В предыдущей статье на примере вставки кода объявлений Google AdSense в код шаблона материала было показано, как вставить модуль Joomla в любое место шаблона (в код любого шаблона). Чтобы закрыть тему вставки дополнительных модулей в код шаблона материала, в этой статье рассмотрим, как добавить кнопки «Поделиться» в социальных сетях от разработчиков Яндекса в начало и в конец всех статей, опубликованных в CMS Joomla.
Создание модуля сайта с определённой позицией вывода. Предварительная подготовка данных.
- О том, где взять код кнопок «Поделиться» в социальных сетях Яндекса можно прочитать в → этой статье. Его можно дополнить дополнительной информацией в формате HTML.
- Предварительно создадим дополнительные две позиции модуля в файле. (Как это сделать подробно описано в → этой статье.)
- позиция
YaShare-upбудет предназначена для размещения кнопок «Поделиться» в социальных сетях в начале статьи - позиция
YaShare-down— в начале статьи
- позиция
- После создаём стандартный модуль сайта «HTML-код» с кодом Яндекса кнопок «Поделиться» в социальных сетях (см.выше п.1). Так как этот код вставки содержит JavaScript, то для его вставки нужно прибегнуть к некоторой хитрости. (Как обойти все препятствия подробно рассказано в → этой статье.)
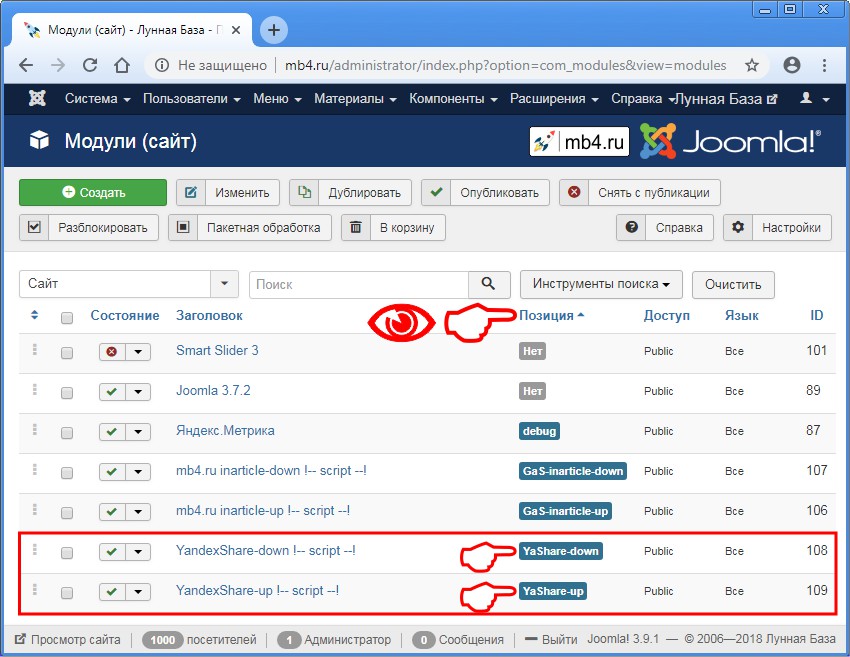
- В итоге у нас получится два модуля, содержащими код для вставки кнопок «Поделиться» в двух новых позициях. Этот код может быть разным (в зависимоти от того, в начале статьи или в её конце располагаются кнорки). Позиции модуля — это важно: они потребуются для вызова кода, содержащегося в этих модулях. Выглядеть в Менеджере модулей Joomla всё это в итоге должно примерно так:

Вставка модуля Joomla в любое место шаблона
Сразу отмечу, данный способ работает не только с модулем типа HTML-код, а с любым модулем Joomla. Важно только то, чтобы знать его позицию и каким по счёту следует нужный модуль в этой позиции. Так как мы создали отдельные модули для каждой позиции, то вызов их будет несколько проще. Модули считываются в массив. А так, как у нас по одному модулю на позицию, то первый же элемент массива будет содержать данные из этого модуля. Первый элемент массива в php имеет номер [0] (ноль), второй - [1] и так далее. То есть, счёт элементов массива начинается с нуля.
Собственно код для вставки двух модулей Joomla в любое место шаблона (что он делает, подробно разберём ниже):
jimport( 'joomla.application.module.helper' );
$YamoduleUp = JModuleHelper::getModules('YaShare-up');
$YamoduleDown = JModuleHelper::getModules('YaShare-down');
$attribs['style'] = 'none';
$YaShareUp = JModuleHelper::renderModule($YamoduleUp[0], $attribs);
$YaShareDown = JModuleHelper::renderModule($YamoduleDown[0], $attribs);
// NOTE: The following code (usually) sets the text to contain the fulltext, but it is the
// responsibility of the layout to check 'access-view' and only use "introtext" for guests
if ($item->params->get('show_intro', '1') == '1')
{
// выводим переменные $YaShareUp и $YaShareDown в начале вывода статьи и в самом её конце
$item->text = $YaShareUp . '<br><br>' . $item->introtext . $item->fulltext . '<br><br>' . $YaShareDown;
}Вставка кода Яндекса кнопок «Поделиться» в социальных сетях в код шаблона материала.
Ранее в двух статьях было подробно описано, как и почему требуется изменять код шаблона материала, который находится в файле /components/com_content/views/article/view.html.php:
- «Как вставить блок социальных кнопок Поделиться в начало статьи в Joomla»
- «Вставка кнопок социальных сетей «Поделиться» после статьи на страницу сайта Joomla»
Теперь делаем тоже самое, только уже из данных модулей, хранящихся в базе данных сайта и доступных для редактирования из админки Joomla, а не из файлов, лежащих на сервере. (Так удобнее и, возможно, быстрее работает.)
Разберём код, приведённый выше:
- В строке
jimport( 'joomla.application.module.helper' );подключаем требуемый класс module.helper Joomla. - В строке
$YamoduleUp = JModuleHelper::getModules('YaShare-up');заполняем массив$YamoduleUpмодулями (а он у нас один), опубликованными в позицииYaShare-up- модуль верхних кнопок «Поделиться» - В строке
$YamoduleDown = JModuleHelper::getModules('YaShare-down');заполняем массив$YamoduleDownмодулями (и тут только один модуль), опубликованными в позицииYaShare-down- модуль нижних кнопок «Поделиться» - В строке
$attribs['style'] = 'none';указываем стиль вывода модуляnone(так как при использовании стиля xhtml наблюдается дублирование заголовков модуля) - В строке
$YaShareUp = JModuleHelper::renderModule($YamoduleUp[0], $attribs);присваиваем значение первого модуля из позицииYaShare-upв переменную$YaShareUp$YamoduleUp[0]- первый элемент массива
- В строке
$YaShareDown = JModuleHelper::renderModule($YamoduleDown[0], $attribs);присваиваем значение первого модуля из позицииYaShare-downв переменную$YaShareDown$YamoduleDown[0]- первый элемент массива
А дальше просто выводим содержимое переменных $YaShareUp и $YaShareDown в нужном месте шаблона. То есть в самом начале (до вывода вступительной части $item->introtext) и в самом конце статьи (после вывода основной части $item->fulltext).
Резюме
Таким способом можно вставлять любые модули в любое место шаблона Joomla и выводить их работу на страницу с контентом на фронтенде сайта.



