- Логотип (Logo)
- Шапка (Header).
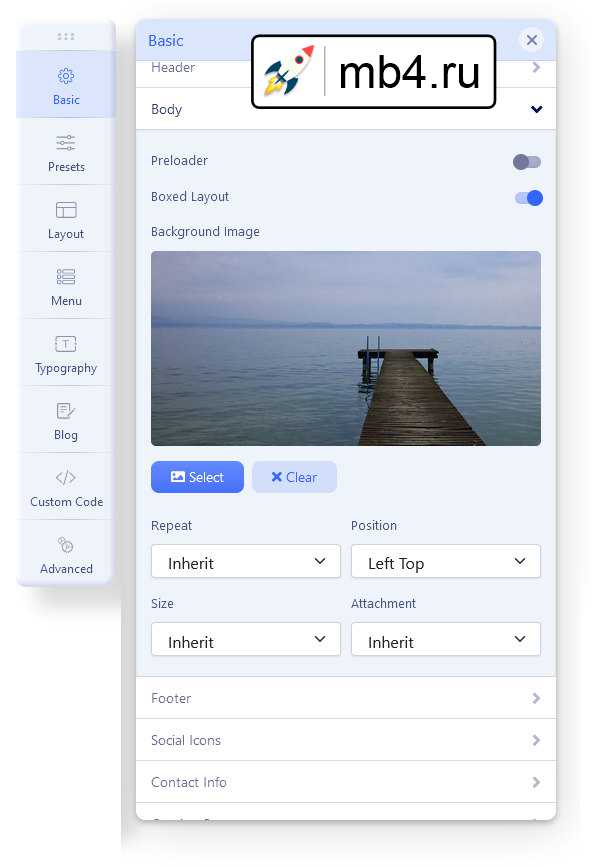
- Тело (Body)
- Подвал (Footer)
- Скоро на всех экранах (Coming Soon)
- Страница ошибок (Error Page)
Логотип (Logo).
Одним из первых шагов при создании сайта в Helix Ultimate является добавление логотипа. В основных параметрах шаблона - Основные - Логотип, можно загрузить и установить изображение логотипа, которое затем будет отображаться в главной панели сайта. Здесь можно установить/загрузить логотип для своего сайта (изображение или текст). Здесь также можно настроить высоту логотипа. Кроме того, в этом разделе можно загрузить специальный логотип сайта для мобильных устройств. Если выбран логотип Изображение, то можно загрузить и использовать свой собственный логотип в таких форматах, как: PNG, GIF, JPG или SVG.
Для оформления заголовка с изображением в качестве фона рекомендуется использовать изображение логотипа с прозрачным фоном - PNG, SVG или WEBP. Для заголовка с темным цветом фона - используйте логотип с контрастными цветами, более светлыми, даже белого цвета буквами и графическими элементами. Чтобы получить красивый логотип, можно нанять профессионального дизайнера или воспользоваться одним из многочисленных он-лайн генераторов логотипов (в том числе и бесплатных).
Логотип - это изображение логотипа, которое будет использоваться в качестве основного логотипа сайта при просмотре на экране. Для использования логотипа в виде изображения убедитесь, что вкладка Изображение нажата. Нажмите кнопку Выбрать, чтобы выбрать новое изображение логотипа. Если веб-мастер/владелец сайта не выбрал логотип по умолчанию, будет использоваться логотип шаблона.

Логотип Retina - Этот логотип будет отображаться на дисплее retina (устройства iPad, iPhone). Чтобы изображения не выглядели размытыми на устройствах с дисплеем retina (iPhone, iPad), лучше всего использовать более крупное изображение, которое на сайте отображается в меньшем размере. Если обычное изображение логотипа имеет размер 100x100 пикселей, то изображение логотипа retina должно быть размером 200x200 пикселей. Логотип retina должен быть в два раза больше стандартного логотипа. Он должен быть назван так же, как и обычное изображение логотипа, но с добавлением @2x в конце названия. Таким образом, если обычное изображение логотипа имеет имя logo.png, то изображение логотипа retina должно иметь имя logo@2x.png.
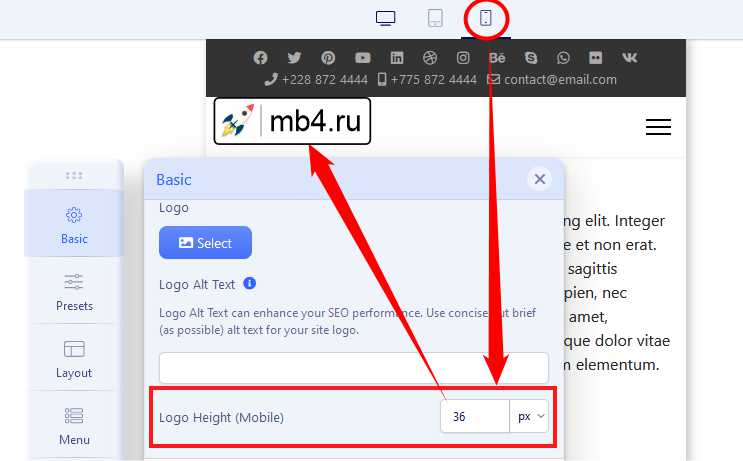
Логотип для мобильной версии - в этом поле вы можете добавить версию логотипа для мобильной версии. Этот логотип будет отображаться в мобильном представлении вместо логотипа по умолчанию. Оставьте поле пустым, если вы не хотите показывать другой логотип для мобильных устройств.
Рекомендуется использовать подходящие по размеру изображения логотипа. Не используйте огромные и тяжелые изображения для логотипа сайта. Использование изображений логотипа шириной более 800px в большинстве случаев не имеет смысла, особенно при включенном макете Boxed Layout, они все равно будут уменьшены в размерах. Изображение должно быть высокого качества - логотип является очень важной частью дизайна сайта и фирменного стиля. Если вы решили использовать jpg в качестве формата изображения, установите очень низкую степень сжатия при сохранении. Рекомендуется использовать формат PNG или SVG.
Атрибут логотипа Alt Text - это альтернативный текст, также известный как "атрибут alt" и "описание alt" для логотипа вашего сайта. В общем случае Alt-текст будет отображаться вместо изображения, если файл изображения не может быть загружен. Alt-текст обеспечивает лучший контекст/описание изображения для поисковых систем, помогая им правильно индексировать изображение. Он может повысить эффективность SEO и улучшить доступность сайта.
В большинстве случаев он должен состоять из "[Название организации] логотип".
Высота логотипа - вы можете установить максимальную высоту логотипа, используемую при просмотре на настольном компьютере, планшете и мобильном устройстве. Не забудьте изменить размер экрана с помощью верхних иконок, чтобы получить доступ к этим 3 значениям. В большинстве случаев значение высоты логотипа должно быть меньше, чем высота заголовка.

Шапка (Header).
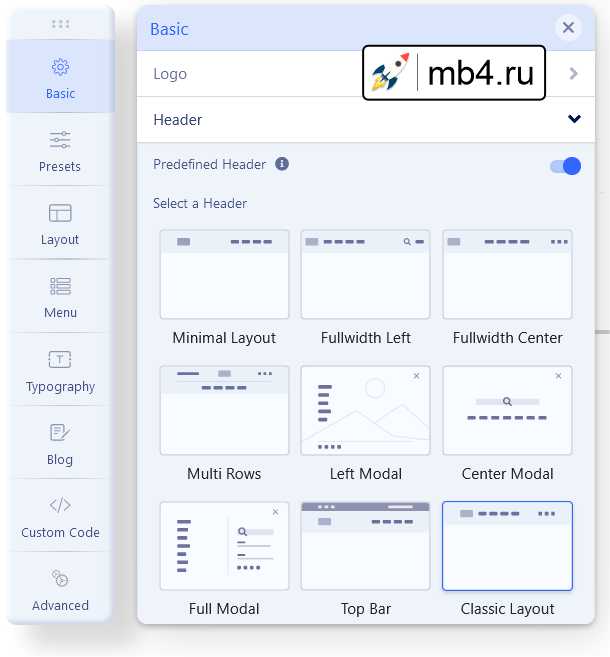
Предопределенная шапка (Predefined Header) - включите эту опцию, чтобы использовать предопределенную шапку, предоставленную Helix Ultimate.
Выбрать дизайн шапки (Select a Header) - можно отметить и использовать один из предустановленных макетов. Если выбрать один, то можно увидеть две шапки, если исходная (старая) была создана с помощью Layout Builder.

Высота шапки (Header Height) - можно выбрать высоту шапки, используемую при просмотре на настольном компьютере, планшете и мобильном устройстве. Не забудьте изменить размер экрана с помощью верхних иконок, чтобы получить доступ к этим трем значениям.
Включить поиск (Enable Search) - позволяет включить и показать поле поиска в шапке.
Включить вход (Enable Login) - позволяет включить и показать область входа в систему в шапке (иконка и текст).
Липкий заголовок (Sticky Header) - эта опция может быть использована, когда требуется, чтобы шапка с логотипом и навигационной панелью (меню) была зафиксирована в верхней позиции даже при прокрутке страницы вниз. Это означает, что шапка всегда будет зафиксирована вверху. Они сделают дизайн сайта более удобным и улучшат впечатления клиентов. Липкий заголовок будет использоваться на настольных компьютерах, планшетах и мобильных устройствах.
Смещение прилипания (Sticky Offset) - установите значение смещения прокрутки, после которого шапка будет прилипать.
Фавикон (Favicon) - загрузите изображение размером 16px x 16px в формате .png или .gif, которое будет служить фавиконкой сайта. Другой рекомендуемый метод - просто загрузить изображение favicon.ico в корневую папку Joomla с помощью FTP-инструмента, но её каждый раз будет сносить при обновлении Joomla. Этот файл будет использоваться по умолчанию. Лучше использовать оба метода вместе.
Тело (Body).
В разделе Body (Тело) можно включить или выключить прелоадер сайта. Если включить прелоадер, то при загрузке сайта будет показана выбранная анимация. Это может быть также изображение логотипа сайта, если выбрать последний вариант.
Здесь также можно переключаться между блочным макетом и широким макетом сайта (по умолчанию). Блочный макет означает, что максимальная ширина всего шаблона сайта составляет 1240px.
Когда вы включаете опцию Boxed Layout, вы получаете несколько других соответствующих опций (например, Background Image, Background Repeat, Background Size, Background Attachment и Background Position) для настройки внешнего вида блочного макета.

Подвал (Footer).
Если нужно показать уведомление об авторских правах в нижнем колонтитуле сайта, включите эту опцию. Выберите соответствующую позицию модуля для уведомления об авторских правах (например, footer1, footer2). Если вы хотите показать некоторые функции вместе с модулем уведомления об авторских правах, выберите порядок их расположения с помощью меню Feature Position. Чуть ниже выпадающего меню Feature Position находится текстовое поле для размещения текста об авторских правах в нижнем колонтитуле.
Совет! Используйте
{year}, чтобы получить автоматически обновляемый год.
Вместо настроек подвала сайта можно опубликовать там (в позиции footer) любой модуль.
Скоро на всех экранах (Coming Soon).
С помощью Helix Ultimate можно отобразить на сайте страницу режима обслуживания (например, в процессе обслуживания, скоро будет, сайт не в сети и т.д.) на лицевой части сайта, когда сайт находится в процессе разработки. Эту страницу можно оформить как угодно. Также можно установить ожидаемое время и дату запуска сайта. Используйте опцию Coming Soon, чтобы перейти к режиму обслуживания сайта. Добавьте заголовок страницы, содержание страницы, дату, логотип, фоновое изображение и социальные иконки на страницу "Скоро всё это пройдёт". Для этого не нужно добавлять собственную страницу, Helix Ultimate сам покажет страницу ожидания/обслуживания, как только этот параметр будет включен в настройках шаблона Helix Ultimate.
Обратите внимание! Нельзя использовать внешний редактор, если включен режим Coming Soon, сначала его нужно отключить, а затем переключить сайт в режим Off-Line из глобальной конфигурации Joomla.
Страница ошибок (Error Page).
На сайте могут возникать различные ошибки, например 404, 500 и т.д. Для этих ошибок можно создать пользовательскую страницу. Для этого используйте параметр Страница ошибки (Error Page). Загрузите фоновый рисунок и логотип для отображения на странице (страницах) ошибок.
Перевод с английского официальной документации Helix Ultimate:
www.joomshaper.com