Для того, чтобы показать информацию пользователю в интернете в большинстве случаях используется HTML — язык гипертекстовой разметки. Мощности современных компьютеров последнее время постоянно растут, а поисковые машины стремятся использовать эти мощности по максимуму. Поэтому одним из важных параметров ранжирования поисковой выдачи является то, на сколько разметка страниц сайта соответствует стандартам.
О стандартах вёрстки страниц
Именно поэтому важно уделять внимание то только тому, на сколько красиво выглядят страницы сайта, удобству их использования, грамотному написанию текстов и размещения красивых картинок, а также скорости загрузки и сборки этих страниц в браузерах на устройствах пользователей. Всё это ещё должно соответствовать стандартам, которые разрабатываются для недопущения хаоса не сколько среди разработчиков сайтов, сколько среди разработчиков браузеров. Есть конечно отщепенцы типа Microsoft, которые пытаются разрабатывать собственные стандарты, но большинство разработчиков всё же стараются использовать наработки сообщества W3C.
On-line сервис W3C проверки валидности страниц
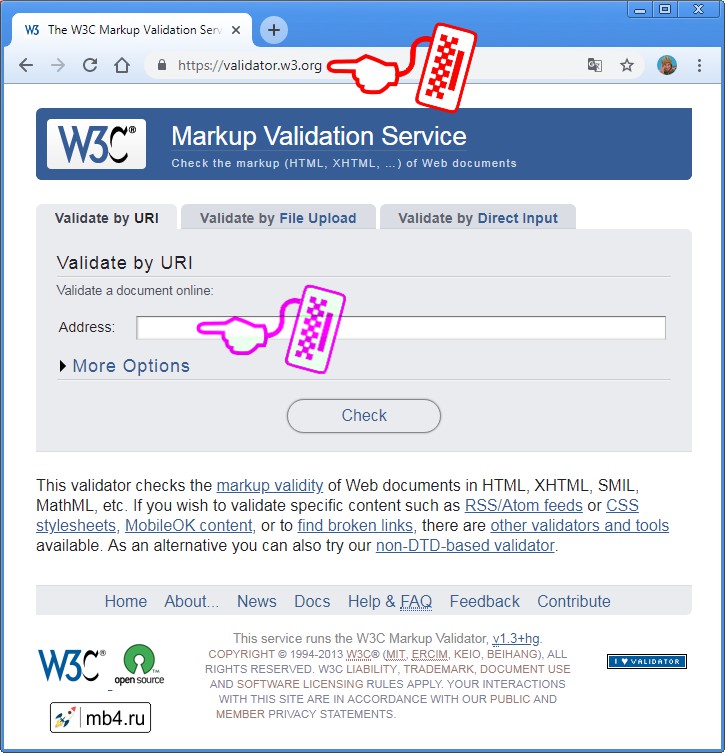
Для проверки валидности страниц у W3C есть on-line сервис. Он находится по ссылке → https://validator.w3.org/ (откроется в новой вкладке). Выглядит он так:

Как проверить сайт с помощью сервиса W3C
Для того, чтобы проверить страницу сайта на валидность с помощью сервиса W3C, нужно на открывшейся по ссылке выше странице (она откроется на вкладке «Validate by URI») в поле «Address» ввести адрес той страницу, которую нужно проверить. И нажать на кнопку «Check».
Расширенные настройки сервиса W3C проверки сайта на валидность
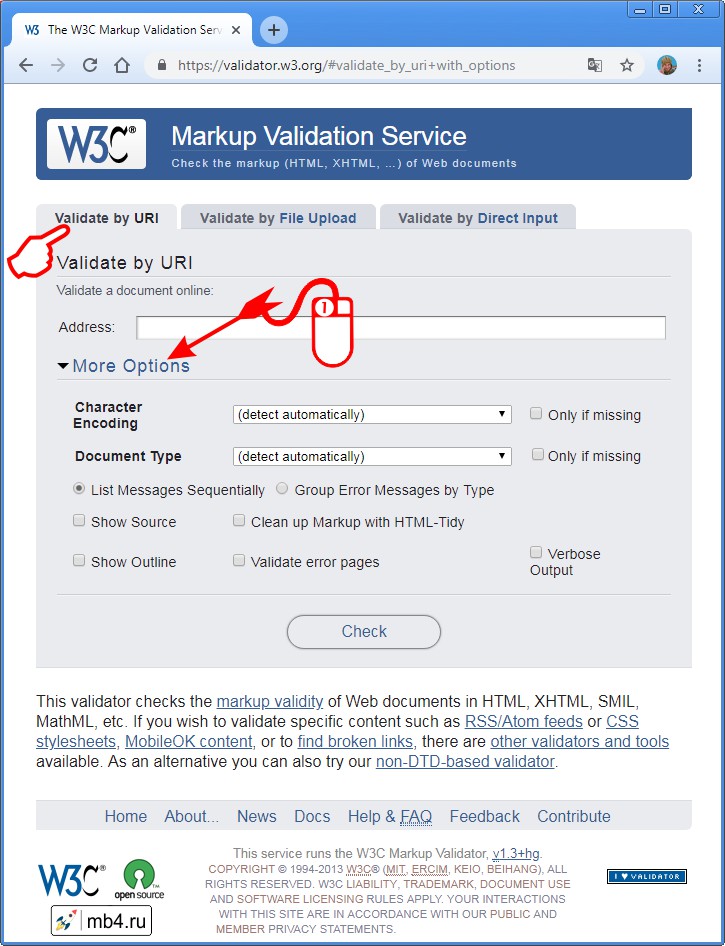
При проверки сайта с помощью сервиса W3C можно сразу воспользоваться расширенными опциями он-лайн проверки. Для этого нужно один раз кликнуть левой кнопкой мышки по ссылке «More Options». Это приведёт к открытию дополнительных опций проверки:

- Character Encoding — выбор кодировки страницы
- Document Type — выбор типа документа
- Группировка сообщений
- List Messages Sequentially — вывод сообщений в порядке их нахождения в проверяемом документа
- Group Error Messages by Type — группировка сообщений по типам
- Дополнительные опции:
- Show Source — сразу выводить часть кода страницы, в которой найдено несоответствие кода стандартам.
- Clean up Markup with HTML-Tidy
- Show Outline
- Validate error pages
- Verbose Output



