HTML: Обучающие материалы с видео и картинками для новичков
HTML (HyperText Markup Language) — «Язык гипертекстовой разметки»)
HTML — это стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML документ от сервера по протоколам HTTP/HTTPS или открывают с локального диска, далее интерпретируют код в интерфейс, который будет отображаться на экране монитора.
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Публикации по ссылкам ниже дадут вам базовое понимание HTML и его функций.
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать браузеру, как отображать веб-страницы. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Специальные теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее.
Видео-уроки HTML
- Видео-уроки HTML. Часть 1. «Инструментарий»
- Видео-уроки HTML. Часть 2. «Структура HTML-документа»
- Видео-уроки HTML. Часть 3. «Теги p, br, pre, blockquote»
- Видео-уроки HTML. Часть 4. «Метатег title, кратко о Codestyle и где посмотреть чужой код»
- Видео-уроки HTML. Часть 5. «Теги заголовков h1…h6 и горизонтальной черты hr»
- Видео-уроки HTML. Часть 6. «Три вида списков HTML»
- Видео-уроки HTML. Часть 7. «Абсолютный и относительный путь к файлу»
- Видео-уроки HTML. Часть 8. «Таблицы»
- Видео-уроки HTML. Часть 9. «Ссылки и картинки»
- Видео-уроки HTML. Часть 10. «Разметка начертания текста, спецсимволы HTML»
Материалы по работе с HTML
- «Адаптивная вёрстка HTML+CSS двух столбцов в шаблоне Protostar Joomla 3»
- «Атрибут
altтегаimageв HTML» - «Метатег
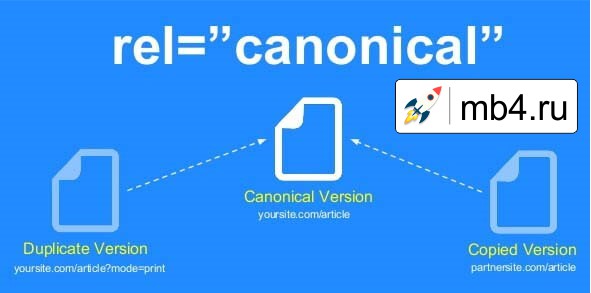
Canonicalв HTML» - «Метатег
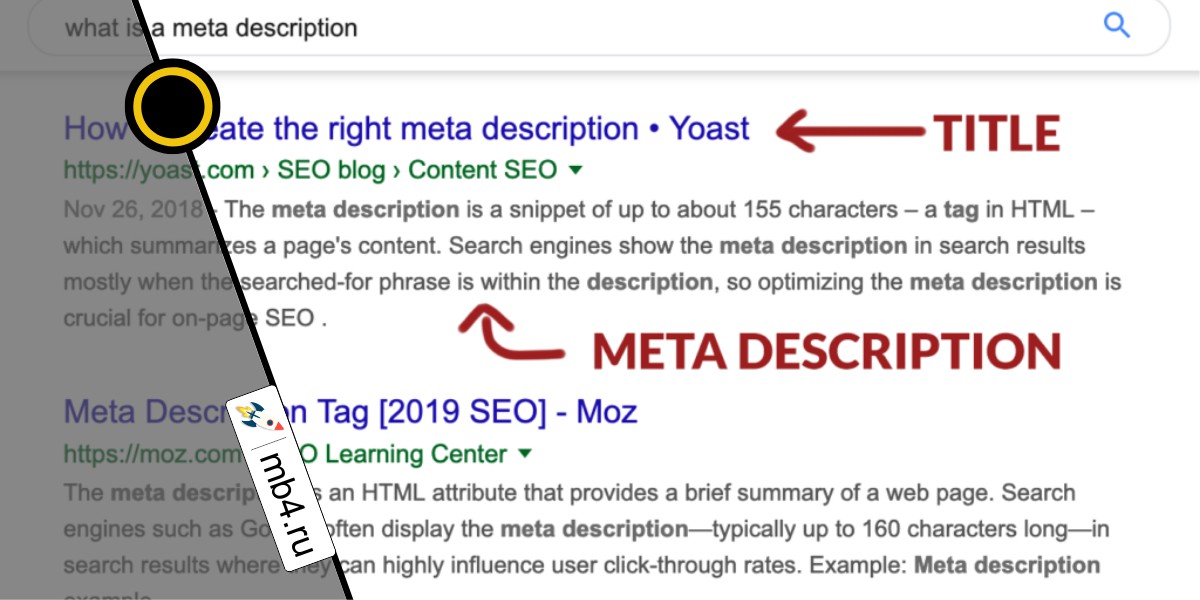
Descriptionв HTML» - «Метатег
Noarchiveв HTML» - «Метатег
Titleв HTML» - «HTML / CSS "фреймворки" — памятники невежеству, некомпетентности и неумелости.»
- «HTML семантика. Что это такое правильный HTML?»
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML

- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
 Это последнее видео в курсе «HTML для начинающих». В нём рассказано про разметку текста и про спецсимволы HTML. Начертание текста. Теги выделения текста. Положе
Это последнее видео в курсе «HTML для начинающих». В нём рассказано про разметку текста и про спецсимволы HTML. Начертание текста. Теги выделения текста. Положе
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
 В этом видео рассказывается про то, как вставлять в HTML-документ картинки и ссылки; рассмотрен конкретный пример с реальными ссылками и картинкой, который помо
В этом видео рассказывается про то, как вставлять в HTML-документ картинки и ссылки; рассмотрен конкретный пример с реальными ссылками и картинкой, который помо




