- Visual Studio Code - популярная бесплатная IDE
- Написание расширений для Joomla 4 в IDE Visual Studio Code
- Phing
- Задания в IDE Visual Studio Code
- Отладка в IDE Visual Studio Code
- Скриншот
- Справочная информация
Visual Studio Code - популярная бесплатная IDE.
Visual Studio Code, также часто называемый VS Code, - это редактор исходного кода, созданный компанией Microsoft для Windows, Linux и macOS. Функции редактора включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты, рефакторинг кода и встроенный Git. Пользователи могут менять тему, сочетания клавиш, настройки и устанавливать расширения, которые добавляют дополнительную функциональность. [из Википедии]
Установка IDE Visual Studio Code.
На сайте VS Code есть выпадающий список для каждой поддерживаемой платформы. Есть вероятность, что ваша платформа уже выбрана. Так что загрузите и установите, и Visual Studio Code готова к работе.
Начало работы с IDE Visual Studio Code.
На странице "Начало работы с VS Code" есть несколько пунктов "Начало работы", список последних событий и краткий список инструкций. Если вы совсем новичок в VS Code, рекомендуем посмотреть их. Это займет всего несколько минут.
Документация VS Code доступна из меню Справка / Документация. Вводные видеоролики заслуживают внимания. Каждый из них занимает от 2 до 6 минут и дает отличное представление о возможностях VS Code, особенно если вы понимаете СШАмериканский язык:
https://code.visualstudio.com/docs/getstarted/introvideos
Официальная документация - это то место, куда следует обращаться, если вы хотите найти конкретную информацию.
Расширения Visual Studio Code.
VS code можно использовать для любого типа текста, включая широкий спектр языков программирования. Он работает с JavaScript без добавления расширений. Другие языки определяются по контексту, поэтому если вы начнете создавать и сохранять код PHP, вам, скорее всего, будет предложено установить пакет поддержки PHP.
Нажмите на значок Расширения в левой панели инструментов, чтобы увидеть, что у вас установлено и что рекомендуется. Вам понадобится расширение PHP Debug!
Графический интерфейс IDE Visual Studio Code.
Некоторые термины, используемые в последующих инструкциях:
- Панель задач (Activity Bar):
- узкая полоса в левой части экрана. Выберите любой значок, чтобы открыть или закрыть основную боковую панель.
- Основная боковая панель (Primary Side Bar):
- при открытии показывает подробную информацию о выбранной операции.
- Строка состояния (Status Bar):
- в нижней части экрана. Она показывает, что происходит.
- Панель (Panel):
- область под текстовыми редакторами для отображения другой информации.
Выберите значок макета в правом верхнем углу, чтобы открыть или закрыть любой из этих элементов.
Написание расширений для Joomla 4 в IDE Visual Studio Code.
Для создания расширения для Joomla 4 ваша цель - создать zip-файл, который вы можете установить на работающий сайт Joomla. Поэтому вам нужна папка, в которой будет храниться ваш код. Она должна находиться в вашем личном файловом пространстве на ноутбуке или настольном компьютере, используемом для локальной разработки. Она не должна находиться в дереве вашего сайта. Например, вы можете использовать ~/jextensions, чтобы хранить вложенные папки для различных расширений. Я использую ~/git, потому что он короткий и легко пишется, хотя потенциально может быть запутанным, потому что каждая вложенная папка использует отдельный git-репозиторий.
Пример кода Joomla 4 в IDE Visual Studio Code.
Если вам нужен пример кода для работы, на GitHub доступно расширение под названием mod_debugme. Как следует из названия, это модуль с некоторыми ошибками. В дополнение к коду модуля есть файл build.xml, иллюстрирующий один из способов автоматизации сборки для тестирования и создания zip-файла.
Модуль предназначен для отображения нескольких следующих (по умолчанию 3) событий (дней рождения) из списка, хранящегося в таблице базы данных. Это можно расширение можно использовать в офисе или на семейном сайте в ожидании торта.
Для начала лучше всего использовать команды git из командной строки. Сначала создайте папку для вашего кода, а затем клонируйте удаленный репозиторий:
mkdir ~/git
cd ~/git
git clone https://github.com/ceford/j4xdemos-mod-debugmeОтвет должен занять всего несколько секунд:
Cloning into 'j4xdemos-mod-debugme'...
remote: Enumerating objects: 23, done.
remote: Counting objects: 100% (23/23), done.
remote: Compressing objects: 100% (16/16), done.
remote: Total 23 (delta 3), reused 23 (delta 3), pack-reused 0
Unpacking objects: 100% (23/23), done.Вам следует обратить внимание на содержимое папки:
cd j4xdemos-mod-debugme
ls -al
total 16
drwxr-xr-x 6 ceford staff 192 2 Sep 17:48 .
drwxr-xr-x 3 ceford staff 96 2 Sep 17:48 ..
drwxr-xr-x 12 ceford staff 384 2 Sep 17:48 .git
-rw-r--r-- 1 ceford staff 1402 2 Sep 17:48 README.md
-rw-r--r-- 1 ceford staff 927 2 Sep 17:48 build.xml
drwxr-xr-x 8 ceford staff 256 2 Sep 17:48 mod_debugme- Папка
.gitсодержит информацию о репозитории. - Файл
README.md- это документ с описанием данного репозитория. - Файл
build.xml- это файл, используемый для сборки расширения с помощью внешнего инструмента Phing, описанного ниже. - Папка
mod_debugmeсодержит код расширения.
Установка написанного в IDE Visual Studio Code кода в Joomla 4.
Заархивируйте папку расширения, чтобы создать zip-файл, пригодный для установки:
zip -r mod_debugme.zip mod_debugmeТеперь вы можете установить zip-файл на сайт Joomla, который вы используете для тестирования. После установки вам нужно создать модуль сайта и назначить ему позицию.
Поскольку это неработающий модуль, вы можете назначить его на позицию на Всех страницах, пока вы работаете с ним; или вы можете назначить его на позицию на одной странице; или вы можете поместить его в статью, которая имеет свой собственный пункт меню.
После установки удалите zip-файл.
Включение режима отладки в Joomla 4.
В глобальной конфигурации Joomla установите для параметра Отладка системы значение Да, а для параметра Отчет об ошибках - Максимум.
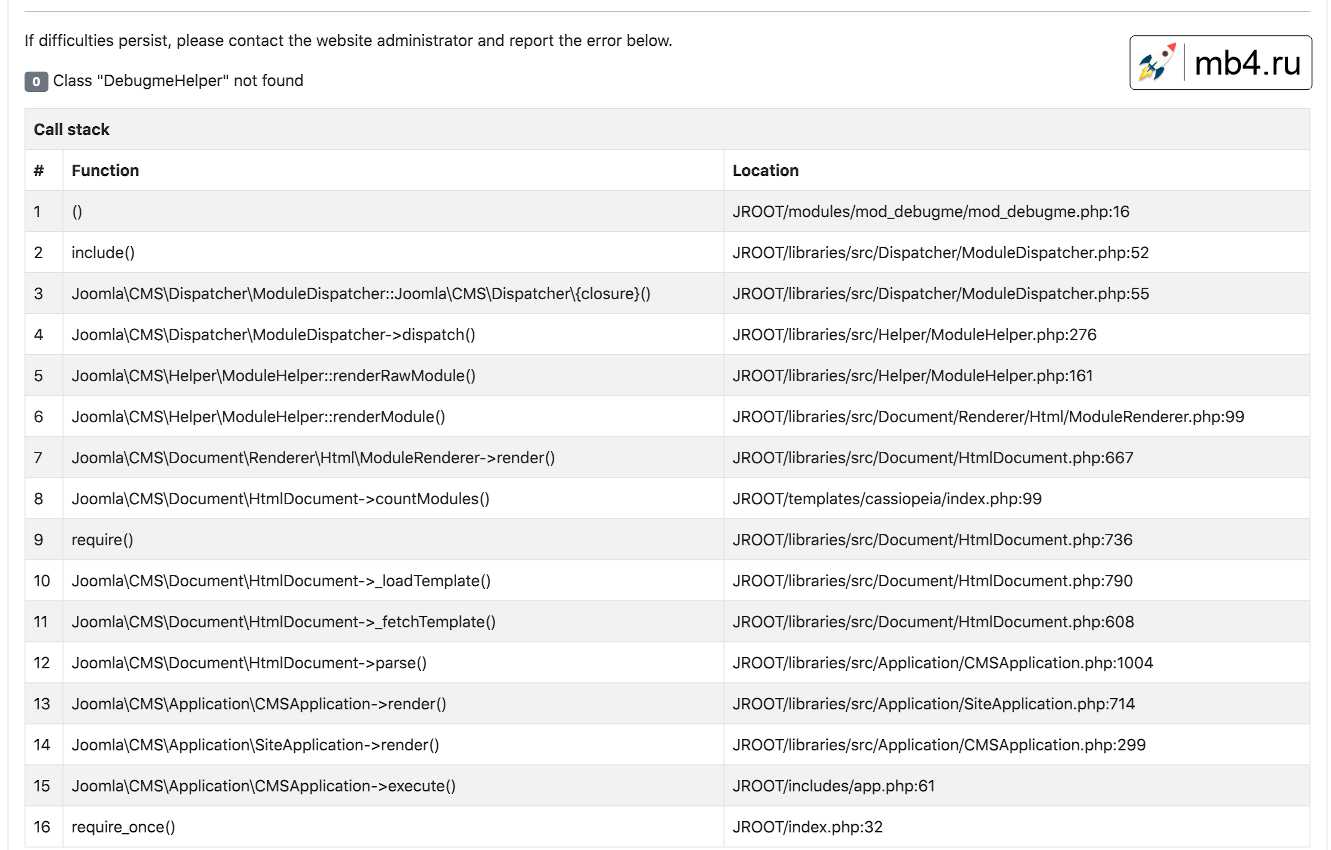
Когда вы откроете страницу, содержащую модуль с ошибкой, вы увидите трассировку стека, указывающую, где была допущена ошибка.

Иногда ошибка в коде находится в первой строке трассировки стека. В противном случае, если ошибка возникла в библиотечном коде, например, при передаче недопустимых данных в функцию базы данных, ошибка кодирования может находиться дальше по списку вызовов функций.
Как открыть папку расширения Joomla 4 в IDE Visual Studio Code.
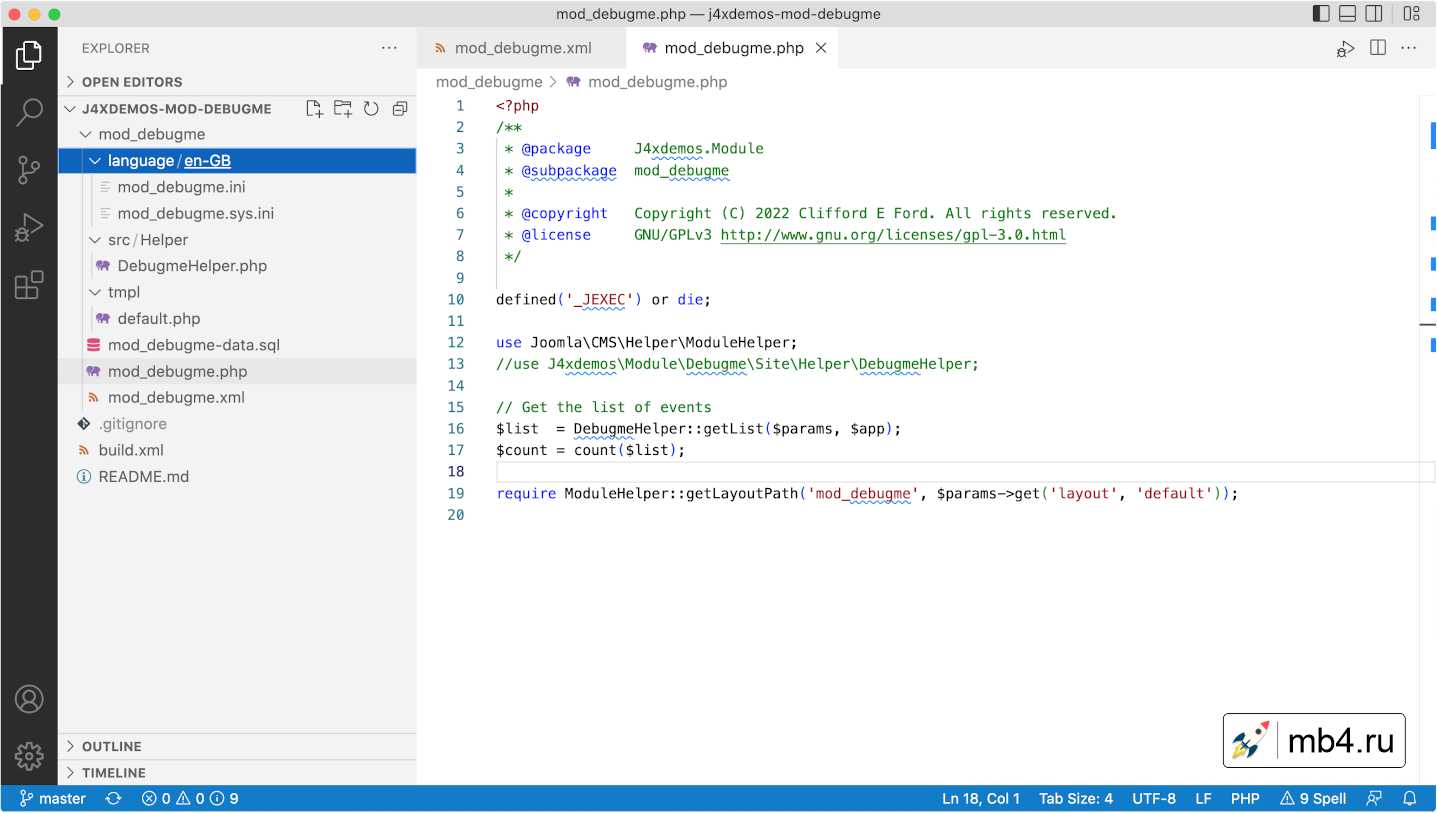
В VS Code с помощью пункта меню Файл / Открыть папку найдите и откройте папку, содержащую локальную копию кода расширения mod_debugme. Вы должны увидеть что-то похожее на следующее:

Возможно, вы сможете диагностировать проблему, просто прочитав код. В случае ошибки Class "DebugHelper" not found вы увидите, что оператор use был закомментирован несколькими строками ранее. Отсутствие оператора use является распространенной ошибкой для новичков!
Исправьте эту проблему, а затем сожмите и установите модуль снова. Этот шаг кажется немного утомительным, если у вас несколько проблем. Вот тут-то и пригодятся инструменты сборки.
Phing.
Phing - это инструмент командной строки, доступный для всех платформ, используемый для сборки программных пакетов с помощью инструкций, хранящихся в xml-файле, который по умолчанию называется build.xml. Для работы с кодом расширения он может быть использован для выполнения двух действий:
- скопировать измененные файлы из исходной папки расширения в нужные места в папке вашего сайта.
- генерировать новый zip-файл для новых установок.
Скачайте и установите Phing. Доступны также и другие инструменты сборки! Вы можете установить Phing в свою собственную папку bin или в системную папку bin. Вам необходимо указать путь к вашему коду Phing. В нашем примере это ~/bin/phing-latest.phar. Вы можете опробовать его из командной строки после перехода в папку, содержащую код вашего расширения:
cd ~/git/j4xdemos-mod-debugme
php ~/bin/phing-latest.pharПолучите ответ:
Buildfile: /Users/ceford/git/j4xdemos-mod-debugme/build.xml
mod_debugme > main:
... Все скопированные файлы будут упомянуты здесь
[zip] Building zip: /Users/ceford/zips/mod_debugme.zip
BUILD FINISHED
Total time: 0.0863 secondsЗадания в IDE Visual Studio Code.
Для запуска Phing из VS Code необходимо создать файл tasks.json в папке .vscode в корне папки j4xdemos-mod-debugme. Если последней не существует, сначала создайте ее. Затем создайте файл tasks.json и введите следующий код:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Build mod_debugme",
"type": "shell",
"command": "php ~/bin/phing-latest.phar",
"windows": {
"command": "php ~/bin/phing-latest.phar"
},
"group": "build",
"presentation": {
"reveal": "always",
"panel": "shared"
}
}
]
}Пользователям Windows необходимо исправить команду, специфичную для Windows. Теперь вы можете собрать расширение с помощью меню Terminal / Run Build Task. Результат выполнения команды должен появиться в панели терминала под областью редактирования.
* Executing task: php ~/bin/phing-latest.phar
Buildfile: /Users/ceford/git/gitdemo/j4xdemos-mod-debugme/build.xml
mod_debugme > main:
[zip] Nothing to do: /Users/ceford/zips/mod_debugme.zip is up to date.
BUILD FINISHED
Total time: 0.1031 seconds
* Terminal will be reused by tasks, press any key to close it.Могут появляться непонятные сообщения об ошибках. Наиболее вероятная причина - неверные пути к папкам в файле build.xml или папка не была создана. Еще одна задача для отладки! =)
Отладка в IDE Visual Studio Code.
Вы должны суметь исправить первую ошибку путем осмотра кода. Более сложные проблемы требуют просмотра кода с помощью отладчика. Это позволит вам проверить переменные на предмет того, содержат ли они значения, которые вы ожидаете, например, при передаче аргументов библиотечным функциям.
Настройки php.ini.
Чтобы настроить отладку с помощью Xdebug, необходимо сделать несколько записей в верхней части вашего файла php.ini.
zend_extension="xdebug.so"
xdebug.mode="debug"
xdebug.client_port=9003
xdebug.start_with_request = yesПосле сохранения изменений перезапустите сервер Apache.
Добавление окна с отображением сайта.
Ваша папка расширений содержит всего несколько файлов - исходные тексты файлов, установленных на вашем сайте. Отладка во время выполнения включает установку точек останова в файлах вашего сайта, поэтому вам нужен доступ к этим файлам. Вы можете использовать меню Файл / Добавить папку в рабочую область..., чтобы добавить папку сайта в рабочую область. Однако существует большая вероятность того, что в итоге вы внесете изменения в файлы сайта, а не в исходные файлы. Поэтому, вероятно, лучше открыть отдельное окно VS Code для отладки.
- Откройте новое окно:
- В меню VS Code выберите Файл / Новое окно и выберите папку, содержащую ваш сайт Joomla.
- Откройте папку:
- Во вновь открытом окне выберите Файл / Открыть папку... в меню VS Code. Найдите папку вашего сайта и выберите ее. Вы должны увидеть список всех файлов вашего сайта Joomla в боковой панели Основное.
Настройка запуска.
Чтобы отладка действительно работала в VS Code, вам нужна конфигурация запуска. В корне вашего сайта создайте папку с именем .vscode (обратите внимание на ведущую точку), содержащую файл launch.json со следующим содержимым:
{
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"hostname": "0.0.0.0",
"port": 9003,
"stopOnEntry": true,
"pathMappings": {
"/Users/ceford/Sites/j421rc2": "${workspaceFolder}"
}
}
]
}Не забудьте заменить элемент pathMappings в этом примере на реальные pathMappings на вашем сайте. Элемент stopOnEntry приостановит выполнение на самой первой выполненной строке PHP-кода.
Отладочный модуль mod_debugme.
Теперь вы готовы найти и исправить ошибки в установленном модуле.
- Найдите код модуля:
- Найдите первую ошибку на строке 16 в
JROOT/modules/mod_debugme/mod_debugme.php.
- Найдите первую ошибку на строке 16 в
- Установите точку останова:
- Кликните в пробеле слева от числа
16. При наведении появится бледно-красное пятно, которое после клика станет полностью красным, указывая на то, что точка останова установлена.
- Кликните в пробеле слева от числа
- Начните отладку:
- В меню VS Code выберите Run / Start Debugging. В браузере перезагрузите свой сайт. Ваше окно VS Code должно появиться снова, а код будет остановлен на первой строке файла
index.phpсайта. В верхней части экрана находятся некоторые значки для управления процессом отладки. Они должны быть понятны. Если нет, поищите их в справке/документации VS Code.
- В меню VS Code выберите Run / Start Debugging. В браузере перезагрузите свой сайт. Ваше окно VS Code должно появиться снова, а код будет остановлен на первой строке файла
- Продолжить:
- Нажмите кнопку "Продолжить" - код будет запущен до первой точки останова. Изучите код, чтобы понять, в чем проблема.
- Навести курсор:
- Если вы наведете курсор на переменную, которой было присвоено значение, появится небольшая всплывающая подсказка с кратким описанием атрибутов переменной. Для переменных, которым не были присвоены значения, всплывающей подсказки нет.
- Переменные:
- Левая колонка содержит дополнительную информацию о состоянии кода в точке останова. Их слишком много, чтобы описать их здесь. Изучайте их по мере необходимости!
- Остановить отладку:
- Вероятно, лучше всего выбрать значок Продолжить, иначе веб-страница будет выведена пустой. В противном случае можно воспользоваться кнопкой Stop или меню Run / Stop Debugging.
Исправление ошибок.
Помните: Не исправляйте ошибку в коде сайта! Исправляйте ее в исходном коде!
Исправьте исходный код, а затем используйте Terminal / Run Build Task....
Перезапустите отладку.
Советы.
Несколько не слишком очевидных сложностей:
- Вы исправили первую ошибку, но программа по-прежнему аварийно завершается на этой строке. Посмотрите в
mod_debugme.xml, где определяется src namespaced classes. При исправлении в источнике вам нужно переустановить zip-файл или удалить файлadministrator/cache/autoload_psr4.php. Когда он отсутствует, Joomla восстанавливает этот файл из файлов манифеста. Но если в нем есть неправильная или отсутствующая запись, она не будет исправлена до тех пор, пока расширение не будет переустановлено. - Иногда необходимо установить точку останова за несколько строк до строки, где возникает ошибка, особенно если вы хотите проверить значения, передаваемые в вызовы функций.
- Таблица
xxx.yyy\_debugmeне существует. Ах да, код для создания таблицы при установке и удаления при деинсталляции так и не был создан. Вам нужно выполнить sql-запрос в phpMyAdmin, используя содержимое файлаmod\_debugme.sql. Не забудьте заменить#\_в названиях таблиц на префикс вашей базы данных. И если все равно не получается, проверьте имя таблицы в коде.
Скриншот.
Когда все исправлено, вот что вы можете увидеть:

День торта? ;)
Справочная информация.
Из документации Joomla: Visual Studio Code также охватывает настройку других инструментов, например, CodeSniffer и PHPUnit.
Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/Visual_Studio_Code_Primer