В этой статье рассмотрим стандартный модуль сайта «HTML-код» в админке Joomla 3: зачем он может понадобиться, как его создать и сохранить, как он отображается в «Менеджере модулей» и какие ньюансы скрывает в себе редактор TinyMCE, которые могут здорово взорвать мозг при попытке вставить не такой уж замысловатый HTML-код в модуль сайта.
Зачем может понадобиться стандартный модуль сайта «HTML-код»
Одним из приятных удобств Joomla при работе с модулями заключается в том, что модуль, (как автономная единица), один раз созданный, может быть вставлен в практически любое место на сайте. Для этого в шаблонах сайта Joomla есть специально прописанные позиции, указав которые модулю, помещают его в нужное место.
Ещё дополнительным бонусом к работе с модулями сайта в Joomla можно отнести то, что их вывод можно согласовывать с тем, в каком разделе сайта находится пользователь. И отображать те модули, которые требуются не только в определённом месте, но и в определённом контексте (разделе).
Стандартный модуль сайта «HTML-код» может быть обычной надписью, а может содержать код для вставки на сайт, например, код рекламного объявления Google AdSence или код Яндекс.Метрики.
Создание стандартного модуля сайта «HTML-код»
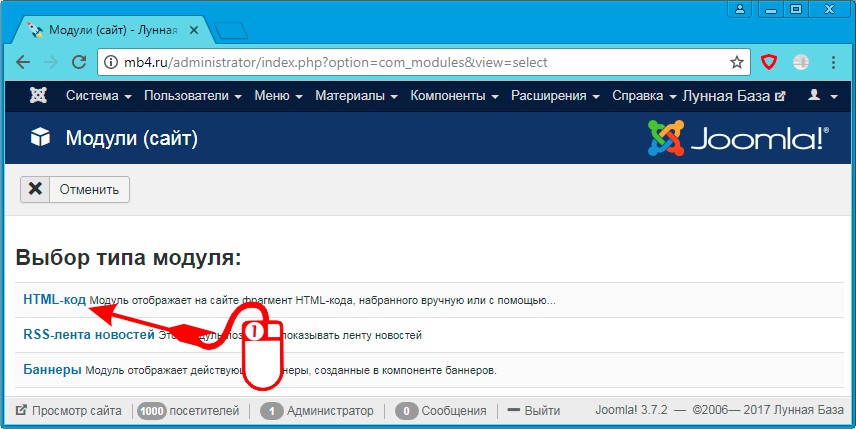
Для того, чтобы создать стандартный модуль сайта «HTML-код» нужно открыть «Менеджер модулей» в админке Joomla и нажать на зелёную кнопку «Создать» в верхнем ряду кнопок управления. После этого откроется список типов модулей «Выбор типа модуля» из которого нужно выбрать первый из списка «HTML-код», кликнув по нему левой кнопкой мыши:

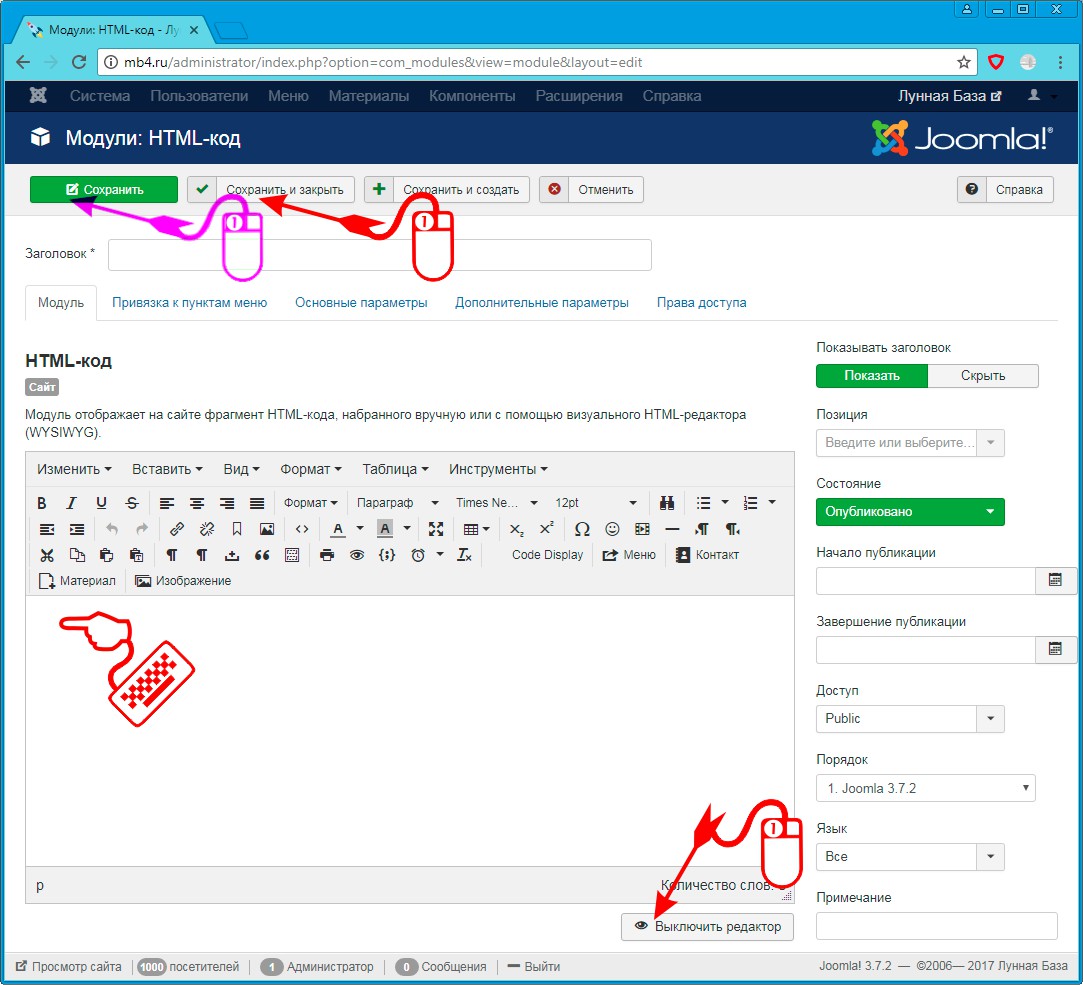
Это приведёт к тому, что откроется окно «Модули: HTML-код». Рассмотрим его более подробно:

Окно «Модули: HTML-код»
В верхней части окна находятся четыре кнопки управления:
- «Сохранить» — сохранит изменения в модуле, не закрыв его редактирования.
- «Сохранить и закрыть» — сохранит изменения в модуле и закроет его редактирование.
- «Сохранить и создать» — сохранит изменения в модуле, закроет его редактирование и откроет окно для создания нового модуля.
- «Отменить» — закроет редактирование модуля без сохранения.
Ниже находится поле «Заголовок» для задания имени модуля. (Может отражаться на сайте, поэтому лучше называть как-нибудь осмысленно.)
Ещё ниже находятся пять вкладок:
- «Модуль»
- «Привязка к пунктам меню»
- «Основные параметры»
- «Дополнительные параметры»
- «Права доступа»
Более подробно содержание вкладок рассмотрим в других статьях, пока же нужно знать, что в модуль можно вставлять не только размеченный текст визуальным редактором TinyMCE, но и, отключив его, вставлять код (и не только HTML). Правда, TinyMCE имеет пагубное свойство удалять из кода то, что в настройках не настроено, но это можно обойти...
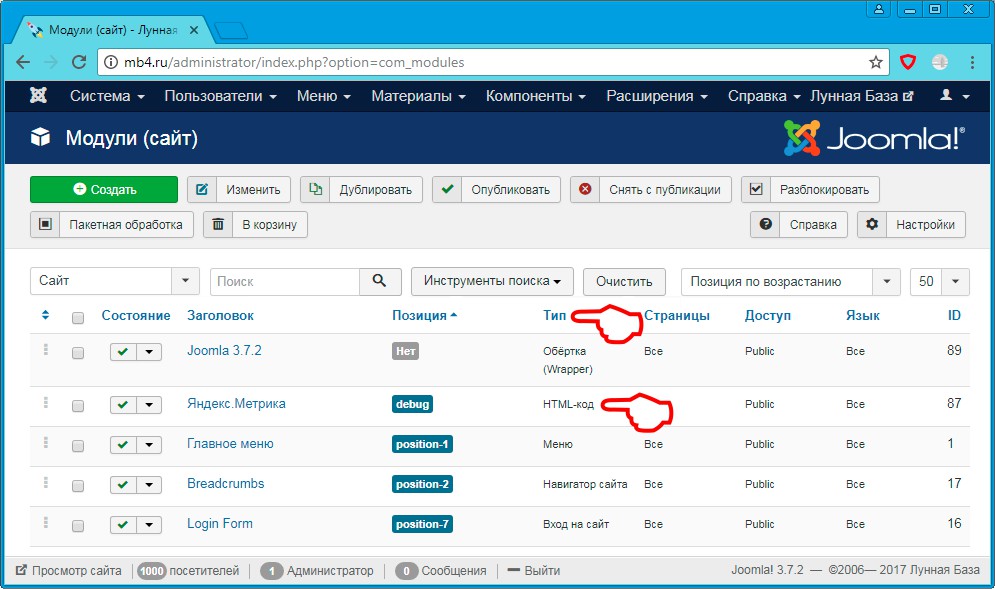
Отображение стандартного модуля сайта «HTML-код» в общем списке модулей
После того, как модуль «HTML-код» создан и сохранён, при отображении списка всех модулей сайта, он будет отмечен как «HTML-код» в колонке «Тип».

Ну и, чтобы его быстрее можно было найти, можно воспользоваться кнопкой «Инструменты поиска», выбрав тип «HTML-код» в фильтре «Выбор типа».



