Для того, чтобы установить highlight.js на сайт и начать его использовать, можно воспользоваться собранным готовым дистрибутивом, хранящимся на удалённом сервере, который содержит подсветку 24 популярных языков программирования. Но для более гибкой настройки и уменьшения размеров файлов, которые будут загружаться на устройство пользователя при загрузке страниц сайта, можно воспользоваться конструктором, позволяющем выбрать только те языки, которые действительно будут востребованы для подсветки их синтаксиса. О том, как скачать такой оптимизированный установочный пакет highlight.js и пойдёт речь ниже.
Где скачать highlight.js для установки его на сайт
Страница конструктора, содержащая конструктор для сборки оптимального пакета highlight.js находится по адресу https://highlightjs.org/download/ (откроется в новой вкладке). На этой странице содержатся инструкции о том, как установить highlight.js на сайт, а также конструктор для подбора только нужных языков программирования, которые будут подсвечиваться этим web-ворком на страницах сайта. единственный минус этого конструктора в том, что он на английском языке, но он достаточно прост, чтобы им воспользоваться без знания иностранных языков.
Выбор языков программирования для подсветки их кода с помощью highlight.js
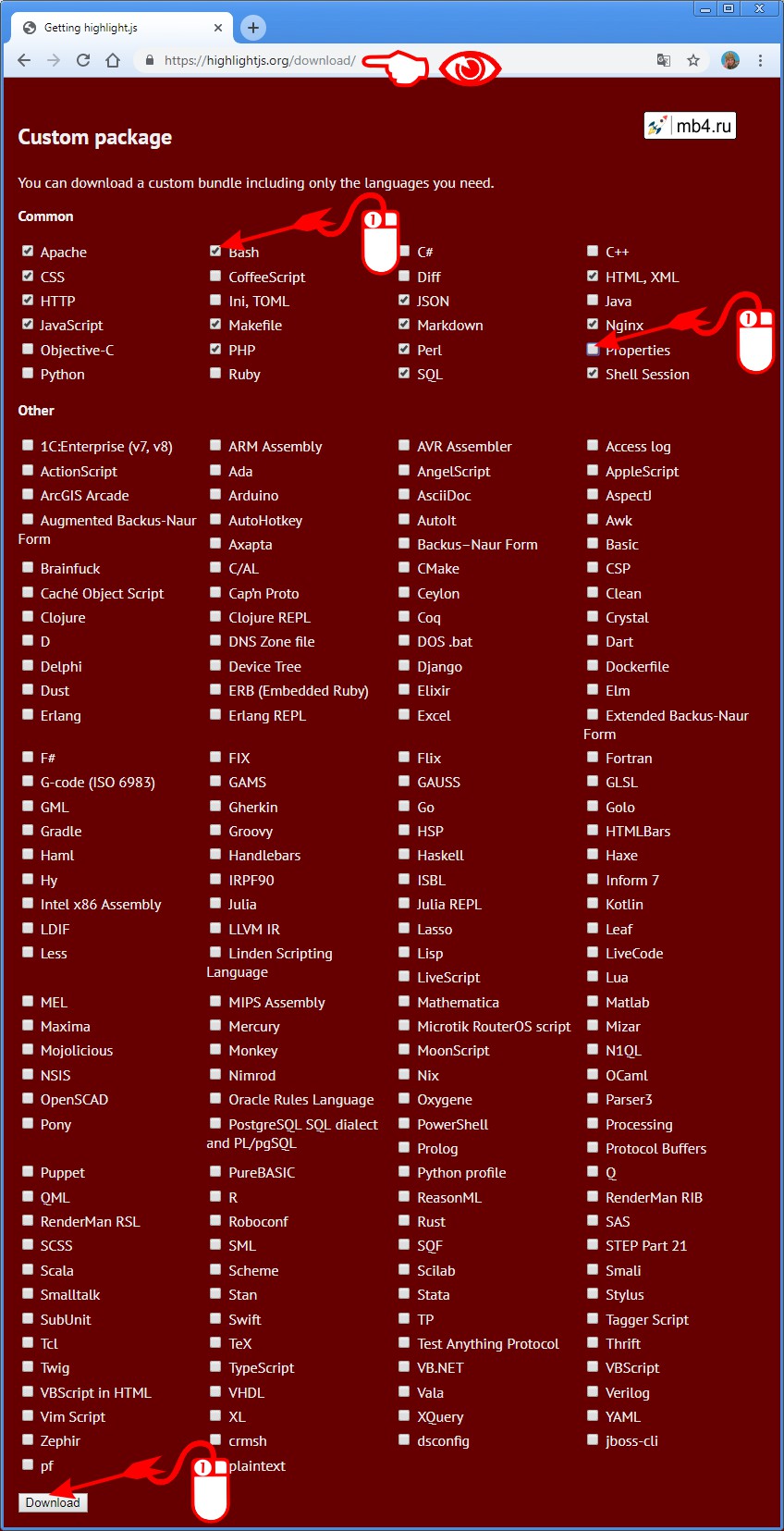
На странице скачивания пакета highlight.js в разделе «Custom package» содержится список всех 185-ти языков программирования, подсветку которых поддерживает этот web-ворк. При выборе языков не нужно жадничать и заранее выбирать те языки, которые пока не используются на сайте. Проект highlight.js существует не первый год и, если понадобится подсветить синтаксис какого-то нового языка программирования, которого не будет в скачанном пакете, всегда можно будет зайти и пересобрать пакет, включив в него новый язык. Чем больше выбрано языков, тем более тяжёлым становится рабочий пакет и, это значит, что пользователи сайта будут скачивать к себе на устройство код, который не понадобится для отображения. Для компьютеров — это не критично, а вот для мобильных устройств вполне.
Для выбора списка языков программирования нужно выставить галочки в тех чек-боксах, которые нужны, остальные галочки нужно снять. Делается это одним кликом левой кнопкой мышки по соответствующему чекбоксу рядом с названием языка программирования:

Скачиванием готового пакета highlight.js с официального сайта для подсветки их кода языков программирования
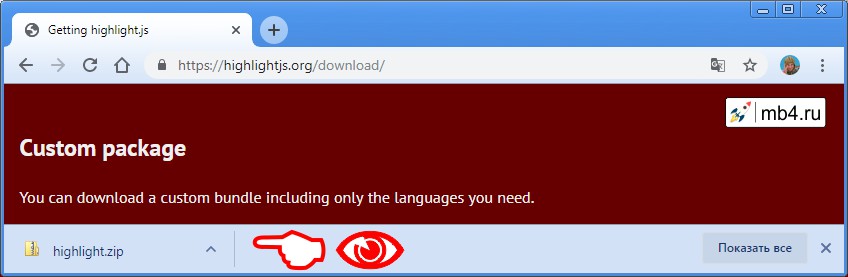
После того, как все нужные языки программирования, подсветка которых требуется на сайте, выбраны, а не нужные отключены, нужно один раз кликнуть левой кнопкой мышки по кнопке «Download», расположенной внизу списка (см. картинку выше). Это запустит процесс сборки и скачивания готового к установке пакета highlight.js:

Архив с файлами для установки highlight.js на сайт
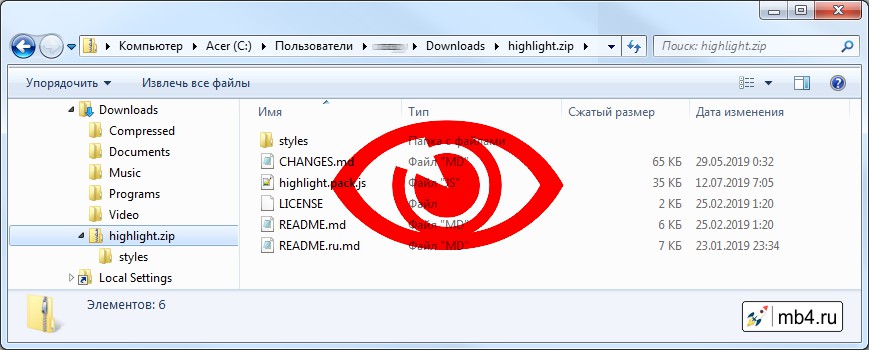
После того, как все описанные выше действия выполнены, на компьютер скачается архив с дистрибутивом highlight.js, из которого можно выбрать файлы для того, чтобы залить их к себе на сервер и которые будут использоваться для подсветки кода на страницах сайта:

Резюме
Таким образом достаточно просто собрать необходимый пакет highlight.js, который будет содержать только ту информацию, которая нужна для подсветки кода листингов программ под конкретный проект. И ничего лишнего! =)



