- Alt-текст для картинок и SEO
- Значение атрибута
altтегаimageв поисковой оптимизации - Оптимальный формат замещающего текста (альта) картинки в HTML
Alt-текст для картинок и SEO.
Alt (в русской транслитерации "альт") — это атрибут тега <img>, используемый для описания изображений. В содержании этого атрибута прописывается текстовое описание, которое поясняет содержание графического контента.
В некоторых интернет-браузерах этот текст становится заметным при наведении на изображение курсором мышки. Кроме того, при проблемах с отображением картинки или при условии, что пользователь самостоятельно отключил загрузку графического контента для экономии трафика или уменьшении времени открытия, это текстовое описание также будет отображено.
Значение атрибута alt тега image в поисковой оптимизации.
Поисковые системы индексируют весь набор картинок на веб-страницах, но не в состоянии точно определить их содержание для нормального ранжирования в ответ на релевантный запрос при поиске по картинкам. Поэтому поисковики анализируют содержание атрибутов. В первую очередь - атрибуты Alt и Title, имя файла и текстовый контент, который находится вблизи изображения.
Если вы хотите, чтобы атрибут alt тега image оказывал позитивное влияние на позиции изображений с сайта в выдаче по релевантным запросам, а также на место самой страницы с графикой в целом, то стоит добавить текст для данного атрибута и прописать целевые ключи. В поиске по графическим элементам такие несложные оптимизационные меры, как правило, весьма полезны.
Синтаксис атрибута alt тега image в HTML.
Общий вид фрагмента кода страницы с включением в него атрибута Alt:
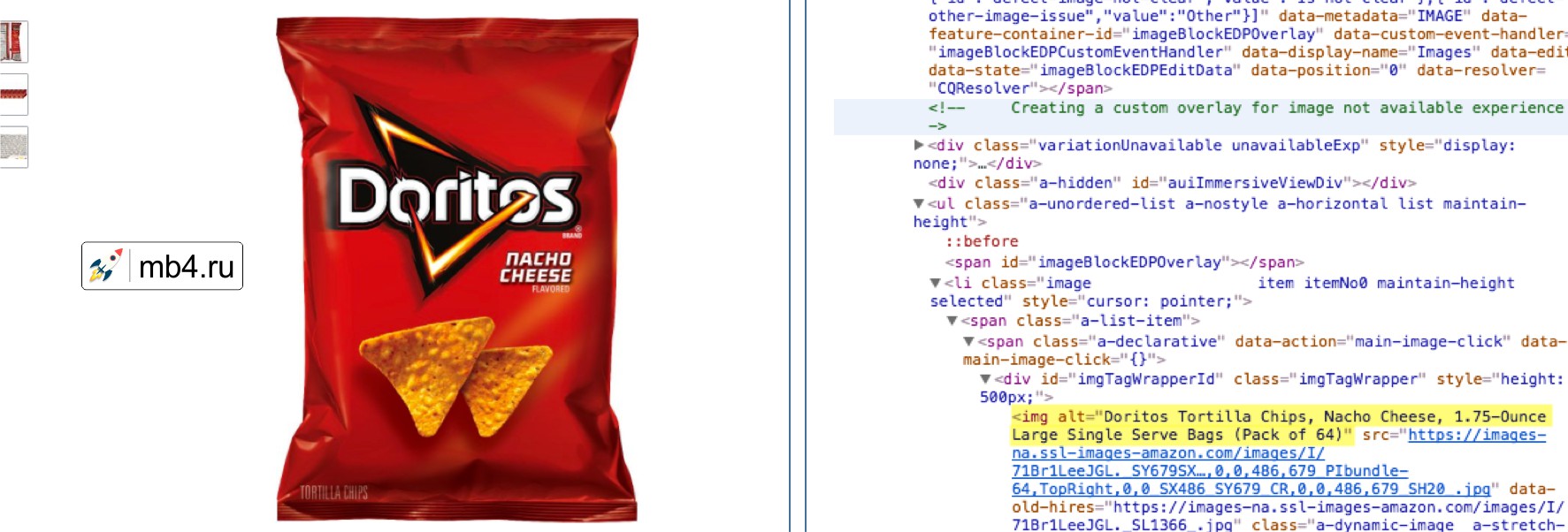
<img data-lazy-src="URL-ссылка" alt="текстовое описание"/>Что прописывается в атрибуте alt тега image.
- Добавление альтернативного текста к фотографиям - это прежде всего принцип веб-доступности. Слабовидящим пользователям, использующим программы чтения с экрана, будет прочитан атрибут
alt, чтобы лучше понять изображение на странице. - Альтернативные теги будут отображаться вместо изображения, если файл изображения не может быть загружен.
- Альтернативные теги обеспечивают лучший контекст / описание изображения для поисковых роботов, помогая им правильно индексировать изображение.

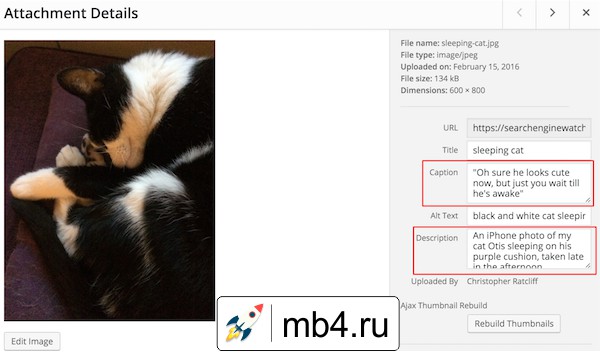
Выделенный текст показывает альтернативный текст (атрибут alt) изображения слева.
Пример замещающего текста
<img src="/pupdanceparty.gif" alt="Танцующие щенки" />Оптимальный формат замещающего текста (альта) картинки в HTML.
Лучший формат для замещающего текста — это достаточно информативный, но не содержит спамовых попыток наполнения ключевыми словами. Если можно закрыть глаза, попросить кого-нибудь прочитать вам замещающий текст и представить достаточно точно изображение, вы на правильном пути.
Давайте посмотрим на несколько примеров замещающего текста для этого изображения восхитительного котика:

Неплохо:
<img data-lazy-src="pancakes.png" alt="pancakes" />Этот альтернативный текст подходит только потому, что он не очень информативен. Да, это изображение стопки блинов. Но об этом изображении можно сказать больше.
Хорошо:
<img data-lazy-src="pancakes.png" alt="Stack of blueberry pancakes with powdered sugar" />Этот альтернативный текст - лучшая альтернатива, потому что он гораздо лучше описывает то, что изображено на картинке. Это не просто стопка «блинов» (как продемонстрировал первый пример альтернативного текста); это стопка черничных блинов с сахарной пудрой!
Не рекомендуется:
<img data-lazy-src="pancakes.png" alt="" />или
<img data-lazy-src="pancakes.png" alt="pancake pancakes pan cake hotcakes hotcake breakfast food best breakfast top breakfasts breakfast recipes pancake recipe" />Ни один из этих примеров не рекомендуется. Первая строка кода на самом деле вообще не содержит никакого замещающего текста (обратите внимание, что кавычки пусты), а второй пример демонстрирует наполнение ключевыми словами замещающего текста.



