- Что делать, если панель MegaMenu больше не центрируется
- Мегаменю без иконок со стрелками для пунктов подменю
- Не удается сохранить настройки шаблона
- Файл
Webfonts.jsonотсутствует - В списке выбора шрифтов нет Google Font
Что делать, если панель MegaMenu больше не центрируется
Если после обновления Helix Ultimate с версии 1.1x до 2.0 панель мегаменю больше не выровнена по центру, необходимо использовать дополнительную строку CSS:
#sp-menu > .sp-column.align-items-center { justify-content: center !important; }Мегаменю без иконок со стрелками для пунктов подменю
Решение для Font Awesome 5
Если после обновления Helix Ultimate вы не видите иконок в выпадающем меню или меню off-canvas, выполните следующие действия:
- Перейдите в Параметры шаблона > Advanced (вкладка)> Font Settings > проверьте, включен ли у вас Font Awesome (должно быть
On). - Если по-прежнему не видно иконок со стрелками, проверьте Advanced (вкладка) > SCSS > Compile SCSS to CSS:
Вкл> Сохранить изменения. - Если он уже включен,
- выключите его, сохраните изменения и
- включите > сохранить изменения.
- После этого очистите кэш Joomla и обновите кэш браузера.
- В качестве альтернативы можно использовать приведенный ниже пользовательский CSS (Joomla 5+):
.helix-ultimate .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > a > .menu-toggler::after,
.helix-ultimate .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent li.menu-parent .menu-toggler::after,
body.ltr .sp-megamenu-parent > li.sp-has-child > a::after,
body.ltr .sp-megamenu-parent > li.sp-has-child > span::after,
body.ltr .sp-megamenu-parent .sp-dropdown .sp-dropdown-items .sp-has-child > a::after
{font-family: "Font Awesome 6 Free"; }Если приведенный выше совет не помог, попробуйте v5 (Font Awesome 5 Free).
font-family: "Font Awesome 5 Free";}Вместо этого используйте этот пользовательский CSS:
.offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent.menu-parent-open > a > .menu-toggler::after,
.offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent.menu-parent-open > .menu-separator > .menu-toggler::after,
.offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > a > .menu-toggler::after,
body.ltr .sp-megamenu-parent > li.sp-has-child > a::after,
body.ltr .sp-megamenu-parent > li.sp-has-child > span::after,
body.ltr .sp-megamenu-parent .sp-dropdown .sp-dropdown-items .sp-has-child > a::after
{font-family: "Font Awesome 5 Free"; }Решение для навигационных стрелок
В случае отсутствия нижних навигационных стрелок используйте также этот CSS:
[class^="icon-"]::before, [class*=" icon-"]::before {
font-family: "Font Awesome 5 Free"; }Не удается сохранить настройки шаблона
Если не удается сохранить изменения в разделе «Параметры шаблона», это может быть вызвано:
- конфликт расширений,
- включена функция Mod Security в cPanel,
- включенный скрипт Rocket Loader.
В этом случае, выключите все плагины сжатия и модуль Cookie и попробуйте сохранить изменения снова. Если это не поможет - отключите Mod Security, который используется в домене в cPanel. Если вы не можете найти эту опцию, обратитесь в службу поддержки хостинга. После добавления и сохранения всех изменений можно снова включить (активировать) Mod_Security.
Решение с .htaccess
Если нужно отключить mod_security, то в качестве альтернативы можно использовать этот код в файле .htaccess (используйте его в самом низу):
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
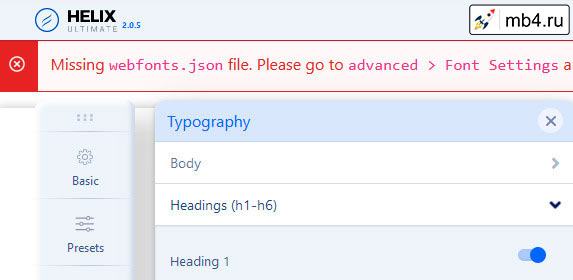
</IfModule>Файл Webfonts.json отсутствует
Если был установлен только шаблон и вы не можете выбрать ни один шрифт Google, это означает, что файл webfons.js (со списком шрифтов) не был загружен.

Не паникуйте, это легко исправить:
- Скачайте этот файл (zip)
- Распакуйте архив и извлеките нужный файл:
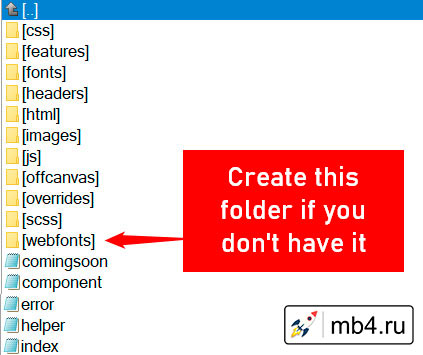
webfonts.json - Если у вас его нет - создайте недостающую папку «webfonts» в папке шаблона:
templates\TEMPLATE-NAME\webfonts\ - Затем с помощью FTP или файлового менеджера (cPanel) загрузите файл
webfonts.jsonв папкуwebfonts.

Те же правила действуют и для других шаблонов, просто используйте правильное имя папки шаблона. Даже если использование Google Fonts не планируется, этот файл должен быть там, чтобы скрыть сообщение об ошибке. Этот метод также пригодится для обновления списка шрифтов без использования ключа API, например, на localhost. Просто замените текущий файл новым, смотрите совет ниже.
В списке выбора шрифтов нет Google Font
В большинстве случаев, если на сайте Google Fonts (fonts.google.com) есть шрифт, но его нет в Font Selector внутри Helix Template Options > Typography > Body/Heading, это означает, что список шрифтов не был обновлен. Это легко исправить/обновить в несколько шагов:
- Скачайте файл webfonts.zip.
- Разархивируйте его.
- Запустите FTP-инструмент или используйте компонент File Manager или File Manager из cPanel.
- Загрузите и замените файл здесь:
templates\shaper_NAME\webfonts
Перевод с английского официальной документации Helix Ultimate:
www.joomshaper.com




