- Введение в настройки отображения блога в Helix Ultimate
- Настройки изображений блога в Helix Ultimate
- Настройки списка публикаций блога в Helix Ultimate
- Прочие настройки отображения блога в Helix Ultimate
- Изображение в публикации блога в Helix Ultimate
- Кнопки поделиться в соц.сетях в публикациях блога в Helix Ultimate
- Отключение модулей в публикациях блога в Helix Ultimate
- Информация об авторе публикации в настройках блога в Helix Ultimate
- Включение Open Graph публикации в настройках блога в Helix Ultimate
- Индикатор состояния отслеживания количества прочитанного текста
- Статьи по теме публикации в настройках блога в Helix Ultimate
- Публикация на полную ширину экрана в блоге Helix Ultimate
- Комментарии к публикациям в настройках блога в Helix Ultimate
Введение в настройки отображения блога в Helix Ultimate.
Эта область настроек публикаций блога Helix Ultimate позволяет включить некоторые элементы внешнего вида (размеры изображений в px), а также кнопки комментариев из социальных сетей, информации об авторе и кнопок поделиться в социальных сетях.
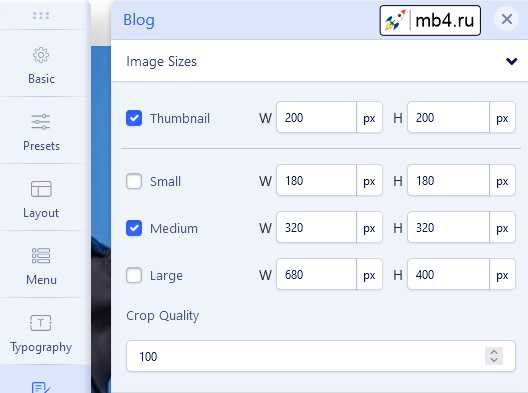
Настройки изображений блога в Helix Ultimate.
Эта настройка используется для установки размера и разрешения изображения (только на вкладке "Blog Option"), используемого для различных видов статей. Чтобы изменить значения по умолчанию, просто отметьте опцию [x] рядом с обозначением размера и вставьте свои значения в пикселях. После этого новое значение будет использоваться для вновь загружаемых изображений. По этой причине рекомендуется устанавливать эти значения в самом начале работы с сайтом, перед добавлением записей в блог. Изображения могут быть обрезаны, если их исходное разрешение отличается от установленного значения. Это также означает, что фотографии с лицами людей могут быть обрезаны не так, как хотелось бы. Используйте эту функцию с умом и осторожностью.
По умолчанию создается только уменьшенное изображение. Основное изображение сохраняется как оригинальная загруженная фотография.

Сжатие и качество картинок в Helix Ultimate.
Эта функция позволяет установить качество изображения для лучшего сжатия при изменении размера изображения. Применяется только для изображений JPG. По умолчанию установлено значение 100% для сохранения наилучшего качества. Однако для уменьшения размера файла рекомендуется использовать меньшее значение.
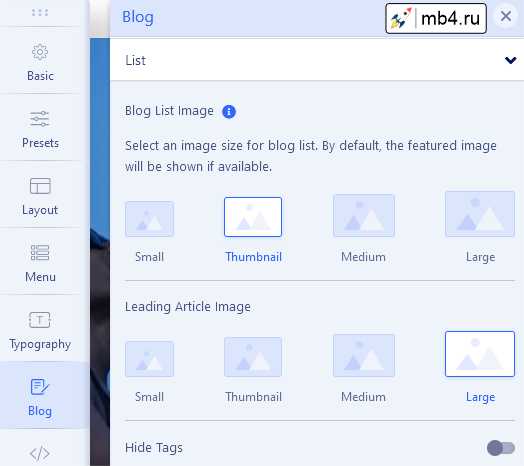
Настройки списка публикаций блога в Helix Ultimate.
Выберите размер изображения:
- Изображение в списке блогов (Вид категории). По умолчанию будет показано основное изображение, если оно доступно, и будет использоваться размер миниатюры.
- Изображение основной статьи. По умолчанию будет показано основное изображение, если оно доступно.
- Скрывать теги. Эта настройка позволяет скрыть теги статей только в представлении списка статей.

Прочие настройки отображения блога в Helix Ultimate.
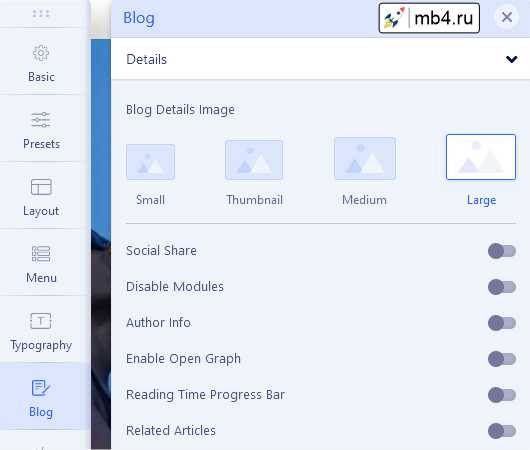
Изображение в публикации блога в Helix Ultimate.
Выберите размер изображения для просмотра полного текста отдельной статьи. По умолчанию будет показано большое и главное изображение (из Параметры блога), если оно доступно. Можно выбрать отображаемые изображения из 4 размеров: Маленькое, Эскиз, Среднее или Большое.
Кнопки поделиться в соц.сетях в публикациях блога в Helix Ultimate.
Показать или скрыть кнопки поделиться в социальных сетях (Facebook, Twitter, LinkedIn) над или под содержимым отдельной статьи. По умолчанию они выравниваются в правом верхнем углу под заголовком статьи. В ближайших обновлениях разработчики JoomShaper обещают добавить больше социальных сетей.
Отключение модулей в публикациях блога в Helix Ultimate.
Эта настройка отключит все модули из левого или правого сайдбара со страницы с полным текстом статьи. Разумеется, эта позиция модуля должна существовать в макете шаблона.
Информация об авторе публикации в настройках блога в Helix Ultimate.
Эта настройка покажет информацию о пользователе авторе публикации, а также изображение профиля автора, взятое из Gravatar, если включен плагин профиля. По умолчанию изображения отображаются размером 64px на 64px. Связь основана на адресе электронной почты пользователя Joomla. Что происходит, когда адрес электронной почты не имеет подходящего изображения Gravatar? По умолчанию, вместо логотипа Gravatar будет отображаться случайный рисунок.
Включение Open Graph публикации в настройках блога в Helix Ultimate.
Эта настройка добавит содержимое Open Graph в HTML-код статьи, чтобы социальные сети, такие как Facebook и Twitter, могли показать правильное отображение статьи. Отключите эту опцию, если требуется использовать стороннее расширение Open Graph для Joomla. Может понадобиться идентификатор приложения Facebook и имя пользователя Twitter.
Индикатор состояния отслеживания количества прочитанного текста.
Эта возможность отображает предполагаемый таймер чтения (прогресс-бар) на странице полного отображения статьи в блоге. Если эта опция включена, когда любой пользователь просматривая статью Joomla, сверху или снизу будет отображаться полоса, показывающая прогресс чтения и оставшееся время для изучения данной конкретной страницы. Это дает посетителям представление о времени, необходимом для прочтения статьи, и побуждает их дочитать ее до конца. В настройках есть элементы управления для определения высоты линии, изменения цвета и установки ее положения (сверху/снизу).
Статьи по теме публикации в настройках блога в Helix Ultimate.
Показать статьи по теме на странице сведений о статье (на основе категории и тегов). Показывая связанный контент новым посетителям, можно сделать их потенциальными читателями. При этом можно управлять видом представления, менять заголовок и количество связанных статей, которые требуется показать. Эта функция используется во всех статьях блога в Helix Ultimate.
Публикация на полную ширину экрана в блоге Helix Ultimate.
По умолчанию макет страницы полного текста статьи в блоге будет находиться в контейнере (область с левым и правым отступом).
Однако при желании можно сделать страницу публикации блога во всю ширину страницы. Именно поэтому в настройках блога появился новый параметр, позволяющий включить полноразмерный формат. Теперь легко можно отключить макет контейнера и установить макет на всю ширину.
Включайте эту возможность, чтобы отображать страницу полного текста статьи в полноразмерном макете. Это может быть полезно, когда используется SP Page Builder Pro для публикации статей. Тогда дизайн (Rows, Columns с аддонами внутри) может быть использован и отображен также на всю ширину шаблона.

Комментарии к публикациям в настройках блога в Helix Ultimate.
Эта дополнительная возможность позволяет добавить на сайт Joomla систему комментариев IntenseDebate, комментарии Facebook и/или комментарии Disqus. Многофункциональная система комментариев с интеграцией с социальными сетями позволяет вашим читателям входить в аккаунт через любимую социальную сеть и добавлять комментарии под статьей. Все, что необходимо сделать, это выбрать и установить правильный идентификатор приложения Facebook, аккаунт IntenseDebate или Username / Subdomain Disqus. Можно использовать только одну выбранную систему социальных комментариев или отключить ее и использовать свою собственную на основе дополнительного компонента комментариев или плагина Joomla.
Важно! У Disqus Comments есть три плана членства, а также бесплатный Базовый с отображением Ads (рекламы).
- Выбрать категории (Select Categories) - выберите одну или несколько категорий из списка, к которым будут применяться комментарии. Функция комментариев будет доступна для подкатегорий, если выбрана родительская категория.
- Ширина комментариев (Comments Width) - выберите ширину области комментариев в пикселях, например, 500. Примечание: Facebook не предоставляет код комментариев Facebook для адаптивных сайтов (с гибкой сеткой). Он использует только статическую ширину для поля комментариев.
- Количество комментариев (Comments Count) - показать или скрыть количество комментариев в блоге или на главной странице.
Перевод с английского официальной документации Helix Ultimate:
https://www.joomshaper.com/documentation/helix-framework/blog



