- Дизайн ВКонтакте
- Инструменты и подходы ВКонтакте
- Цель хорошего дизайна ВКонтакте
- Навигация ВКонтакте
- Поиск и Рекомендации ВКонтакте
- Лента новостей ВКонтакте
- Аудиоплеер ВКонтакте
- Редактор историй ВКонтакте
- Анонс обновлений ВКонтакте
Дизайн ВКонтакте
ВКонтакте — это множество интерфейсов для разных платформ. В этой статье Вы узнаете о том, как ВКонтакте работают над этими интерфейсами, создавая дизайн своих продуктов.
Немного о дизайнерах ВКонтакте. В команде дизайна ВКонтакте трудятся шестеро увлечённых творческих ребят от 19 до 23 лет. Они универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы ВКонтакте
Мобильные приложения ВКонтакте состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
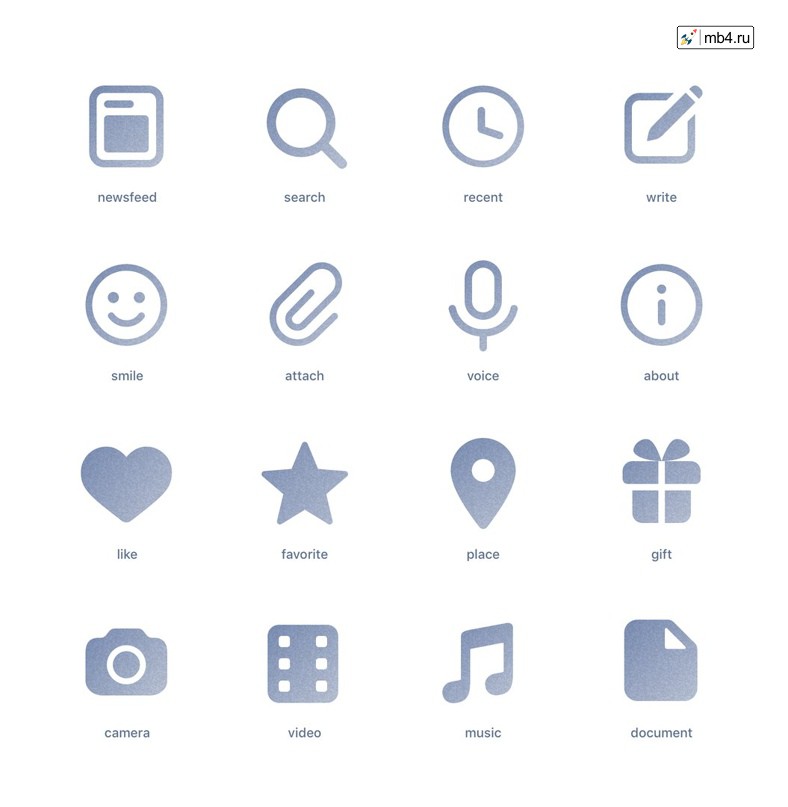
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:

Раньше на каждом экране приложения ВКонтакте использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь дизайнеры ВКонтакте сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны ВКонтакте стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
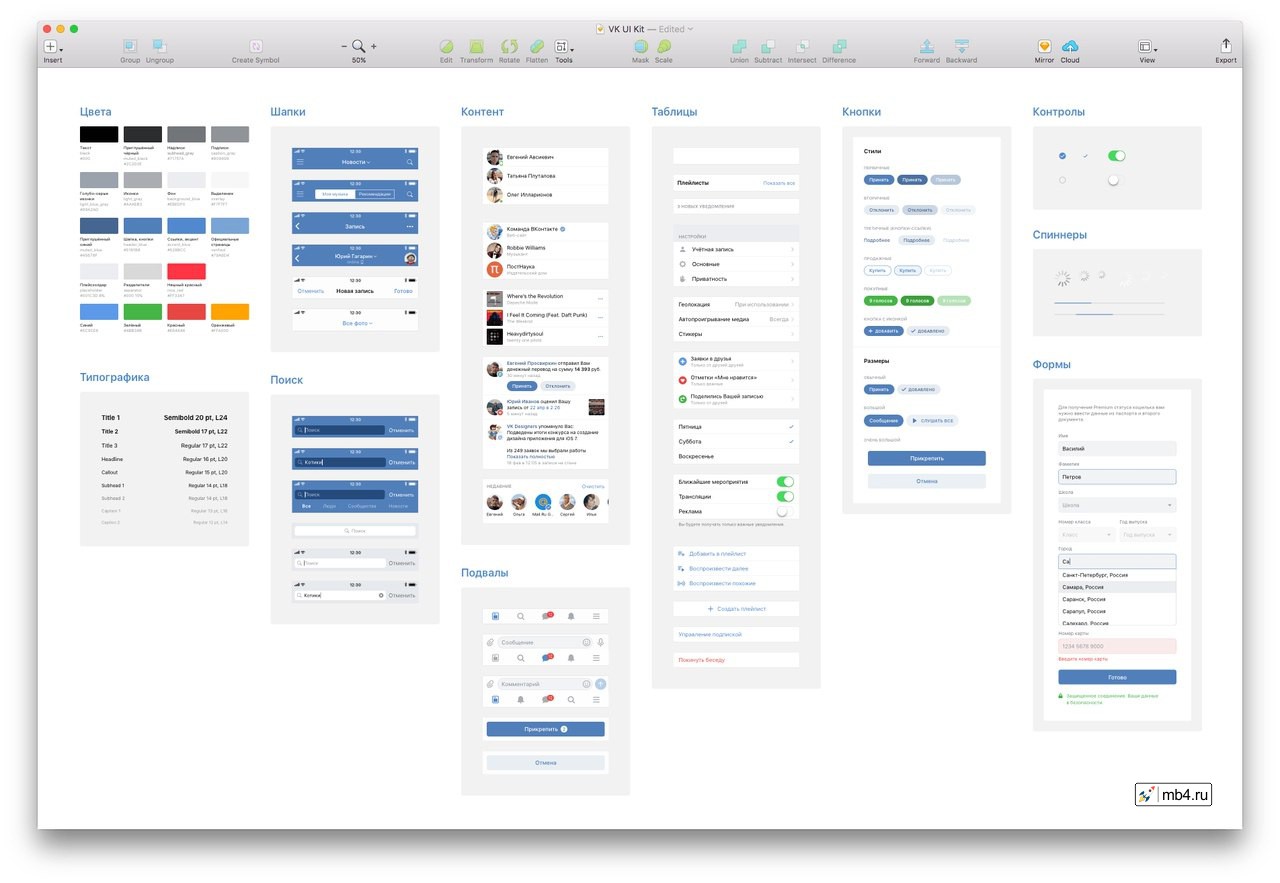
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit ВКонтакте. Вот как это выглядит:

Дизайнеры ВКонтакте создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Команда разработки дизайна старается придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году ВКонтакте полностью перешли с Photoshop на Sketch для проектирования своих интерфейсов. Для распределения задач используется Trello, а рабочие файлы синхронизируются в Dropbox. Прототипы создаются в Principle, Framer и Origami, постоянно пробуются новые инструменты и плагины.
Цель хорошего дизайна ВКонтакте
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд ВКонтакте: изучается обратная связь, анализируются сценарии взаимодействия с продуктом и уже на основе этого происходит решение, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам ВКонтакте, функциональность продукта уже определена. Дизайнеры должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя социальной сети лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для дизайнеров ВКонтакте на первом месте.
На примере кейсов из мобильных приложений ВКонтакте ниже будет о том, с какими проблемами и целями команда дизайна ВКонтакте сталкивается каждый день.
Навигация ВКонтакте
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — во ВКонтакте слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упрощать навигацию в приложениях, не жертвуя функциональностью. Дизайнеры ВКонтакте сделали это с помощью таббара в нижней части экрана.
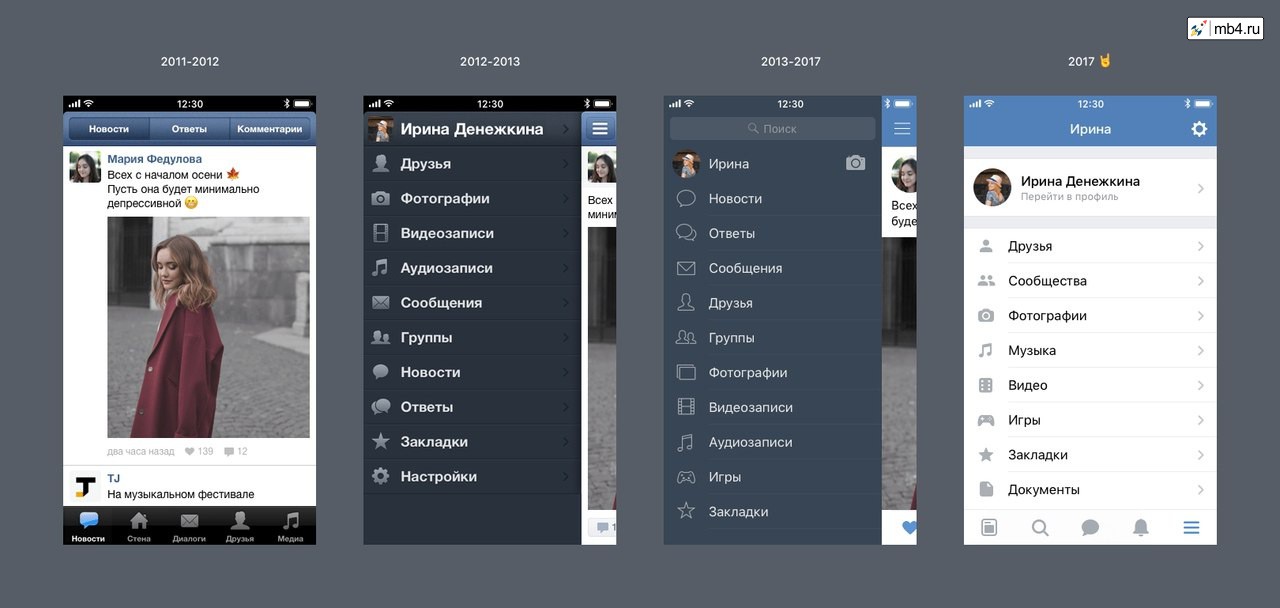
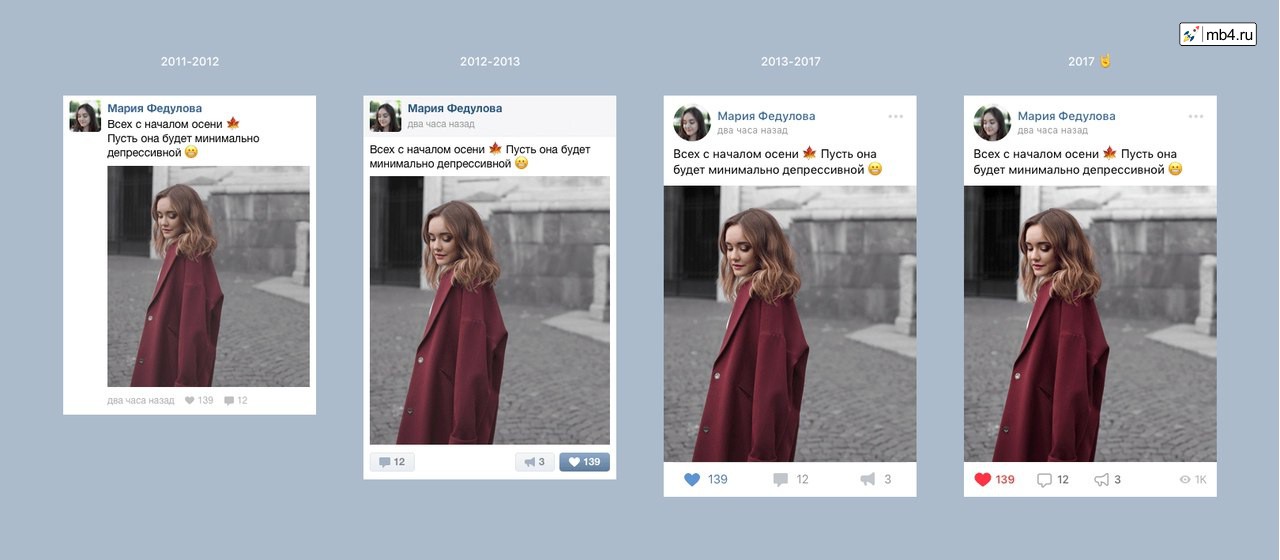
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. Во ВКонтакте он когда-то тоже был:

Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи ВКонтакте в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения ВКонтакте стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь пути разработчиков дизайна мобильных приложений ВКонтакте с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Дизайнеры тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, снова кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так дизайнерами ВКонтакте было решено выполнить эту задачу — вынести самое нужное на расстояние одного тапа и сохранить всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках мобильных приложений ВКонтакте. Здесь нужно отметить, что идеологически во ВКонтакте почти не практикуют A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов решаются ретроспективно, планируя будущее на основе обширного опыта из прошлого.
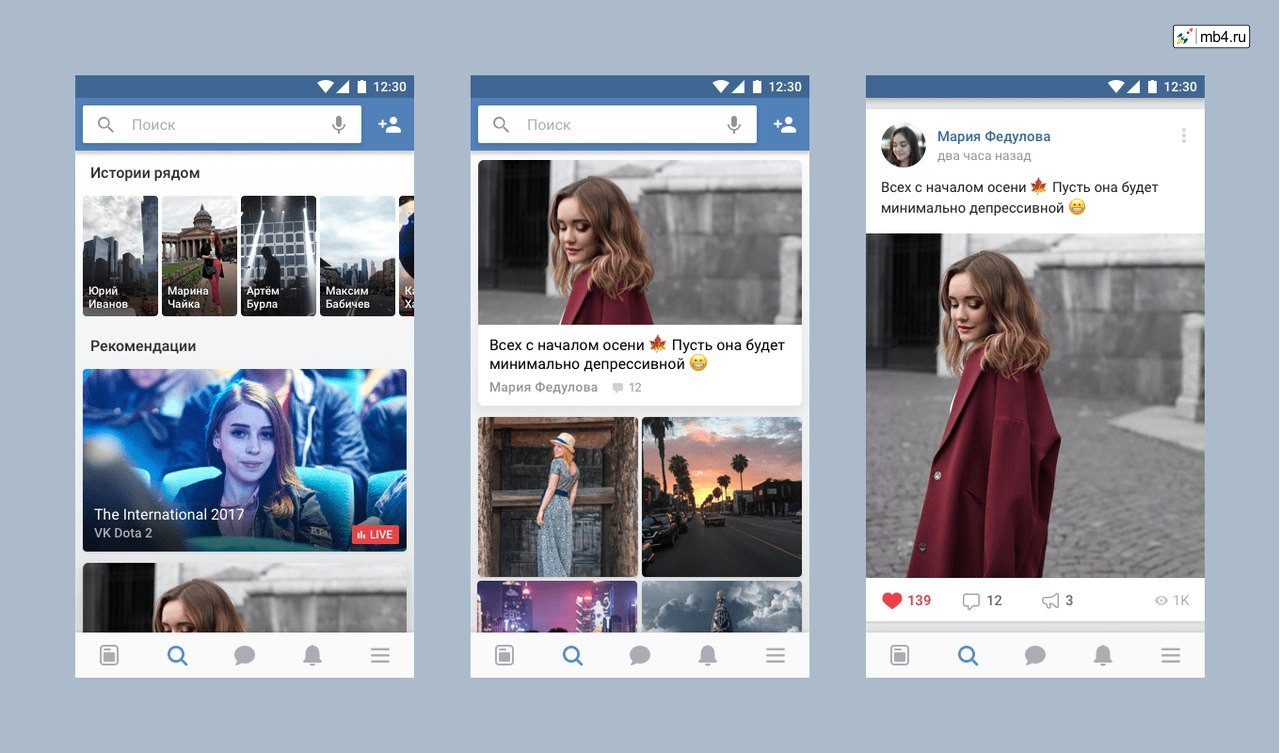
Проанализировав множество разных статистик, разработчики дизайна ВКонтакте (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке появилось меню, где будет всё остальное.

А что же старое доброе меню? Здесь разрабы дизайна дали ВКонтакте себе волю в создании концептов:

Но, как ни заманчиво взять и поменять вообще всё, дизайнеры должны не испугать пользователей ВКонтакте и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
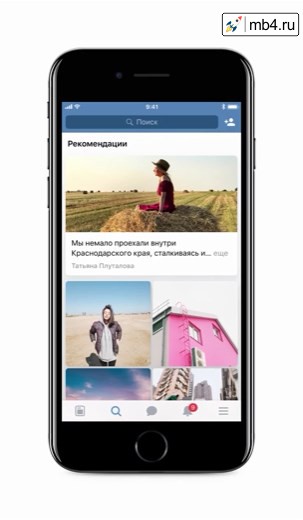
Поиск и Рекомендации ВКонтакте
Пользователям ВКонтакте нужно постоянно открывать что-то новое для себя. (Так почему-то решили разработчики ВКонтакте.) Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто. (Ха-Ха-ха.)
Рекомендации — это обновлённый раздел ВКонтакте с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь предлагается контент талантливых авторов с тематиками, на которые с большей вероятностью залипнет пользователь ВКонтакте. После этого, ему можно скормить с нормальным CTR правильно подобранную рекламу. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом скорее навязанных, а не личных предпочтений.
С точки зрения дизайна задача для разработчиков ВКонтакте стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Дизайнеры в итоге остановились на карточках:

И вот почему. Ленту из карточек ВКонтакте удобно листать — обычно уже по превью понятно, захочет ли пользователь прочитать лонгрид полностью или нет. Теперь пользователю ВКонтакте не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором он вдруг захочет остановиться. По факту - материала пользователями ВКонтакте уже нагенерировано столько, что можно не опасаться, что кто-то однажды залипнув в Ленте ВКонтакте сможет из неё вырваться или хотя бы что-то выбрать и прочитать. По тапу на карточке публикация ВКонтакте открывается целиком (но зачем, когда впереди ещё столько "нового" и "красивого"), и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела дизайнерам ВКонтакте было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса, а с автоматическим подсовыванием того, на чём залипнет пользователь.
Лента новостей ВКонтакте
В марте 2017 года ВКонтакте начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.

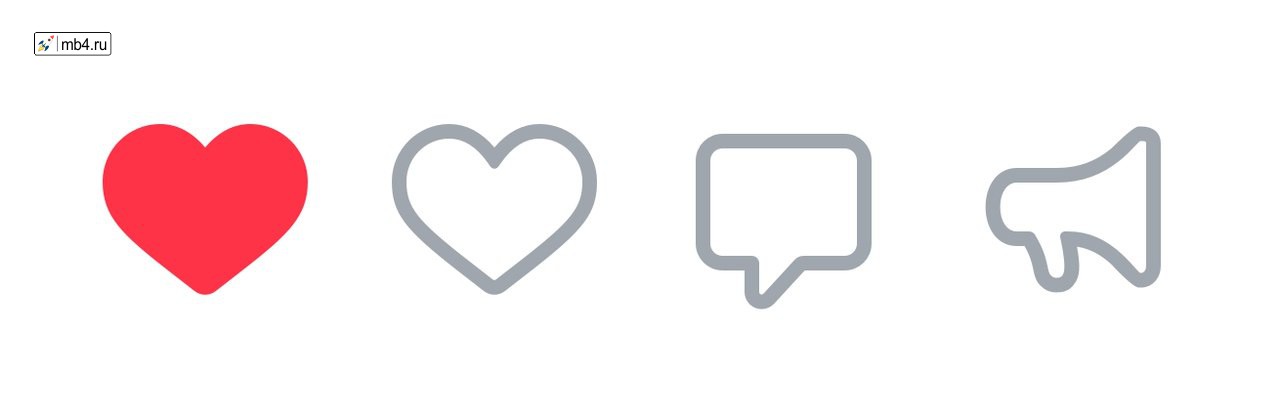
Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Дизайнеры ВКонтакте изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки ВКонтакте не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям предполагается, что пользователь сможет легко понять, что здесь его ждёт а что — просто информирует.

И самое главное — дизайнеры ВКонтакте покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Первые эксперименты с цветом сердечка ВКонтакте начали ещё в 2014 году, в процессе создания нового дизайна веб-версии.
Аудиоплеер ВКонтакте
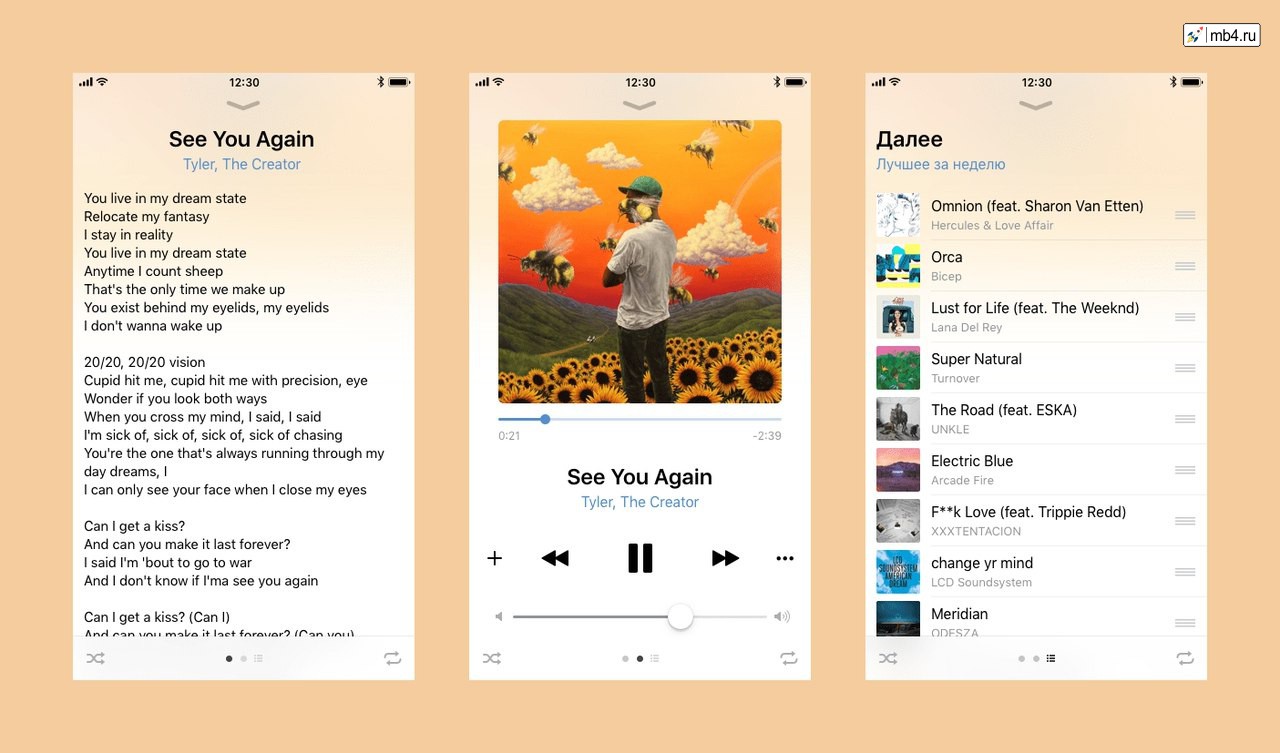
После весенней реформы аудиораздела многое поменялось — ВКонтакте появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что получилось:

Дизайнеры ВКонтакте сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому, экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно, например, не следить за дорогой при управлении машиной, а детально разглядеть обложку своей погребальной песни и даже начать разучивать её текст. А отдельная иконка списка не позволит запутаться в экранах — пользователь всегда знает, где искать плейлист, если всё ещё будет жив к этому времени. =)
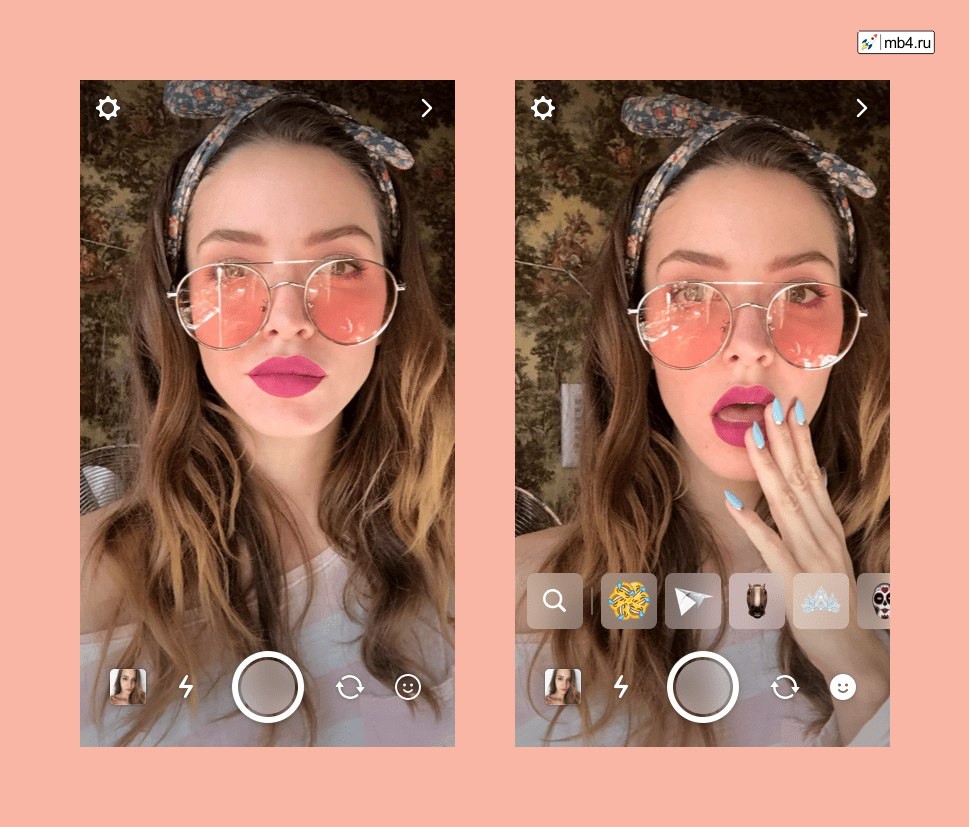
Редактор историй ВКонтакте
Каждую неделю в историях ВКонтакте появляется несколько новых масок, и, конечно, разаботчки ВКонтакте хотят, чтобы пользователи тоже их купили (с миру по нитке на содержание всей инфраструктуры ВКонтакте). Лезть за новой маской в большой подробный список всем лень - пользователей уже приучили не утруждать себя. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Поэтому решено было попробовать другой распространённый подход для быстрого переключения между масками:

Анонс обновлений ВКонтакте
Над воплощением дизайна ВКонтакте в реальные методы, контролы и экраны работают самые разные люди. Всех их объединяет одно — они заверют, что верят, что делают жизнь миллионов пользователей (включая их самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у них это получается — оценивать позалипшим в свои телефоны пользователям.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов:

«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»
Муртол Лазвачев, активный пользователь ВКонтакте
По материалам:
https://vk.com/blog/by-design



