- Введение
- Шаблоны: Редактирование стиля
- Позиции шаблона Cassiopeia
- Настройка Cassiopeia
- Переопределения
- Дочерние шаблоны
- Дополнительная информация
Введение.
Cassiopeia - это шаблон сайта, который входит в комплект дистрибутива Joomla 4. Это отличный универсальный легкий и отзывчивый шаблон. Он может быть настроен с помощью опций шаблона и файла user.css пользователями с минимальными знаниями HTML и CSS.
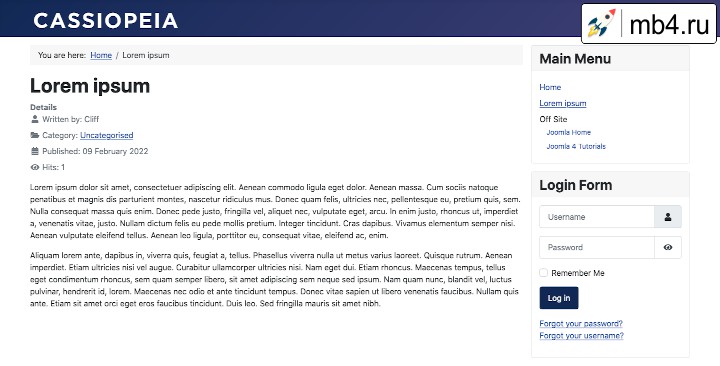
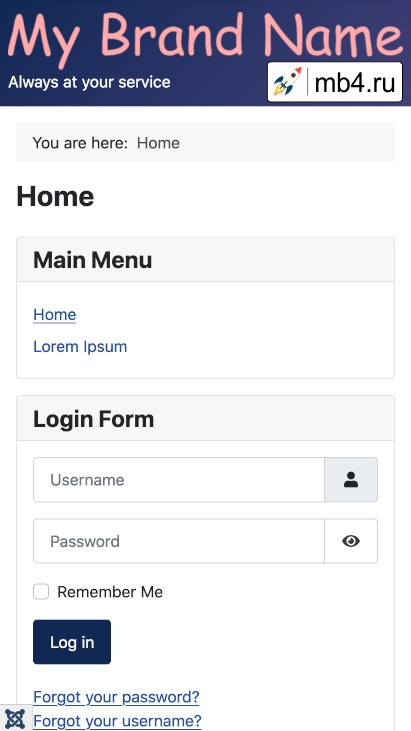
На следующей иллюстрации показан внешний вид сайта Joomla 4 с одной статьей и несколькими созданными пунктами меню.

Шаблоны: Редактирование стиля.
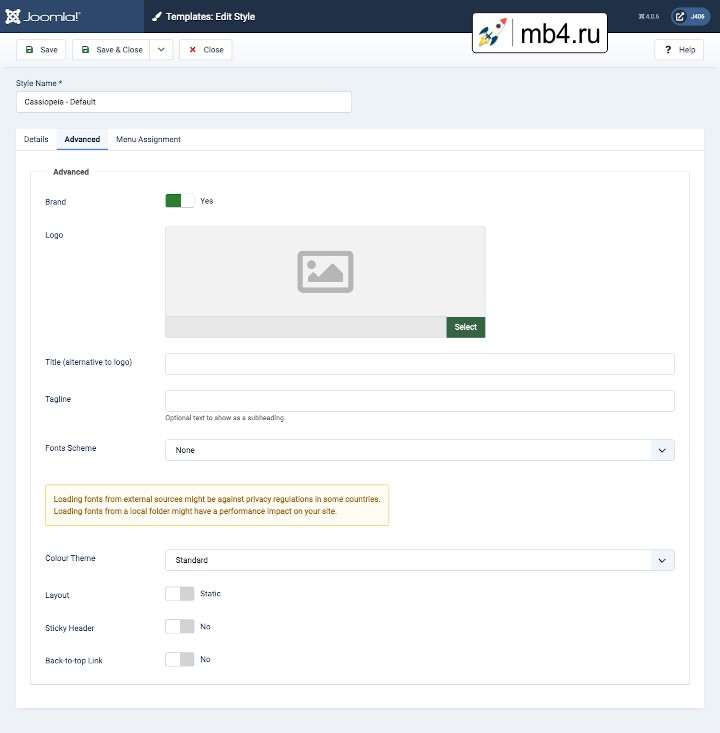
Можно поэкспериментировать с внешним видом сайта, открыв форму Редактировать стиль (Edit Style). Перейдите в раздел Система (System) → Шаблоны (Templates) → Стили шаблонов сайта (Site Template Styles) и выберите название шаблона в колонке Стиль (Style), Cassiopeia - Default. На вкладке Дополнительно (Advanced) содержатся параметры, которые вы можете настроить:

Чтобы опробовать параметры, откройте одну вкладку или окно браузера с интерфейсом администратора и вторую вкладку или окно с интерфейсом сайта и переключайтесь туда и обратно после каждого сохраненного изменения.
Бренд.
- Да (Yes) по умолчанию.
- Строка логотипа Cassiopeia, содержащая логотип или название бренда, отображается на темном фоне, по умолчанию синем.
- Нет (No)
- Строка логотипа не отображается. Опции выбора логотипа (Logo), названия (Title) и теглайна (Tagline) исчезают.
Изображение бренда по умолчанию - это слово Cassiopeia в виде изображения в SVG-файле. Именно оно отображается на первой иллюстрации выше.
Можно установить для параметра Бренд значение Нет, если требуется сделать брендинг в пользовательском HTML-модуле.
Логотип.
- Нет (None)
- Будет использоваться логотип изображения Cassiopeia по умолчанию, если не задан Заголовок (Title).
- Изображение логотипа (Logo Image)
- Выбранный логотип будет отображаться вместо логотипа Cassiopeia, даже если определен Заголовок (Title).
Название (альтернатива логотипу).
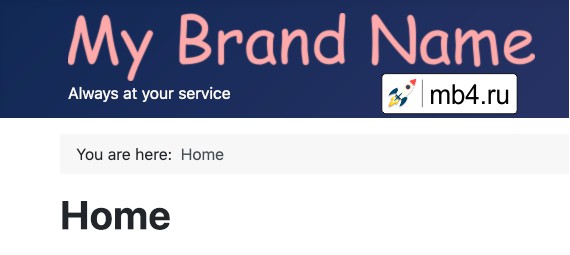
- Название моего бренда (My Brand Name)
- Если оно присутствует и не выбрано изображение логотипа, слова в поле "Название" появятся, но будут подчеркнуты в синей верхней строке.
Тег Line (Строка тега).
- Всегда к вашим услугам (Always at your service)
- При наличии слова в поле tagline будут отображаться мелким шрифтом под изображением логотипа или названием бренда.

Схема шрифтов.
- Нет (None) по умолчанию.
- Используется семейство шрифтов, указанное в таблице стилей шаблона, то есть обычно на сайте используются знакомые пользователям шрифты, имеющиеся на их компьютере (говорильнике).
- Другие (Others)
- Будет использовано семейство шрифтов, находящееся в структуре папок шаблона или загруженное из Интернета. Изменившийся вид текста на странице можно увидеть при перезагрузке сайта после изменения этого параметра.
Цветовая гамма.
- Стандартный (Standard)
- Тёмно-синий цвет фона для панели бренда (Brand bar) и других элементов, таких как кнопка входа в систему (Login).
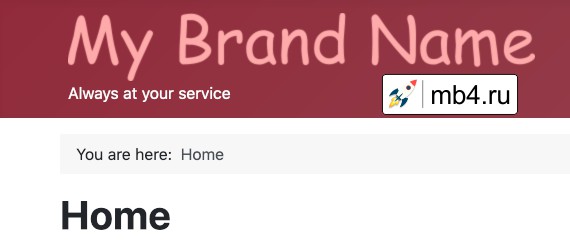
- Альтернативный (Alternative)
- Бордовый цвет фона вместо тёмно-синего.

Макет.
- Статический (Static) по умолчанию.
- Максимальная ширина установлена на 1320px. На более широких экранах отступы просто увеличиваются.
- Гибкий (Fluid)
- Максимальной ширины нет.
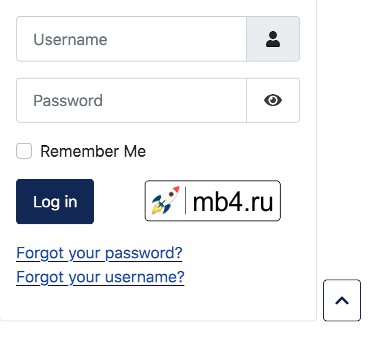
Вид на узком экране мобильного устройства:

Липкий заголовок.
- Нет (No) (по умолчанию).
- Элементы заголовка и содержимое прокручиваются вверх за пределы области просмотра.
- Да (Yes)
- За исключением узких экранов, элементы заголовка остаются неподвижными в верхней части области просмотра, в то время как элементы содержимого прокручиваются вверх. Это очевидно только в тех случаях, когда содержимое страницы выше области просмотра.
Ссылка Вверх.
- Нет (No) (по умолчанию).
- Ссылка "Назад к началу" отсутствует.
- Да (Yes)
- Там, где содержимое выше области просмотра, в правом нижнем углу страницы находится кнопка, помеченная шевроном "Вверх". Выберите ее, чтобы вернуться к началу страницы.

Позиции шаблона Cassiopeia.
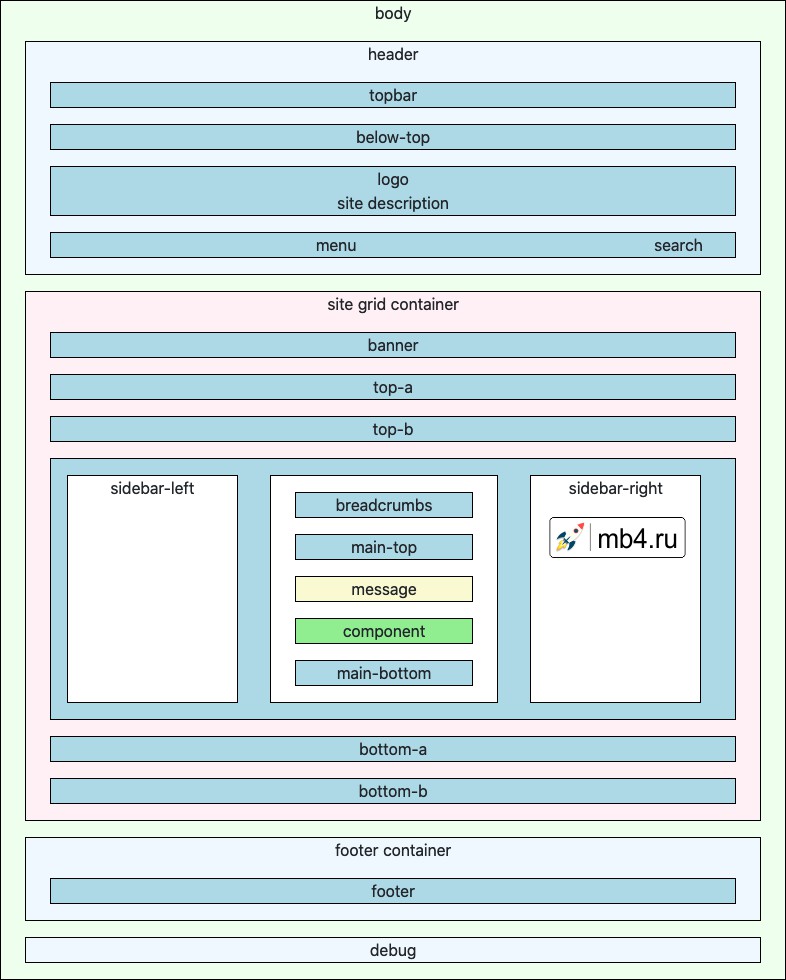
По мере создания сайта с помощью шаблона Cassiopeia в Joomla 4 становится актуальным знание расположения позиций, которые используются для модулей. Некоторые из них описаны, например, menu и bottom-a, но не так очевидно, где они находятся, пока они не будут использованы. Эта иллюстрация должна помочь:

Попробуйте следующее:
Перемещение модуля Меню в позицию menu.
Новый сайт Joomla 4 имеет меню в позиции sidebar-right, как показано на первом рисунке выше. Для этого руководства были добавлены некоторые пункты меню, один из которых является родительским с двумя вложенными пунктами. Чтобы переместить это меню в позицию menu, перейдите в меню администратора Контент (Content) → Модули сайта (Site Modules). В списке есть три модуля, включая Главное меню (Main Menu). Выберите его, чтобы открыть форму редактирования Модули: Форма редактирования меню (Modules: Menu edit form).
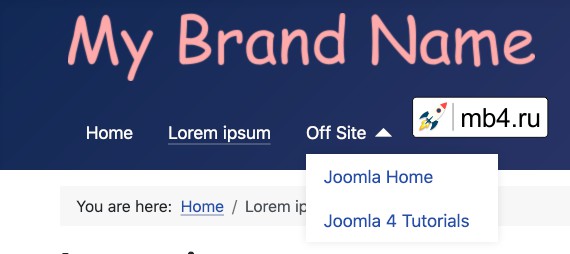
На вкладке Модуль (Module) измените поле Позиция (Position) right на Menu [menu]. Сохраните и посмотрите на результат в окне сайта. Меню выглядит нормально, но дочерние пункты отсутствуют.
В форме редактирования меню выберите вкладку Дополнительно (Advanced) и прокрутите вниз до поля Шаблон (Layout). Это выпадающий список с четырьмя вариантами. По умолчанию выбран вариант --Из модуля-- / По умолчанию (--From Module-- / Default). Попробуйте другие варианты и посмотрите результат. (Не забудьте сохранить в форме редактирования и перезагрузить в представлении сайта). Ни один из вариантов --Из модуля-- (--From Module--) не отображает дочерние пункты меню, но оба варианта --Из шаблона Cassiopeia-- (--Cassiopeia Template--) отображают.

Так какая же разница между сворачиваемым и разворачиваемым меню?
- Свертываемое выпадающее меню (Collapsible Dropdown):
- На мобильных устройствах с узким экраном меню сворачивается до значка гамбургера, пока не будет выбрано. При выборе оно разворачивается, показывая вертикальный список.
- Выпадающее (Dropdown):
- Меню всегда отображается в виде вертикального списка.
Перемещение модуля Меню в позицию topbar.
На вкладке Модуль (Module) формы редактирования установите для параметра Положение (Position) значение Top Bar [topbar] и посмотрите на результат. Есть одна загвоздка - меню расположено дальше слева, чем если бы оно находилось в позиции menu. Это происходит потому, что позиция menu и расположение логотипа имеют CSS-класс grid-child, а topbar - нет. Это можно исправить с помощью внесения изменений в файл user.css, о чем речь пойдет ниже.
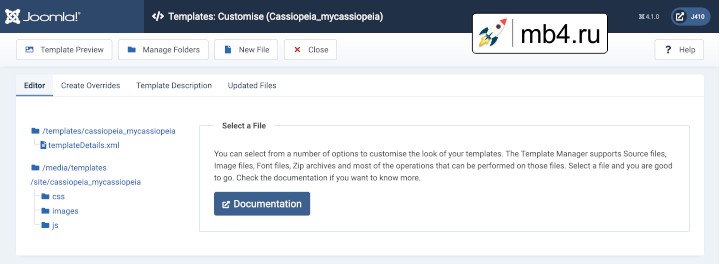
Настройка Cassiopeia.
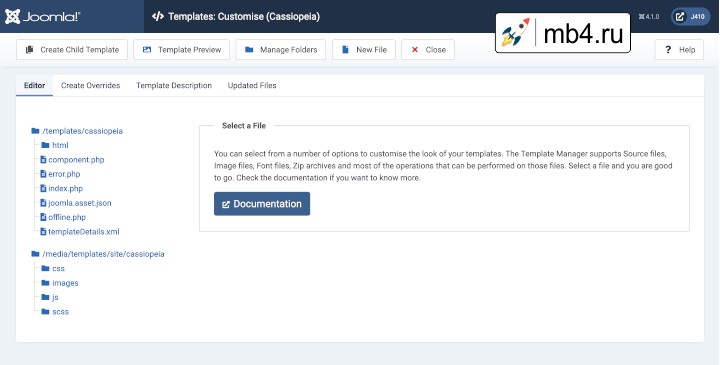
Что делать, если не подходит темно-синий цвет фона заголовка? Предположим, что лучше выбрать темно-зеленую тему. Чтобы исправить это, нужно немного знать CSS. Перейдите в раздел Система (System) → Шаблоны сайта (Site Templates) → Сведения и файлы Cassiopeia (Cassiopeia Details and Files), чтобы открыть форму Шаблон: Настроить (Cassiopeia) (Template: Customise (Cassiopeia)).
На рисунке ниже показаны две группы папок. Первая группа состоит из папок и файлов шаблона, которые не следует менять, но можно добавлять. В частности, в папку html можно добавить HTML-файлы переопределения шаблона. Вторая группа содержит медиафайлы шаблона, которые не следует изменять. Однако можно добавить файл user.css в папку css и/или файл user.js в папку js. Это необходимо сделать, если требуется внести несколько простых изменений во внешний вид сайта.

Обратите внимание, что в папке css нет файла user.css. Этот файл нужно создать самостоятельно, чтобы можно было переопределить ранее заданные стили. Если его нет, создайте его, выбрав папку css и нажав кнопку Создать (New). В модальном диалоге Новый файл (New File) выберите папку css, иначе новый файл окажется в неправильном месте. Введите user (в нижнем регистре и без .css) в поле Имя файла (File Name) и выберите .css в поле Тип файла (File Type). Нажмите кнопку Создать (Create), чтобы создать файл. Если файл user.css уже существует, кликните по его названию, чтобы открыть форму редактирования.
Заголовки.
Сначала измените цвет заголовков на темно-зеленый. Заголовки - это теги в диапазоне h1, h2, h3, h4, h5 и h6. В файле user.css введите определение стиля:
h1, h2, h3, h4, h5, h6 {
color: darkgreen;
}Сохраните и перезагрузите сайт, чтобы увидеть результат. Заголовок страницы или статьи должен быть темно-зеленым. Если это не так, проверьте, что вы набрали. Официальным языком документации Joomla является британский английский, поэтому color, а не colour, как в американском английском. Но в CSS это должен быть именно color. Корректна ли расстановка знаков препинания?
Не так очевидно, что некоторые теги, кроме заголовков, могут быть стилизованы под заголовки. Поэтому добавьте следующее:
.h1, .h2, .h3, .h4, .h5, .h6 {
color: darkgreen;
}Обратите внимание, что ведущая точка . является селектором класса, например, <span class="h1">Тупо H1</span> - поэтому точка есть в файле CSS, но не в имени класса.
Фон заголовков.
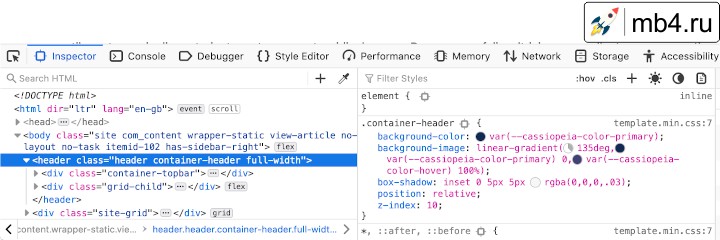
На вкладке браузера, содержащей веб-страницу, откройте Инструменты разработчика вашего браузера, в данном примере Firefox, и выберите тег заголовка.

Это покажет используемые стили. В стиле container-header задаются background-color и background-image. Их нужно переопределить в файле user.css. Попробуйте сделать это:
.container-header {
background-color: darkgreen;
background-image: none;
}Стиль topbar.
Помните комментарий о том, что меню находится слишком далеко слева на верхней панели? Это потому, что у него не установлена максимальная ширина и соответствующие поля. Поместите это в файл user.css, чтобы исправить ситуацию:
.container-topbar {
max-width: 1320px;
margin-left: auto;
margin-right: auto;
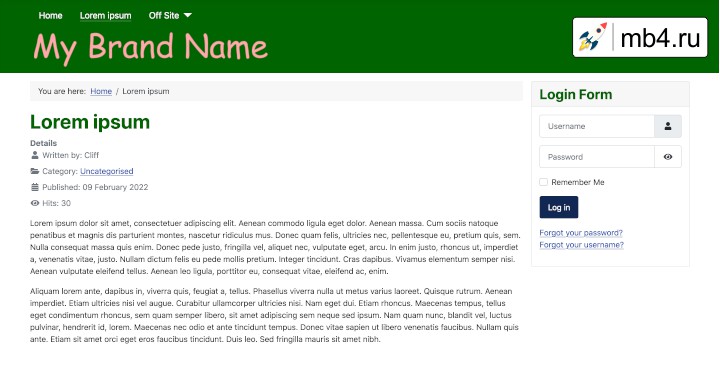
}Это рабочая зеленая тема шаблона Cassiopeia для сайта на Joomla 4:

Общедоступность.
Обратите внимание, что для соответствия стандартам общедоступности веб-страниц должен быть достаточный контраст между цветами фона и переднего плана. Можно проверить контрастность на WebAIM Contrast Checker. Темно-зеленый - это #006400.
Переопределения.
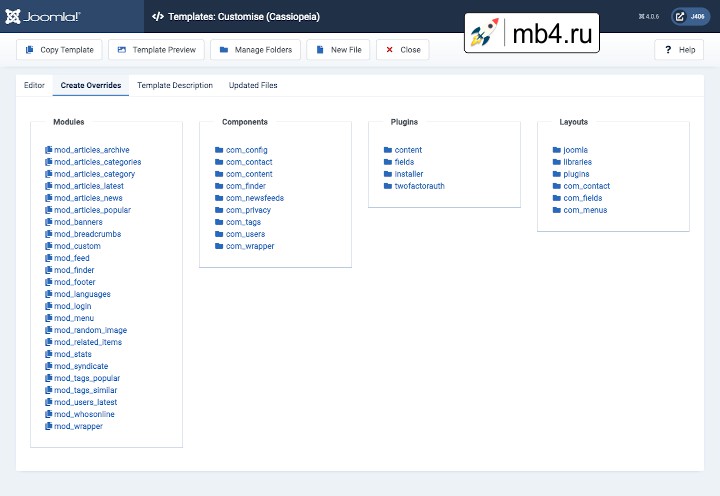
На вкладке Шаблоны: Настройка (Cassiopeia) (Templates: Customise (Cassiopeia)) на вкладке Создать переопределения (Create Overrides) отображается список расширений, для которых можно создать переопределение. Обратите внимание на различные символы: выберите символ папки, чтобы вывести список содержащихся в ней папок и файлов; выберите символ нескольких файлов, чтобы мгновенно создать переопределение для этого расширения; созданный элемент исчезает из списка - выберите вкладку Редактор (Editor) и найдите созданное переопределение в папке html. Может быть создано более одного файла - созданные файлы копируются из исходного расширения, готовые к редактированию. Для этого необходимо знать HTML и PHP!
Это вкладка Создание переопределений (Create Overrides):

Однако можно закрыть форму редактирования, нажать кнопку Управление папками (Manage Folders) на панели инструментов и выбрать кнопку Удалить (Delete) в нижней части модальной формы Управление папками (Manage Folders).
В действительности переопределения относятся к настройке расширений, а не шаблона Cassiopeia, и это уже другая история.
Дочерние шаблоны.
Если необходимо внести более существенные изменения во внешний вид сайта, можно создать дочерний шаблон. Он копирует лишь небольшой набор папок и файлов, которые можно изменить или добавить, но в остальном продолжает использовать папки и файлы родительского шаблона. Используя дочерние шаблоны, можно оформить некоторые страницы в одном цвете темы, а другие - в другом. Дочерние шаблоны рассматриваются в другом разделе. Здесь показана структура файлов в дочернем шаблоне Cassiopeia:

Дополнительная информация.
- Template Basics
- «Папки и файлы шаблона Cassiopeia в Joomla 4»
- Template Overrides
- Template Layouts
- Cassiopeia Template Simplified - A Case Study - a simple template based on Cassiopeia
Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/J4.x:Cassiopeia_Template_Customisation



