- Об использовании пользовательского модуля (Custom module) для внедрения Bootstrap на сайт Joomla.
- Selectors (Селекторы)
- Пример использования 1: Alert (Предупреждение)
- Пример использования 2: Buttons (Кнопки)
- Пример использования 3: Carousel (Карусель)
- Пример использования 4: Collapse (Сворачивание)
- Пример использования 5: Dropdown (Выпадающий список)
- Пример использования 6: Modal
- Пример использования 7: Offcanvas
- Пример использования 8: Popover (Всплывающее окно)
- Пример использования 9: Scrollspy (Прокрутка)
- Пример использования 10: Tab (Вкладка)
- Пример использования 11: Toast (Тост)
- Пример использования 12: Tooltip (Всплывающая подсказка)
Об использовании пользовательского модуля (Custom module) для внедрения Bootstrap на сайт Joomla.
Это, вероятно, наименее подверженный ошибкам подход, поскольку параметры поддержки компонентов Bootstrap установлены чек-боксами (check boxes). Необходимые шаги заключаются в следующем:
- Загрузите, установите и включите этот модуль: https://github.com/ceford/j4xdemos-mod-custom-bscompos/raw/master/mod_custom_bscompos.zip
- В Админке перейдите в раздел
Контент→Модули сайта→Создать(Content→Site Modules→New) - Выберите Custom BS Components
- Введите Название
- Переключите текстовый редактор в режим обычного текста и вставьте или введите HTML-код для компонента, который вы хотите использовать.
- На вкладке Параметры прокрутите вниз до списка BS Components и выберите тип компонента в данном экземпляре модуля. Обратите внимание, что вы можете выбрать несколько компонентов, если используете несколько компонентов.
- Выберите позицию модуля:
- позиция, определенная шаблоном, если вы хотите использовать модуль в определенном месте или
- введите позицию, если вы хотите использовать модуль в определенной статье: в статье введите
<div>{loadposition что угодно}</div>
- Сохраняйте и заходите на сайт для тестирования!
Selectors (Селекторы)
Для некоторых компонентов действие Javascript запускается определенным классом в HTML-коде. В других компонентах действие запускается атрибутом data-bs-что угодно. Ниже приведены текущие триггеры, которые могут измениться:
- Alert срабатывает на
class="alert ..." - Button срабатывает на
data-bs-toggle="button" - Carousel срабатывает на
data-bs-ride="whatever" - Collapse срабатывает на
data-bs-toggle="collapse" - Dropdown срабатывает на
data-bs-toggle="dropdown" - Modal срабатывает на
data-bs-toggle="modal" - Offcanvas срабатывает на
data-bs-toggle="offcanvas" - Popover срабатывает на
class="btn ..."или<a ...> tag (could be changed to class="haspopover ...") AND data-bs-toggle="popover" - Scrollspy срабатывает на
data-bs-spy="scroll" - Tab срабатывает на
data-bs-toggle="tab" - Toast срабатывает на
class="toast ..." - Tooltip срабатывает на
class="btn ..."или<a ...> tag (could be changed to class="hastooltip ...") AND data-bs-toggle="tooltip"
Пример использования 1: Alert (Предупреждение)
Оповещения (Alert) могут использоваться в html-коде без поддержки Javascript. Это необходимо только для альтернативной возможности. Пример HTML-кода:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>Пример результата включения модуля с алертом в статью:

Обратите внимание, что без поддержки Javascript предупреждение будет отображаться точно так же, как указано выше, но нажатие кнопки закрытия [X] не отменит предупреждение. Кроме того, предупреждение будет появляться при каждой загрузке страницы.
Пример использования 2: Buttons (Кнопки)
Кнопки могут использоваться в HTML-коде без поддержки Javascript. Это необходимо только иногда для незначительного изменения стиля, применяемого к кнопкам с изменением состояния, с подсветкой активой кнопки. Пример кода Bootstrap:
<p><button type="button" class="btn btn-primary" data-bs-toggle="button" autocomplete="off">Toggle button</button>
<button type="button" class="btn btn-primary active" data-bs-toggle="button" autocomplete="off" aria-pressed="true">Active toggle button</button>
<button type="button" class="btn btn-primary" disabled data-bs-toggle="button" autocomplete="off">Disabled toggle button</button></p><p><a href="#" class="btn btn-primary" role="button" data-bs-toggle="button">Toggle link</a>
<a href="#" class="btn btn-primary active" role="button" data-bs-toggle="button" aria-pressed="true">Active toggle link</a>
<a href="#" class="btn btn-primary disabled" tabindex="-1" aria-disabled="true" role="button" data-bs-toggle="button">Disabled toggle link</a></p>С таким стилем в шаблоне user.css:
.btn.btn-primary.active {
background-color: green;
}Пример результата включения модуля с кнопками в статью:

Кнопки переключаются между синим и зеленым.
Пример использования 3: Carousel (Карусель)
Карусель предлагает слайд-шоу, включающее серию изображений или текстовых панелей. В следующем примере использовались изображения из образца Joomla 4. Код Bootstrap:
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button class="active" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active"><img class="d-block w-100" src="/images/sampledata/cassiopeia/nasa1-1200.jpg" alt="..." />
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item"><img class="d-block w-100" src="/images/sampledata/cassiopeia/nasa2-1200.jpg" alt="..." />
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item"><img class="d-block w-100" src="/images/sampledata/cassiopeia/nasa3-1200.jpg" alt="..." />
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="visually-hidden">Next</span>
</button>
</div>Пример результата включения модуля Bootstrap с каруселью в статью:

Пример использования 4: Collapse (Сворачивание)
Collapse (Сворачивание) широко используется в Joomla 4, и вам может не понадобиться использовать модуль или плагин для запуска этого действия. Клик открывает панель с дополнительной информацией. Пример кода Bootstrap:
<p>
<a class="btn btn-primary" role="button" href="#collapseExample" data-bs-toggle="collapse" aria-expanded="false" aria-controls="collapseExample"> Link with href </a>
<button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-bs-target
</button>
</p>
<div id="collapseExample" class="collapse">
<div class="card card-body">
Some placeholder content for the collapse component. This panel is hidden by default but revealed when the user activates the relevant trigger.
</div>
</div>Пример результата включения модуля Bootstrap с Collapse (Сворачивание) в публикацию Joomla 4:

Пример использования 5: Dropdown (Выпадающий список)
Dropdown (Выпадающий список) являются переключаемыми, контекстными накладками для отображения списков ссылок и многого другого. Пример кода Bootstrap:
<div class="btn-group">
<button class="btn btn-danger dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false"> Action </button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
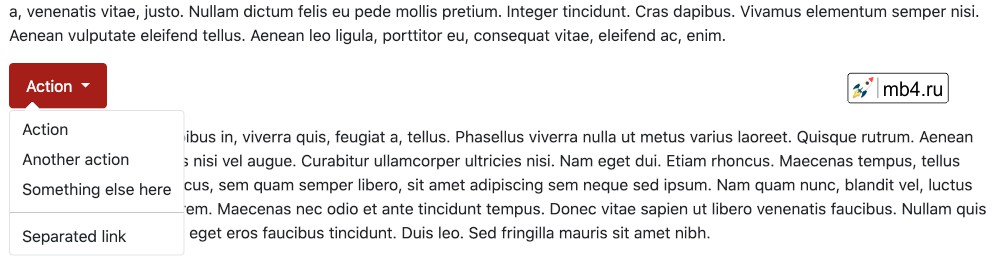
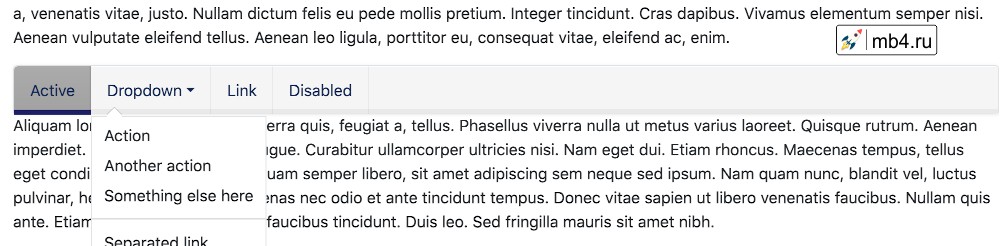
</div>Пример результата включения модуля Bootstrap с Dropdown (Выпадающий список) в публикацию Joomla 4:

Пример использования 6: Modal
Модальный компонент (Modal) открывает диалоговое окно в середине экрана. Существует довольно много вариантов управления размером и содержимым Modal. Более подробную информацию смотрите в документации по Bootstrap. Пример кода Bootstrap:
<p><button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button></p>
<div id="exampleModal" class="modal fade" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 id="exampleModalLabel" class="modal-title">Modal title</h5>
<button class="btn-close" type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-bs-dismiss="modal">Close</button>
<button class="btn btn-primary" type="button">Save changes</button>
</div>
</div>
</div>
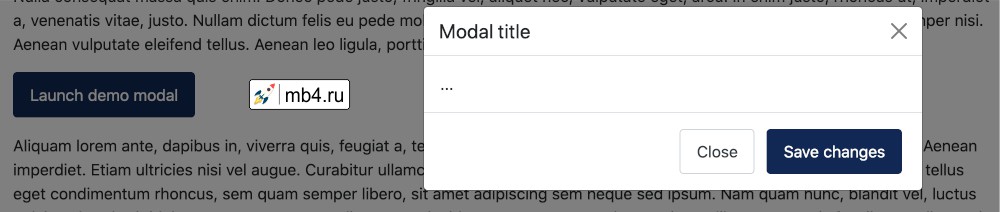
</div>Пример результата включения модуля Bootstrap с Modal в публикацию Joomla 4:

Пример использования 7: Offcanvas
На данный момент этот компонент не поддерживается в Joomla. Может быть, когда-нибудь, его прикрутят.
Пример использования 8: Popover (Всплывающее окно)
Popover (Всплывающее окно) похожи на всплывающие подсказки, но с заголовком. У них есть некоторые проблемы с доступностью и производительностью, поэтому их следует использовать с осторожностью. Пример кода Bootstrap:
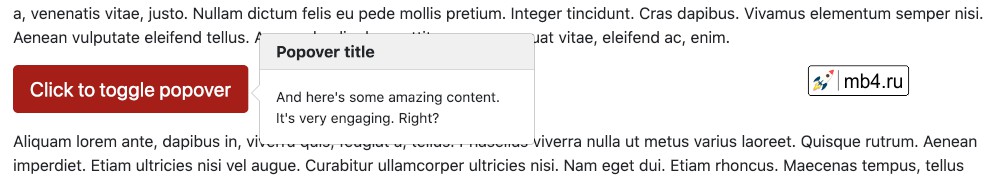
<p><button class="btn btn-lg btn-danger" title="Popover title" type="button" data-bs-toggle="popover" data-bs-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button></p>Пример результата включения модуля Bootstrap с Popover (Всплывающее окно) в публикацию Joomla 4:

Пример использования 9: Scrollspy (Прокрутка)
Пример кода Bootstrap:
<div class="row">
<div class="col-4">
<nav id="navbar-example3" class="navbar navbar-light bg-light flex-column">
<a class="navbar-brand" href="#">Navbar</a><nav class="nav nav-pills flex-column">
<a class="nav-link active" href="#item-1">Item 1</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ms-3 my-1" href="#item-1-1">Item 1-1</a>
<a class="nav-link ms-3 my-1" href="#item-1-2">Item 1-2</a>
</nav>
<a class="nav-link" href="#item-2">Item 2</a>
<a class="nav-link" href="#item-3">Item 3</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ms-3 my-1" href="#item-3-1">Item 3-1</a>
<a class="nav-link ms-3 my-1" href="#item-3-2">Item 3-2</a>
</nav>
</nav>
</div>
<div class="col-8">
<div class="scrollspy-example" tabindex="0" data-bs-spy="scroll" data-bs-target="#navbar-example3" data-bs-offset="0">
<h4 id="item-1">Item 1</h4>
<p>Placeholder content for the scrollspy example. This one relates to item 1. Takes you miles high, so high, 'cause she’s got that one international smile. There's a stranger in my bed, there's a pounding in my head. Oh, no. In another life I would make you stay. ‘Cause I, I’m capable of anything. Suiting up for my crowning battle. Used to steal your parents' liquor and climb to the roof. Tone, tan fit and ready, turn it up cause its gettin' heavy. Her love is like a drug. I guess that I forgot I had a choice.</p>
<h5 id="item-1-1">Item 1-1</h5>
<p>Placeholder content for the scrollspy example. This one relates to the item 1-1. You got the finest architecture. Passport stamps, she's cosmopolitan. Fine, fresh, fierce, we got it on lock. Never planned that one day I'd be losing you. She eats your heart out. Your kiss is cosmic, every move is magic. I mean the ones, I mean like she's the one. Greetings loved ones let's take a journey. Just own the night like the 4th of July! But you'd rather get wasted.</p>
<h5 id="item-1-2">Item 1-2</h5>
<p>Placeholder content for the scrollspy example. This one relates to the item 1-2. Her love is like a drug. All my girls vintage Chanel baby. Got a motel and built a fort out of sheets. 'Cause she's the muse and the artist. (This is how we do) So you wanna play with magic. So just be sure before you give it all to me. I'm walking, I'm walking on air (tonight). Skip the talk, heard it all, time to walk the walk. Catch her if you can. Stinging like a bee I earned my stripes.</p>
<h4 id="item-2">Item 2</h4>
<p>Placeholder content for the scrollspy example. This one relates to item 2. Don't need apologies. There is no fear now, let go and just be free, I will love you unconditionally. Last Friday night. Don't be a shy kinda guy I'll bet it's beautiful. Summer after high school when we first met. 'Cause she's the muse and the artist. What? Wait. No, no, no, no. Thought that I was the exception.</p>
<h4 id="item-3">Item 3</h4>
<p>Placeholder content for the scrollspy example. This one relates to item 3. Word on the street, you got somethin' to show me, me. All this money can't buy me a time machine. Make it like your birthday everyday. So we hit the boulevard. You make me feel like I'm livin' a teenage dream, the way you turn me on Skip the talk, heard it all, time to walk the walk. Word on the street, you got somethin' to show me, me. It's no big deal, it's no big deal, it's no big deal.</p>
<h5 id="item-3-1">Item 3-1</h5>
<p>Placeholder content for the scrollspy example. This one relates to item 3-1. Baby do you dare to do this? This is no big deal. Yeah, you're lucky if you're on her plane. Just own the night like the 4th of July! Standing on the frontline when the bombs start to fall. So just be sure before you give it all to me.</p>
<h5 id="item-3-2">Item 3-2</h5>
<p>Placeholder content for the scrollspy example. This one relates to item 3-2. You're original, cannot be replaced. All night they're playing, your song. California girls we're undeniable. Like a bird without a cage. There is no fear now, let go and just be free, I will love you unconditionally. I can see the writing on the wall. You could travel the world but nothing comes close to the golden coast.</p>
</div>
</div>
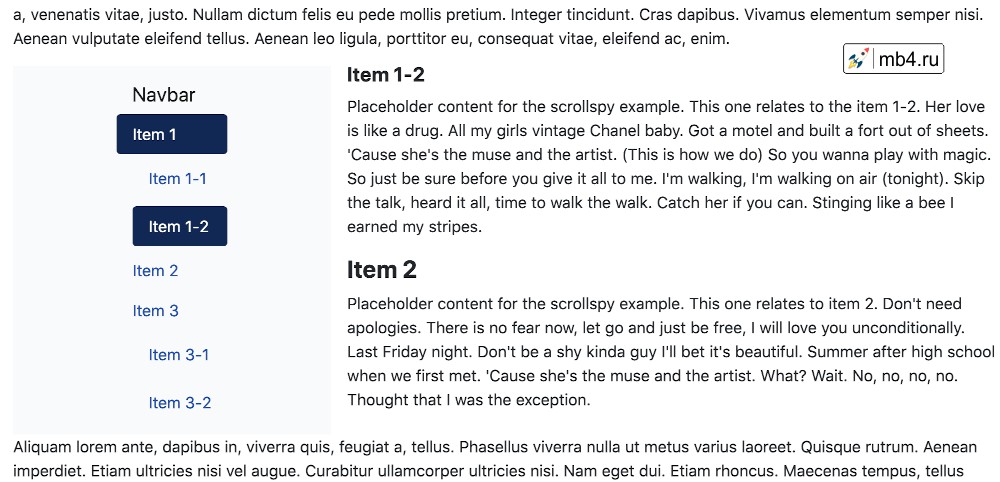
</div>Пример результата включения модуля Bootstrap с Scrollspy (Прокрутка) в публикацию Joomla 4:

Кроме того, в user.css требуется некоторый стиль:
.scrollspy-example {
height: 350px;
overflow-y: scroll;
}Нежданчик: меню плохо согласуется с содержимым в этом примере!
Пример использования 10: Tab (Вкладка)
Tab (Вкладка) часто используется в качестве элементов навигации в сочетании с выпадающими списками. Пример кода Bootstrap:
<ul class="nav nav-tabs">
<li class="nav-item"><a class="nav-link active" href="#" aria-current="page">Active</a></li>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" role="button" href="#" data-bs-toggle="dropdown" aria-expanded="false">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" tabindex="-1" href="#" aria-disabled="true">Disabled</a></li>
</ul>Пример результата включения модуля Bootstrap с Tab (Вкладка) в публикацию Joomla 4:

Не забудьте проверить параметры вкладки и раскрывающегося списка, чтобы раскрывающаяся часть работала.
Пример использования 11: Toast (Тост)
Toast (Тост) — это мелкие уведомления, предназначенные для имитации push-уведомлений, которые были популяризированы мобильными и настольными операционными системами. Они построены с использованием flexbox, поэтому их легко выровнять и расположить. Пример кода Bootstrap:
<div class="toast fade show" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img class="rounded me-2" src="/..." alt="..." />
<strong class="me-auto">Bootstrap</strong> <small>11 mins ago</small>
<button class="btn-close" type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">Hello, world! This is a toast message.</div>
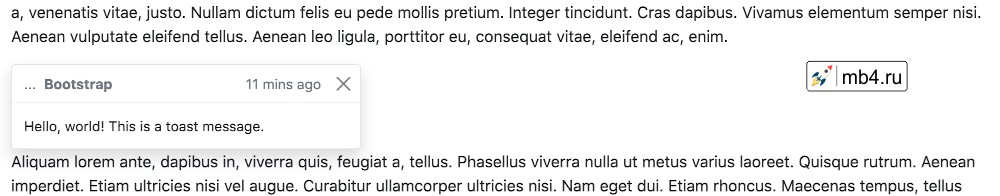
</div>Пример результата включения модуля Bootstrap с Toast (Тост) в публикацию Joomla 4:

Обратите внимание, что демонстрационная версия Bootstrap, которая использует кнопку для отображения всплывающего сообщения, нуждается в дополнительном Javascript. Похоже, этот компонент нуждается в программисте, чтобы хорошо его использовать! Вот такая "простая и лёгкая" шняга с сомнительной пользой. =)
Пример использования 12: Tooltip (Всплывающая подсказка)
Всплывающая подсказка (Tooltip) — это небольшой фрагмент текста, который появляется при наведении курсора мыши на кнопку или элемент ссылки, чтобы объяснить, что это такое или что он делает. Всплывающая подсказка может располагаться выше или ниже, слева или справа от элемента. Если не указано, позиция по умолчанию — верхняя. Всплывающая подсказка переключится в другое положение, если в указанном положении недостаточно места. Пример кода начальной загрузки:
<p><button class="btn btn-secondary" title="Tooltip on left" type="button" data-bs-toggle="tooltip" data-bs-placement="left"> Tooltip on left </button>
<button class="btn btn-secondary" title="Tooltip" type="button" data-bs-toggle="tooltip"> Tooltip </button>
<button class="btn btn-secondary" title="Tooltip on top" type="button" data-bs-toggle="tooltip" data-bs-placement="top"> Tooltip on top </button>
<button class="btn btn-secondary" title="Tooltip on right" type="button" data-bs-toggle="tooltip" data-bs-placement="right"> Tooltip on right </button>
<button class="btn btn-secondary" title="Tooltip on bottom" type="button" data-bs-toggle="tooltip" data-bs-placement="bottom"> Tooltip on bottom </button>
<button class="btn btn-secondary" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>" type="button" data-bs-toggle="tooltip" data-bs-html="true"> Tooltip with HTML </button></p>
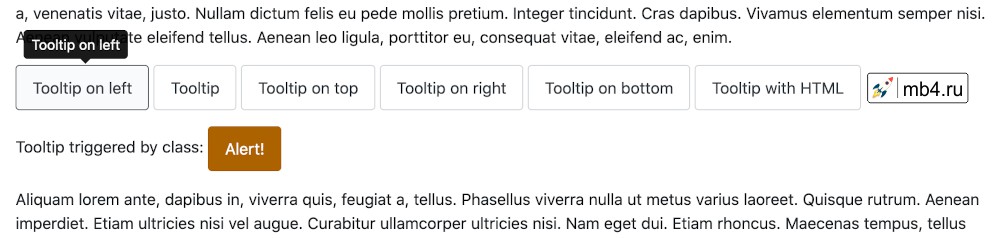
<p>Tooltip triggered by class: <button class="btn btn-warning" title="Tooltip Message">Alert!</button></p>Пример результата включения модуля Bootstrap с Tooltip (Всплывающая подсказка) в публикацию Joomla 4:

- Использование компонентов Bootstrap в Joomla 4
- «Введение в использование компонентов Bootstrap в Joomla 4»
- «Интерактивные компоненты Bootstrap в CMS Joomla 4»
- «Использование компонентов Bootstrap в публикациях Joomla 4»
- «Подход 1. Использование пользовательского модуля (Custom module) для внедрения Bootstrap на сайт Joomla»
- «Подход 2. Использование плагина контента (Content Plugin) для внедрения Bootstrap на сайт Joomla»
- «Подход 3. Использование переопределения шаблона»
Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/J4.x:Using_Bootstrap_Components_in_Joomla_4



