Приветствую вас! В данном уроке я хотел бы рассмотреть шаблон проектирования под названием MVC. Это аббревиатура и расшифровывается она как «Модель-Вид-Контроллер». Данный шаблон позволяет отделить логику программирования от ее представления, то есть от внешнего вида приложения. По моему мнению это даже не шаблон, а больше метод, идея того, как организовать структуру WEB-приложения таким образом, чтобы ее логическая часть была полностью отделена от дизайнерской части.
Если мы отделяем логику приложения от ее дизайна (от ее шаблона), то наше приложение становится более гибким к введению различных изменений, обновлений и так далее. Если шаблон полностью отделён от логики, вам не составит труда через какое-то время изменить полностью внешний вид вашего WEB-приложения. И обратное: если же вы хотите изменить какую-то логическую часть, то вы открываете блок кода где описана логическая часть и изменяете только логику, при этом внешний вид остается без изменений. То есть в WEB-приложении где логика отделена от представления являются более гибкими, их более удобно настраивать и так далее.
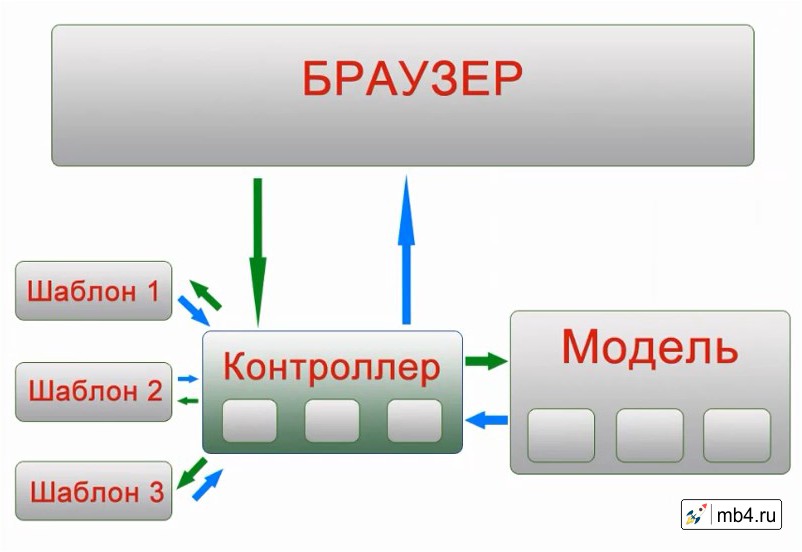
Как следует из названия шаблон программирования MVC состоит из трех компонентов. Это модель. Это вид внешний, вид то есть представления. И это контроллер. Рассмотрим каждый из этих элементов в отдельности, заодно будем смотреть диаграмму.

Вид (представление).
Данный элемент отвечает за вывод информации на экран. Это уже как бы дизайнерская часть нашего приложения с минимальным количеством логики. То есть этот блок отвечает за внешний вид нашего WEB-приложения (сайта). Шаблонов может быть несколько. То есть могут быть вложенные шаблоны. Поэтому на схеме они показаны в виде нескольких блоков.
Контроллер.
Контроллер это связующий блок между пользователем и нашим WEB-приложением. То есть контроллер получает данные от пользователя, обрабатывает их, нормализует, выполняет различные проверки и так далее. И обработанные данные отправляет в модель. Если он отправляет данные в модель, то обратно он принимает какой-то результат, так как модель, обработав данные, должна что-то вернуть контроллеру. Контроллер принимает данные от модели и решает вопрос о том, какой внешний вид необходимо отобразить на экране. То есть контроллер также решает задачу о том, какой шаблон (если есть несколько) загрузить и передает определенные данные в этот выбранный шаблон. Шаблон в свою очередь может обработать данные, вернуть их в контроллер в качестве результата.
То есть когда контроллер получил данные от модели, получил данные от шаблона, отправляет обратно в браузер пользователю уже обработанный результат в качестве полноценной web-страницы, которую пользователь и видит на экране.
Контроллер – это связующее звено между шаблонами (видом) и моделью. Контроллер может состоять из нескольких частей: может быть один общий контроллер для всего приложения, а может быть и несколько контроллеров, которые решают более мелкие задачи. Схема MVC остается такой же: в любом случае контроллер принял данные, отправил их на модели, загрузил требуемый шаблон и обратно вернул данные в браузер.
Модель.
Последняя часть шаблона проектирования MVC - это модель. Это основа логики нашего web-приложения. Она отвечает в основном за расчеты, за выборку информации из базы данных и так далее. Очень часто модели похожи на библиотеку различных функций. К примеру, вы создаёте web-приложение, в котором создаете файл functions, в котором хранятся различные функции. Модель чем-то похожа на такой файл. То есть там собраны основные функции по расчетам, доступ к базе данных и так далее. В итоге модель получает данные от контроллера, далее на основе этих данных выполняет необходимые преобразования, (например, выбирает данные из базы данных) и возвращает уже полученный результат обратно в контролер. То есть задача модели принять данные, обработать и вернуть их обратно в контроллер
Модель, как контроллер, как и вид, может состоять из нескольких частей. То есть мы можем разделить её на части, и каждая модель будет отвечать за какой-то свой отдельный элемент. К примеру, работа с пользователями, работа по авторизации, работа по выбору каких-то статей, различные функции и так далее.
На картинке выше зелеными стрелочками обозначены запросы данных, то есть передача управление элементу. То есть браузер передает управление контроллеру, контроллер, в свою очередь перенаправляет данные в модель. Синими стрелочками обозначены получение результирующих данных.
В итоге: браузер отправил данные контроллеру, контроллер их обработал и отправляет в модель, модель обрабатывает и по синей стрелочке возвращает обратно в контроллер. Дальше контроллер делает запрос в шаблон по зеленой стрелочке. Шаблон обработал данные и вернул контроллеру результат, который контроллер перенаправляет уже результирующие данные в браузер, которые пользователь и увидит на экране.
Пользователи работают по данной схеме напрямую с контроллером. Пользователь не работает с моделью и пользователь не работает шаблоном. Пользователь работает с контроллером, - вот почему и контроллер является связующим звеном. Он принимает данные от пользователя.
Модель не работает напрямую с шаблонами. Она работает только с контроллером. С шаблонами работает только контроллер.
Идея очень хороша и не сложная. Главное, понять что шаблон проектирования MVC подразумевает четкое разделение логики от представления. То есть контроллер и модель не должны содержать в себе фрагменты внешнего вида WEB-приложения. То есть в контроллере и модели вообще не должно быть никакого вкрапления html-кода. В свою очередь, шаблон должен содержать минимальное количество логики. Шаблон должен состоять практически из чистого html только с необходимым количеством вкраплений PHP-код, так как необходимо выводить значения переменных.



