После того, как расширение подсветки кода highlight.js подключено к Joomla 3, встаёт вопрос: «Как автоматизировать вставку подсветки кода в текстовый редактор TinyMCE, используемый для публикации материалов в Joomla 3?» В этой статье покажу, как я частично решил этот вопрос. Похоже, никто не занимался этой темой, поэтому вставку кода highlight.js при публикации статьи я решил, но полной интеграции с TinyMCE не добился и вряд ли займусь. Полученного функционала мне вполне достаточно для быстрой работы. JavaScript — не моя тема, и лезть в дебри переопределения события на кнопке ![]() я пока не намерен.
я пока не намерен.
Исходная ситуация с вставкой кода в редакторе TinyMCE
Как добавить пример кода в статью с помощью Визуального редактора TinyMCE на примере Joomla 3 подробно описана и проиллюстрирована в → этой статье. В итоге, после такого способа вставки кода в текст статьи имеем следующую картину:
- Если заглянуть в HTML-код, то вставка будет таким контейнером из двух HTML-тегов:
-
<pre class="language-ТУТ_КОД_ЯЗЫКА"> <code> тут собственно вставленный код </code> </pre>
-
- Ну и если обратить внимание на список языков, которые предлагаются для вставки кода на них, то он короткий и может не содержать требуемых, а содержать те, которые вряд ли понадобятся.
Постановка задачи интегрирования автоматической вставки подсветки кода highlight.js в редактор TinyMCE Joomla
Итого: Имеем две задачи, которые требуется решить:
- Преобразовать код HTML вставки для highlight.js, который должен быть в таком виде:
-
<pre> <code class="language-ТУТ_КОД_ЯЗЫКА"> тут собственно вставленный код </code> </pre> - то есть,
classдолжен прописываться у тега<code>, а не у тега<pre>
-
- Поменять список языков на тот, который требуется, а не тот, который используется в TinyMCE.
Файл TinyMCE, в который нужно вносить изменения для интегрирования автоматической вставки подсветки кода highlight.js
Методом включения интуиции на полную катушку (и знания HTML), я достаточно быстро нашёл файл, отвечающий за решение данной задачи. Этот файл находится по следующему пути (если смотреть от корня сайта):
/media/editors/tinymce/plugins/codesample/plugin.min.jsРекомендую перед началом правок сделать копию этого сайта на тот случай, если что-то пойдет не так. Файл этот представляет собой набор функций, написанных на JavaScript. И он лишён переносов строк и пробелов, что усложняет понимание того, что эти функции делают. Однако, присмотревшись, можно найти нужные места.
Решение задачи 1. Преобразовать код HTML вставки для highlight.js
Было:
function i(e,t,r){e.undoManager.transact(function(){var i=o(e);r=l.encode(r),i?(e.dom.setAttrib(i,"class","language-"+t),i.innerHTML=r,n.highlightElement(i),e.selection.select(i)):(e.insertContent('<pre id="__new" class="language-'+t+'">'+r+"</pre>"),e.selection.select(e.$("#__new").removeAttr("id")[0]))})}Исправляем на:
function i(e,t,r){e.undoManager.transact(function(){var i=o(e);r=l.encode(r),i?(e.dom.setAttrib(i,"class","language-"+t),i.innerHTML=r,n.highlightElement(i),e.selection.select(i)):(e.insertContent('<pre><code id="__new" class="language-'+t+'">'+r+"</code></pre>"),e.selection.select(e.$("#__new").removeAttr("id")[0]))})}Поясню, что нужно перенести код вставки атрибута class из тега <pre> в тег <code>.
Решение задачи 2. Поменять список языков на тот, который требуется и который был выбран при сборке highlight.js
Коды языков можно посмотреть в таблице в конце статьи по → этой ссылке. Находим, меняем и дополняем следующий кусок кода:
Было:
function r(e){var t=[{text:"HTML/XML",value:"markup"},{text:"JavaScript",value:"javascript"},{text:"CSS",value:"css"},{text:"PHP",value:"php"},{text:"Ruby",value:"ruby"},{text:"Python",value:"python"},{text:"Java",value:"java"},{text:"C",value:"c"},{text:"C#",value:"csharp"},{text:"C++",value:"cpp"}],n=e.settings.codesample_languages;return n?n:t}У меня получилось:
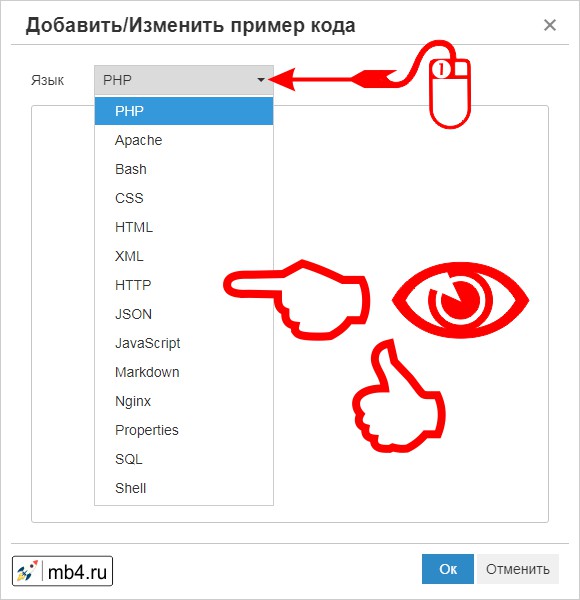
function r(e){var t=[{text:"PHP",value:"php"},{text:"Apache",value:"apache"},{text:"Bash",value:"bash"},{text:"CSS",value:"css"},{text:"HTML",value:"html"},{text:"XML",value:"xml"},{text:"HTTP",value:"http"},{text:"JSON",value:"json"},{text:"JavaScript",value:"javascript"},{text:"Markdown",value:"markdown"},{text:"Nginx",value:"nginx"},{text:"Properties",value:"properties"},{text:"SQL",value:"sql"},{text:"Shell",value:"shell"}],n=e.settings.codesample_languages;return n?n:t}Так как списки языков у всех будут индивидуальны, то обращу внимание на то, что менять и дополнять нужно элементы типа {text:"Language",value:"language"}. Переменной text присваивается значение, которое будет выводиться из списка в визуальном редакторе TinyMCE при вставке кода:

Переменной value присваивается значение из таблицы, ссылку на которую я дал выше. Это значение и будет подставлено в атрибут class HTML-тега <code>.
Выводы
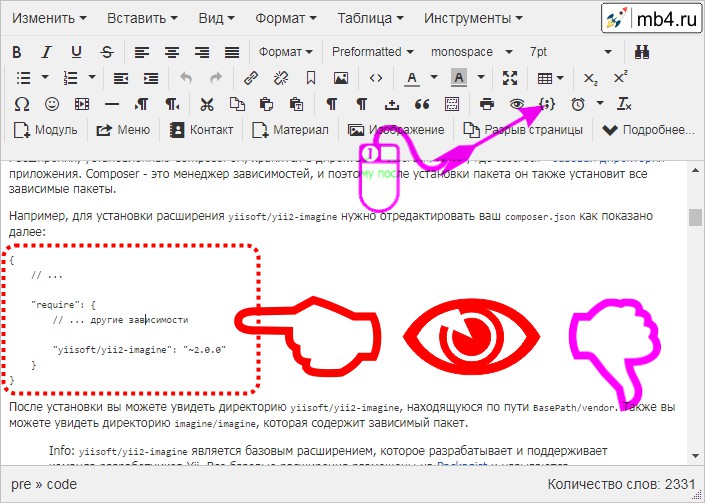
В общем и целом, всё работает, но отваливается кнопка ![]() для правки уже введённого кода:
для правки уже введённого кода:

Как я уже написал во вступлении, в JavaScript я далёк от гуру, поэтому пока остановлюсь на достигнутом. Мне достигнутого функционала хватает, и если что-то нужно поправить в коде, теперь можно править прямо в редакторе, так как кнопка отвалилась. Минус только один — для того, чтобы поменять код языка, нужно лезть в HTML-код... Но и это не проблема.
Если у кого-то есть решение, прошу поделиться — буду рад помощи.



