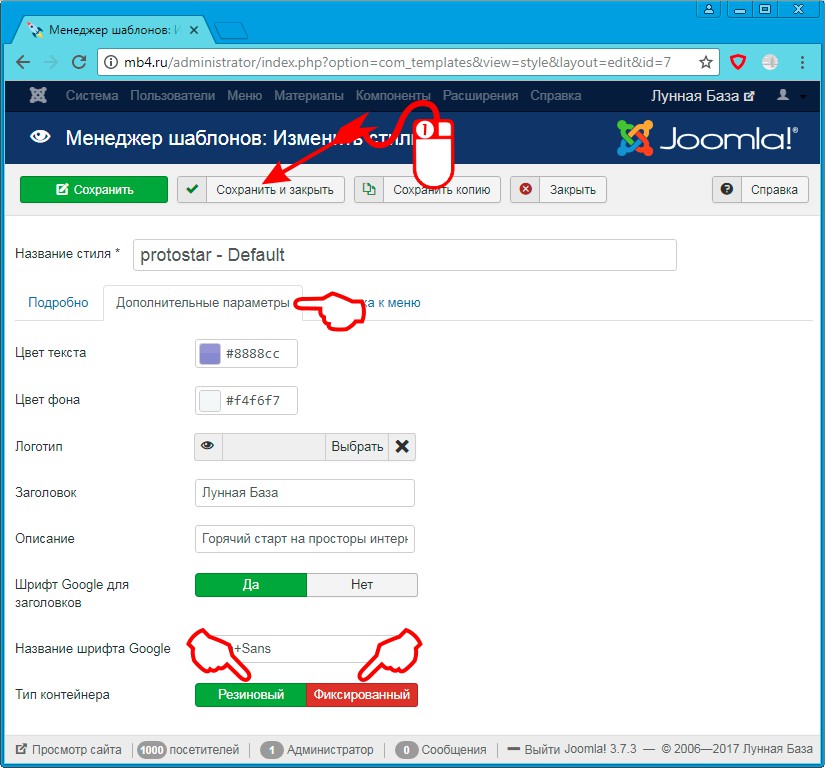
В этой статье рассмотрим поле «Тип контейнера» шаблона «Protostar», которое влияет на отображение сайта на CMS Joomla, растягивая элементы на всю ширину экрана (резиновый дизайн) или располагая элементы дизайна в области заданной ширины (фиксированный дизайн). Для этого потребуется открыть вкладку «Дополнительные параметры» в стилях шаблона Protostar (в «Менеджере шаблонов»).
Поле «Тип контейнера» шаблона «Protostar»
Поле «Тип контейнера» шаблона «Protostar» находится на вкладке «Дополнительные параметры» в самом низу. У него два положения переключателя:
- «Резиновый» — задаёт резиновый стиль шаблону,
- «Фиксированный» — задаёт фиксированную ширину шаблону.
После выбора одного из стилей, чтобы изменения вступили в силу, нужно сохранить эти изменения одной из кнопок управления, находящимся в верхней части страницы «Менеджера шаблонов»:

Рассмотрим, на что конкретно влияет изменение переключателя поля «Тип контейнера» шаблона «Protostar».
Стиль с фиксированной шириной шаблона «Protostar»
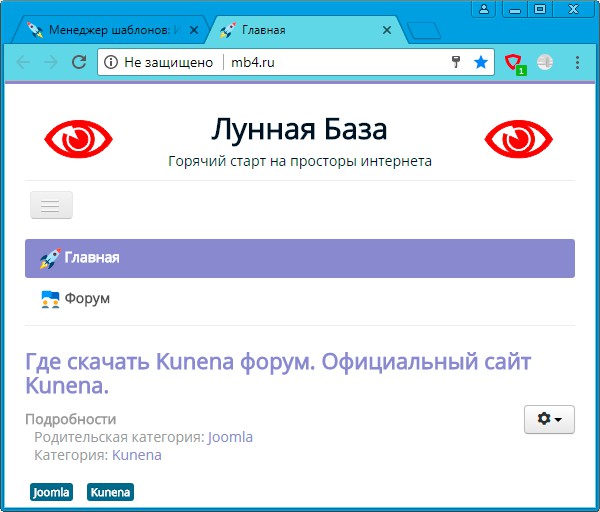
После того, как выбрана красная кнопка «Фиксированный» поля «Тип контейнера» и изменения сохранены, можно наблюдать появление фона на страницах сайта, а основной контент выдаётся в ограниченном по ширине поле:

Резиновый стиль шаблона «Protostar»
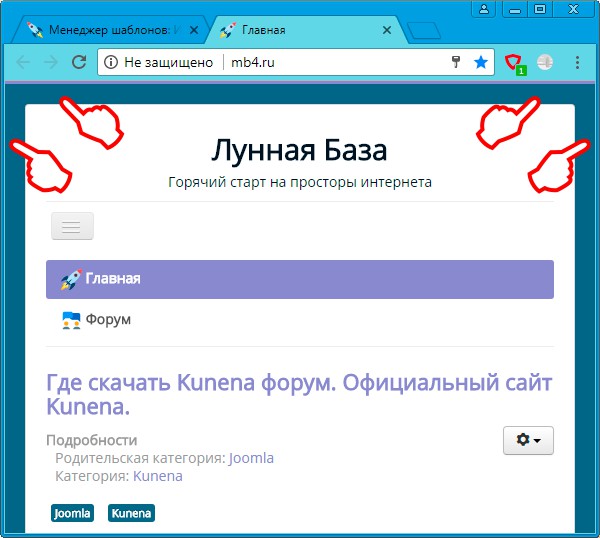
Если выбрать зелёную кнопку «Резиновый» поля «Тип контейнера» и сохранить этот выбор, то лишние поля с фоном исчезают, а основной контекст располагается по всей ширине и высоте окна браузера:

Мне больше нравится резиновый стиль шаблона «Protostar», но каждый может выбрать именно тот стиль, которой удовлетворит его личные эстетические потребности или потребности пользователей его сайта.



