В этой статье рассмотрим более подробно работу со стилями шаблона «Protostar» в Joomla 3. А конкретно, изменение стиля шаблона Protostar на вкладке «Дополнительные параметры» поле «Цвет текста». Название этого поля в настройках стиля шаблона несёт в себе неправильную информацию. На самом деле, речь идёт об изменение цвета ссылок и элементов стиля. Именно это и будет рассмотрено ниже.
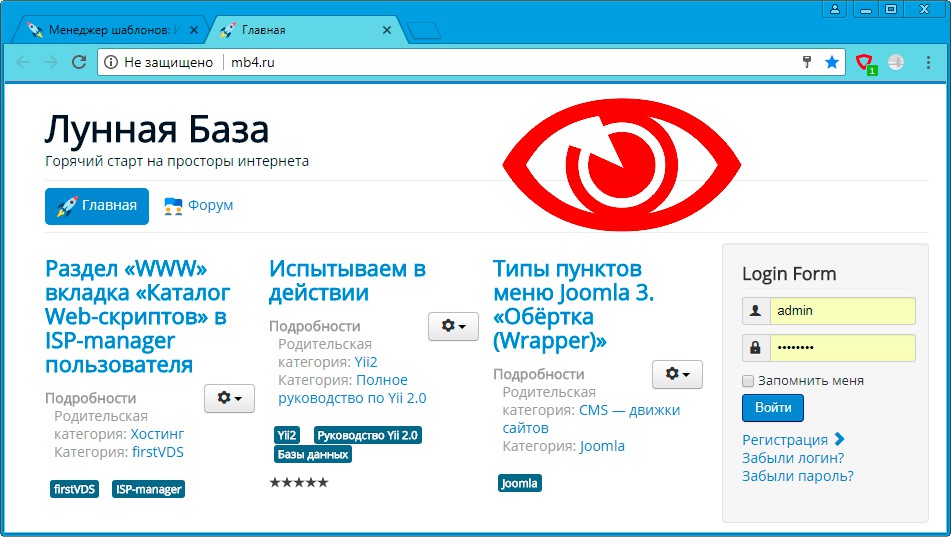
Внешний вид сайта до изменения цвета ссылок и элементов стиля шаблона «Protostar»
Чтобы была видна и понятна работа того, что рассмотрено в этой статье, нужно сперва зафиксировать первоначальное состояние того, как выглядит сайт до изменения изменения цвета ссылок и элементов стиля:

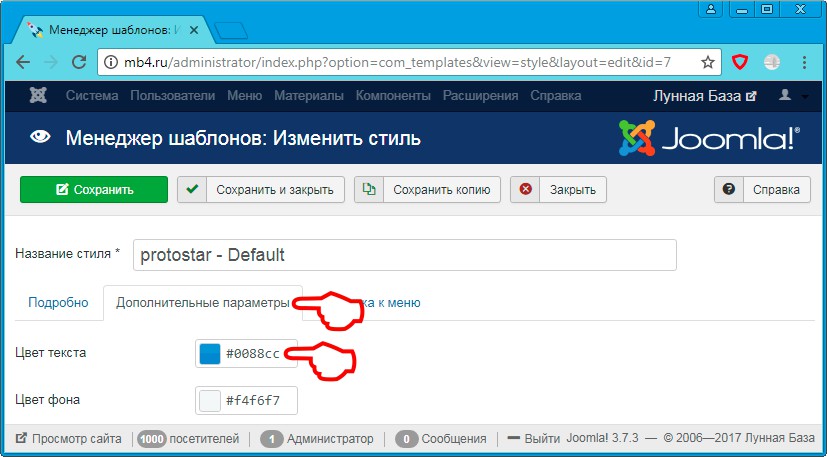
Начальные настройки цвета ссылок и элементов стиля шаблона «Protostar»
В админке Joomla в «Менеджере шаблонов» в стиле шаблона «Protostar» поле «Цвет текста» имеет значение #0088cc, что соответствует голубому цвету, как видно на картинке выше:

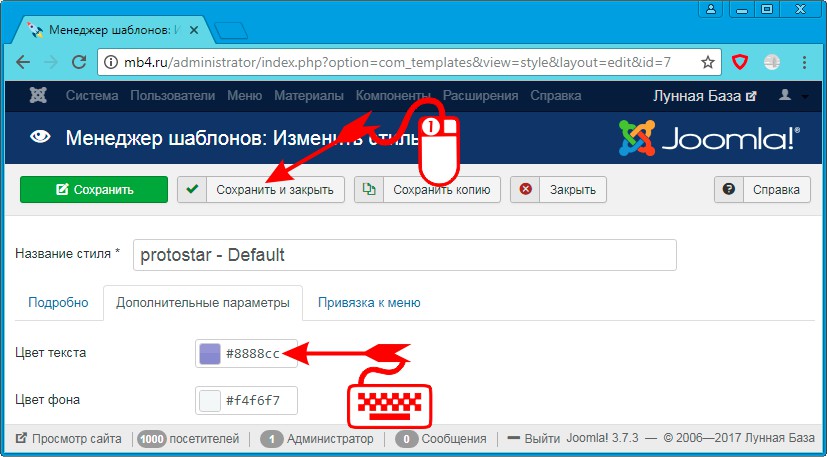
Изменение цвета ссылок и элементов стиля шаблона «Protostar»
Поменяем знание поля «Цвет текста» с помощью клавиатуры, подставив другое значение, или с помощью мыши инструментом пипетка, кликнув на цветной квадратик в начале поля. После того, как цвет изменится, нужно сохранить изменения в настройке шаблона с помощью одной из кнопок в верхнем ряду кнопок управления:

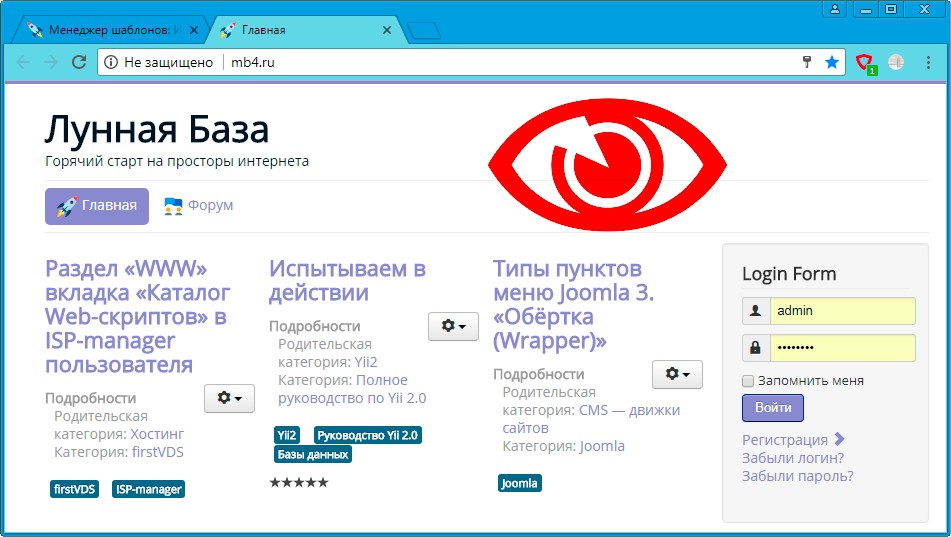
Просмотр изменение цвета ссылок и элементов стиля шаблона «Protostar» на сайте
После того, как изменения сохранены, нужно перезагрузить страницу сайта и убедиться в том, что цвета ссылок и элементов стиля шаблона «Protostar» соответствуют ожиданиям.

Если нет, то их всегда можно поправить в поле «Цвет текста», вернувшись на вкладку «Дополнительные параметры» в стилях шаблона «Protostar» «Менеджере шаблонов».



