- Кратко про HTML метатеге
title, что такое Codestyle и где смотреть чужой код - Обучающее видео по HTML (Метатег
title, кратко о Codestyle и где посмотреть чужой код) - Мета-тег
<title> - Что же такое Codestyle?
- Просмотр HTML-кода страницы в браузере
- Задание по уроку HTML
Кратко про HTML метатеге title, что такое Codestyle и где смотреть чужой код
Это четвёртое видео, в котором рассказывается о мета-теге <title>, а также о том, что такое Codestyle, для чего он нужен, как его использовать и о том, как это облегчит всем жизнь. Также в этом видео показано, как в браузере посмотреть HTML-код страниц чужих сайтов для того, чтобы научиться чему-нибудь новому, подсмотрев чужой код.
Обучающее видео по HTML (Метатег title, кратко о Codestyle и где посмотреть чужой код).
Мета-тег <title>
Мета-тег <title> задаёт заголовок страницы. В нём должно быть написано очень кратко (пара фраз) о том, что находится на странице. Заголовок должен быть информативным, кратким и актуальным для страницы, на которой он находится.
Тег <title> должен располагаться в контейнере <head>. Заголовок записывается между открывающим <title> и закрывающим </title> тегами.
ВАЖНО: Мета-тег <title> имеет как открывающий, так и закрывающий тег </title>.
Рассмотрим создание HTML-документа с заголовком на примере из прошлого видео. Заголовок помещается в контейнер <head> и ограничивается тегами </title>.
<html>
<head>
<title>Песня о прогрессе.</title>
</head>
<body>
<p>До чего дошёл прогресс.</p>
<p>Детская песенка</p>
<p>До чего дошел прогресс!<br>
Было времени в обрез,<br>
А теперь гуляй по свету —<br>
Хочешь с песней, хочешь без!</p>
<p>Позабыты хлопоты,<br>
Остановлен бег.<br>
Вкалывают роботы,<br>
Счастлив человек!</p>
</body>
</html>Если открыть этот документ в браузере, то мы увидим, что заголовок попал в название закладки браузера. Также, при сохранении этого документа в браузере, сохраняемый документ будет иметь название, взятое из заголовка. При добавлении в закладки браузера, документ также будет иметь название, которое мы указали в заголовке.
И ещё одно важное свойство заголовка – это то, что в поисковой выдаче, обычно заголовок отображается в виде ссылки в начале сниппета с описанием сайта.
Поэтому так важно правильно озаглавливать документы: это нужно как для удобства пользователей сайта, так и для привлечения внимания к своему сайту в поисковой выдаче.
Codestyle
А сейчас рассмотрим, как правильно писать код.
Основное правило: код должен быть легко читаем.
Писать нужно так, чтобы через месяц можно было открыть документ и быстро в нём разобраться. Также код должен быть легко понимаем другими людьми, которые по какой-либо причине будут с ним работать.
Для этого программисты ввели понятие Codestyle – это набор правил написания кода, которые упрощают его написание, отладку и модернизацию.
Т.к. мы изучаем азы HTML, нам достаточно знать несколько основных правил.
Для того, чтобы текст HTML не сливался, необходимо при написании кода:
- 1-е: как только написали открывающий тег, сразу после него ставить закрывающий тег. Это убережёт от ошибок (когда не все теги закрыты);
- 2-е: перед тем, как поместить что-либо в контейнер тега сделать отступ. Стандартным для HTML принят отступ в два пробела.
Используя эти два простых правила мы уже получим читаемый код, который позволит быстро находить в документе необходимые места и сэкономит массу времени, если понадобиться внести изменения.
Более подробную информацию о Codestyle для HTML можно найти в интернете. Следуя простым рекомендациям можно совершенствовать собственный Codestyle, создавая удобные и простые в понимании документы.
Просмотр HTML-кода страницы в браузере
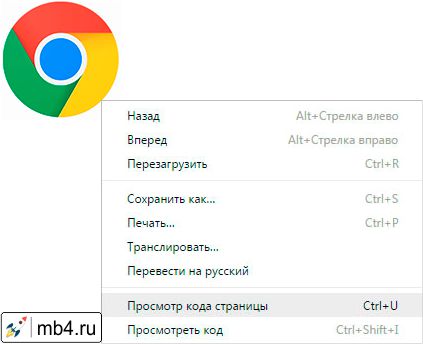
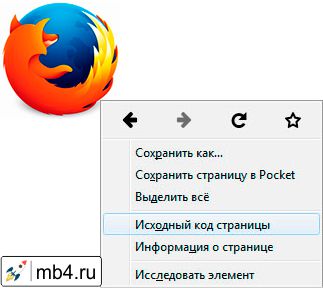
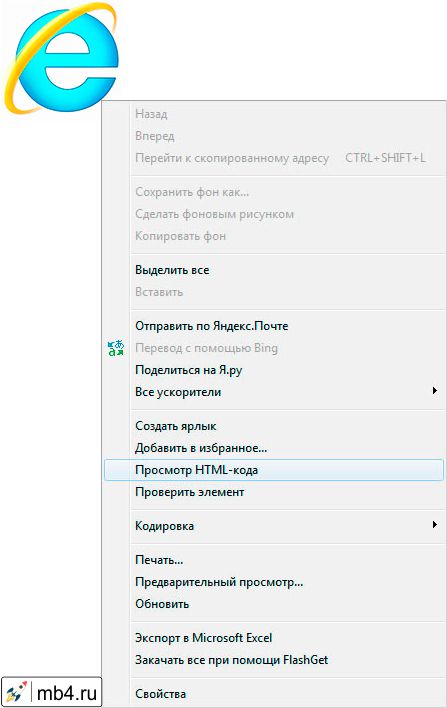
Для того, чтобы посмотреть HTML-код заинтересовавшей страницы в браузере нужно кликнуть правой кнопкой мышки и выбрать соответствующий пункт в выпавшем меню:
Для браузера Google Crome это будет пункт меню «Просмотр кода страницы»

Для Firefox – «Исходный код страницы»

В Internet Explorer’е для просмотра кода страницы выбираем пункт «Просмотр HTML-кода»

Для браузера Opera это предпоследний пункт меню «Посмотреть исходный код»

Для Яндекс-браузера это пункт меню «Посмотреть код страницы»

В результате откроется ещё одна вкладка браузера, в которой мы сможем изучить HTML-код страницы и, возможно, не только узнать уже знакомые нам теги, но и увидеть новые. А, сравнив увиденное в коде с отображением в браузере, понять, как работает тот или иной тег.
Задание
Для того, чтобы закрепить полученные знания из этого видео, создайте HTML-документ с мета-тегом <title> + посмотрите в своём браузере код страниц, которые показались интересными.
Если что-то не получилось, вот ссылка на файл с мета-тегом <title>. Он находится в zip-архиве, так он скачается. Иначе файл просто открывались бы в браузере. Если что-то из рассказанного осталось непонятным, задавайте вопросы в комментариях!