Подсветка кода с помощью кода highlight.js поддерживает не только 185 языков программирования, но и имеет 89 шаблонов цветовых схем. Это позволяет подобрать подсветку кода на сайте с любым дизайном. Однако всё это разнообразие усложняет выбор того, какую же цветовую схему выбрать. Для упрощения выбора шаблона подсветки кода разработчик highlight.js предлагает воспользоваться визуальным представлением того, как будет выглядеть готовое решение подсветки кода на сайте, куда он будет установлен.
Визуальный помощник выбора шаблона highlight.js для подсветки кода на сайте
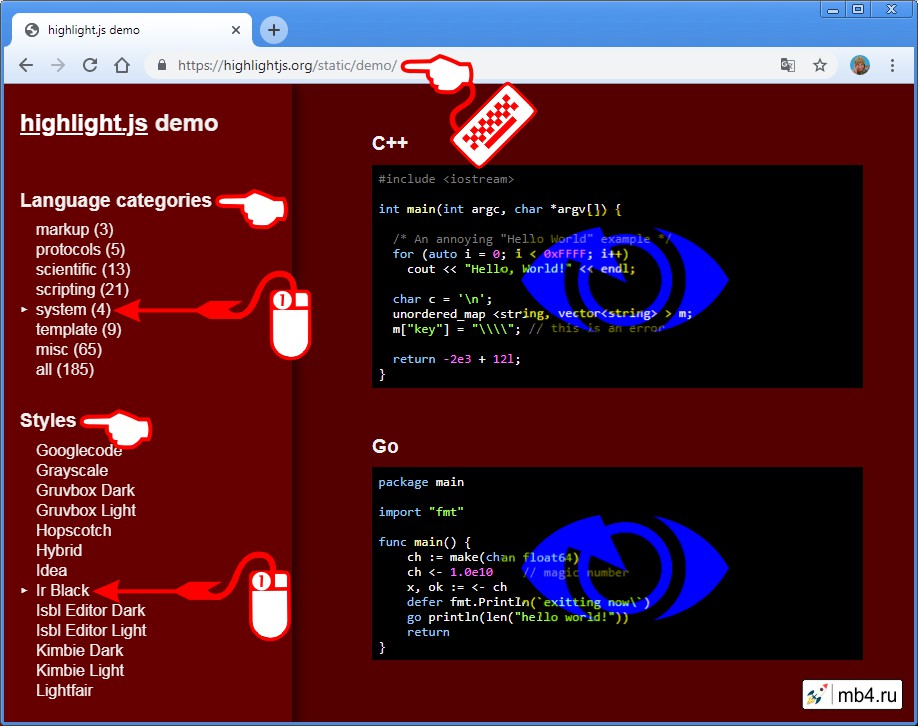
Страница для выбора шаблона highlight.js находится по → этой ссылке (откроется в новой вкладке). На ней справа расположено меню для выбора групп языков программирования и шаблонов для их подсветки. В центральной части экрана находится область для отображения того, как будет выглядеть код выбранного языка программирования в выбранном шаблоне (цветовой схеме подсветки). Единственный минус в том, что на этой демке нельзя поменять цвет фона страницы и всё отображается на фоне красного бэкграунда:

Как работать с визуальным помощником выбора шаблона highlight.js для подсветки кода на сайте
Для того, чтобы посмотреть, как будет выглядеть подсветка кода на сайте, нужно из списка групп языков программирования («Language categories») выбрать ту, в которую входят нужные языки, которые будут подсвечиваться на конечном сайте. После этого можно заняться выбором шаблона цветовой схемы подсветки кода в списке «Styles».
Переключение между группами и переключение шаблонов происходит по клику на соответствующей ссылке левой кнопкой мышки в меню слева. Все изменения тут же применяются в правой части экрана, где представлены коды на разных языках программирования из выбранной группы.
Список категорий языков программирования на демо-данных highlight.js
- common (24)
- assembler (5)
- config (14)
- css (4)
- enterprise (9)
- functional (14)
- graphics (5)
- lisp (5)
- markup (3)
- protocols (5)
- scientific (13)
- scripting (21)
- system (4)
- template (9)
- misc (65)
- all (185)
В скобках указано количество языков программирования, входящих в группу.
Список шаблонов цветовых схем подсветки кода highlight.js
- Default
- A 11 Y Dark
- A 11 Y Light
- Agate
- An Old Hope
- Androidstudio
- Arduino Light
- Arta
- Ascetic
- Atelier Cave Dark
- Atelier Cave Light
- Atelier Dune Dark
- Atelier Dune Light
- Atelier Estuary Dark
- Atelier Estuary Light
- Atelier Forest Dark
- Atelier Forest Light
- Atelier Heath Dark
- Atelier Heath Light
- Atelier Lakeside Dark
- Atelier Lakeside Light
- Atelier Plateau Dark
- Atelier Plateau Light
- Atelier Savanna Dark
- Atelier Savanna Light
- Atelier Seaside Dark
- Atelier Seaside Light
- Atelier Sulphurpool Dark
- Atelier Sulphurpool Light
- Atom One Dark Reasonable
- Atom One Dark
- Atom One Light
- Brown Paper
- Codepen Embed
- Color Brewer
- Darcula
- Dark
- Darkula
- Docco
- Dracula
- Far
- Foundation
- Github Gist
- Github
- Gml
- Googlecode
- Grayscale
- Gruvbox Dark
- Gruvbox Light
- Hopscotch
- Hybrid
- Idea
- Ir Black
- Isbl Editor Dark
- Isbl Editor Light
- Kimbie Dark
- Kimbie Light
- Lightfair
- Magula
- Mono Blue
- Monokai Sublime
- Monokai
- Nord
- Obsidian
- Ocean
- Paraiso Dark
- Paraiso Light
- Pojoaque
- Purebasic
- Qtcreator Dark
- Qtcreator Light
- Railscasts
- Rainbow
- Routeros
- School Book
- Shades Of Purple
- Solarized Dark
- Solarized Light
- Sunburst
- Tomorrow Night Blue
- Tomorrow Night Bright
- Tomorrow Night Eighties
- Tomorrow Night
- Tomorrow
- Vs
- Vs 2015
- Xcode
- Xt 256
- Zenburn
Резюме
После того, как выбрана наиболее подходящая цветовая схема подсветки кода (шаблон), её нужно запомнить или записать. О том, как применить (установить) эту схему у себя на сайте, рассмотрим в отдельной статье.



