В предыдущей статье было показано, как найти Блок социальных кнопок Яндекса «Поделиться». В этой статье рассмотрим то, как с ним работать. Для этого программисты и дизайнера Яндекса предлагают использовать Конструктор блока «Поделиться», который прост в использовании и интуитивно понятен. Однако, для того, чтобы снять все вопросы и убрать сомнения, разберём его на составные части и посмотрим, как они работают и на что влияют.
Внешний вид Конструктора блока «Поделиться» Яндекса
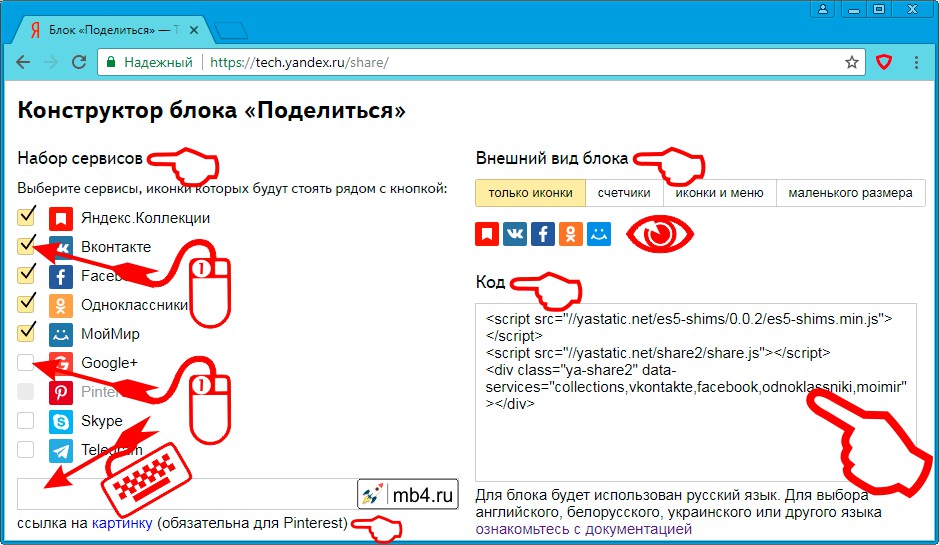
Сперва как обычно картинка с тем, с чем предстоит разбираться, а ниже даны подробные пояснения, что есть что ; )

Набор сервисов Конструктора блока «Поделиться» Яндекса
Набор сервисов представляет собой столбец с чек-боксами, с помощью которых можно набрать те сервисы, которые будут включены в блок с иконками «Поделиться» и, в конечном счёте попадут к вам на сайт.
Рядом с чек-боксом расположена иконка и название сервиса так, что ошибиться невозможно. Всё, что выделено галочкой в чек-боксе попадёт в Код для вставки на сайт (о котором будет рассказано ниже).
Стоит обратить внимание на то, что Pinterest требует привязки обязательной картинки. Поэтому следует выбрать картинку, представляющую сайт или материалы сайта, которая будет размещена в Pinterest, если пользователи захотят поделиться ссылкой на страницу сайта, на которую вы поместите блок Яндекса «Поделиться».
Внешний вид блока в Конструкторе блока «Поделиться» Яндекса
Внешний вид блока располагается в правом столбце и визуально представляет, как будет выглядеть в конечном итоге блок с иконками соц.сетей у вас на сайте. Для того, чтобы угодить как можно большему из возможных дизанов сайтов, Яндекс предлагает на выбор четыре варианта расположения и видов иконок социальных сетей:
- «только иконки» — расположенные в ряд иконки большого размера
- «счётчики» — расположенные в ряд иконки маленького размера с указаниями количества репостов для тех соцсетей, которые отдают API этих счётчиков
- «иконки и меню» — для тех, кто хочет предоставить пользователям сайта максимальное количество социальных сетей для репоста, но не хочет загромождать страницу массой иконок, выведя
...для того, чтобы оставшиеся иконки выдавались в выпадающем меню - «маленького размера» — расположенные в ряд иконки маленького размера
Код для вставки на сайт в Конструкторе блока «Поделиться» Яндекса
В окне под внешним видом блока выдаётся готовый код, вставив который на страницу своего сайта, вы получите готовый инструмент для пользователей, который позволит им ссылаться на ваш материал из социальных сетей.
Итог
В принципе всё просто и начинает работать сразу после размещения на сайте. К тому же не требует регистрации ни на Яндексе, ни в одной из социальных сетей! =D



