- Два вида списков в HTML
- Проблема нумерации во вложенных нумерованных списках HTML
- Правильная нумерация списков HTML (как в договорах) с помощью CSS
- Формирование правильной нумерации во вложенном нумерованном списке HTML с помощью CSS
- HTML и CSS код нумерованного списка с правильной нумерацией
Два вида списков в HTML
Стандарт языка HTML поддерживает два вида списков: нумерованные и ненумерованные. Первые используются для упорядоченного перечисления элементов, вторые — для создания списка равнозначных элементов. Есть ещё списки определений, которые используются для создания блоков определение-описание но, по моему опыту, используются крайне редко. О том, как работать с этими списками есть видео для новичков, где подробно показано, как работать с этими списками.
Проблема нумерации во вложенных нумерованных списках HTML
Поработав со стандартными вложенными нумерованными списками HTML, каждый рано или поздно столкнётся с проблемой её несовершенства. Дело в том, что при вложении списка, нумерация вложенного списка снова и снова начинается с единицы. И при уровне вложенности от трёх и при длине списка более десяти начинаются проблемы с восприятием того, какой вложенный элемент, к какому родительскому элементу относится.
Рассмотрим эту задачу на простом примере. В коде ниже элементы состоят из того, что бы хотелось видеть:
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.2.1.</b></li>
<ol>
<li><b>4.2.1.1.</b></li>
<li><b>4.2.1.2.</b></li>
</ol>
<li><b>4.2.2.</b></li>
</ol>
<li><b>4.3.</b></li>
<li><b>4.4.</b></li>
</ol>
</li>
</ol>
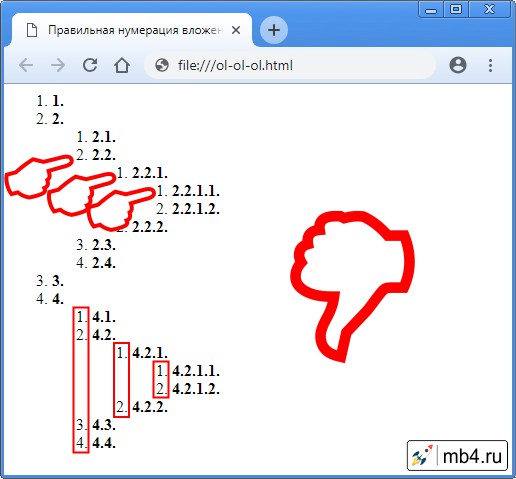
Однако, при выводе такого HTML кода на экран получаем стандартный вывод нумерованного списка HTML, в котором все вложенные списки начинаются с 1.

На рисунке выше то, что представлено в начале элементов списка (не жирным текстом) — это автоматическая нумерация списка <ol> HTML. Правда неудобно?
Правильная нумерация списков HTML (как в договорах) с помощью CSS
Для того, чтобы нумерация была правильной, интуитивно понятной, нужно чтобы каждый вложенный список начинался с цифры, обозначающий его уровень вложенности. И это можно сделать достаточно просто применив CSS:
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,".") ". ";
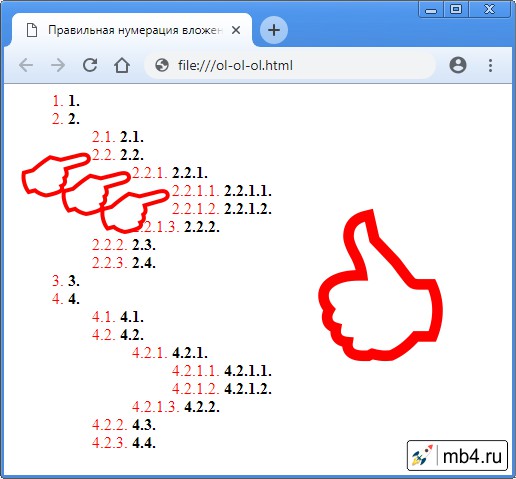
}Применив этот CSS-код к тегам <ol> и <li> нумерованного списка получим то что нужно: правильно пронумерованный вложенный нумерованный список HTML:

Формирование правильной нумерации во вложенном нумерованном списке HTML с помощью CSS
Рассмотрим подробнее свойства элементов нумерованного списка HTML, которые можно модифицировать с помощью CSS.
list-style: none;- отменим все стили списка для элементов
ol(если они вдруг были ранее назначены) с помощью свойстваlist-style
- отменим все стили списка для элементов
counter-reset: li;- назначим идентификатор
li, в котором будет храниться счётчик отображений элементаolс помощью свойстваcounter-reset
- назначим идентификатор
counter-increment: li;- обозначим идентификатор
liкак счётчик, который будет подсчитывать количество отображений элементовolна странице и будет выводиться с помощью свойстваcontentи псевдоэлемента:beforeдляli
- обозначим идентификатор
content: counters(li,".") ". ";- зададим последовательность вывода счётчика
liдля всех элементов нумерованного спискаol.
- зададим последовательность вывода счётчика
Таким образом, изменив четыре свойства css двух элементов ol и li нумерованного списка можно получить красивый нумерованный список HTML, который легко воспринимается и более привычен нам, так как в нём наглядно прослеживается вложенность элементов и принадлежность к родительским элементам списка.
HTML и CSS код нумерованного списка с правильной нумерацией
Для того, чтобы проще было разобраться и применить описанные выше сведения, привожу полностью рабочий HTML и CSS код нумерованного списка с правильной нумерацией вложенных элементов:
<html>
<head>
<title>Правильная нумерация вложенных пунктов нумерованного списка в HTML с помощью css</title>
</head>
<body>
<style>
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,".") ". ";
color: red;
}
</style>
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.2.1.</b></li>
<ol>
<li><b>4.2.1.1.</b></li>
<li><b>4.2.1.2.</b></li>
</ol>
<li><b>4.2.2.</b></li>
</ol>
<li><b>4.3.</b></li>
<li><b>4.4.</b></li>
</ol>
</li>
</ol>
<body>
</html>Спасибо за внимание! =D
P.S. О том, как создать правильную нумерация в смешанных нумерованных и маркированных списках HTML с помощью CSS, можно прочитать в → этой статье. Приведено универсальное решение по созданию css-свойств для различных типов HTML-списков.




