- Введение
- Переход от Joomla 4.0 к Joomla 4.1
- Файловая структура
index.php
- Файлы css
- Файлы html
- Файлы js
- Файлы scss
- Позиции модулей в шаблоне Cassiopeia
- Дополнительная информация.
Введение.
Новички в Joomla, а иногда и новички в PHP, могут мало знать об архитектуре сайта Joomla и о том, как все это собирается вместе, чтобы представить сайт конечному пользователю. Однако, добравшись до этого места, вы поймете, что Cassiopeia - это шаблон сайта, который управляет внешним видом сайта, как его видит широкая публика. Администраторы используют другой шаблон, Atum, с совершенно другим внешним видом. Эти шаблоны иногда называют front-end и back-end шаблонами.
Шаблон - это расширение Joomla, состоящее из набора файлов, которые заботятся о различных сторонах внешнего вида сайта. На сайте может быть несколько шаблонов, один из которых должен быть выбран в качестве шаблона по умолчанию, используемого всеми страницами, если для конкретной страницы не выбран другой шаблон. Также шаблоны сайта могут быть в наличии, но не использоваться.
В этом руководстве объясняется использование различных файлов в шаблоне сайта Cassiopeia по умолчанию в CMS Joomla 4 .
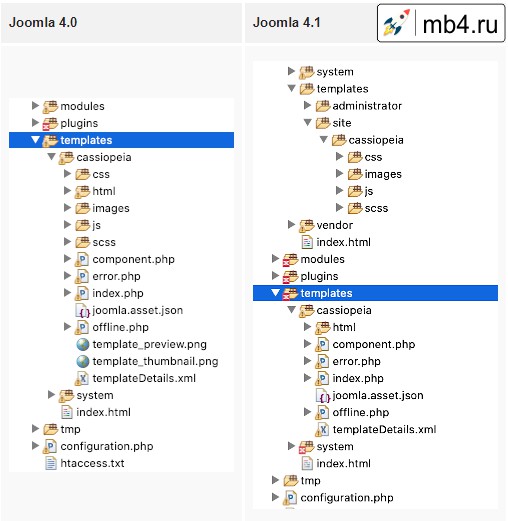
Переход от Joomla 4.0 к Joomla 4.1
В Joomla 4.1 медиафайлы по умолчанию перемещены из папки templates в папку media/templates. Существующие папки с медиафайлами переносятся при обновлении.
Файловая структура.
На следующем рисунке показана файловая структура шаблона Cassiopeia, включая файлы в корне шаблона.

Многое нужно объяснять! Краткое начальное объяснение:
css- папка, содержащая все CSS файлы шаблона.html- папка, содержащая переопределения компонентов и модулей, которая может быть пустой.images- папка для изображений, используемых шаблоном и его стилями.js- папка для JavaScript, используемого шаблоном.scss- папка для файлов scss, скомпилированных для создания файлов CSS.component.php- макет, используемый для отображения только компонента без других модулей.error.php- простой макет, используемый для отображения ошибок, когда обычная страница не может быть отображена.index.php- макет, используемый для всех страниц сайта, использующих этот шаблон.joomla.asset.json- файл, указывающий, где найти файлы CSS и JavaScript.- offline.php - макет, используемый для того, чтобы показать, что сайт выключен из сети для обслуживания.
template_preview.phpиtemplate_details.php- элементы отображения, используемые для администрирования сайта.templateDetails.xml- информация о расширении, используемая для установки.
Итак, с чего начать?
index.php
Вы, вероятно, знаете, что очень простая HTML-страница выглядит следующим образом:
<html>
<head>
</head>
<body>
<h1>Hello World!</h1>
<p>Message of the day.</p>
</body>
</html>То же самое находится в файле index.php, только немного сложнее. Просмотрите файл с помощью текстового редактора и обратите внимание на следующее:
- Первый исполняемый оператор -
defined('_JEXEC') or die;- каждый PHP-файл Joomla начинается таким образом, чтобы запретить прямой доступ по абсолютному URL._JEXECзадается, когда доступ к странице осуществляется черезmydomain.com/[site-root/]index.php(обычноindex.phpне указывается, так как он используется по умолчанию).
- Собственно HTML начинается с
<!DOCTYPE html>в строке 127 - все, что до этого, является PHP-кодом для установки необходимых переменных. headиbodyсодержат операторыjdoc:include, которые вызывают включение определенных типов содержимого - подробнее об этом позже.bodyсодержит такие элементы, какheader,mainиfooter- элементы облегчения просмотра.- Положения мест всех элементов страницы достигается с помощью сеток - включенных только там, где позиции сетки действительно содержат модули.
Favicons (фавиконки).
Favicons (фавиконки) - это маленькие иконки, которые появляются на вкладке браузера рядом с названием сайта. В верхней части index.php находятся три инструкции для загрузки фавиконов на страницу:
// Браузеры поддерживают SVG фавиконки
$this->addHeadLink(HTMLHelper::_('image', 'joomla-favicon.svg', '', [], true, 1), 'icon', 'rel', ['type' => 'image/svg+xml']);
$this->addHeadLink(HTMLHelper::_('image', 'favicon.ico', '', [], true, 1), 'alternate icon', 'rel', ['type' => 'image/vnd.microsoft.icon']);
$this->addHeadLink(HTMLHelper::_('image', 'joomla-favicon-pinned.svg', '', [], true, 1), 'mask-icon', 'rel', ['color' => '#000']);Joomla будет искать фавиконки сначала в media/templates/cassiopeia/images - их там нет, поэтому Joomla будет искать в media/system/images - они там есть, поэтому Joomla загрузит URL для изображений, находящихся там.
Если вы хотите использовать свои собственные фавиконки, а не фавиконки Joomla, загрузите их в папку media/templates/cassiopeia/images. Сделать это можно, используя форму в админке Templates: Customise. На них не повлияет никакое обновление шаблона Cassiopeia.
Переменные шаблона Cassiopeia.
Если просмотреть шаблон, то можно найти строки, содержащие $this->params->get(...), как эта:
$paramsColorName = $this->params->get('colorName', 'colors_standard');Эти параметры задаются на вкладке Advance шаблона: Редактировать стиль. Именно там вы можно изменить название компании, логотип, цвет, макет и т.д. Переменные определяются в файле templateDetails.xml.
Web Asset Manager
Обратите внимание на строку в верхней части index.php, которая создает экземпляр web asset manager, и последующие строки, которые его используют:
$wa = $this->getWebAssetManager();
...
$wa->registerAndUseStyle($assetColorName, $templatePath . '/css/global/' . $paramsColorName . '.css');Joomla использует информацию в joomla.asset.json для загрузки ресурсов, необходимых шаблону. Часть этого файла показана здесь:
{
"$schema": "https://developer.joomla.org/schemas/json-schema/web_assets.json",
"name": "cassiopeia",
"version": "4.0.0",
"description": "This file contains details of the assets used by Cassiopeia, the default Joomla 4 site template.",
"license": "GPL-2.0-or-later",
"assets": [
{
"name": "template.cassiopeia.ltr",
"description": "The css file to be used when the site is left to right (LTR).",
"type": "style",
"uri": "template.min.css",
"dependencies": [
"fontawesome"
]
},Он показывает, что ресурс с именем template.cassiopeia.ltr находится в css/template.min.css, а этот ресурс, в свою очередь, требует fontawesome, определенный в конце joomla.assets.json. Обратите внимание, что если включить режим отладки, Joomla будет загружать версии CSS и JavaScript без части .min.
Правила jdoc
В какой-то момент при создании страницы файл index.php шаблона парсится (анализируется) кодом Joomla, и выражения jdoc выбираются в обратном порядке. Каждое выражение jdoc приводит к созданию блока HTML, который заменяет это выражение. Кроме всего прочего, это помещает содержимое модуля на страницу.
Файлы css
Папка css содержит файлы CSS, используемые шаблоном Cassiopeia. Стоит обратить внимание на размеры файлов различных вариантов одной таблицы стилей CSS. Например, template.css имеет такие разновидности:
template.css258,272 байтtemplate.min.css205 427 байтtemplate.min.css.gz32 526 байт
Первый, template.css - это человекочитаемый вариант, который используется при включенной отладке системы. Второй, template.min.css, используется на рабочих сайтах, где отладка отключена. В нем удалено все лишнее и сделаны некоторые оптимизации. Третий, template.min.css.gz - это сжатый Gzip вариант min версии, используемый, если файл .htaccess сайта настроен так, чтобы предлагать Gzip варианты статических ресурсов. В журнале Community Magazine есть статья, описывающая, как это сделать.
Очевидно, что версия gz наиболее приспособлена к работе с большей скоростью передачи данных по сети.
user.css
В первоначальном списке файлов CSS отсутствует файл user.css. Это файл, который создаётся самостоятельно и содержит дополнения и переопределения к существующим стилям. Например, параметры модуля обычно включают текстовое поле Module Class на вкладке Advanced. Любой класс модуля, который был добавлен туда, должен иметь запись в файле user.css. Если необходимо переопределить существующий стиль, можно сделать запись следующим образом:
h1, .h1 {
color: purple;
}Файлы html
Это место для хранения переопределений шаблонов модулей, компонентов, плагинов и шаблонов. Например, когда Joomla отображает модуль, то сначала ищет шаблон здесь, а затем в папке tmpl самого модуля. Это позволяет переопределить внешний вид основного расширения Joomla или стороннего расширения без изменения исходного кода. Любые изменения, сделанные там, будут перезаписаны при обновлении.
Стандартный шаблон Cassiopeia поставляется с переопределениями шаблонов layouts, mod_custom, mod_menu и tinymce.
Файлы js
В шаблоне используется только один базовый файл JavaScript, который, как и CSS, бывает трех видов: template.js, template.min.js и template.min.js.gz. Интерес представляет еще одна разновидность: template.es5.js, который закодирован для EcmaScript 5 (версия 2011 года). Все остальные файлы JavaScript закодированы для более поздних версий EcmaScript.
В настоящее время EcmaScript достиг версии 12, но браузерам требуется некоторое время, чтобы освоить и принять новый стандарт. JavaScript - это синоним EcmaScript. Краткое описание см. в Википедии.
Файлы scss
Файлы scss содержат исходные тексты, используемые для создания файлов CSS. Их необходимо скомпилировать с помощью стороннего компилятора.
Позиции модулей в шаблоне Cassiopeia.
Позиции, в которых могут быть размещены модули, задаются в файле templateDetails.xml:
<positions>
<position>topbar</position>
<position>below-top</position>
<position>menu</position>
<position>search</position>
<position>banner</position>
<position>top-a</position>
<position>top-b</position>
<position>main-top</position>
<position>main-bottom</position>
<position>breadcrumbs</position>
<position>sidebar-left</position>
<position>sidebar-right</position>
<position>bottom-a</position>
<position>bottom-b</position>
<position>footer</position>
<position>debug</position>
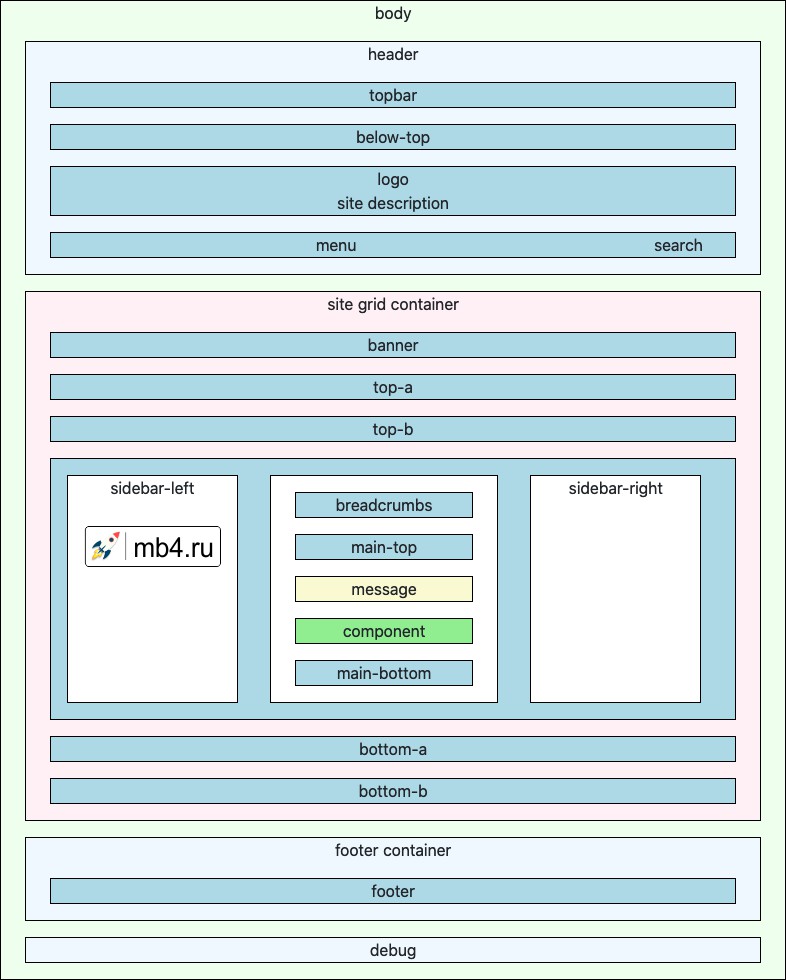
</positions>На следующем рисунке схематично показано, где на странице находятся эти позиции:

Обратите внимание на позицию component, отмеченную зеленым фоном. Это место, где размещается вывод из представления компонента, и часто это самая большая часть страницы. Непосредственно над ним находится позиция сообщения (message), где появляются системные сообщения Joomla. Например, Ваши изменения были сохранены.
На рисунке видно, что некоторые позиции находятся в пределах таких ориентиров, как header и footer, а другие - нет. Есть на что обратить внимание!
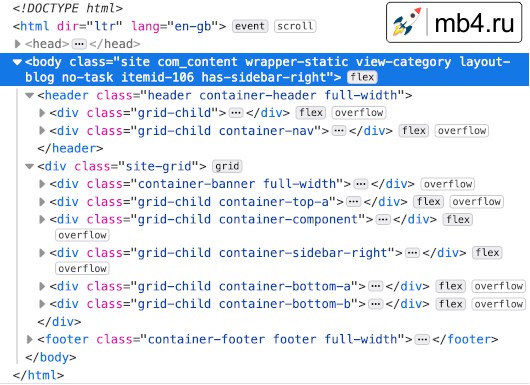
С установленными данными примера на следующей иллюстрации показаны ориентиры главной страницы в представлении Инспектора инструментов браузера.

Заголовок содержит местоположение brand, а не позицию, на которую может быть назначен модуль. Его можно не указывать. Под ним находится позиция menu и/или search. Она используется для меню сайта и поисковой строки.
Содержимое остальных div'ов очевидно из названий их классов. Здесь нет container-sidebar-left, потому что в данных примера этой позиции не назначен никакой модуль.
Дополнительная информация.
- Cassiopeia Template Customisation - использование формы Edit Style и файла user.css
- Cassiopeia Template Simplified - A Case Study - простой шаблон на основе Cassiopeia
Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/J4.x:Cassiopeia_Template_Folders_and_Files



