Как уже не раз отмечалось, highlight.js имеет 89 шаблонов для подсветки кода в различных цветовых схемах из которых можно выбрать тот, который подходит к дизайну сайта или привычен владельцу сайта потому, что он применяет подобный шаблон в своём текстовом редакторе для написания программ. В этой статье рассмотрим то, как можно просто поменять цветовую схему подсветки кода, выбрав готовую и подставив её в код вставки highlight.js на сайт.
Шаг 1: Выбор готовой цветовой схемы (шаблона) подсветки кода highlight.js на сайте разработчика
То, как работать с выбором шаблона highlight.js на сайте highlightjs.org подробно описано в → этой статье. Всё что требуется на демо-сайте — это выбрать шаблон (стиль) того, как будет выглядеть цветовая схема подсветки кода на сайте, куда планируется её внедрить. Это делается путём подбора в списке «Styles» из предлагаемых готовых шаблонов.
После того, как нужный шаблон выбран, нужно запомнить его название.
Шаг 2: Поиск названия файла со стилями цветовой схемы (css-шаблона) подсветки кода highlight.js на Github
После того, как шаблон выбран и его название известно, нужно найти то, как называется файл с css-стилями данного шаблона. Для этого нужно открыть список исходных файлов в репозитории разработчика на Github. По → этой ссылке откроется в новой вкладке репозиторий Github в нужной папке. Файлы шаблонов с css-стилями соответствуют названию шаблонов на демо-сайте.
После нахождения требуемого файла css-стиля шаблона, нужно скопировать название этого файла.
Шаг 3: Изменение кода вставки подсветки кода highlight.js
Теперь. всё, что требуется, это поменять название шаблона в строке вставки css-стиля. Как устанавливать кода highlight.js подробно описано в → этой статье. Но там подразумевается вставка шаблона Shades Of Purple, который я использую для подсветки кода у себя на сайте. если нужна другая цветовая схема нужно в строке:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/shades-of-purple.min.css">заменить название файла на название, найденного на Шаге 2 файла:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ТУТ-НАЗВАНИЕ-ШАБЛОНА.min.css">ВАЖНО!
Обращаю внимание, что менять нужно только название шаблона так, как оно есть в файле из репозитория на Gihub. Окончание.min.cssлучше оставить. это позволит отдавать пользователям сайта сжатый css-файл без лишних символов, что позволит оптимизировать скорость загрузки сайта.
Резюме
Таким образом можно выбрать и применить выбранный шаблон подсветки кода то, как это сделал я у себя на сайте.
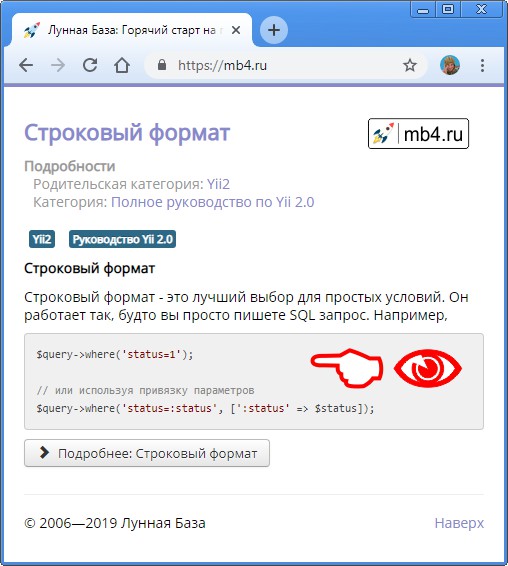
Было (стандартный шаблон highlight.js):

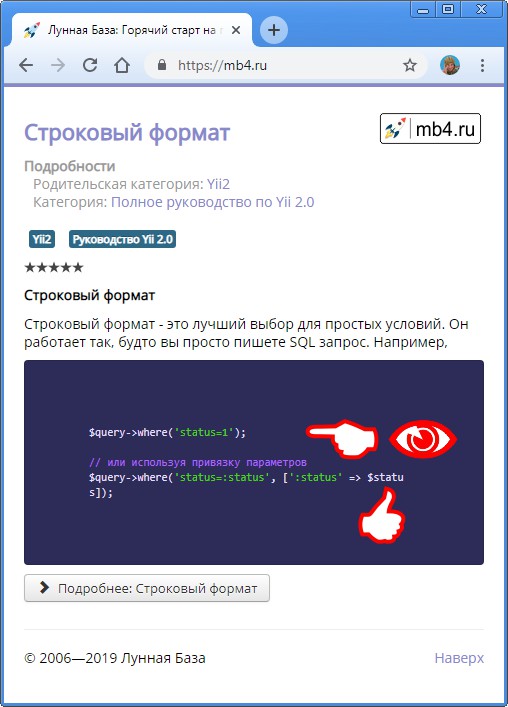
Стало (шаблон Shades Of Purple highlight.js):

Таким образом можно подобрать и установить готовую цветовую схему css-стилей для подсветки кода у себя на сайте. Из 89-ти готовых схем есть большая вероятность подобрать то, что требуется.



