- Введение в использование Google Map в Joomla 4
- Ключ API Google Map для сайта на Joomla 4
- XML-файл формы Joomla 4
- HTML для вывода Google Map на сайте с CMS Joomla 4
- Javascript для вывода Google Map на сайте с CMS Joomla 4
- Результат вывода Google Map на сайте с CMS Joomla 4
Введение в использование Google Map в Joomla 4
Это решение реализовано в компоненте, который отображает такие события, как фестивали, олимпиады, чемпионаты и прочие собрания народа в одном месте, на карте мира. Каждому событию нужны данные о широте и долготе, чтобы вывести точку на карте мира. Это решение касается ввода данных для одного единичного события и не охватывает отображение нескольких событий на карте мира. Форма ввода данных содержит множество полей, разбросанных по семи вкладкам - здесь упоминаются только три поля, связанные с геокодированием. Вы можете посмотреть значения широты и долготы в API what3words, это может включать поиск местоположения для получения динамических подсказок.
Ключ API Google Map для сайта на Joomla 4
Ключ для использования сервиса Google Map каждый может получить, используя собственный аккаунт Google - вам могут понадобиться разные ключи для вашего сайта и среды разработки. В форме конфигурации компонента предусмотрен ключ:
<fieldset name="apikey"
label="COM_MYCOMPONENT_CONFIG_GOOGLE_MAPS_API_LABEL"
description="COM_MYCOMPONENT_CONFIG_GOOGLE_MAPS_API_DESC">
<field
id="apikey"
name="apikey"
type="text"
default=""
size="50"
label="MYCOMPONENT_CONFIG_GOOGLE_MAPS_API_KEY_LABEL"
description="COM_MYCOMPONENT_CONFIG_GOOGLE_MAPS_API_KEY_DESC"
/>
</fieldset>Это создаст вкладку формы с одним полем. Это позволит вводить ключ API Google для Google Map на странице конфигурации компонента, который и будет использоваться для работы с картами.
XML-файл формы Joomla 4
Форма ввода данных нуждается в пользовательском поле в файле XML-формы:
<field
name="geocode_address"
type="geocode"
label="COM_MYCOMPONENT_CAMP_GEOCODE_ADDRESS_LABEL"
description="COM_MYCOMPONENT_CAMP_GEOCODE_ADDRESS_DESC"
class=""
/>
<field
name="latitude"
type="text"
label="COM_COMPONENT_CAMP_LATITUDE_LABEL"
description="COM_COMPONENT_CAMP_LATITUDE_DESC"
class="w-auto validate-numeric"
size="32"
/>
<field
name="longitude"
type="text"
label="COM_COMPONENT_CAMP_LONGITUDE_LABEL"
description="COM_COMPONENT_CAMP_LONGITUDE_DESC"
class="w-auto validate-numeric"
size="32"
/>HTML для вывода Google Map на сайте с CMS Joomla 4
Файл поля формы Joomla 4
Файл поля пользовательской формы в src/Field/GeocodeField для создания кода, который отображается следующим образом:
<div class="input-group">
<input id="jform_geocode_address" value="" name="jform[geocode_address]" class="form-control w-auto me-2">
<input class="form-control w-auto me-2 readonly" id="country_name" type="text" readonly="readonly" value="Iceland">
<button class="btn btn-sm btn-info me-2" id="setLatLon" onclick="return false;">Вперед!</button>
<button id="previewmap" class="btn btn-sm btn-info"
data-bs-toggle="modal"
data-bs-target="#modal-box"
data-bs-title="Location Map"
data-bs-action="showLocationMap"
onclick="return false;">Предварительный просмотр</button>
</div>Редактирование файла вывода Google Map на сайте с CMS Joomla 4
Ключ API Google Map должен быть передан в Javascript в файле редактирования:
// ближе к началу, перед ?>
$config = ComponentHelper::getParams('com_mycomponent');
$key = $config->get('apikey');
$uri = JURI::getInstance();
$scheme = $uri->getScheme();
// Зарегистрируйте и прикрепите пользовательский элемент
$wa->registerAndUseScript('gmap', $scheme . '://maps.googleapis.com/maps/api/js?key=' . $key . '&sensor=false', [], ['defer' => true]);
$wa->addInlineScript("
var mapapikey = '{$key}';
");
...
<!-- ближе к концу -->
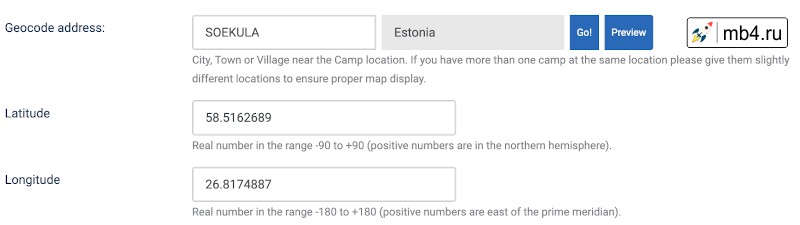
<?php include_once JPATH_COMPONENT . '/layouts/modalbox.php'; ?>В форме ввода данных нажмите кнопку Go! (Вперёд!), чтобы сгенерировать значения широты и долготы, а затем кнопку Prewiev (Предварительный просмотр), чтобы проверить результаты:

Javascript для вывода Google Map на сайте с CMS Joomla 4
В Javascript есть две части. Первая часть вставляет значения широты и долготы для вывода точки на Google карте:
// ===== geocode =====
var mygeocode = document.getElementById('setLatLon');
mygeocode && mygeocode.addEventListener('click', function (event) {
var country = document.getElementById('country_name').value;
var address = document.getElementById('jform_geocode_address').value + ',' + country;
var latitude = document.getElementById('jform_latitude');
var longitude = document.getElementById('jform_longitude');
var preview = document.getElementById('modal-box');
geocoder = new google.maps.Geocoder();
geocoder.geocode( { 'address': address }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
latitude.value = results[0].geometry.location.lat();
longitude.value = results[0].geometry.location.lng();
} else {
alert('Geocode was not successful for the following reason: ' + status);
}
});
});И вторая часть Javascript показывает карту местоположения для пользователя, чтобы проверить, не было ли ужасной ошибки при вводе почтового адреса:
// ===== Покажите модальное поле и решите, что делать ===
var modalbox = document.getElementById("modal-box");
var modalSave = document.getElementById("modal-save");
if (modalbox) {
var modalTitle = modalbox.querySelector('.modal-title');
var modalBody = modalbox.querySelector('.modal-body');
}
modalbox && modalbox.addEventListener('show.bs.modal', function (event) {
// Кнопка, запускающая вывод модального окна
let button = event.relatedTarget;
// Извлечение информации из атрибутов data-bs-*
let title = button.getAttribute('data-bs-title');
let action = button.getAttribute('data-bs-action');
let item_id = button.getAttribute('data-bs-id');
modalTitle.textContent = title;
// Очистка вывода в модальном окне.
modalBody.textContent = 'Получение контента - Пожалуйста, ждите!';
...
if (action == 'showLocationMap') {
modalSave.classList.add('hidden');
let latitude = document.getElementById('jform_latitude');
let longitude = document.getElementById('jform_longitude');
let lat = latitude.value;
let lon = longitude.value;
if (lat == '0' && lon == '0') {
alert('Пожалуйста, установите широту и долготу, а затем выберите кнопку предварительного просмотра!');
var description = document.querySelector(".modal-body");
description.innerHTML = 'Отображение карты прервано - пожалуйста, установите широту и долготу';
return;
}
var url = `http://maps.googleapis.com/maps/api/staticmap?center=${lat},${lon}&zoom=5&size=200x200&maptype=hybrid&markers=color:green%7Clabel:C%7C${lat},${lon}&sensor=false&key=${mapapikey}`;
var description = document.querySelector(".modal-body");
description.innerHTML = '<div class="text-center"><img src="'+url+'"></div>';
}
...
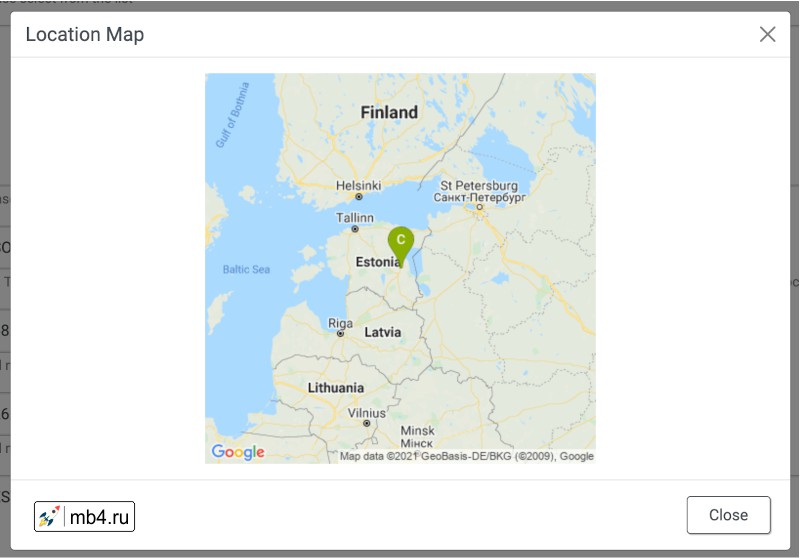
}Результат вывода Google Map на сайте с CMS Joomla 4
В результате получаем такое вот наведение на необходимую цель, используя Google Map на сайте с CMS Joomla 4:

Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/Joomla_4_Tips_and_Tricks:_Using_Google_Geocode



