В этой статье рассмотрим, как вставить иконки в пункты меню сайта Joomla, чтобы отображалось не только название, но и рядом с ним была иконка, символизирующая данный пункт меню. Напомню, что работаю я с шаблоном Protostar. А материал данной статьи затрагивает стили именно этого шаблона. Но, если используется другой шаблон, то не факт, что приведённый ниже рецепт окажется бесполезным. ;)
Постановка задачи
Итак, у нас есть Главное меню сайта, которое мы уже передвинули в шапку сайта и даже придали ему горизонтальное расположение. Выглядит оно так:

В общем, стандартное меню. Но нет в нём индивидуальности, а очень хочется. =)
Поэтому, подглядев на других сайтах, что можно вставлять иконки в пункты меню рядом с их названиями, сделаем это и на нашем сайте.
Менеджер меню. Пункт меню. Вкладка «Параметры ссылки»
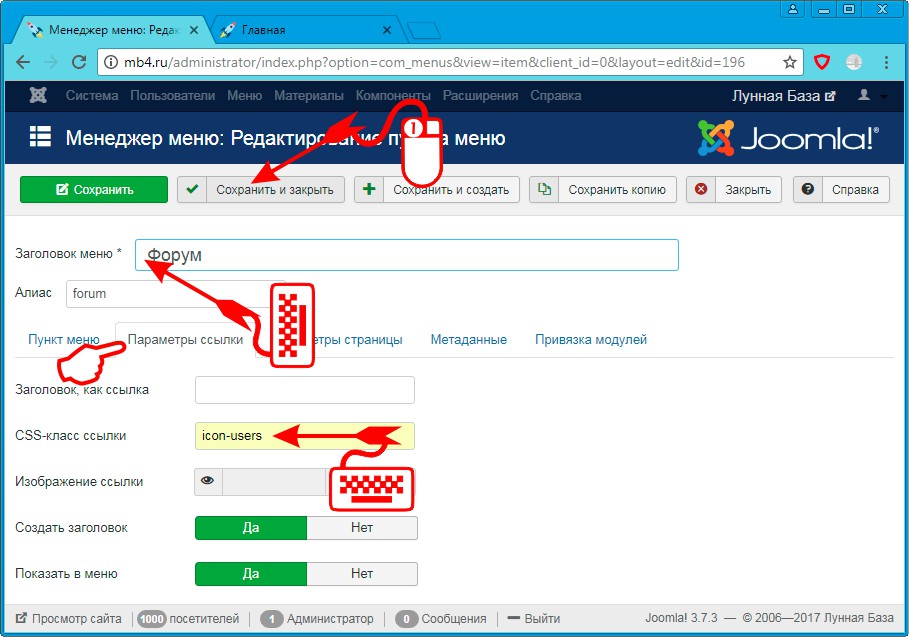
Для того, чтобы поменять внешний вид нашего пункта меню нам потребуется админка Joomla, а конкретно Вкладка «Параметры ссылки», которая доступна в «Менеджере меню» при редактировании или создании пункта меню. Работать будем с полем «CSS-класс ссылки» так, как показано на картинке:

- Вставим в поле название иконки, которую нам хочется видеть в пункте меню перед его названием, например,
icon-users - Сразу поставим пробел в поле «Заголовок меню» (чтобы иконка не сливалась с названием пункта меню)
- Сохраним внесённые изменения и посмотрим что получилось
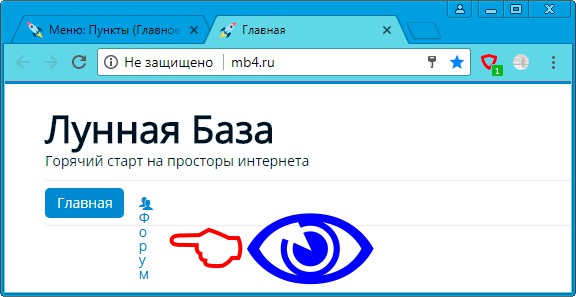
Заголовок пункта меню уползает вниз (располагается не горизонтально, а вертикально)
При просмотре получившегося результата всё выглядит удручающе. Хотя иконка и появилась в пункте меню, на название пункта меню уползло вниз, вытянувшись в вертикальном расположении по одной букве:

Исправляем ситуацию. Приводим пункт меню в горизонтальный вид.
Пока не понимаю, чем руководствовались создатели шаблона Protostar и почему всплывает такой косяк. Ясно одно: свойству display пункта меню задано значение block, поэтому он поблочно и выводит каждый символ, складывая их один под другим. А нам нужно их вытянуть в строчку, значит значение свойства display должно быть inline.
Для этого нужно внести изменения в файл template.css, который находится в папке шаблона:
./templates/protostar/css/template.cssПравить можно с помощью админки Joomla, можно сторонним редактором. Важно что править, а не чем ;)
А править нужно строчку со свойством display пункта меню .nav > li > a, которая у меня в этом файле находится в районе 2910- строки. Итак,
Было:
.nav > li > a {
display: block;
}Стало:
.nav > li > a {
display: inline;
}Новый вид пунктов меню
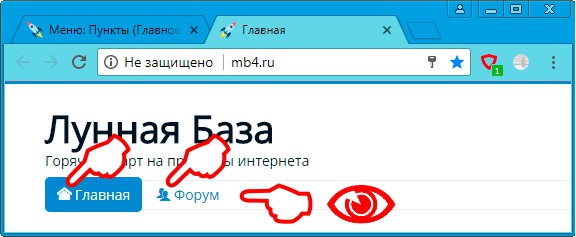
После внесения правок в файл template.css шаблона можно насладиться новым (модернизированным) видом Главного меню сайта! =)

Но, что-то мне кажется, что этим дело не кончится и ещё придётся вернуться к этому вопросу, когда появятся вложенные пункты подменю.
P.S.
Как показала практика, меню, с подобными правками начинает хорошо выглядеть только в случае ширины экрана больше 979px. Таковы настройки шаблона Protostar. Если ширина экрана меньше (критично для планшетов и тем более мобильных телефонов), то Главное меню сайта сворачивается сворачивается в одну кнопку и потом разворачивается кликом по ней в виде вертикального списка. И в этом вертикальном списке пункты меню наползают друг на друга.
Можно ковырять шаблон дальше, дополнив нижний отступ каждому пункту меню типа так:
<li style="padding-bottom: 18px;">Но это уже слишком большое вмешательство в задумку дизайнеров шаблона Protostar, и вместо иконок имеет смысл ставить картинки. Они нормально работают в пунктах меню при display: block; хотя, большое количество картинок увеличит время загрузки картинок (что снова критично для мобильных устройств из-за увеличения количества обращений к серверу).
Тут каждый волен выбирать тот вариант, который ему покажется наиболее приемлемым. Для меня наиболее приемлемым является тот, который минимально касается переработок дизайна в надежде на то, что рано или поздно у дизайнеров и до этого косяка с иконками пунктов меню дойдут руки.
Смотри статью «Как вставить картинки в пункты меню сайта в Joomla».



