Перед тем, как ответить на вопрос «Где и как скачать Bootstrap 4», объясню, что такое Bootstrap с той точки зрения, для которой он будет использоваться. Bootstrap — это набор файлов, в которых содержится предварительно подготовленный код, который можно использовать для создания качественной вёрстки страниц сайта (CSS-библиотека) и код, который поможет работать с событиями на странице (JavaScript-библиотека). Вывод: Когда кто-то хочет скачать и установить Bootstrap к себе на сайт (или на компьютер), обычно речь идёт о наборе файлов, которые содержат код, помогающий делать качественную вёрстку сайта.
Где скачать Bootstrap 4
Разобравшись с тем, что ищем, осталось понять, где искать. Конечно лучше всего брать исходники у разработчика. Официальный сайт разработчиков Bootstrap, где они публикуют новости о том, как у них дела, документацию и, конечно, выкладывают исходники (Bootstrap — бесплатен, и если кто-то предлагает его купить, это явный обман)... Так вот, официальный сайт по → этой ссылке (откроется в новой вкладке). Для особо недоверчивых, можно скопировать адрес и вставить его в адресную строку браузера:
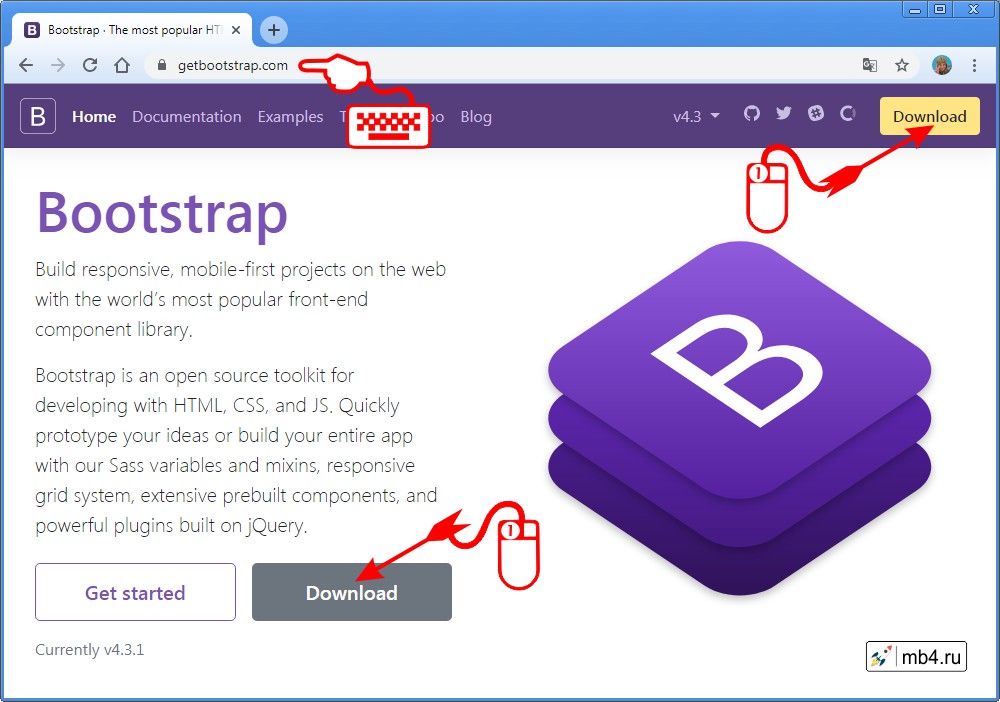
https://getbootstrap.com/После перехода по этой ссылке откроется главная страница сайта Bootstrap 4. Со временем она может выглядеть иначе, но на конец лета 2019 года она выглядит так, и на ней есть две ссылки на страницу скачивания пакета с файлами, которые нам нужны:

Для тех, у кого ширина экрана не меньше 990 пикселей, в шапке сайта справа будет кнопка «Download». Для тех, кто по какой-то причине смотрит сайт в более узком окне, в тексте будет вторая кнопка «Download». Обе кнопки ведут на одну и ту же страницу, поэтому важно найти хотя бы одну и кликнуть по ней один раз левой кнопкой мышки.
Как скачать Bootstrap 4
После описанных выше манипуляций откроется новая страница по адресу:
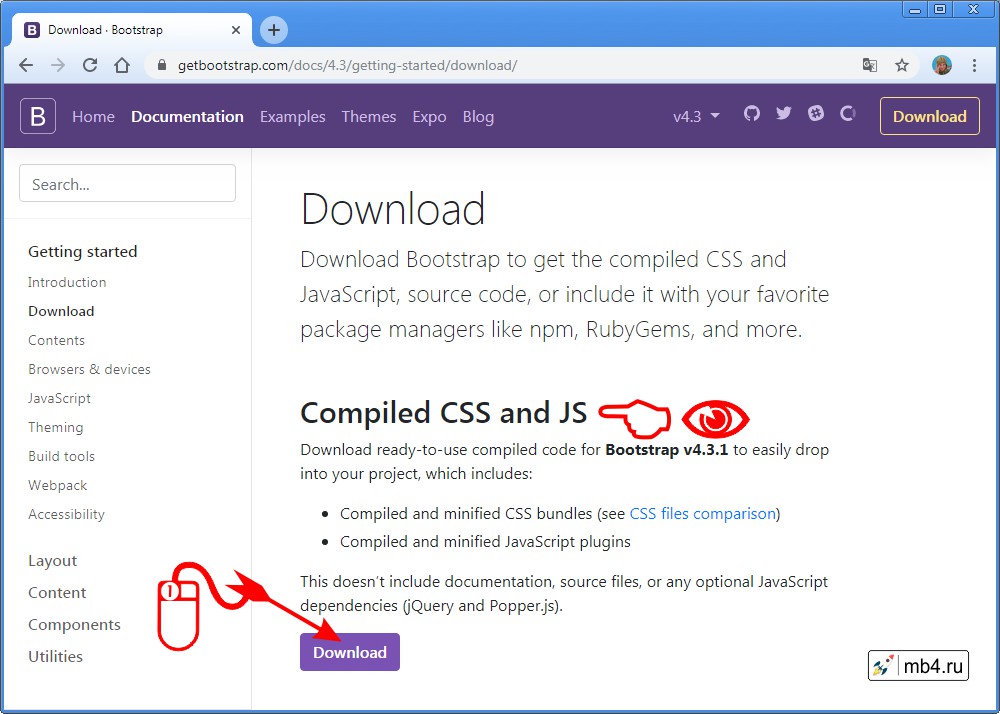
https://getbootstrap.com/docs/4.3/getting-started/download/Или по другому адресу (зависит от того, какая версия Bootstrap актуальна на текущий момент времени. Страница может выглядеть так:

На этой странице важно отыскать ссылку на откомпилированную версию Bootstrap, в которой будут уже готовые к установке на сайт файлы. Поэтому ищем что-то похожее на фразу «Compiled CSS and JS» и наживаем на кнопку «Download» под описанием так, как показано на рисунке.
Если всё сделано правильно, начнётся скачивание архива с официальной версией Bootstrap, готовой к использованию. На всякий случай, ссылка на архив на текущий момент выглядит так:
https://github.com/twbs/bootstrap/releases/download/v4.3.1/bootstrap-4.3.1-dist.zipСобранный архив Bootstrap хранится на сервере GitHub в репозитории /twbs/bootstrap разработчиков.
Содержимое Bootstrap из коробки
Итак, скачав архив, можно увидеть, что в нём содержится две папки с CSS и JavaScript файлами. Именно они и делают возможным использование Bootstrap у себя на сайте. Структура архива такова:
└─── bootstrap-4.3.1-dist
├── css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.mapВыводы
Таким образом можно скачать официальную версию Bootstrap 4 с сайта разработчиков.



