- Введение в то, как вставить картинку в публикацию Joomla 4
- Добавление локального изображения в публикацию Joomla 4
- Добавление внешнего изображения в публикацию Joomla 4
- Загрузка изображений с помощью экрана "Вставить изображение" для вставки картинки в публикацию Joomla 4.
Введение в то, как вставить картинку в публикацию Joomla 4.
Как лучше всего добавлять изображения в статью, зависит от того, какая версия Joomla и какой редактор используются. В этой статье приведены иллюстрации для Joomla 4, с примечаниями о различиях в Joomla 3 и TinyMCE - редакторе Joomla по умолчанию. Чтобы начать работу, откройте статью для редактирования:
- Выберите Контент → Материалы (Content → Articles) в меню Администратора.
- Выберите название статьи, которую вы хотите отредактировать.
После вставки текста статьи поместите курсор в то место, где должно быть изображение.
Добавление локального изображения в публикацию Joomla 4.
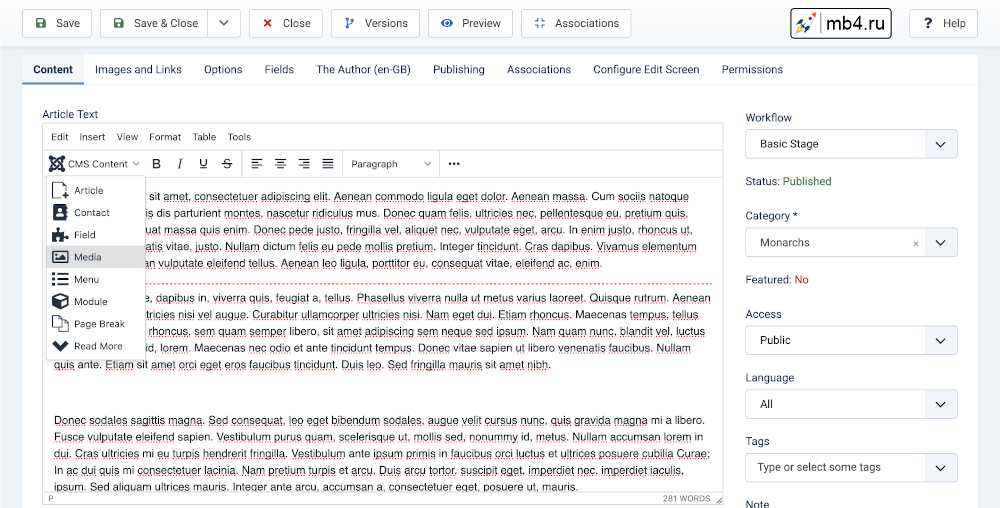
Если изображение находится в папке images вашего сайта Joomla, вы можете вставить его с помощью кнопки CMS Content → Медиа (Media) на панели инструментов редактирования TinyMCE (В Joomla 3: выберите кнопку Image):

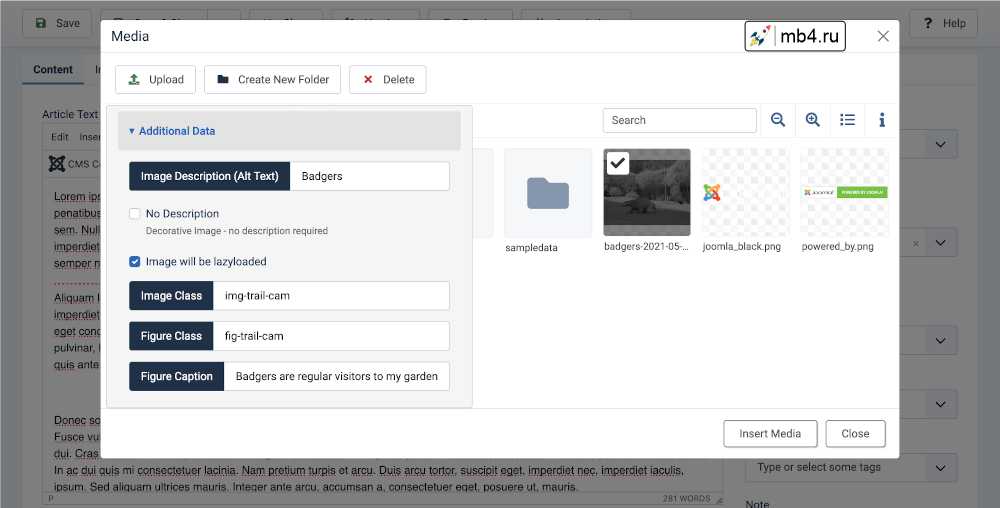
Во всплывающем окне перейдите к изображению, которое нужно использовать, и кликните по нему, чтобы его выбрать. При выборе появится форма, запрашивающая дополнительные данные. В Joomla 4 форма находится слева. В joomla 3 форма находится внизу (прокрутите вниз):

Заполните необходимые свойства изображения. В большинстве случаев вы должны заполнить поле Описание изображения (Alt Text). Остальные поля используются для настройки внешнего вида изображения с помощью вашего собственного css.
- Описание изображения (Image Description):
- Это становится атрибутом
altдля изображения, важной характеристикой для обеспечения совместимости и соответствия веб-стандартам. В Joomla 3 оно обозначено как Заголовок изображения (Image Title).
- Это становится атрибутом
- Класс изображения (Image Class):
- Если изображение используется без заголовка, то можно применить некоторые пользовательские классы. Например, в Joomla 4
float-end ms-2 mb-1выравнивает изображение по правому краю и располагает текст вокруг него с полями слева и снизу, чтобы текст не касался изображения. В Joomla 3 эквивалентным стилем являетсяpull-right.
- Если изображение используется без заголовка, то можно применить некоторые пользовательские классы. Например, в Joomla 4
- CSS-класс (CSS class):
- Если задана подпись, то к рисунку должен быть применен класс выравнивания, если таковой имеется. Это html-тег, который окружает тег
img. Обратите внимание, что в Cassiopeia поля применяются таблицей стилей шаблона.
- Если задана подпись, то к рисунку должен быть применен класс выравнивания, если таковой имеется. Это html-тег, который окружает тег
- Подпись рисунка (Figure Caption):
- Включает подпись, которая отображает заголовок изображения под рисунком.
В Joomla 3
- Выравнивание изображения (Image Float):
- Устанавливает выравнивание изображения. По умолчанию атрибут
alignимеет значениеNot Set.
- Устанавливает выравнивание изображения. По умолчанию атрибут
- Класс заголовка (Caption Class):
- Применяет введенный класс к элементу
figcaption.
- Применяет введенный класс к элементу
- Выберите кнопку Вставка медиа (Insert Media), чтобы вставить изображение. Экран Вставка изображения (Insert Image) закроется, и изображение будет отображено в редакторе.
- Или выберите кнопку Отмена (Cancel), чтобы покинуть экран Вставка изображения (Insert Image).
Совет: выберите кнопку Переключение редактора (Toggle Editor), чтобы увидеть примененные стили изображения и надписи.
Использование перетаскивания для локальных изображений при вставке изображения в публикацию Joomla 4.
Как в Joomla 4, так и в Joomla 3 можно перетащить изображение с рабочего стола или из файлового менеджера прямо в текст статьи, и оно будет загружено в папку media и помещено в статью. Единственная загвоздка заключается в том, что все такие загруженные изображения будут помещены в одну и ту же папку media. Расположение каталога изображений, используемого для загрузки, и включена ли эта функция (по умолчанию включена), задается в Настройках (Options) конфигурации TinyMCE.
Добавление внешнего изображения в публикацию Joomla 4.
Если изображение, которое вы хотите использовать, находится не в папке images вашего сайта Joomla, необходимо выполнить несколько иную процедуру.
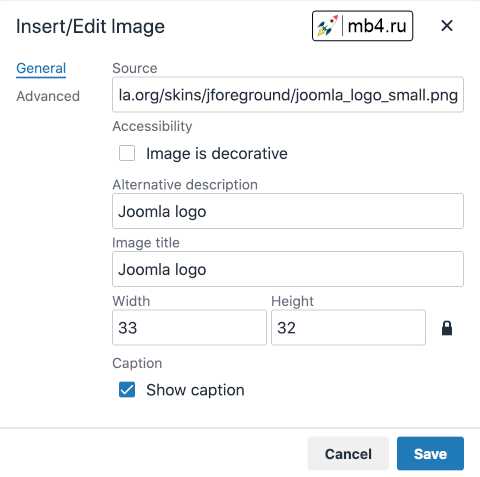
- Выберите Вставка (Insert) → Изображение (Image) на панели инструментов TinyMCE, чтобы открыть диалоговое окно.
- В Joomla 3 используйте значок Изображение (Image) и тот же диалог, который используется для локальных изображений.
- Вставьте url изображения в поле Источник (Source).
- Заполните остальные поля по мере необходимости.
- Дополнительно (Advanced) предоставляет некоторые параметры форматирования, применяемые в качестве встроенных стилей. Поэкспериментируйте с
1rem, 2, groove. (Эта функция не завершена)

Использование перетаскивания для внешних изображений при публикации их в Joomla 4.
Вы можете перетащить изображение с удаленного веб-сайта прямо в текст статьи. Но имейте в виду, что при этом может быть скопирован html-контейнер изображения, в котором будут указаны классы, не соответствующие вашему сайту.
Загрузка изображений с помощью экрана "Вставить изображение" для вставки изображения в публикацию Joomla 4.
Вы можете загружать новые изображения с помощью экрана Медиа (Media) (экран Изображения (Image) в Joomla 3).
- Сначала откройте с траницу Медиа (Media) и перейдите в папку, в которой вы хотите сохранить новые изображения для текущей статьи.
- Выберите кнопку Загрузить (Upload) в верхней левой части экрана Медиа (Media)
- (в Joomla 3 прокрутите вниз до кнопки Обзор (Browse) в нижней части формы Изображения (Image)), чтобы открыть браузер файлов.
- Выберите файлы изображений, которые вы хотите загрузить. Выберите Открыть (Open) в файловом менеджере , чтобы подтвердить выбор.
- Примечание: Стиль и расположение браузера файлов зависит от используемого браузера и операционной системы.
- В Joomla 4 загрузка происходит мгновенно.
- В Joomla 3 выберите кнопку Начать загрузку (Start Upload).
- Выбранные файлы появляются в алфавитном порядке на экране Медиа/Изображения (Media/Image).
- Когда загрузка будет завершена, в верхней части экрана появится зеленое уведомление о подтверждении.
Теперь загруженное изображение можно выбрать и вставить, как и раньше.
Перевод с английского официальной документации Joomla:
https://docs.joomla.org/Adding_an_image_to_an_article



