- После обновления Helix отсутствует меню Offcanvas (Mobile)
- Мобильное меню (Offcanvas) - пункты не активны
- Мобильное меню Offcanvas - не удается пролистать страницу вниз
- Отсутствие пунктов подменю в мобильном виде
- Как отцентрировать подменю (из Mega Menu) при выравнивании по ширине
1. После обновления Helix отсутствует меню Offcanvas (Mobile)
Если после обновления Helix Ultimate до Helix Ultimate 2.0.18 на сайте после нажатия на иконку [=] вы не видите пунктов мобильного меню, а видите только более темный (размытый) фон, выполните следующие действия:
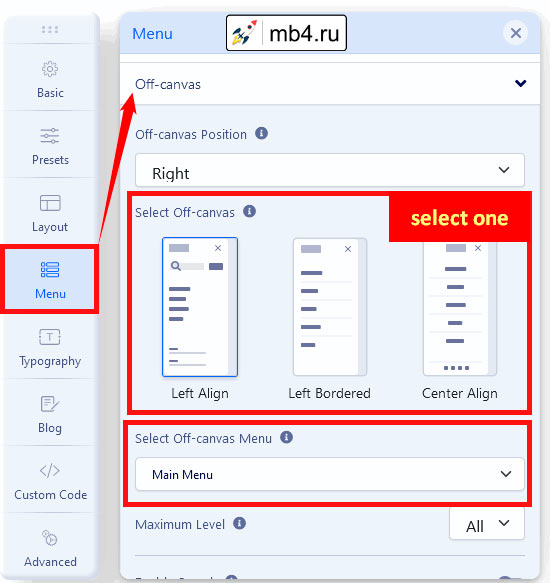
- Перейдите в меню Шаблоны > Helix Ultimate > Параметры шаблона > Меню > Offcanvas.
- Затем выберите один из шаблонов. Вокруг него должна быть синяя рамка (см. скриншот ниже).
- Проверьте, выбрали ли вы нужное меню в пункте «Select Off-canvas Menu».
- Нажмите SAVE, чтобы сохранить новые настройки. Теперь все должно быть исправлено.
- Если это еще не так, измените положение Off-canvas Position (Left-Right или Right-Left), сохраните настройки, а затем перепроверьте.

Если описанные выше действия не помогли - посмотрите видеоинструкцию.
Если и это не помогло, воспользуйтесь исправлением с помощью Custom CSS:
.burger-icon > span {background-color: black; background: black;}
body.ltr.offcanvs-position-right.offcanvas-active .offcanvas-menu {background: white;}
.offcanvas-menu { background-color: white;}
.offcanvas-menu .offcanvas-inner ul.menu > li > a {color: black;}Не забудьте отключить сжатие CSS перед использованием Custom CSS. Затем, после его использования, можно снова включить сжатие CSS, но при этом очистить кэш Joomla и браузера. Если вы используете JCH Optimize или аналогичный инструмент, очистите кэш и в нем.
Если header с логотипом и меню off-canvas слишком узкий - поменяйте значение его высоты с помощью: Mobile view (иконка сверху) со значением Header Height (Mobile). Например, используйте значение 60px. Затем сохраните настройки шаблона. Если и это не поможет, воспользуйтесь методом Custom CSS:
@media (max-width: 680px) {
#sp-header {height: 60px;}
}2. Мобильное меню (Offcanvas) - пункты не активны
Если вы не можете кликнуть, чтобы открыть пункты подменю - вероятно, используется неправильный тип пункта меню. Пожалуйста, НЕ используйте эти типы (Separator или Header) для пунктов главного меню!
Рекомендуется использовать «URL» со знаком # (хэш) внутри поля URL. Тогда Мобильное меню Offvancas будет работать правильно, и вы сможете видеть и нажимать + для открытия пунктов подменю.
3. Мобильное меню Offcanvas - не удается пролистать страницу вниз, чтобы увидеть все пункты
Если вы не видите все пункты подменю меню из-за невозможности прокрутки вниз, вероятно, для исправления ситуации следует использовать дополнительный пользовательский CSS:
.offcanvas-menu {
overflow-y: scroll;
}4. Отсутствие пунктов подменю в мобильном виде
- В первую очередь проверьте, не являются ли пункты главного меню разделителями.
- Затем в модуле «Меню» (положение «offcanvas») проверьте, есть ли Sub-menu Items:
Show, если у вас стоитHide- выберитеShow> Save & Close - В этом же модуле меню проверьте значение, используемое для «End Level» - оно должно быть установлено на
Allили другое высокое значение:8,9или10.
Если вышеперечисленные советы не помогли, попробуйте исправить пользовательский код:
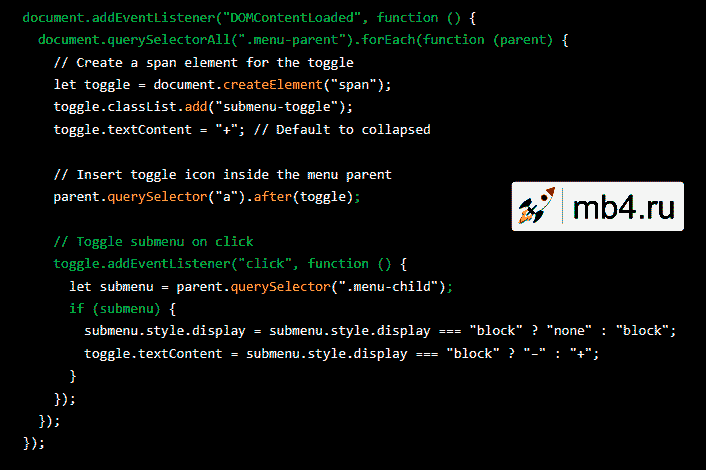
Добавьте эти js и css в разделе «Параметры шаблона > Пользовательский код». Пожалуйста, следуйте этому руководству.
Начните с раздела «Пользовательский JS»:

и затем Пользовательский CSS:
.menu-parent {
position: relative;
}
.submenu-toggle {
position: absolute !important;
right: 10px;
cursor: pointer;
font-size: 18px !important;
font-weight: bold;
z-index: 12;
}
.menu-child {
display: none; /* Initially hidden */
}
.menu-child.show {
display: block;
}
.offcanvas-menu .offcanvas-inner .sp-module ul>li a, .offcanvas-menu .offcanvas-inner .sp-module ul>li span {
display: flex;
font-size: 1rem;
padding: 0.125rem 0;
position: unset;
}
.offcanvas-menu .offcanvas-inner .sp-module ul>li {
overflow: unset !important;
}После этого сохраните настройки и обновите кэш браузера.
5. Как отцентрировать подменю (из Mega Menu) при выравнивании по ширине
В качестве временного решения, воспользуйтесь пользовательским CSS-кодом ниже:
.sp-megamenu-parent {position: static;}Перевод с английского официальной документации Helix Ultimate:
www.joomshaper.com




