- 9 предопределенных заголовков в шаблоне Helix Ultimate
- Пользовательский заголовок из раздела "Макет" в Helix Ultimate
- Файлы пользовательского заголовка
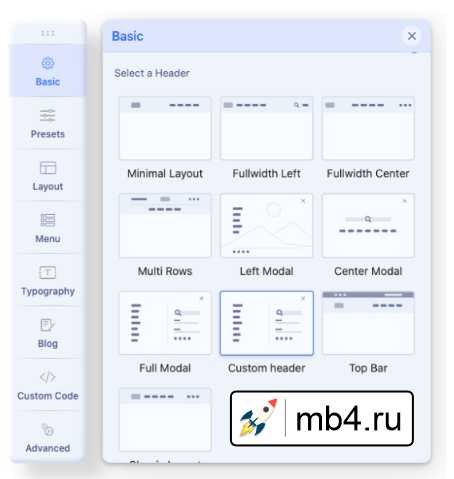
9 предопределенных заголовков в шаблоне Helix Ultimate.
По умолчанию в исходном шаблоне Helix Ultimate имеется 9 предопределенных заголовков. Но в любой момент можно отключить эту возможность и создать свой собственный вариант заголовка. Это можно сделать двумя альтернативными методами в зависимости от ваших ожиданий и навыков, используя:
- Возможности "Layout" - с новыми строками, колонками и позициями модулей внутри, или
- Файл пользовательского заголовка - где следует использовать необходимый код для построения дизайна и пользовательский HTML/PHP код.
В основе макета Helix Ultimate лежит 12-колоночный макет из Bootstrap 5. Это также означает, что общее количество колонок внутри каждой строки (секции) всегда должно быть 12. Например, 6+3+3.
Пользовательский заголовок из раздела "Макет" в Helix Ultimate.
- В Параметрах шаблона - вкладка "Основное" - Заголовок - Предопределенные заголовки - Отключить.
- Перейдите на вкладку "Макет".
- Наведите курсор на первый ряд.
- Чтобы создать новый ряд, нажмите на значок (+), который должен появиться под первым рядом.
- Возьмите эту строку и переместите вверх, чтобы она стала первой в сетке макета.
- Нажмите на значок ползунков, чтобы перейти к параметрам строки.
- В поле "Заголовок раздела" добавьте название: header.
- Можно также установить заголовок на всю ширину, включив опцию "Fluid Width".
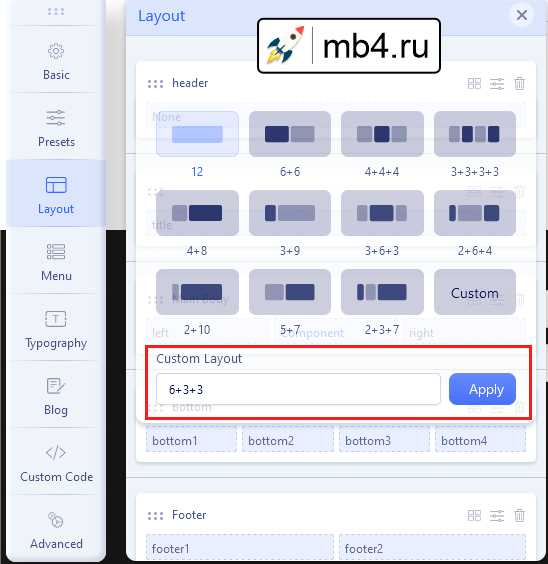
- Теперь нужно выбрать значок в рамке, чтобы задать расположение колонок.
- Выберите один из предустановленных вариантов или установите свой собственный (Custom).
- Меньшая площадь, отведенная под колонку логотипа - означает, что представленный логотип будет меньше.
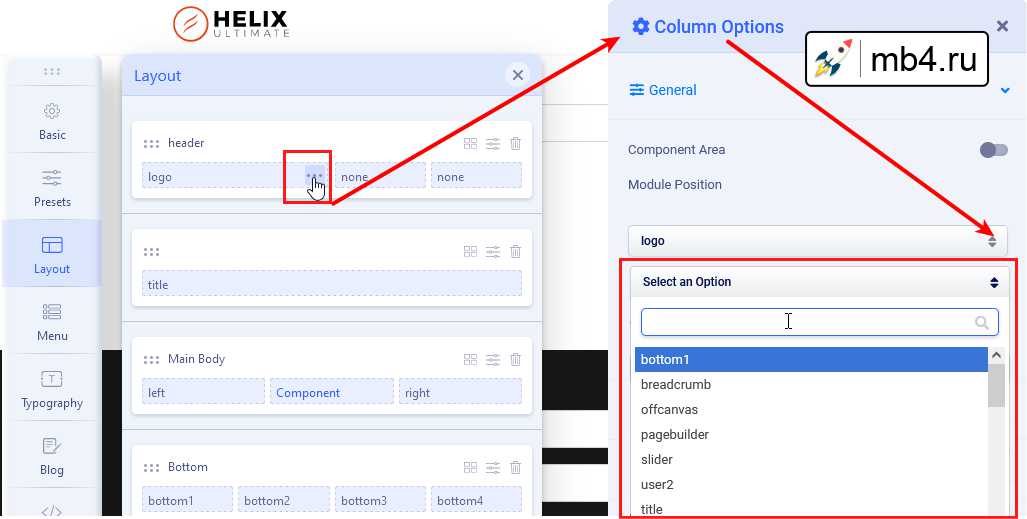
- Затем для каждой колонки выберите позицию модуля из списка, например, логотип и меню.
- * Обратите внимание, что логотип будет взят из настроек Helix Basic, а меню - из движка Helix Mega Menu.
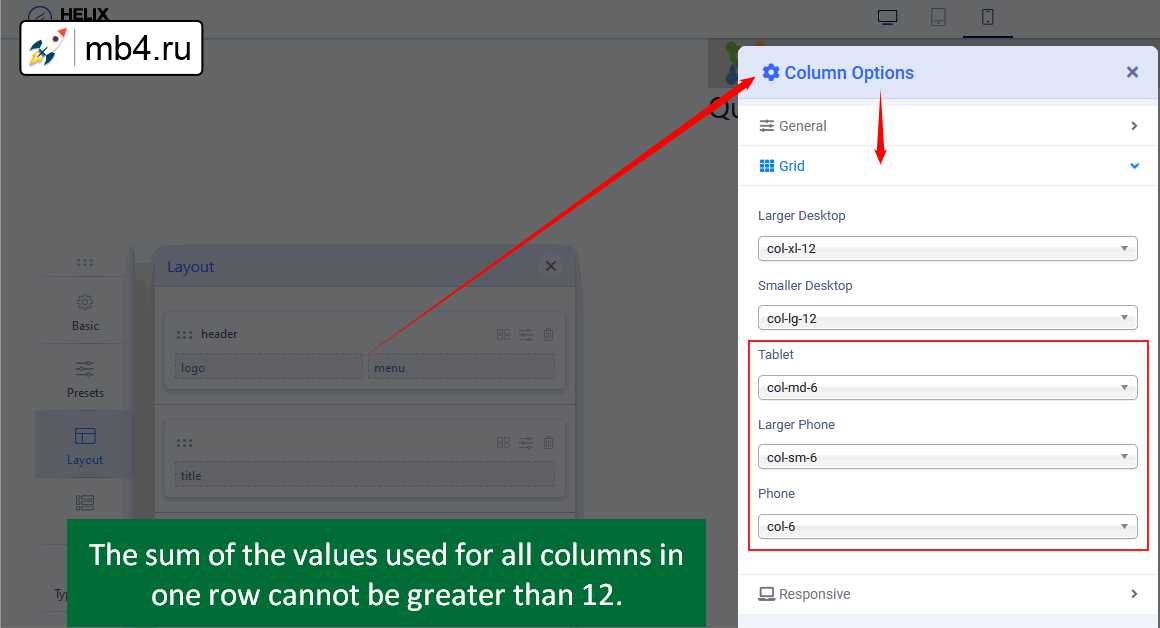
- Выберите адаптивную сетку для каждой колонки, для просмотра на планшете и мобильном устройстве. Существует пять точек разрыва сетки, по одной для каждой отзывчивой точки разрыва.
- Не забудьте сохранить изменения, чтобы увидеть результаты.
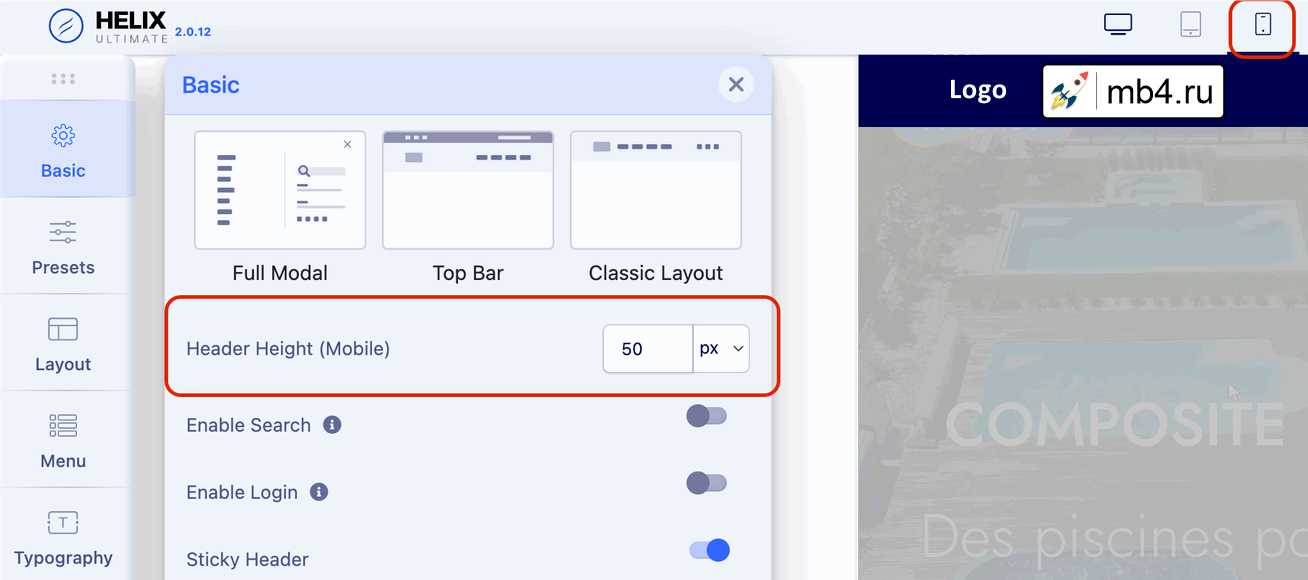
- Позже вы можете установить высоту заголовка для просмотра на планшете и мобильном устройстве.
Собственный макет для нового заголовка в Helix Ultimate.

Установка в параметрах столбцов параметра Grid

Сумма значений для всех столбцов в строке не больше 12

В разделе Параметры столбцов установите значение Сетка: Сумма значений, используемых для всех столбцов в строке, не может быть больше 12. Таким образом, например, для сетки из двух колонок правильными значениями будут 6+6, 4+8, 2+10 или 3+9. Речь идет о числах "col-X" и "col-sm-X".
Установка пользовательской высоты заголовка

Можно также установить пользовательскую высоту заголовка для каждого вида: Desktop, Tablet и Mobile. Убедитесь, что высота изображения логотипа помещается в новое значение высоты заголовка. В большинстве случаев высота заголовка должна быть как минимум на 10-20px больше, чем высота логотипа. Чтобы увидеть изменения (и перекомпилировать стили), не забудьте в разделе Advanced > SCSS > Compile SCSS to CSS выключить / включить.
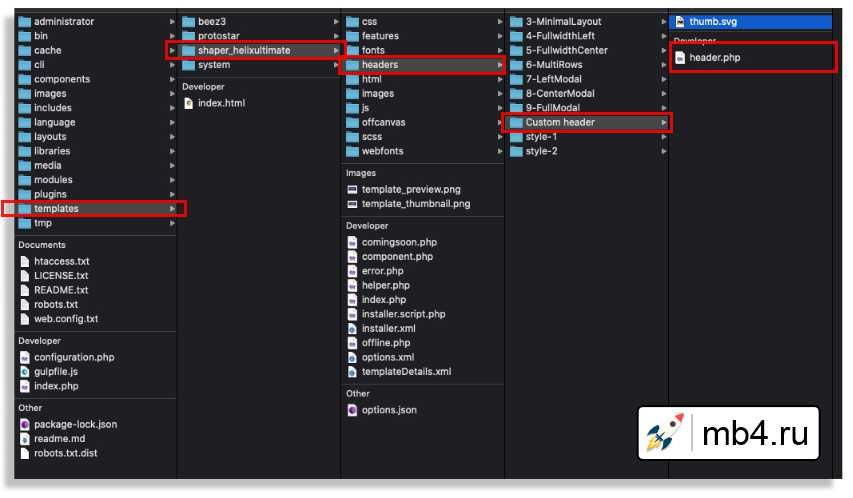
Файлы пользовательского заголовка.

Самый простой способ создать свой собственный заголовок (на основе файла header.php) - использовать код заголовка, который уже есть в шаблоне, и который графически наиболее похож на тот, которого вы хотите добиться. Затем нужно отредактировать HTML и/или PHP код внутри. Этот способ позволяет создать более гибкий заголовок также с двумя рядами внутри и/или расположением модулей один под другим. Все основано на простом php-коде и системе сетки Bootstrap 5 со всеми доступными классами для колонок. Также можно создать свой собственный графический файл превью (thumb.svg).
После создания файла пользовательского заголовка (с пользовательским дизайном) нужно выбрать параметр "Пользовательский заголовок", чтобы сделать файл активным. Если было создано пользовательское изображение миниатюры, оно должно быть видно.

Перевод с английского официальной документации Helix Ultimate 2.0:
www.joomshaper.com