Иногда требуется вставить JavaScript на страницу материала Joomla или создать модуль с JavaScript. Это, например, может требоваться для вставки рекламных объявлений Google AdSense или встроить на страницы сайта код Яндекс.Метрики. Это примеры очевидных применений интеграции сторонних web-приложений на страницы сайта на Joomla 3. В этой статье рассмотрим, как создать стандартный модуль сайта «HTML-код» содержащий JavaScript в админке Joomla 3, так как с этим не всё просто. ;)
Попытка вставить JavaScript в стандартный модуль сайта «HTML-код» с текстовым редактором TinyMCE
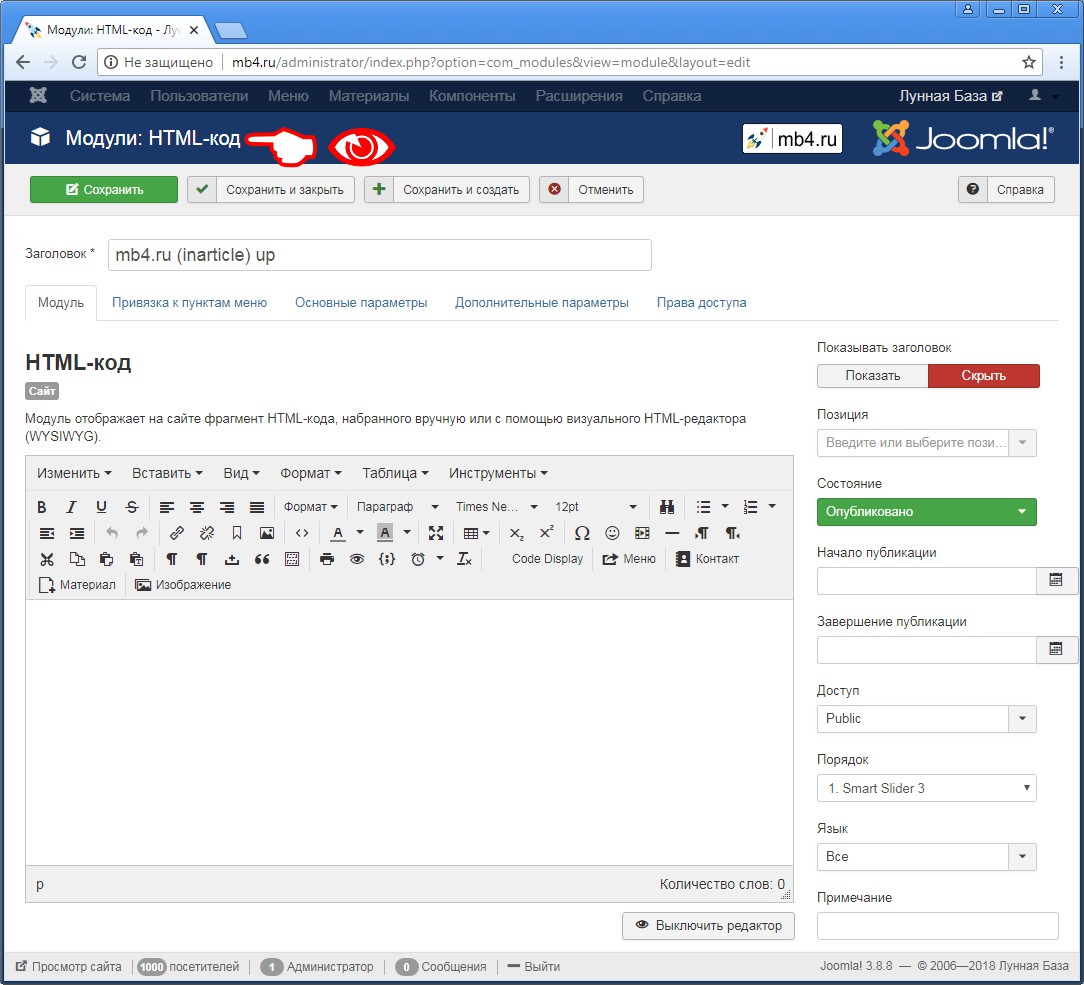
Стандартным редактором текстовых полей в Joomla 3 является визуальный текстовый редактор TinyMCE. То есть он установлен «по умолчанию» в Общих настройках Joomla. Итак, попробуем создать стандартный модуль сайта «HTML-код», содержащий JavaScript так, как описано в → этой статье. Для этого создадим новый стандартный модуль сайта «HTML-код»:

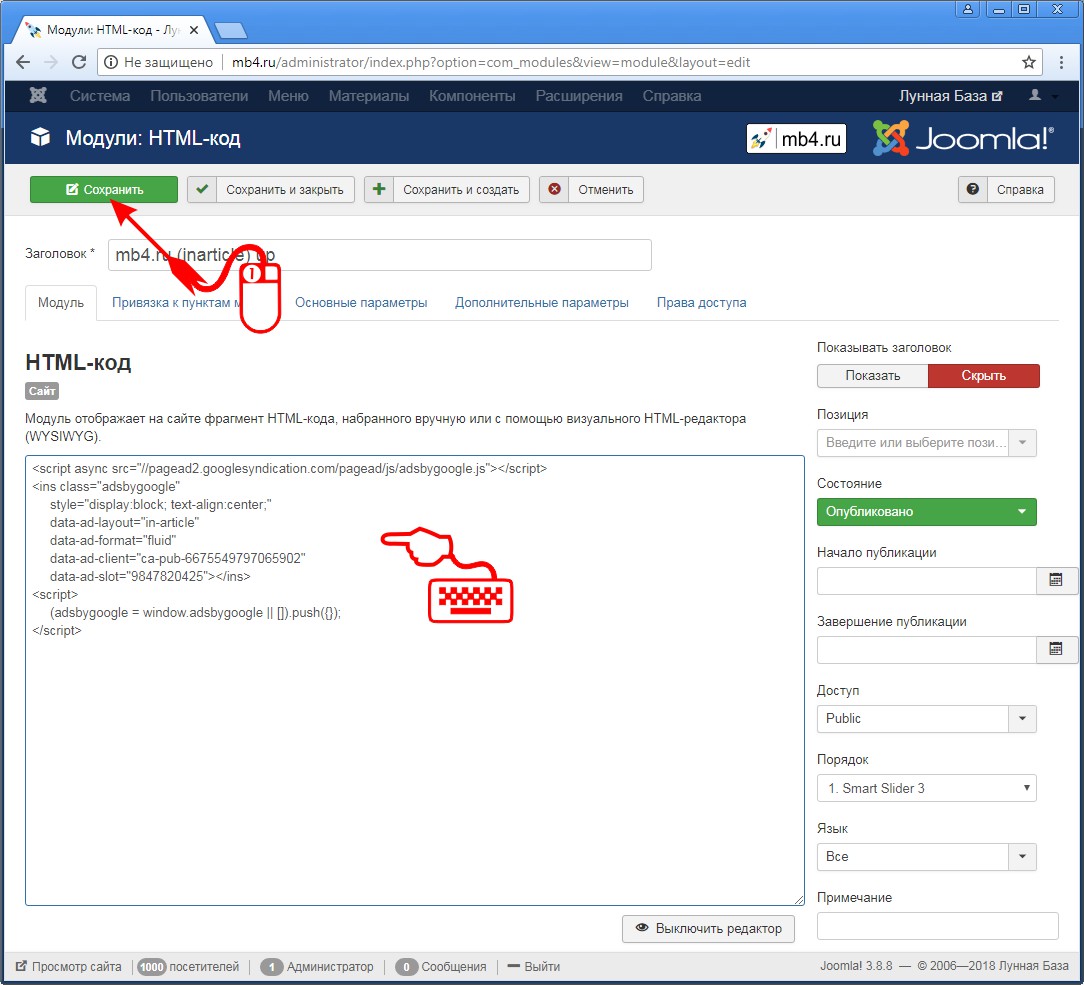
В текстовое поле вставим код, содержащий JavaScript и нажмём кнопку «Сохранить»:

Результат будет занятный: всё, что содержало код JavaScript будет удалено (это явно проделки редактора TinyMCE). И как бы не стараться и не пытаться сохранить в модуле код, содержащий JavaScript, TinyMCE будет его удалять перед тем, как отправить его на сервер.
Смена текстового редактора по умолчанию на CodeMirror в общих настройках Joomla
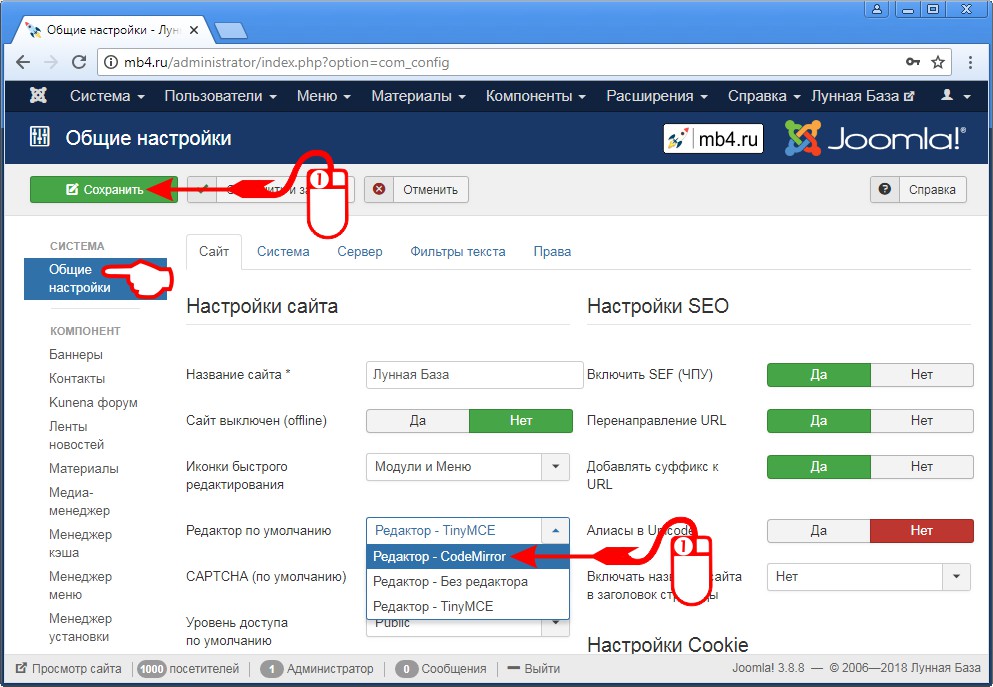
Намучавшись с параноидальным TinyMCE, нужно зайти в Общие настройки Joomla и поменять текстовый редактор по умолчанию на CodeMirror так, как подробно описано в → этой статье:

Вставка JavaScript в стандартный модуль сайта «HTML-код» с текстовым редактором CodeMirror
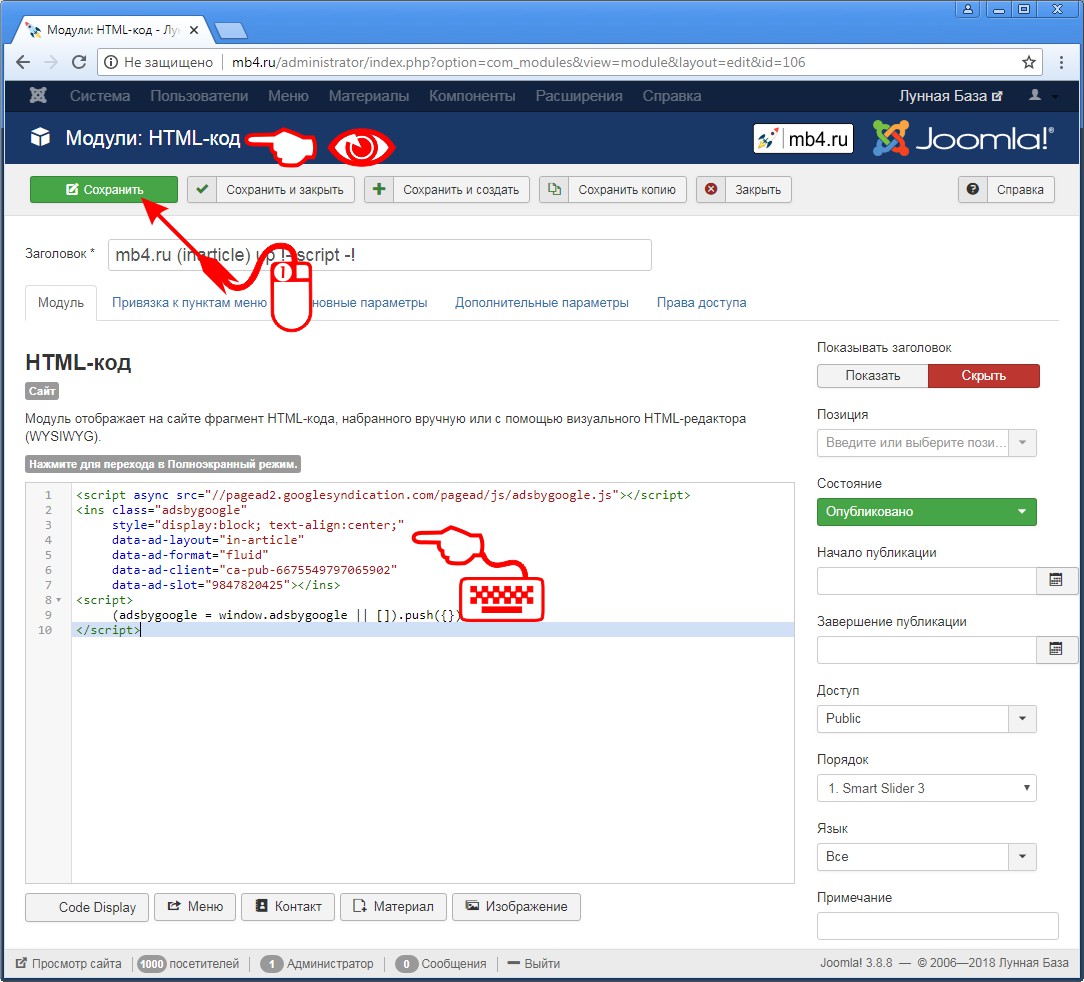
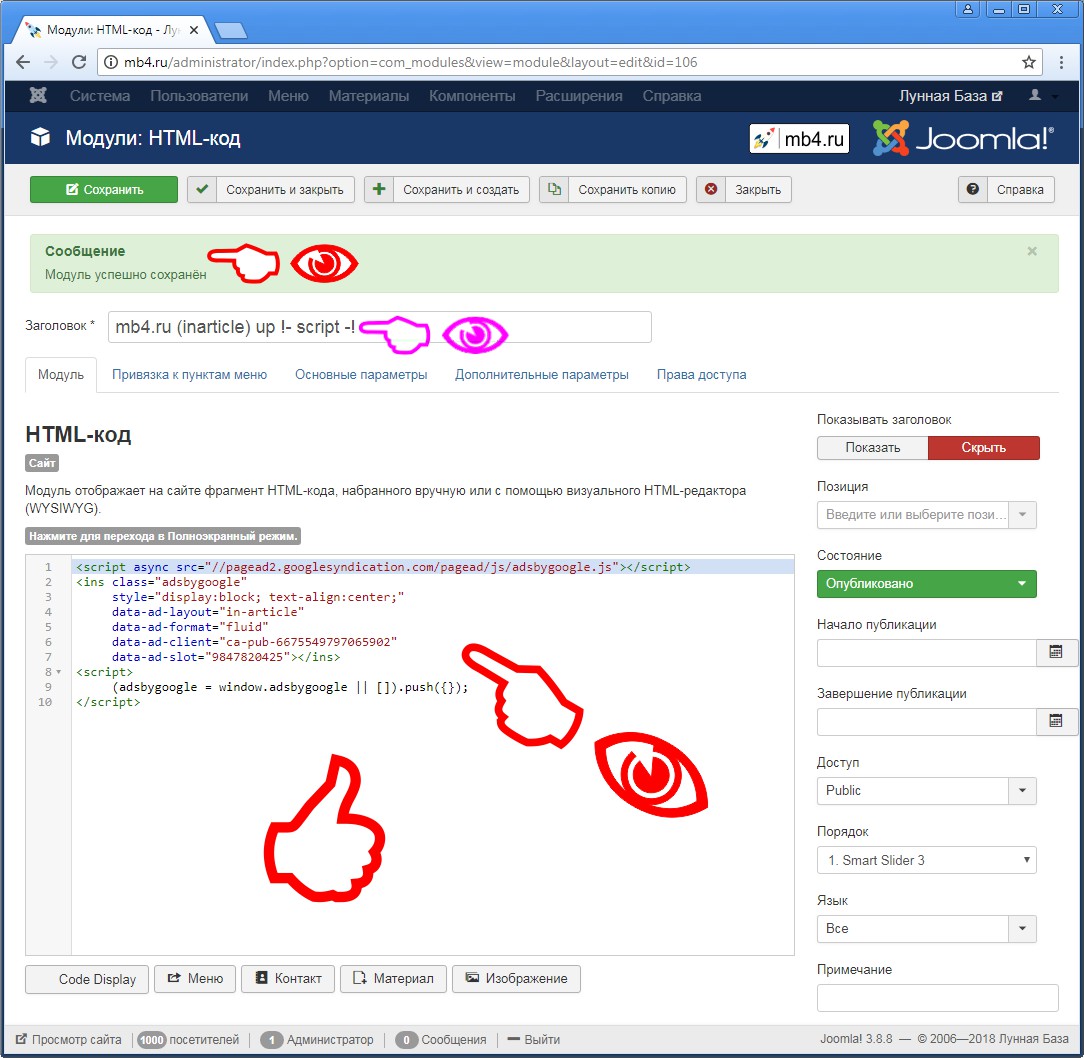
После смены текстового редактора по умолчанию попробуем ещё раз вставить и сохранить в стандартном модуле сайта «HTML-код», содержащий JavaScript:

После сохранения можно убедиться, что CodeMirror отлично справляется с задачей сохранения JavaScript в стандартном модуле сайта «HTML-код» и не вносит в этот код никаких правок и изменений:

Как будет указано ниже, имеет смысл всё-таки в качестве текстового редактора по умолчанию держать TinyMCE, поэтому в название (в Заголовок) модуля имеет вносить какую-то пометку, чтобы не лезть в него с правками из-под TinyMCE, так как он просто вычистит весь JavaScript код. (См. поле «Заголовок» на картинке выше.)
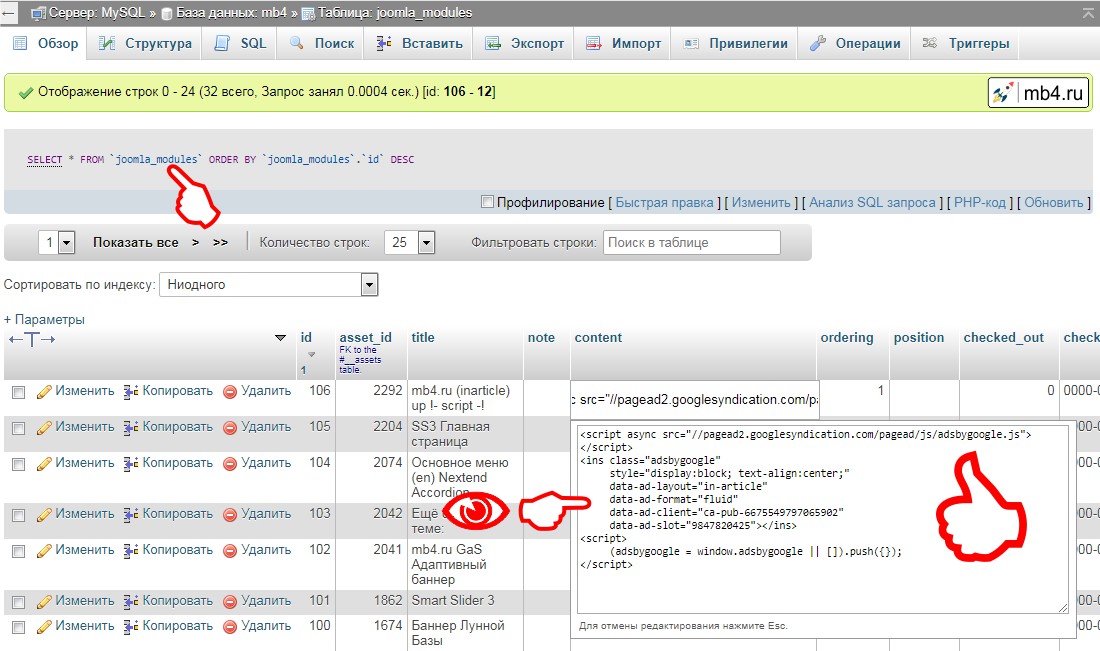
Для того, чтобы убедиться, что CodeMirror действительно сохраняет JavaScript код можно залезть в phpMyAdmin и в поле «content» таблицы «_modules» в записи этого модуля ещё раз увидеть изначально введённый JavaScript код. Что и требовалось!

Резюме
После того, как все изменения сделаны и код JavaScript сохранён в базе данных сайта, имеет смысл обратно вернуть TinyMCE в качестве текстового редактора по умолчанию. На мой взгляд он более удобен для публикации материалов в Joomla, чем CodeMirror.



