В последних версиях Joomla в редакторе TinyMCE появилась встроенная возможность вставки размеченного кода непосредственно в публикацию. В этой статье подробно рассмотрим поэтапно, как вставить код в статью на сайте с помощью встроенного визуального редактора TinyMCE, как это выглядит в виде HTML-кода, как выглядит в окне самого редактора TinyMCE и как в конечном счёте это отображается на сайте для пользователей.
Как выглядит кнопка вставки кода в кнопках-иконках встроенного визуального редактора TinyMCE
Сразу хочу привести внешний вид кнопки вставки кода в кнопках-иконках встроенного визуального редактора TinyMCE. Выглядит она так:
![]()
Как вставить код в статью с помощью Визуального редактора TinyMCE на примере Joomla 3
Для того, чтобы вставить код в статью, нужно в окне ввода текста Визуального редактора TinyMCE поставить курсор в то место, куда будет вставляться код.
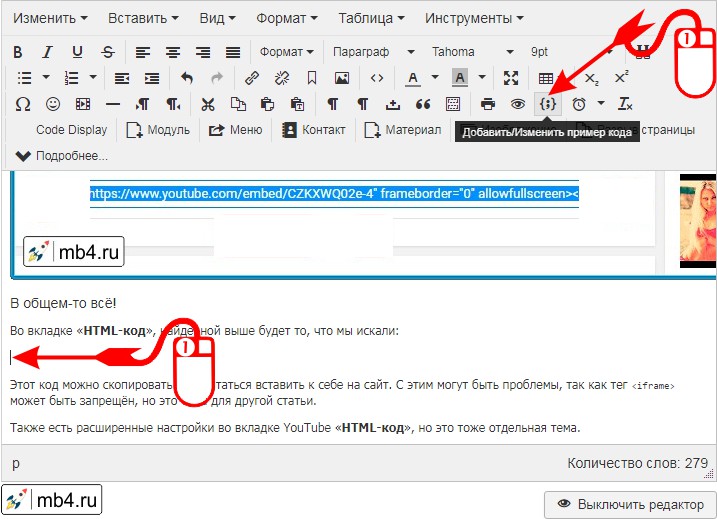
После этого нужно кликнуть левой кнопкой мышки по кнопке вставки кода:

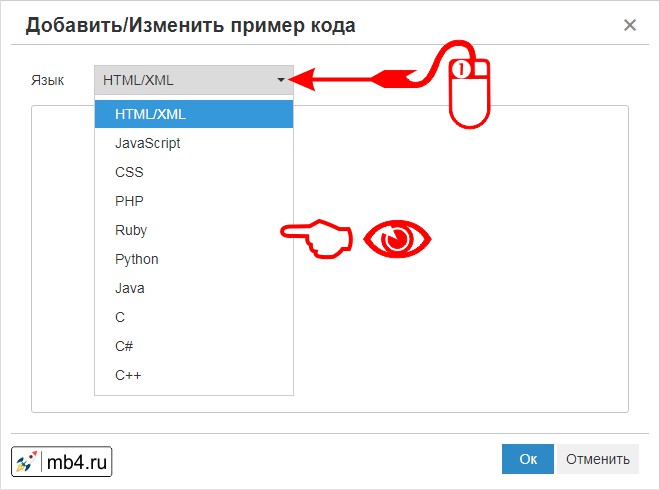
Описанное выше действие откроет новое окно «Добавить/Изменить пример кода» в котором будет два поля. Верхнее поле «Язык» выполнено в виде выпадающего списка из которого можно выбрать тот язык, код которого будет вставлен в статью на сайт:
- HTML/XML
- JavaScript
- CSS
- PHP
- Ruby
- Pyton
- Java
- C
- C#
- C++
Поле «Язык» в окне «Добавить/Изменить пример кода» выглядит так:

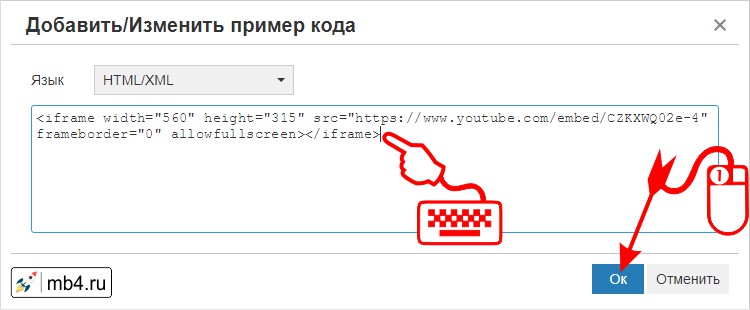
После выбора языка нужно вписать или вставить скопированный кусок кода в текстовое поле и нажать кнопку «Ok» внизу окна:

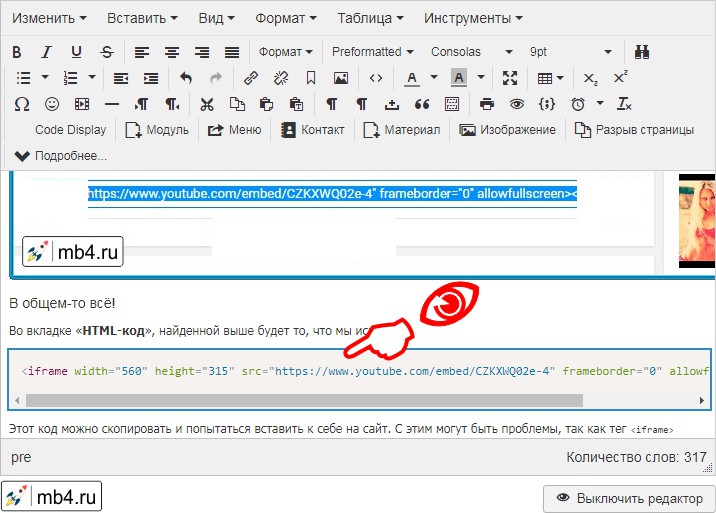
Окно «Добавить/Изменить пример кода» автоматически закроется, а в выбранном месте в окне редактора TinyMCE появится вставленный фрагмент кода:

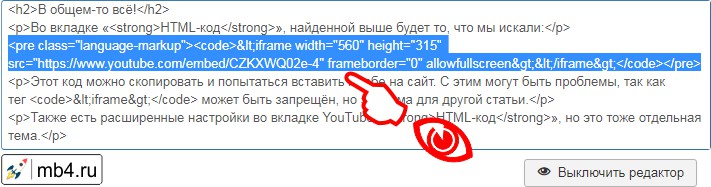
Если посмотреть в исходный HTML-код документа, то можно увидеть, что вставленный фрагмент кода обрамлён двумя тегами:
<pre class="language-markup">
<code>
тут собственно вставленный код
</code>
</pre>В окне с выключенным редактором это выглядит так:

Не трудно заметить, что все открывающие и закрывающие скобки тегов автоматически заменены спец.символами HTML, что позволяет отображать именно код, а не отдавать HTML разметку браузеру.
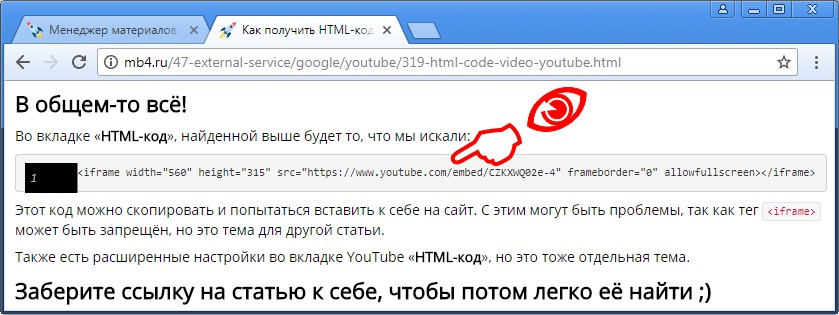
После сохранения статьи, код вставляется согласно правилам CSS, описанных в соответствующих файлах + все строчки пронумерованы. И выглядит это примерно так:

Таким вот образом, используя кнопку «Добавить/Изменить пример кода» в Визуальном редакторе TinyMCE очень просто вставлять код прямо в статью.



