- Вставка кода Яндекса, Google, CSS-кода, JS-кода и HTML-тегов/кода в Helix Ultimate
- Пользовательский код в настройках шаблона Joomla в Helix Ultimate
Вставка кода Яндекса, Google, CSS-кода, JS-кода и HTML-тегов/кода в Helix Ultimate.
Существует множество вариантов настройки шаблона во фрейворке шаблонов Helix для Jooml. Настройки можно выполнять через Template Options, пользовательские файлы или с помощью модулей/плагинов с пользовательским кодом, что безопаснее, чем редактирование кода шаблона. Кроме того, в шаблоне можно применять коды отслеживания Google, CSS-коды, JS-коды и HTML-теги/коды. Поэтому, прежде чем применять эти коды, необходимо убедиться в наличии определенных знаний по ним.
В Helix Ultimate 2.0 можно легко использовать пользовательский код.

Пользовательский код в настройках шаблона Joomla в Helix Ultimate
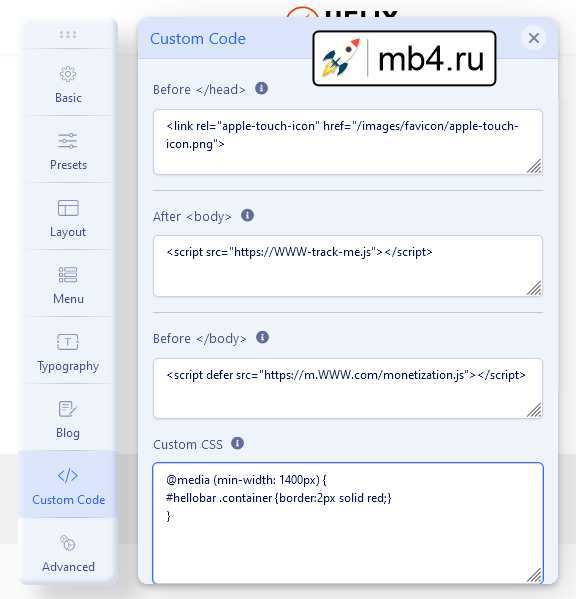
Для использования этой возможности перейдите на вкладку Template Options - Custom Code. Там вы найдете:
Перед </head>
Любой код, размещенный в этом разделе, будет отображаться в разделе <head> на каждой странице сайта. Эта функция полезна, когда необходимо добавить проверочный код, дополнительные метатеги, теги HTML link и другие метаданные. Эта функция также очень полезна, если необходимо ввести код отслеживания из Google Analytics. Эта часть HTML-документа не отображается в браузере при загрузке страницы.
Пример использования:
<link href="/templates/shaper_helixultimate/css/shop.css" rel="stylesheet" type="text/css" />
<link href="/images/favicons/apple-touch-icon.png" rel="apple-touch-icon" sizes="180x180" />
<meta name="google-site-verification" content="___" />Всегда проверяйте корректность работы добавленного кода после сохранения, в некоторых случаях он может не работать. Это может быть вызвано:
- Брандмауэр, который может повредить код
<javascript>- в этом случае проверьте настройки RSfirewall или Akeeba Tools Pro. - Настройки безопасности вашего сервера (Mod_Security или аналогичные) не позволяют использовать данный вид кода.
- В коде указан неверный путь к файлу.
- Вы забыли добавить закрывающий тег или пропустили какой-нибудь символ/букву.
- Использование сервиса с внедряемым кодом приостановлено или имеет временные проблемы на сервере.
- Используемый код содержит слишком много перенаправлений, что также может вызвать нарушение кода шаблона или длительную задержку загрузки.
Ошибочный пользовательский код:
В некоторых случаях добавленный пользовательский код может не работать и казаться поврежденным (<iframe> или <script>) - это происходит по вине компонента RSfirewall.
Решение: В разделе Компоненты > RSFirewall > Blocklist/Safelist > Добавить свой IP в SafeList > Сохранить изменения.
Это изменит параметры безопасности только для вашего профиля пользователя. Затем снова вставьте исходный код и сохраните настройки шаблона.
Испорченные HTML-теги сами не исправятся, их придется потом править вручную.
Внимание! Не используйте пользовательский php-код внутри параметров шаблона!
После <body>
Практически любой код, размещенный в этом месте, будет отображаться сразу после открывающего тега <body> на всех страницах вашего сайта. Эта функция полезна, если необходимо ввести код отслеживания (статистики) из Google Analytics, Piwik, Woopra или Clicky.
Перед </body>
Любой размещенный в этом разделе код будет отображаться в нижней части раздела перед закрывающим тегом </body> на всех страницах вашего сайта. Эта функция полезна, если необходимо ввести код отслеживания для счетчика состояний, например Clicky. Некоторые разработчики рекомендуют использовать их код непосредственно перед закрывающим тегом </body> вашей страницы (страниц).
Пользовательский CSS шаблона Joomla в Helix Ultimate
Использование пользовательского CSS дает возможность создать свой уникальный дизайн и настроить внешний вид выбранных элементов (цвета, размеры и т.д.). Пользовательский CSS можно использовать для добавления своих стилей (корректировки CSS кода шаблона) или для перезаписи CSS по умолчанию из шаблона или расширения. Эта опция удобна для небольших изменений в дизайне.
Внимание! Не следует редактировать файл
template.cssили любой другой CSS-файл из фреймворка шаблонов Helix Ultimate. Это связано с тем, что все ваши изменения будут перезаписаны шаблонизатором, вернувшимся к исходному коду). Вместо этого рекомендуется использовать файлcustom.css, в котором можно переопределить CSS-код по умолчанию, созданный разработчиками JoomShaper.
Просто вставьте свои стили для классов, ID или HTML-тегов, чтобы переопределить стиль по умолчанию, заданный в шаблоне.
Обратите внимание! Это только для CSS-кода, не используйте здесь HTML или PHP-код.
Если каким-то образом ваш файл custom.css в структуре HTML-сайта загружается раньше файла template.css - переименуйте custom.css в override.css и поместите ссылку на него в поле Template Options - Custom Code - Before </head>:
<link href="/templates/NAME/css/override.css" rel="stylesheet" />Вместо NAME нужно указать правильное имя папки шаблона (маленькими буквами). Редактировать файл override.css можно так же, как и файл custom.css.
Пользовательский JavaScript шаблона Joomla в Helix Ultimate
Это поле используется для встраивания пользовательского JavaScript на весь сайт. Он загружает ваш пользовательский Javascript-код после всех остальных JavaScript-файлов (за исключением специальных жестко заданных случаев), позволяя вам быть последним, чьи действия будут влиять на работу сайта. Добавляйте сюда только JavaScript-код без начальных тегов.
Внимание! Неправильный JS-код может замедлить или даже временно повредить ваш сайт и заблокировать панель инструментов редактирования. Поэтому предварительно всегда делайте резервную копию.
Пользовательский код шаблона Joomla в файлах Helix Ultimate
Если планируется более масштабное изменение дизайна (более нескольких строк кода), рекомендуется использовать пользовательский файл(ы). По умолчанию указанные ниже файлы не существуют, поэтому необходимо создать новый файл в папке /css и/или /js шаблона. Это безопасный метод, позволяющий переходить от шаблона к шаблону и облегчающий отладку, если что-то пойдет не так.
custom.css
По умолчанию файл custom.css не существует, поэтому необходимо создать новый файл в папке /css шаблона. Это безопасный метод, позволяющий переходить от шаблона к шаблону и облегчающий отладку, если что-то пойдет не так. Помните, что CSS каскадируется в обратном порядке, то есть правила, появившиеся позже, всегда имеют приоритет над правилами, появившимися раньше.
Внимание! Не редактируйте файл
template.cssили любой другой CSS-файл из фреймворка шаблонов Helix Ultimate. Это связано с тем, что все внесенные вами изменения будут перезаписаны шаблонизатором (возврат к исходному коду). Вместо этого рекомендуется использовать файлcustom.css, в котором можно переопределить CSS-код по умолчанию, имеющийся в шаблоне сайта.
custom.scss
По умолчанию файл custom.scss не существует, поэтому необходимо создать новый файл в папке /scss шаблона. В этот дополнительный файл можно поместить код SCSS (Sassy CSS). Любой стандартный CSS-документ может быть преобразован в Sassy CSS (SCSS) простым изменением расширения с .css на .scss.
custom.js
По умолчанию этот файл не существует, поэтому необходимо создать новый файл в папке /js шаблона. На сайте можно использовать JavaScript - как с помощью сторонних библиотек, так и с помощью собственного скрипта. При этом следует помнить, что в некоторых случаях пользовательский JavaScript может вызывать конфликты с шаблоном Helix, компонентами, работающими на сайте, или даже с ядром Joomla.
Перевод с английского официальной документации JoomShaper по Helix Ultimate:
www.joomshaper.com



