Ранее было рассмотрено, как внедрять произвольный код в шаблон вывода материала Joomla для того, чтобы публиковать объявления Google AdSense между вступлением и основной частью статьи. Этот код располагался в отдельных файлах, загруженных на сервер. Потом этот код читался в переменную и выводился из неё в шаблоне. Удобство данного метода в том, что он позволяет хранить и изменять данные в одном месте. Неудобно то, что это никак не завязано на функционал Joomla + работа с файловой системой может быть медленнее, чем с данными, хранящимися в базе данных. В этой статье рассмотрим, как использовать функционал Joomla для хранения информации в базе данных в виде модуля и выводу модуля в произвольное место шаблона.
Предварительная подготовка данных. Создание модуля сайта с определённой позицией вывода.
- Итак, у нас есть код для вставки в статью рекламного блока Google AdSense. (Как его получить, можно прочитать в → этой статье.)
- Предварительно создадим дополнительные две позиции модуля в файле. (Как это сделать подробно описано в → этой статье.)
- позицию
GaS-inarticle-up - и позицию
GaS-inarticle-down
- позицию
- После этого создадим стандартный модуль сайта «HTML-код» с кодом рекламного блока Google AdSense (см.выше п.1). Так как код вставки объявления AdSense содержит JavaScript, то для его вставки нужно прибегнуть к некоторой хитрости. (Как обойти все препятствия подробно рассказано в → этой статье.)
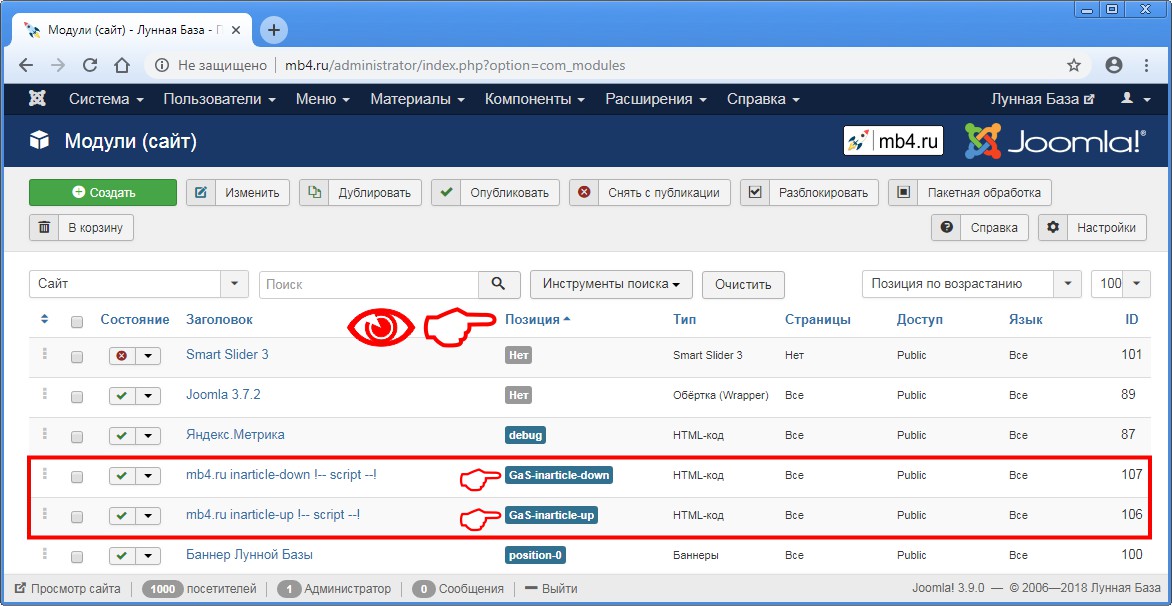
- В итоге у нас получится два модуля, содержащими код двух объявлений Google AdSense в двух новых позициях. Позиции модуля — это важно: они потребуются для вызова кода, содержащегося в этих модулях. Выглядеть в Менеджере модулей Joomla всё это в итоге должно примерно так:

Вставка модуля Joomla в любое место шаблона
Сразу отмечу, данный способ работает не только с модулем типа HTML-код, а с любым модулем Joomla. Важно только то, чтобы знать его позицию и каким по счёту следует нужный модуль в этой позиции. Так как мы создали отдельные модули для каждой позиции, то вызов их будет несколько проще. Модули считываются в массив. А так, как у нас по одному модулю на позицию, то первый же элемент массива будет содержать данные из этого модуля. Первый элемент массива в php имеет номер [0] (ноль), второй - [1] и так далее. То есть, счёт элементов массива начинается с нуля.
Собственно код для вставки двух модулей Joomla в любое место шаблона (что он делает, подробно разберём ниже):
jimport( 'joomla.application.module.helper' );
$moduleUp = JModuleHelper::getModules('GaS-inarticle-up');
$moduleDown = JModuleHelper::getModules('GaS-inarticle-down');
$attribs['style'] = 'none';
$AdSense = JModuleHelper::renderModule($moduleUp[0], $attribs);
$AdSense2 = JModuleHelper::renderModule($moduleDown[0], $attribs);;
// NOTE: The following code (usually) sets the text to contain the fulltext, but it is the
// responsibility of the layout to check 'access-view' and only use "introtext" for guests
if ($item->params->get('show_intro', '1') == '1')
{
// выводим переменные $AdSense и $AdSense2 сразу после introtext и до fulltext
$item->text = $item->introtext . $AdSense . '<br><br>' . $item->fulltext . $AdSense2;
}Вставка кода объявлений Google AdSense в код шаблона материала.
Ранее в двух статьях было подробно описано, как и почему требуется изменять код шаблона материала, который находится в файле /components/com_content/views/article/view.html.php:
- «Вставка рекламного объявления Google AdSense между вступлением и основной частью статьи в Joomla»
- «Вставка рекламного объявления Google AdSense сразу после статьи в Joomla»
Теперь мы делаем тоже самое, только уже из данных модулей, хранящихся в базе данных сайта и доступных для редактирования из админки Joomla, а не из файлов, лежащих на сервере. (Так как бы удобнее и, возможно, быстрее работает.)
Разберём код, приведённый выше.
- В строке
jimport( 'joomla.application.module.helper' );подключаем требуемый класс module.helper Joomla. - В строке
$moduleUp = JModuleHelper::getModules('GaS-inarticle-up');заполняем массив$moduleUpмодулями (а он у нас один), опубликованными в позицииGaS-inarticle-up- модуль верхнего объявления - В строке
$moduleDown = JModuleHelper::getModules('GaS-inarticle-down');заполняем массив$moduleDownмодулями (и тут только один модуль), опубликованными в позицииGaS-inarticle-down- модуль верхнего объявления - В строке
$attribs['style'] = 'none';указываем стиль вывода модуляnone(так как при использовании стиля xhtml наблюдается дублирование заголовков модуля) - В строке
$AdSense = JModuleHelper::renderModule($moduleUp[0], $attribs);присваиваем значение первого модуля из позицииGaS-inarticle-upв переменную$AdSense$moduleUp[0]- первый элемент массива
- В строке
$AdSense2 = JModuleHelper::renderModule($moduleDown[0], $attribs);присваиваем значение первого модуля из позицииGaS-inarticle-downв переменную$AdSense2$moduleUp[0]- первый элемент массива
А дальше просто выводим содержимое переменных $AdSense и $AdSense2 в нужном месте шаблона. Кто прочитал статьи о вставке рекламного объявления Google AdSense без труда поймёт, как и почему именно так.
В принципе, код вставки модуля в шаблон можно сократить, выводя без промежуточных переменных $AdSense и $AdSense2 или с помощью функции echo. Но тогда строчка будет длинная, а код трудно читаемый.
Резюме
Таким способом можно вставлять модули в любое место шаблона Joomla и выводить их работу на страницу с контентом на фронтенде сайта.



