- Как использовать новый значок "X" Твиттера в Helix Ultimate
- Как скрыть значок разделителя в хлебных крошках шаблона Helix Ultimate
- Как уменьшить расстояние между заголовком и областью статьи (статей) в Helix Ultimate
- Как уменьшить пространство между заголовком и областью компонентов
- Как вывести меню Offcanvas на экран большего размера
- Как изменить цвет иконки меню Offcanvas (=) в шапке сайта
- Как увеличить размер иконки меню
(=)в Offcanvas - Меню Offcanvas: Как изменить цвет иконки закрытия
(x) - Меню Offcanvas: Как отобразить все пункты подменю
- Меню Offcanvas: Как изменить цвет значка открытия
>и пункта подменю - Как сделать меню сайта вертикальным, а не горизонтальным
- Как изменить цвет ссылки "Sign In"
- Как перевести ссылку "Sign-in"
- Как перевести ссылки профиля и выхода из системы
- Как добавить пользовательское меню в меню профиля
- Как изменить содержание тега
<meta name="generator" …>в Helix Ultimate - Как уменьшить пространство между пунктами меню
- Как изменить цвет пунктов подменю?
- Как изменить положение меню?
- Как скрыть третий уровень меню в MegaMenu
- Как убрать фон у активного флага выбора языков
- Как изменить фон области Boxed-Layout
- Как изменить порядок расположения элементов в статье
- Как добавить плавную прокрутку
- Как отключить ссылку для логотипа
- Как добавить поддержку изображений типа
.webp - Как использовать пользовательский шрифт (шрифты)
Как использовать новый значок "X" Твиттера
Социальная сеть, ранее известная как Twitter, будет ребрендирована просто на X (с июля 2023 года), и это изменение уже отражено: место, когда-то зарезервированное для логотипа с сине-белой птицей, было заменено на серую букву X. Поскольку это новый логотип, он не был включен в FontAwesome 5.x, который используется в шаблонах на базе Helix Ultimate и Helix 3. Она была добавлена только в новое обновление Helix Ultimate (Nov 2023) и FontAwesome 6.4.2+. Но есть эффективный способ использовать этот значок "X" во всех шаблонах на базе Helix:
- Зайдите на сайт: fontawesome.com.
- Выберите основной цвет (по умолчанию это dark navy). Можно выбрать любой цвет из палитры цветов, например светлый - затем нажмите OK.
- Нажмите кнопку "Download SVG file" и сохраните файл
x-twitter.svgна локальном диске. - Если требуется другой цвет - откройте файл иконки в HTML-редакторе, добавьте атрибут
fillс требуемым HEX-цветом и сохраните изменения. Это стоит проверить потому, что в некоторых случаях FA-генератор может не добавить это значение цвета. - Используя FTP-инструмент, файловый менеджер (cPanel) или любой другой рабочий метод, загрузите его на ваш сервер в папку
/images. - В разделе Параметры шаблона > Пользовательский код > Пользовательский CSS (Template Options > Custom Code > Custom CSS) вставьте следующий CSS-код:
.fa-twitter::before { content: url("/images/x-twitter.svg"); width: 14px;
display: inline-block; height: 14px; vertical-align: -0.125em;}Он заменит все иконки Twitter на новый дизайн (X). Если необходимо использовать его внутри файла custom.css, лучше добавить абсолютный URL-путь к файлу .svg. Не забудьте использовать одинаковый цвет для всех иконок, которые уже используются, старайтесь использовать наиболее подходящий цвет.

Дополнительный совет!
В Joomla 4+ по умолчанию нельзя загружать файлы.svg, для этого нужно изменить настройки в Joomla Media > Options. Однако можно установить и использовать компонент Phoca Commander, чтобы загрузить заархивированный файл.svg, а затем распаковать его с помощью панели инструментов.
Если нужно использовать другой цвет для эффекта наведения, помните, что .svg — это не шрифт, и цвет не может быть изменен с помощью цветового стиля. Этого можно добиться, только используя второе изображение с другим кодом цвета внутри файла x-twitter.svg. Это означает, что нужно отредактировать файл, затем добавить/изменить заливку атрибута с нужным вам HEX-цветом - затем сохранить файл с другим именем и использовать дополнительную строку CSS. Вот пример CSS-кода:
.fa-twitter:hover::before { content: url("/images/x-twitter-hover.svg"); width: 14px;
display: inline-block; height: 14px; vertical-align: -0.125em;}Как скрыть значок разделителя в хлебных крошках
Если используется Helix Ultimate 2.0.x, то можно заметить, что в первой позиции хлебной крошки есть иконка (маркер карты). Её можно скрыть с помощью пользовательского CSS:
.breadcrumb .divider.fas.fa-map-marker-alt {display: none;}Как уменьшить расстояние между заголовком и областью статьи (статей)
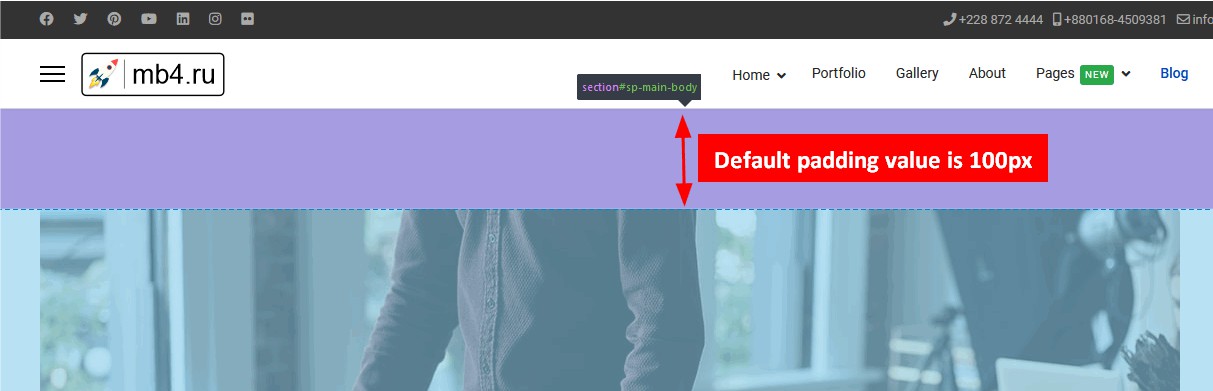
Если пространство (padding) между заголовком и видом статьи или блога в шаблоне Helix Ultimate кажется слишком большим (по умолчанию 100px), его можно уменьшить.

Это очень просто, но требует использования пользовательского CSS-кода:
.com-content #sp-main-body { padding: 10px 0; }Конечно, можно использовать другое пользовательское значение для верхнего и нижнего отступов. Это зависит от цели оформления.
Если нужно уменьшить только верхний отступ и оставить нижний отступ по умолчанию 100px, используйте приведенный ниже пользовательский CSS-код вместо вышеупомянутого:
.com-content #sp-main-body {padding-top: 0px; }Если требуется уменьшить отступы до 0px только при просмотре одной статьи, используйте следующую строку:
.view-article #sp-main-body {padding: 0px; }Обратите внимание!
По умолчанию в SP Page Builder в представлении Page верхние и нижние отступы вообще не существуют, их значение установлено в0.
Как уменьшить пространство между заголовком и областью компонентов
Если нужно уменьшить верхнее пространство (padding) между заголовком и основной частью, используйте следующий пользовательский CSS:
#sp-main-body {padding-top: 0px; }Обратите внимание!
Значение по умолчанию в стилях шаблона было установлено100px. Но это значение будет использоваться для всех компонентов (статей, конструктора страниц, простого портфолио и т.д.) и везде на всех подстраницах.
Как вывести меню Offcanvas на экран большего размера
MegaMenu можно скрыть и отобразить Offcanvas Menu также в выбранном вами разрешении, но для этого нужно использовать дополнительный пользовательский CSS. Вот пример для 1024px, вы можете изменить и на 1280px. Первая строка должна показывать значок [=], а вторая - скрывать мегаменю.
@media screen and (max-width: 1024px) {
#sp-header #offcanvas-toggler.offcanvas, #sp-header #offcanvas-toggler.mega
{display: block !important;}
.sp-megamenu-parent.d-none.d-lg-block
{ display: none !important; }
}или
@media screen and (max-width: 1280px) {
.sp-megamenu-parent {
display: none !important;
}
#offcanvas-toggler {
display: flex !important;
}
}Как изменить цвет иконки меню Offcanvas (=) в шапке сайта
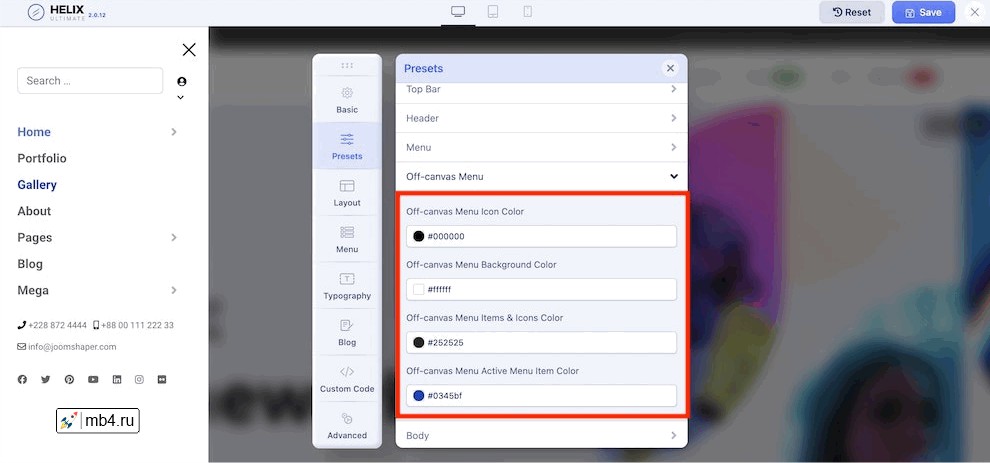
Это очень просто, после обновления Helix Ultimate 2.0.12 можно изменить цвета с помощью настроек Template Options > Presets > Edit > Off-canvas Menu

Внимание!
Не забудьте сначала отключить SCSS > CSS на вкладке Advanced, также во время этого изменения CSS Compression должна быть выключена. Позже, после внесения изменений, его можно будет включить, а затем сохранить изменения.
Для шаблонов, которые еще не имеют этой функции, вы также можете сделать это с помощью пользовательского CSS. Для этого необходимо использовать метод CSS:
.burger-icon > span {background-color: white !important;}Можно использовать любой цвет, который потребуется (красный, синий, желтый, зеленый), в примере выше был использован белый цвет #fff. Это удобно, когда у вашего заголовка темный цвет фона.

Чтобы увидеть изменения, не забудьте отключить сжатие CSS и очистить кэш Joomla, особенно если используется JCH Optimize или аналогичный инструмент для сжатия CSS после использования приведенного выше кода. Возможно, потребуется также обновить/очистить кэш браузера.
Как увеличить размер иконки меню (=) в Offcanvas
Это также просто, используйте приведенный ниже пользовательский CSS:
.burger-icon { width: 35px; }
.burger-icon > span { height: 4px; }Конечный эффект после использования приведенного выше кода CSS должен быть примерно таким:

Обратите внимание!
По умолчанию ширина [=] равна25px, а высота -2px.
Меню Offcanvas: Как изменить цвет иконки закрытия (x)
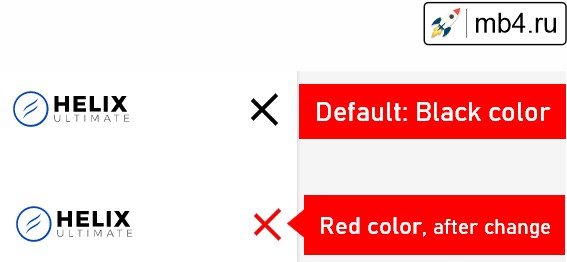
Это также просто, чтобы изменить цвет значка (x) с черного на красный, используйте приведенный ниже пользовательский CSS:
.offcanvas-active .burger-icon > span,
#modal-menu-toggler.active .burger-icon > span
{ background-color: red;}До и после изменения. В примере ниже мы использовали красный цвет для иконки "X", но вы можете использовать другие цвета (желтый, зеленый, розовый, синий).

Меню Offcanvas: Как отобразить все пункты подменю
Если требуется отобразить все пункты подменю из мобильного меню, чтобы пользователям не приходилось нажимать (+), чтобы увидеть их все. Это возможно, но требует использования пользовательского CSS-кода:
.menu-parent .menu-child{
display: block !important;
}
.menu-parent .menu-toggler{
display: none !important;
}В некоторых случаях, чтобы иметь возможность прокручивать мобильное меню вниз, необходимо добавить/использовать эту строку CSS:
.offcanvas-menu {overflow: scroll;}Приведенный выше код должен быть использован внутри Template Options -> Custom Code -> Custom CSS или в файле custom.css.
Меню Offcanvas: Как изменить цвет значка открытия ">" и пункта подменю
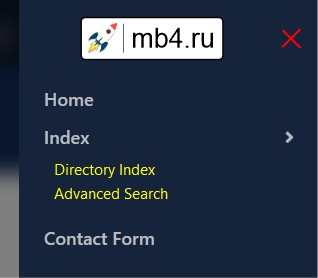
В меню Off-Canvas пункты подменю могут быть открыты с помощью иконки ">", по умолчанию она имеет черный цвет. Чтобы изменить его цвет, необходимо использовать пользовательский CSS-код. Ниже приведен пример с использованием цвета WhiteSmoke (вы можете использовать классический белый, зеленый или желтый, по своему усмотрению):
.offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > a > .menu-toggler,
.offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > .menu-separator > .menu-toggler {
color: whitesmoke;
}Чтобы изменить цвет пунктов подменю в off-canvas (мобильном) меню, также необходимо использовать пользовательский CSS. Здесь приведен пример с желтым цветом, но вы можете использовать белый или другой цвет.
.offcanvas-menu .offcanvas-inner ul.menu > li li a {
color: yellow;
}
Приведенный выше код должен быть использован внутри Template Options -> Custom Code -> Custom CSS или внутри файла custom.css.
Как сделать меню сайта вертикальным, а не горизонтальным
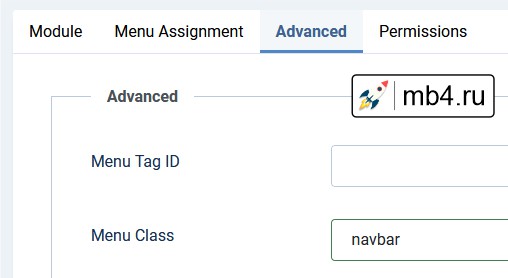
Если рассматривать модуль Menu, то в этом модуле в разделе Advanced (вкладка) > Menu Class (поле) необходимо использовать класс Bootstrap 5: navbar

Если модуль был опубликован в позиции нижнего модуля, пожалуйста, добавьте это в области Custom CSS, чтобы сделать все позиции одинаковыми:
#sp-bottom .sp-module ul > li:last-child {margin-bottom: 15px;}Как изменить цвет ссылки "Sign In"
Это довольно просто, но требует использования пользовательского кода CSS. Ниже приведен пример с использованием белого цвета:
a.sp-sign-in { color: white; }Чтобы добавить эффект наведения цвета (желтого), добавьте и используйте также эту строку:
a.sp-sign-in:hover, a.sp-sign-in:focus { color: yellow; }Как перевести ссылку "Sign-in"
Это языковая фраза шаблона. Пожалуйста, перейдите в раздел Система -> Переопределения языка (System -> Language Overrides), выберите свой Язык (Site) и создайте новое переопределение для этой языковой строки:
HELIX_ULTIMATE_SIGN_IN_MENUКак перевести ссылки профиля и выхода из системы
Это языковая фраза шаблона. Пожалуйста, перейдите в раздел Система -> Переопределения языка (System -> Language Overrides), выберите свой Язык (Site) и создайте новое переопределение для этих языковых строк:
HELIX_ULTIMATE_USER_PROFILE
HELIX_ULTIMATE_USER_LOGOUTОбщий совет:
Все фразы, используемые шаблоном Helix (во фронте и в админке), находятся в файле:languages/en-GB/en-GB.tpl_shaper_helixultimate.ini
Как добавить пользовательское меню в меню профиля
Чтобы дополнительные пункты меню в меню профиля были видны после входа пользователя в систему необходимо опубликовать модуль меню в позиции модуля logged-in-usermenu. Это новая позиция модуля, добавленная в обновлении шаблона Helix Ultimate 2.0.15.
Как изменить содержание тега <meta name="generator" …> в Helix Ultimate
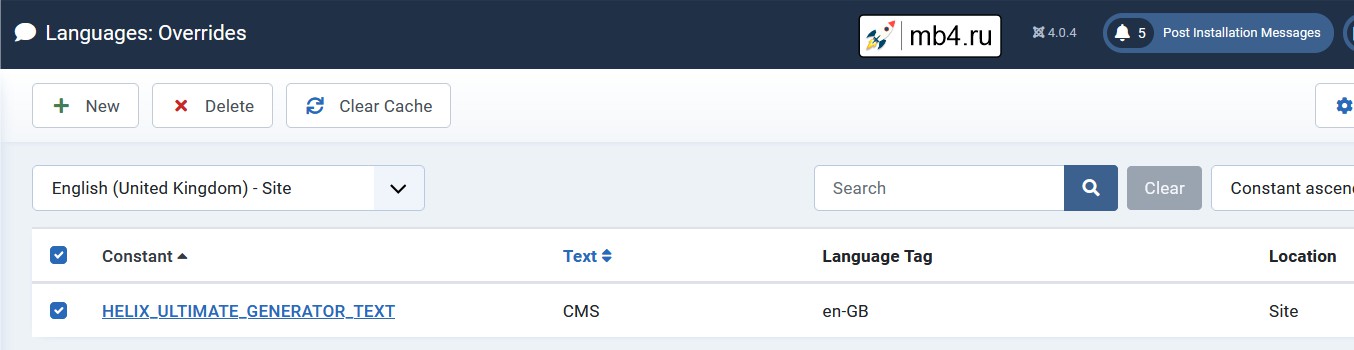
После обновления Helix Ultimate 2.0.9 в админке Joomla, можно переопределить нижеприведенную фразу генератора с помощью: Языки: Переопределения (Languages: Overrides).
<meta name="generator" content="Helix Ultimate - The Most Popular Joomla! ...."> В поле: Языковая константа (Language Constant) используйте: HELIX_ULTIMATE_GENERATOR_TEXT
В текстовом поле: введите ваше пользовательское имя, это может быть "CMS" или название вашей компании, по вашему желанию. Не забудьте использовать это переопределение языка для всех установленных языков (RU, ES, DE, FR и т. д.).

Если у вас более старая версия шаблона Helix (2.0.6 и старше), можно скрыть его с помощью небольшой настройки кода - отредактируйте этот файл: plugins\system\helixultimate\src\Core\HelixUltimate.php - где нужно отредактировать строку 312:
$this->doc->setGenerator('Helix Ultimate - The Most Popular Joomla! Template Framework.');Затем замените стандартный текст на пользовательский, вы можете использовать любое слово, например, "CMS" или название вашей компании. Для редактирования php-файлов вы можете использовать файловый менеджер из cPanel, компонент Phoca Commander или FTP-программу.
Как уменьшить пространство между пунктами меню
Если имеется несколько пунктов меню и все они не помещаются в один ряд - уменьшите стандартное расстояние между пунктами меню. Смотрите пример ниже:
.sp-megamenu-parent > li > a,
.sp-megamenu-parent > li > span {padding: 0 10px;}По умолчанию между пунктами меню имеется 15px отступов слева и справа. Значение 10px кажется разумным. Используйте этот CSS-код в разделе Helix Ultimate > Template Options > Custom Code > Custom CSS или в файле custom.css.
Конечно, можно уменьшить это значение только для небольших размеров выбранного экрана (ноутбуки, планшеты) с помощью запроса @media. Пожалуй, самыми распространенными медиазапросами в мире являются те, которые нацелены на определенные диапазоны областей просмотра. Пример использования CSS:
@media screen and (max-width: 1199px) { .sp-megamenu-parent > li > a,
.sp-megamenu-parent > li > span {padding: 0 10px;}
}Кроме ширины области просмотра, существует множество других параметров, на которые можно ориентироваться. Это может быть разрешение экрана или ориентация устройства, например, в высоту (portrait) или в ширину (landscape) в зависимости от того, как повернуто устройство. Подробнее об этом можно прочитать в руководствах и книгах по CSS.
В некоторых случаях, чтобы вместить все пункты меню, необходимо не только уменьшить пространство между пунктами меню MegaMenu, но и немного уменьшить размер шрифта. В большинстве случаев даже уменьшение на 1 пиксель может иметь большое значение. Например, для небольших экранов можно уменьшить значение
font-sizeс17pxдо16px, чтобы все пункты меню поместились в одну строку.
Как изменить цвет пунктов подменю?
Это можно сделать в меню Template Options > Preset > Customization (Параметры шаблона > Настройки > Персонализация). Но если в MegaMenu это не работает, используйте нижеприведенный пользовательский CSS:
.sp-megamenu-parent .sp-mega-group > li > a {color: black; }
.sp-megamenu-parent .sp-dropdown li.sp-menu-item > a:hover,
.sp-megamenu-parent .sp-mega-group > li > a:hover {color: red;}Как изменить положение меню?
По умолчанию в большинстве случаев меню выравнивается по левому краю, рядом с изображением логотипа. В старом шаблоне под управлением Helix Ultimate меню можно было выровнять по правому краю или практически по центру. Чтобы выровнять меню по центру, необходимо использовать пользовательский CSS с новым значением свойства justify-content:
#sp-menu > .sp-column,
#sp-menu .sp-megamenu-wrapper { justify-content: center !important;}
Чтобы переместить меню на правую сторону, используйте приведенный ниже пользовательский код CSS:
#sp-menu > .sp-column,
#sp-menu .sp-megamenu-wrapper { justify-content: end !important;}
Как скрыть третий уровень меню в MegaMenu
Из настроек Navigation и MegaMenu это невозможно, но с помощью пользовательского CSS можно скрыть от зрителей 3-е подменю. Это в основном используется для пользователей стационарных компьютеров и ноутбуков:
@media (min-width: 840px) {
.sp-megamenu-parent .sp-dropdown.sp-dropdown-sub .sp-dropdown-inner,
body.ltr .sp-megamenu-parent .sp-dropdown .sp-dropdown-items .sp-has-child > a::after
{display: none; visibility: hidden;}
}Как убрать фон у активного флага выбора языков
По умолчанию под флагом активного языка находится серый фон. Его можно убрать с помощью пользовательского CSS:
div.mod-languages ul li.lang-active {
background-color: transparent;
}Как изменить фон области Boxed-Layout
По умолчанию он имеет сплошной белый цвет фона #fff, но с помощью пользовательского CSS можно:
- добавить прозрачность цвета,
- установить другой цвет фона или даже градиент,
- или полностью удалить текущий цвет.
Для этого необходимо использовать пользовательский CSS для изменения цвета фона. Вот пример CSS-кода, который добавит 50% прозрачности для белого цвета:
.layout-boxed .body-innerwrapper {
background: rgba(255,255,255,0.5);
}RGBA - содержит значение цвета (Red, Green, Blue) и значение прозрачности (alpha). Параметр alpha - это число от 0.0 (полностью прозрачный) до 1.0 (совсем не прозрачный).
Чтобы задать 100% прозрачный цвет фона, вы также можете использовать:
.layout-boxed .body-innerwrapper {
background: transparent;
}Его можно использовать как для всего сайта, как в приведенном выше примере, так и для выбранных подстраниц, но тогда потребуется дополнительное имя класса.
Как изменить порядок расположения элементов в статье
Если в ваших проектах требуется изменить положение (порядок) заголовка статьи и изображения, у вас есть две возможности сделать это.
- Настроить вид статьи в шаблоне:
plugins\system\helixultimate\overrides\com_content\article\default.php - Или с помощью пользовательского CSS-кода
/* для отдельной статьи */
.view-article .article-details {
display: flex;
flex-direction: column;
}
.view-article .article-header {
order: -1;
margin-bottom: 20px;
}Если нужно изменить его и для списка статей в представлении блога, то используйте следующий пользовательский CSS:
/* для списка статей */
.article-list .articleBody, .article-list .article-body {
display: contents;
}
.article-list .article {
display: flex;
flex-direction: column;
}
.article-list .article-header {
order: -1;
margin-bottom: 20px;
}Как добавить плавную прокрутку
Существует множество способов добавить эту привлекательную функцию в шаблон на базе Helix Ultimate. Например, это можно сделать так:
- Установить дополнительный плагин типа Smooth Scrolling из JED.
- Загрузить и использовать код javascript для плавной прокрутки в файле
custom.js.
Но по умолчанию шаблон Helix Ultimate 2.0 использует Bootstrap 5.x, где уже используется свойство scroll-behavior: smooth. Оно определяет, нужно ли плавно анимировать позицию прокрутки, вместо прямого скачка по всей странице. Поле прокрутки плавно прокручивается с помощью заданной администратором периода времени.
Примечание:
Можно также добавить его к определенному элементу/контейнеру прокрутки.
Поддержка браузеров: Chrome, Edge (новый), Firefox, Safari, Opera. Для браузеров, которые не поддерживают свойство scroll-behavior или хочется более продвинутого (настраиваемого) решения, следует использовать JavaScript / jQuery или готовый плагин.
Как отключить ссылку для логотипа
Во-первых, следует знать, что после обновления Helix Ultimate 2.0.12 в исходном шаблоне появилась возможность размещать свой собственный URL для ссылки на логотип, это может быть домен или алиас подстраницы, а также просто #. Но если каким-либо образом ссылка не нужна вообще, необходимо использовать пользовательский метод CSS:
#sp-header .logo a, .logo a, #sp-header .logo a {
cursor: default !important;
pointer-events: none;
text-decoration: none;
color: currentColor;
user-select: none;
-webkit-touch-callout: none;
}Приведенный выше метод отключения ссылки CSS должен работать для всех шаблонов на базе Helix, в том числе Helix Ultimate и Helix 3, даже с пользовательским названием заголовка.
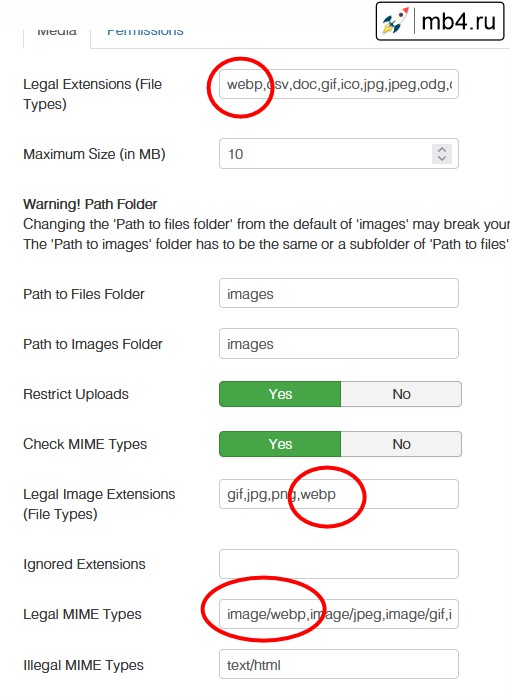
Как добавить поддержку изображений типа .webp
По умолчанию Joomla 3.10 или Joomla 4 могут не использовать этот формат расширения изображений, поэтому его нужно добавить вручную. В админке Joomla перейдите в раздел "Медиа" - нажмите "Параметры", затем добавьте указанные фразы. Скриншот из Joomla 3.10 с правильными настройками. В Joomla 4 все очень похоже.

Как использовать пользовательский шрифт (шрифты)
В этой инструкции описаны основы использования самостоятельно размещенных шрифтов в шаблоне Helix Ultimate. Полезно использовать пользовательские шрифты (не входящие в семейство шрифтов Google) для текстовых элементов.
Согласно статистике поддержки браузеров, формат WOFF (.woff) поддерживается в 98%, а формат WOFF 2.0 - в 96% (информация от сентября 2022 года). Не поддерживают его только IE8 и старые мобильные браузеры для андроид. FontSquirrel по-прежнему позволяет создавать SVG, однако браузерам это больше не нужно. В большинстве случаев достаточно использовать не более двух форматов для каждого шрифта.
В следующем примере был использован шрифт AMATIC, разработанный: Верноном Адамсом. Для генерации форматов веб-шрифтов и CSS-кода используется онлайн-генератор WebFonts Generator. Альтернативное решение для max lite: http://webfonts.gidix.net/. Или можно скачать веб-шрифты с сайта MyFonts.com.
Выполните следующие действия:
- Отключите выбранные шрифты в разделе Typography (Template Options).
- Скопируйте все файлы шрифтов в папку:
templates\shaper_helixultimate\fonts - Создайте новый файл
custom.css, в который поместите сгенерированный CSS-код. - Затем измените пути к файлам шрифтов, добавив в начало
../fonts/. - Также в файле
custom.cssукажите, например, для каких HTML-тегов (H1...h6, p, li) или классов должен использоваться выбранный пользовательский шрифт.
ВИДЕО руководство для тех, кого не тошнит от английского языка:
https://www.youtube.com/watch?v=MfAIT8cMuv4
Перевод официальной документации Helix Ultimate:
www.joomshaper.com




