В предыдущей статье было рассмотрено решение, как сделать правильную нумерацию во вложенных нумерованных списках HTML с помощью CSS. И это решение работает до тех пор, пока на странице нет маркированных списков. Как только появляется маркированный список, включается вывод счётчика элементов li, и ненумерованные элементы списка также начинают нумероваться. И это ещё не всё: нумерация вложенных маркированных списков влияет на правильность нумерации нумерованных элементов этого списка. Короче, бардак. В этой статье рассмотрим, как привести в порядок нумерацию в смешанных нумерованных и маркированных списках HTML с помощью CSS уточнив, какие именно элементы списков li считать.
Проблема нумерации во вложенных смешанных нумерованных и маркированных списках HTML
Итак, имеем вложенный в нумерованный список маркированный список. Например, такой:
<ol>
<li>1.</li>
<li>2.
<ol>
<li>2.1
<ul>
<li>маркированный 1
<ul>
<li>маркированный 2
<ol>
<li>2.1.1</li>
<li>2.1.2</li>
</ol>
</li>
</ul>
</li>
<li>маркированный 1</li>
</ul>
</li>
<li>2.2</li>
</ol>
</li>
</ol>И css-код для его правильной нумерации (как обычно она делается в договорах):
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,".") ". ";
color: red;
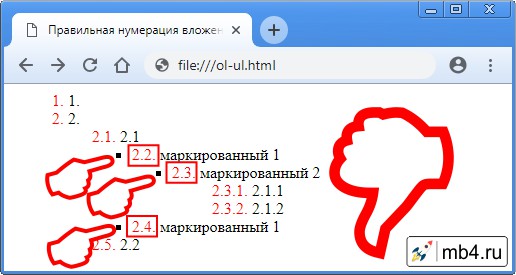
}Как это работает, подробно описано в статье по ссылке в самом начале этой статьи. Выглядит этот список так:

Как видно, счётчик, прописанный для элементов li:before срабатывает без разбора для всех элементов li списка в документе и проставляет нумерацию не только нумерованным, но и маркированным элементам списка. Даже если у нас будет маркированный список с одним элементом, и ему будет присвоен и выведен его порядковый номер. Ну и, как видно на рисунке выше, нумерация в нумерованных вложенных списках также сбивается из-за того, что маркированные элементы участвуют в общей нумерации. Как же от этого избавиться?
Создание правильной нумерации в смешанных нумерованных и маркированных списках HTML с помощью CSS
Для того, чтобы нумерация срабатывала только в нумерованных элементах списка и ни в каких других, нужно это явно указать в описании элемента css, к которому мы хотим применить эти свойства: ol > li:before. Именно с помощью уточнения, ol > для элемента li мы чётко определяем группу элементов, к которым будет применяться свойство нумерации. К остальным элементам li это свойство применяться не будет.
В итоге получаем модифицированный css-код:
ol {
list-style: none;
counter-reset: li;
}
ol > li:before {
counter-increment: li;
content: counters(li,".") ". ";
color: red;
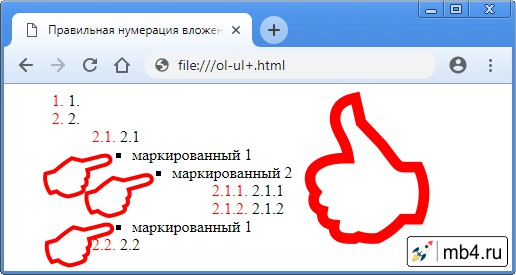
}который и соберёт нам тот результат, который нужен:

Как видно на рисунке выше, теперь нумерация нумерованных элементов списка никак не нарушается вложением в него элементов ненумерованного списка и всё работает именно так, как задумывалось: есть сквозная нумерация, вложение ненумерованных списков никак на неё не влияет.
Резюме
Таким образом слегка модифицировав css-код мы получаем универсальное решение не только для нумерованных списков, но и создание правильной нумерации в смешанных нумерованных и маркированных списках HTML с помощью CSS. Отображение чистых маркированных списков также будет работать и отображаться как надо.
Для того, чтобы было проще разобраться, привожу полный код, с который можно тестировать, если в этом есть необходимость:
<html>
<head>
<title>Правильная нумерация в смешанных нумерованных и маркированных списках HTML с помощью CSS</title>
</head>
<body>
<style>
ol {
list-style: none;
counter-reset: li;
}
ol > li:before {
counter-increment: li;
content: counters(li,".") ". ";
color: red;
}
</style>
<ol>
<li>1.</li>
<li>2.
<ol>
<li>2.1
<ul>
<li>маркированный 1
<ul>
<li>маркированный 2
<ol>
<li>2.1.1</li>
<li>2.1.2</li>
</ol>
</li>
</ul>
</li>
<li>маркированный 1</li>
</ul>
</li>
<li>2.2</li>
</ol>
</li>
</ol>
<body>
</html>


