- Макет шаблона в Helix Ultimate
- Сетка макета Helix Ultimate
- Позиции шаблона Helix Ultimate
- Точки разрыва / Адаптивность
Макет шаблона в Helix Ultimate.
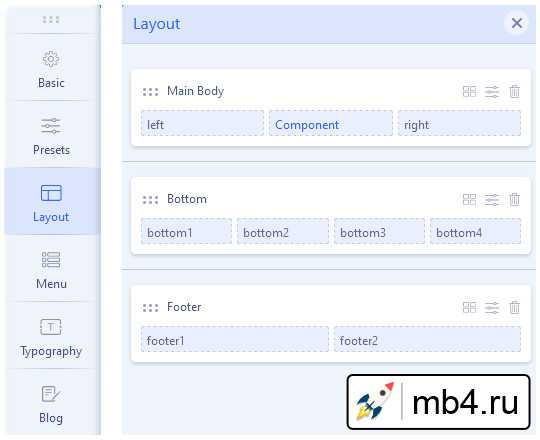
Менеджер макетов (Layout Manager) позволяет построить функциональный макет на основе позиций модулей. Конструктор макетов — это одна из уникальных особенностей Helix Ultimate 2.0, которая позволяет веб-мастерам настраивать существующий шаблон практически в любой форме без доработки кода.
Сетка макета Helix Ultimate.
В основе верстки Helix Ultimate лежит 12-колоночный макет из Bootstrap 5.1.x. Он включает мощную систему сетки flexbox, ориентированную на мобильные устройства, для создания макетов любых форм и размеров.
Есть возможность выбрать предустановленные колонки или установить свою собственную сетку. Система сетки является адаптивной, и в зависимости от размера экрана колонки будут перестраиваться.
- В текущей версии Helix Ultimate есть возможность использовать предопределенные заголовки. В шаблон добавлено 9 встроенных вариантов заголовков, которые значительно расширяют возможности и универсальность создаваемых с помощью фреймворка сайтов.
- Каждая строка может иметь собственную структуру колонок и уникальные настройки.
- Иконка со стрелками позволяет изменять положение строк, перемещая их вверх или вниз.
- Используйте значок с плюсом, чтобы добавить новый Столбец (Row), затем выберите структуру столбцов и выберите позицию(и) модулей, используемых в нем. Рекомендуется добавить короткое идентификационное имя для новой строки.

Доступные функции (с соответствующими значками):
- [6 точек] — это область перетаскивания, наведите на нее курсор мыши и переместите строку ниже или выше других.
- [4 блока] — это переключатель расположения столбцов, где можно изменить структуру столбцов внутри строки на основе двенадцатиколоночной системы.
- В одном блоке доступен только один ряд. Выберите одну из предопределенных или установите свою собственную сетку. При использовании собственного макета помните, что общее количество колонок всегда должно быть
12. Например, вы можете вставить6+6или3+3+6или4+4+4+4.
- В одном блоке доступен только один ряд. Выберите одну из предопределенных или установите свою собственную сетку. При использовании собственного макета помните, что общее количество колонок всегда должно быть
- [корзина] — позволяет удалить текущий ряд со всеми элементами внутри.
- [слайдер] — параметры строки с доступом к расширенным настройкам: имя, ширина потока, пользовательский CSS класс, настройки стиля и режим адаптивности (скрыть эту строку).
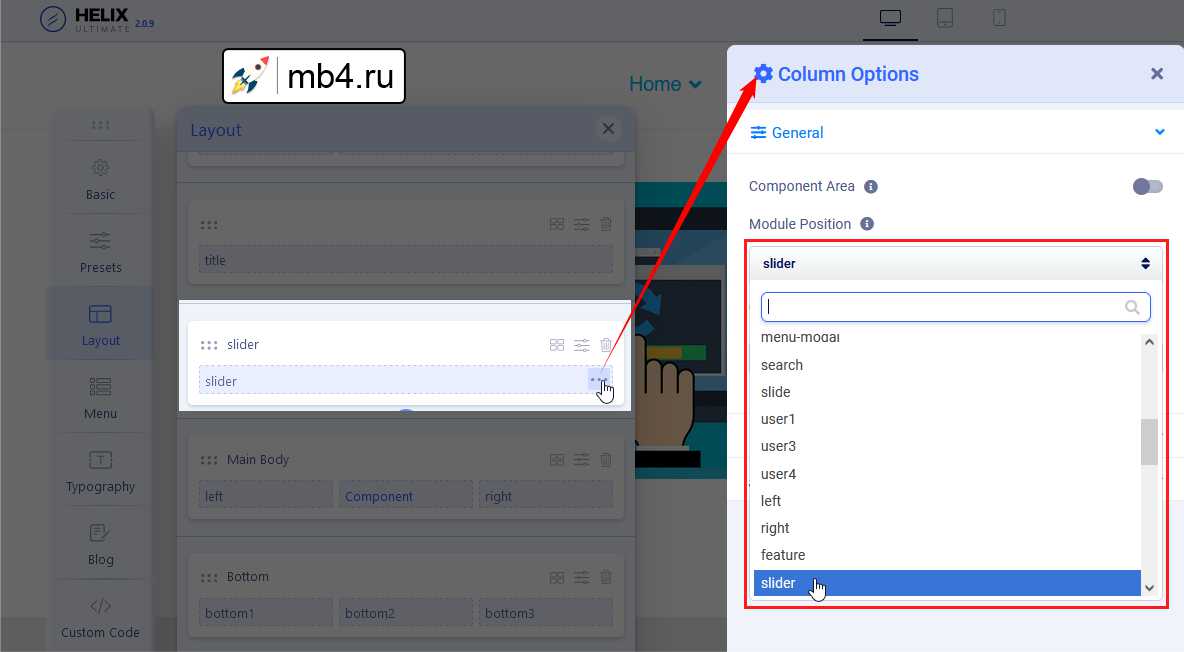
- [3 точки] — дает доступ к параметрам колонки, оттуда можно установить эту область как компонент (только одна область может быть в этой роли), выбрать позицию модуля из списка, вставить пользовательский CSS класс, установить сетку для различных видов устройств (десктоп, планшет, большой телефон, телефон), параметры адаптивности, которые позволяют скрыть эту позицию модуля на телефоне, большом телефоне, планшете, десктопе/ноутбуке, телевизоре.

Совет! Используя соответствующие настройки Сетки внутри всех столбцов в строке, можно определить различную структуру столбцов для каждого устройства (настольного/планшетного/мобильного) отдельно.
Позиции шаблона Helix Ultimate.
Кроме позиции по умолчанию, которую можно увидеть и использовать, шаблон Helix имеет две дополнительные позиции модулей (Content Top & Content Bottom), хотя они не видны в Конструкторе макетов, их можно использовать для отображения любых модулей выше и ниже области компонента.
Если необходимо использовать название позиции, которого нет в списке по умолчанию, это можно сделать даже без редактирования XML-файла шаблона. Просто создайте новый модуль или отредактируйте старый, введите уникальное имя позиции модуля и нажмите Enter, затем сохраните модуль. После этого позиция может быть использована в шаблоне макета.
После обновления Helix Ultimate 2.0.7 появилась пользовательская позиция модуля под названием "Off-canvas Modules", которая снимает ограничение на использование только одного меню в Off-canvas. Теперь в позиции Off-canvas можно свободно использовать несколько модулей меню и создавать свой Off-canvas так, как душе заблагорассудится.
Индивидуальный заголовок! Используя функции макета, можно также создать свой собственный, индивидуальный заголовок. Но не забудьте использовать название "
header" для строки "логотип + меню", чтобы сохранить липкий заголовок. И, конечно же, отключите предустановленный заголовок (из раздела Основные - Заголовок).
Точки разрыва / Адаптивность.
Поскольку Helix Ultimate построен на основе Bootstrap, он позволяет выбирать различные точки разрыва, используемые для колонок внутри строк.
Параметры колонок ⇒ вкладка Responsive — здесь можно скрыть колонку на выбранных устройствах. Эти точки разрыва основаны на размерах экрана:
- Телефон (max-width: 575px, что означает менее 576px)
- Широкий телефон (min-width: 576px, что означает между 576px и 767px)
- Планшет (min-width: 768px, что означает между 768px и 991px)
- Маленький настольный компьютер/ноутбук (min-width: 992px, что означает между 992px и 1200px )
- Настольный компьютер (min-width: 1200px, что означает 1200px и выше)
Перевод с английского официальной документации Helix Ultimate:
www.joomshaper.com