В предыдущей статье был показан эксперимент с тем, как вставить иконки в пункты меню сайта в Joomla на примере шаблона Protostar. Эксперимент оказался не совсем удачным, поэтому оптимальным способом был выбран вставлять в пункты меню не иконки (в виде символов шрифта Font Awesome), а вставлять картинки. В этой статье как раз и пойдёт речь о том, как вставить картинки в пункты меню сайта в Joomla.
О том, какие картинки подходят для пунктов меню сайта
Последнее время я увлёкся векторной графикой для представления графической информацией на сайте. Это связано с тем, что картинка в векторе:
- легко масштабируется средствами HTML;
- вес картинки не зависит от её размера;
- векторная картинка не теряет в качестве при увеличении её размера отображения;
- отображение векторной графики поддерживается большинством современных браузеров;
- картинки в формате SVG можно редактировать в обычном текстовом редакторе, так как они состоят из XML-разметки отображаемой информации;
- просто интересно, так как за векторной графикой — будущее и доля её будет со временем расти, отжимая долю присутствия пиксельной графики.
Картинки для пунктов меню лучше сразу заготовить. И они сразу должны быть нужного размера (в пикселах). Joomla стандартными средствами не позволяет редактировать размер картинок для меню сайта, а специально лезть в CSS шаблона или в файлы движка не хотелось бы.
Для себя я выбрал размер 21x21px. И подготовил заранее картинки именно такого размера. Как проставить размер SVG-картинки в текстовом редакторе покажу в отдельно статье. Растровые картинки тоже подойдут. В Joomla есть пунктик в работе с SVG-файлами: она не отображает их превьюх в «Медиа-менеджере» и местами их вообще не видит, поэтому путь до них иногда приходится прописывать "вслепую". Но, думаю, что это будет исправлено в следующих релизах Joomla.
Постановка задачи
Вернёмся к основной теме статьи: Как вставить картинки в пункты меню сайта в Joomla.
У нас есть меню, которое ранее мы перенесли в верх сайта под шапку из боковой позиции и придали этому меню горизонтальное положение:

К тому же, как было замечено в статье про эксперимент вставки иконок (ссылка в самом начале статьи), важно отслеживать, как выглядит меню в шаблоне Protostar при ширине экрана меньше 979px. И выглядит оно тоже отлично:

Переходим к вставке заготовленных картинок в пункты меню сайта
Для того, чтобы вставить картинку в пункт меню сайта нужно:
- В «Менеджере меню» админки Joomla
- открыть на редактирование имеющийся или создать новый пункт меню
- и открыть вкладку «Параметры ссылки».
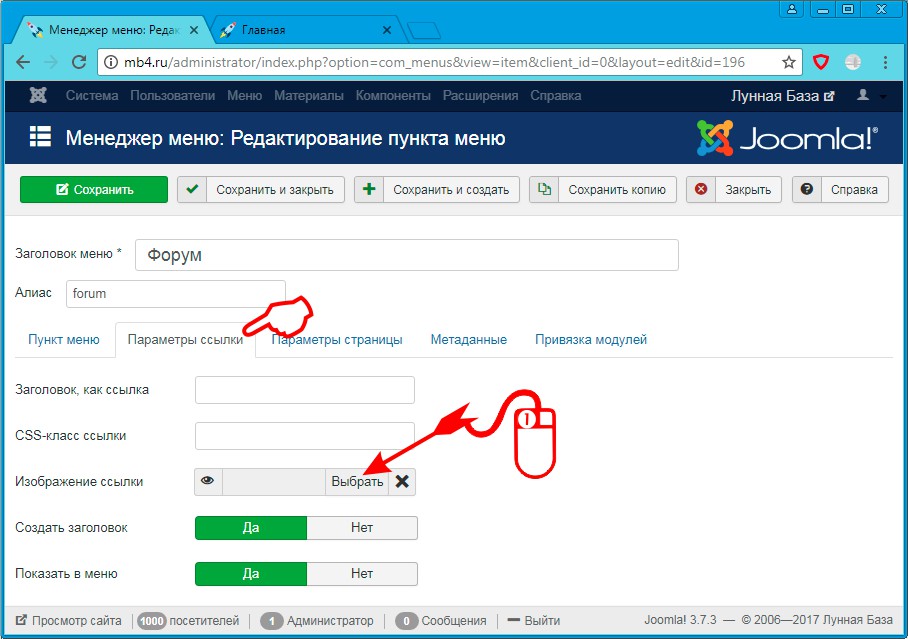
Поле «Изображение ссылки» на вкладке «Параметры ссылки»
После этого нужно в поле «Изображение ссылки» кликнуть на кнопку «Выбрать»:

Откроется окно «Изменить изображение».
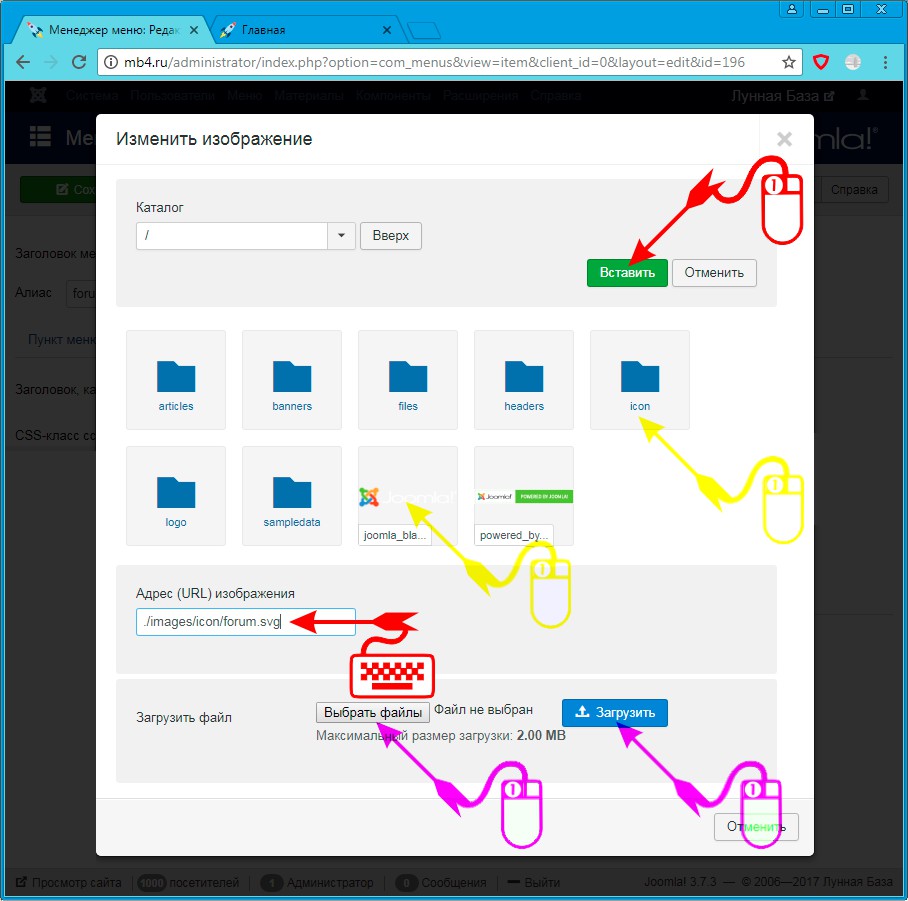
Окно «Изменить изображение»
В этом окне можно загрузить файл для пункта меню (смотри внизу картинки, которая будет ниже, фиолетовые стрелки).
После этого в средней части окна выбрать загруженную картинку (если это не SVG-файлы, SVG-файлы загрузятся, но они не будут видны в этом окне) — смотри жёлтые стрелки. В этой же части окна можно создать и/или выбрать папку, куда будет загружена (или в которую уже загружена) картинка. Картинка для меню просто выбирается кликом по ней левой кнопкой мыши.
В средне части окна «Изменить изображение» находится «Адрес (URL) изображения». Красная стрелка на картинке ниже. Сюда можно вбить вручную путь до картинки или он будет введён автоматически при выборе картинки кликом по ней мышкой (см. предыдущий абзац).
Когда картинка выбрана (и путь до неё находится в поле «Адрес (URL) изображения»), нужно нажать на кнопку «Вставить» в верхней части окна:

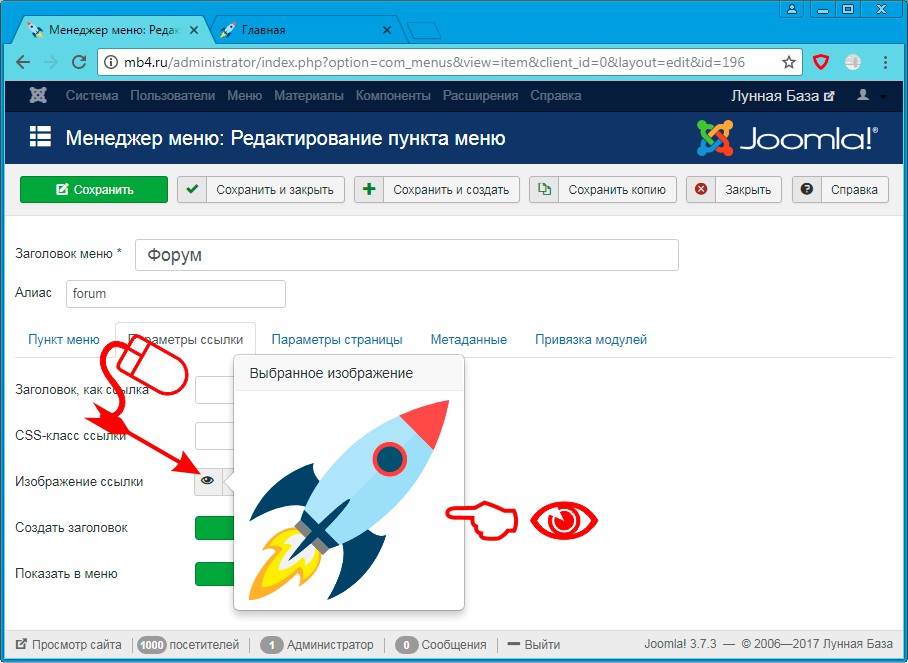
И снова поле «Изображение ссылки» на вкладке «Параметры ссылки»
После того, как выбрана картинка в окне «Изменить изображение», можно проконтролировать, какая же картинка будет вставлена в пункт меню. Для этого можно навести курсор мыши на пиктограммку глаза в поле «Изображение ссылки». Появится всплывающее окошко «Выбранное изображение», в котором будет видна картинка, которая будет вставлена в меню:

Ну и сам путь до картинки будет виден в поле «Изображение ссылки». Раньше там было пусто. ;)

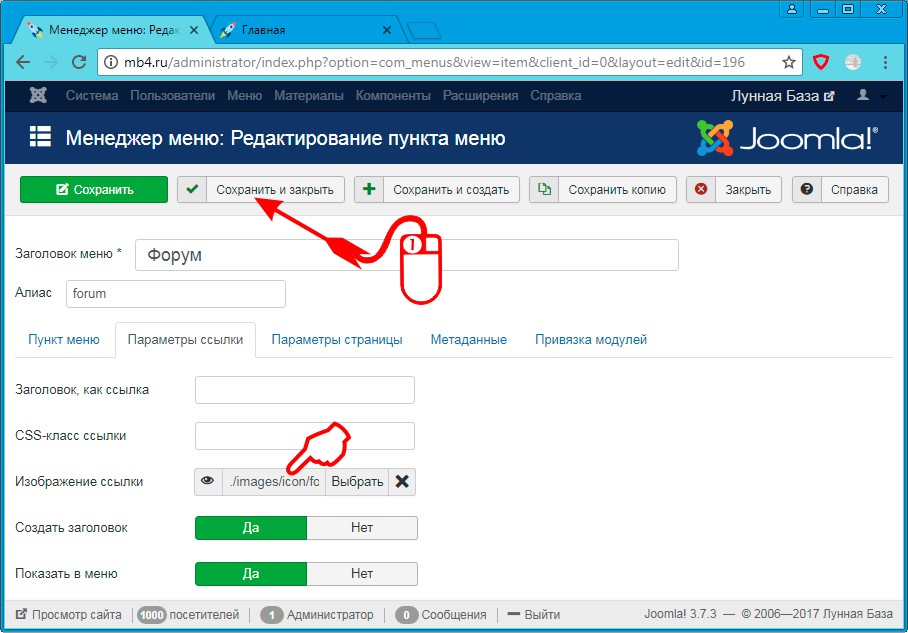
После того, как всё проверили, можно нажать на кнопку «Сохранить и закрыть» в верхнем ряду кнопок управления окна «Создание/Редактирование пункта меню».
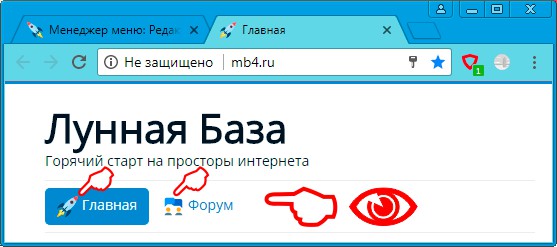
Проверяем полученный результат вставки картинки в пункты меню сайта в Joomla
Заходим на сайт, перезагружаем страницу и наслаждаемся новым видим меню с вставленными картинками рядом с пунктом меню:

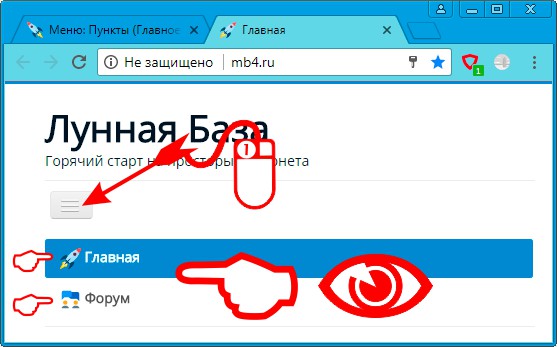
Ну и чтобы не ходить по одним и тем же граблям, проверяем, как будет выглядеть меню на узких мониторах (мобильных устройств):

Супер! =D



