- Введение
- Просмотр списка в
default.php - Файл Javascript
myview.js - Серверный скрипт-обработчик
- CSS
- Результат
Введение
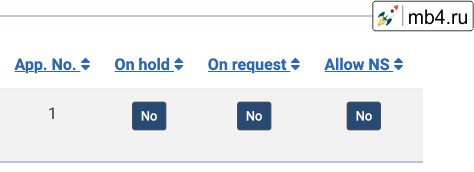
Этот рецепт рассматривается для компонента, у которого есть список данных, который больше похож на электронную таблицу, чем на таблицу базы данных. Некоторые ячейки содержат простое содержимое, такое как значения "Да" / "Нет", которые необходимо время от времени изменять, часто ежедневно. Форма ввода данных содержит множество полей, расположенных на нескольких вкладках, и очень утомительно открывать форму, находить нужное поле на нужной вкладке и менять "Нет" на "Да" и наоборот. Пользователям нужен был простой способ внесения таких изменений. Нажмите "Нет", чтобы изменить его на "Да" в таблице данных. В списке статей Joomla есть что-то похожее на изменение Опубликованных на Неопубликованные или Показанных на Непубликованные. Однако это также приводит к перезагрузке страницы, что нежелательно для изменения "Да" / "Нет", поскольку это приводит к потере позиции в таблице, с которой работает пользователь.
Вот отрывок из таблицы представления списка:

Просмотр списка в default.php
Именно сюда идет код для загрузки файла Javascript в верхней части:
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = $this->document->getWebAssetManager();
$wa->useScript('com_mycompoent.myview');И далее по коду для кнопок переключения. Это один из примеров:
<td class="text-center">
<button
id="onhold_<?php echo $item->id;?>"
class="yntoggle btn btn-sm btn-secondary">
<?php echo Text::_($yesno[$item->on_hold]); ?>
</button>
</td>Файл Javascript myview.js
Файл Javascript нуждается в прослушивателе событий для каждой кнопки переключения и асинхронной функции для взаимодействия с сервером:
// ===== Yes/No toggle =====
let toggles = document.getElementsByClassName('yntoggle');
if (toggles) {
for (let i = 0; i < toggles.length; i++) {
toggles[i].addEventListener('click', toggler, false);
}
}
async function toggler(event) {
event.preventDefault();
let tds = document.querySelectorAll('td.update-ok');
tds && tds.forEach(function (item, index) {
item.classList.remove('update-ok');
});
tds = document.querySelectorAll('td.update-dud');
tds && tds.forEach(function (item, index) {
item.classList.remove('update-dud');
});
let id = this.id;
let parts = id.split('_');
let td = this.closest('td');
let oldvalue = this.textContent.trim;
const token = Joomla.getOptions('csrf.token', '');
const url = 'index.php?option=com_mycomponent&task=myview.yntoggle&' + token + '=1';
let data = new URLSearchParams();
data.append(`field`, parts[0]);
data.append(`item_id`, parts[1]);
data.append(`oldvalue`, oldvalue);
const options = {
method: 'POST',
body: data
}
let response = await fetch(url, options);
if (!response.ok) {
td.classList.add('update-dud');
throw new Error (Joomla.Text._('COM_MYCOMPONENT_JS_ERROR_STATUS') + `${response.status}`);
} else {
let result = await response.text();
this.textContent = result;
td.classList.add('update-ok');
}
}Серверный скрипт-обработчик
Этот код находится в файле src/Controller/MyviewController.php. Некоторые чувствительные части запроса были оставлены здесь, и он был унаследован от Joomla 3 и не совсем подходит для Joomla 4.
public function yntoggle() {
Session::checkToken( 'post' ) or die( 'Срок действия вашей сессии истек! Попробуйте перезагрузить страницу!'); //|Недопустимый токен' );
$app = Factory::getApplication();
$item_id = $app->input->get('item_id', 0, 'int');
if (empty($item_id)) {
die( 'NOTOK #1');
}
$field = $app->input->get('field', '', 'word');
$oldvalue = $app->input->get('oldvalue', '', 'word');
// проверьте, есть ли разрешенные вещи для переключения
$db = Factory::getDbo();
$query = $db->getQuery(true);
...
$db->execute();
// get the updated value
$query = $db->getQuery(true);
...
$db->setQuery($query);
$new_value = $db->loadResult();
exit($new_value ? 'Yes' : 'No');
}CSS
Немного, но css необходимо, чтобы показать, что запрос был выполнен и возвращен результат:
.update-ok {
background-color: #eeffee !important;
background-image: url(tick-12.png) !important;
background-repeat: no-repeat !important;
background-position: 95% 0 !important;
border-color: #009900 !important;
}
.update-dud {
background-color: #ffeeee !important;
background-image: url(cross-12.png) !important;
background-repeat: no-repeat !important;
background-position: 95% 0 !important;
border-color: #990000 !important;
}Результат
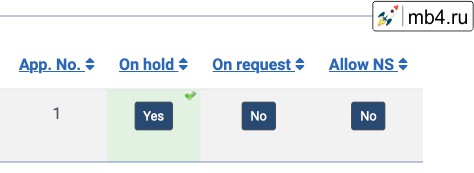
В итоге получаем рабочий инструмент для работы с простыми таблицами в Joomla 4 без перезагрузки страницы и изменения простых переключателей в один клик!

Перевод с английского официальной документации по Joomla 4:
https://docs.joomla.org/Joomla_4_Tips_and_Tricks:_Data_Table_Toggles



