- Фавиконка для сайта — работа Веб-мастера
- Создание картинки-прототипа
- Загрузка картинки на сервер для генерации favicon
- Настройка генерации favicon для всех платформ: iOS, Android, PC/Mac...
- Создание Favicon и получение HTML-кода для вставки его на сайт
Фавиконка для сайта — работа Веб-мастера
Веб-мастер в свое работе часто сталкивается с задачей сделать favicon для сайта. В интернете много сервисов, которые предлагают преобразовать и даже отредактировать изображение под «стандартную» фавиконку размером 16х16 пикселей, которую нужно загрузить на сайт и прописать в заголовке HTML-документа. После этого в браузерах и в выдаче ряда поисковых машин начинает отображаться сгенерированная favicon.ico
Шаг 1. Создание картинки-прототипа
Зачастую фавиконки размером 16х16 пикселей бывает достаточно, чтобы сайт приобрёл свою индивидуальность в стандартных ситуациях. Однако технологии не стоят на месте и на различных платформах (как для стационарных компьютеров, так и для мобильных устройств) появляются новые стандарты. Для того, чтобы идти в ногу со временем, при этом не затрачивая много усилий, в данной статье рассмотрим удобный генератор favicon для всех платформ: iOS, Android, PC/Mac...
Для того, чтобы воспользоваться предлагаемым генератором favicon для начала нужно создать картинку-прототип размером не менее 260х260 пикселей в формате PNG, JPG, SVG. Например,
Шаг 2. Загрузка картинки на сервер для генерации favicon
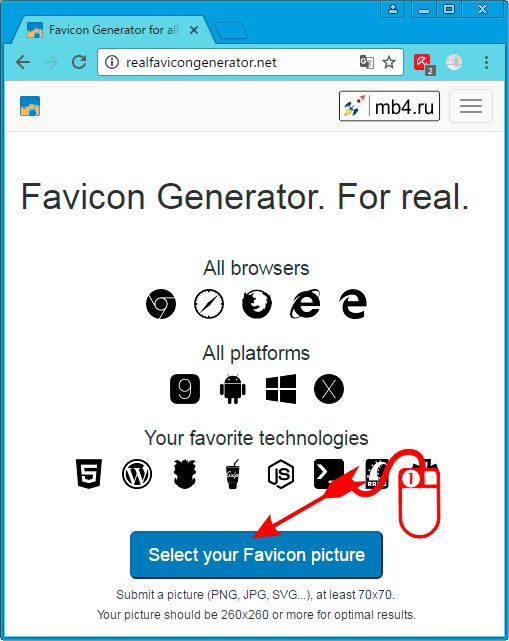
После этого можно приступить к генерации favicon для всех платформ: iOS, Android, PC/Mac, перейдя по этой ссылке (откроется в новом окне):

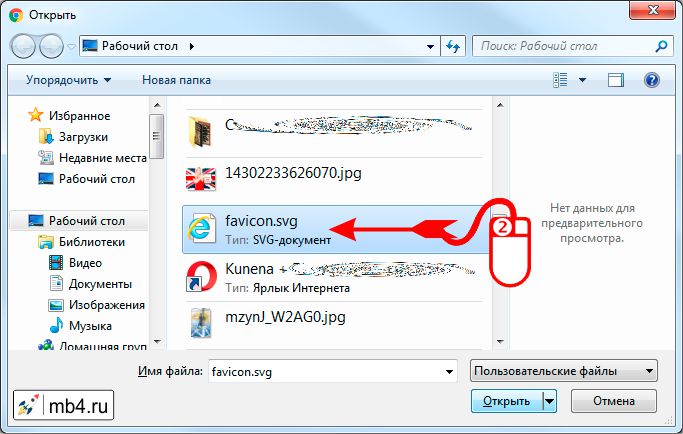
После клика по кнопке «Select your Favicon picture» откроется диалоговое окно браузера, в котором нужно выбрать созданную картинку-прототип и, двойным кликом, отправить её на сервер для генерации favicon.

Пару секунд уйдёт на генерации фавиконок:

По окончании генерации откроется длинная страница с опциями генерации favicon для различных платформ.
Рассмотрим подробно каждую из них.
Шаг 3. Настройка генерации favicon для всех платформ: iOS, Android, PC/Mac...
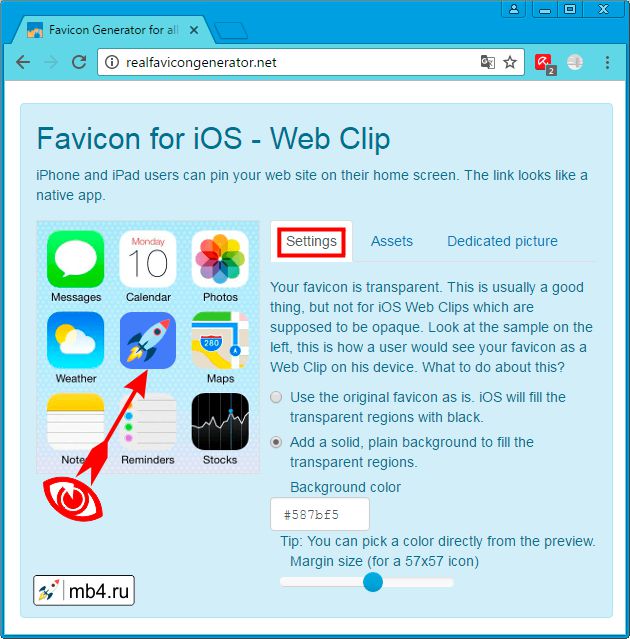
Шаг 3.1. Favicon for iOS - Web Clip (Favicon для iOS)
Слева в центре отображается внешний вид сгенерированной иконки. Его можно изменить.
Шаг 3.1.1. Favicon for iOS - Web Clip. Settings (Настройки)

В закладке «Settings» предлагается:
- оставить иконку «как есть»; при этом iOS заполнит прозрачные области черным цветом, или
- добавить фон, чтобы залить им прозрачные области. Для этого нужно выбрать опцию «Add a solid, plain background to fill the transparent regions.» и выбрать:
- цвет фона в поле ввода «Background color» (включится помощник с цветовой гаммой и пипеткой, что весьма удобно);
- ручкой «Margin size» можно настроить размер изображение, вписываемого в квадрат.
За всеми манипуляциями можно следить на превьюхе слева в центре.
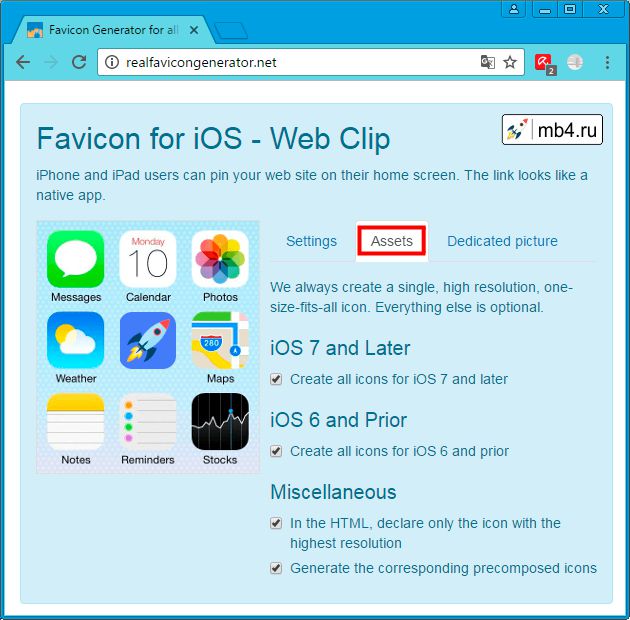
Шаг 3.1.2. Favicon for iOS - Web Clip. Assets (Выбор платформы)

На вкладке «Assets» предлагается выбрать платформу iOS для которой будут сгенерированы фавиконки:
- iOS 7 and Later
- iOS 6 and Prior
- А также:
- указать в HTML иконку только с самым высоким разрешением
- генерировать многослойные иконки.
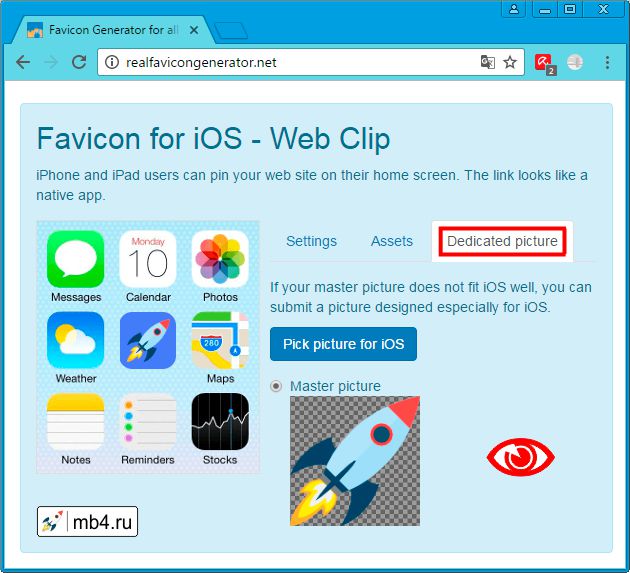
Шаг 3.1.3. Favicon for iOS - Web Clip. Dedicated picture (Загрузка другого прототипа)

На вкладке «Dedicated picture» предлагается загрузить другую картинку в качестве прототипа, если по каким-либо причинам текущий прототип не подходит для iOS или есть необходимость под iOS разместить отличную от прототипа иконку.
Шаг 3.2. Favicon for Android Chrome (Favicon для Android Chrome)
Следующий шаг - это настройка генерации Favicon для Android Chrome.
Для того, чтобы добавить индивидуальности своему приложению для пользователей Android Chrome предлагается настроить favicon также и для этой операционной системы.
На картинке слева в центре отображается внешний вид генерированной иконки. Его можно изменить.
Под картинкой слева есть переключатели «Номе», «Switcher» и «Splash», которые показывают внешний вид favicon для различных опций приложения в Android Chrome.
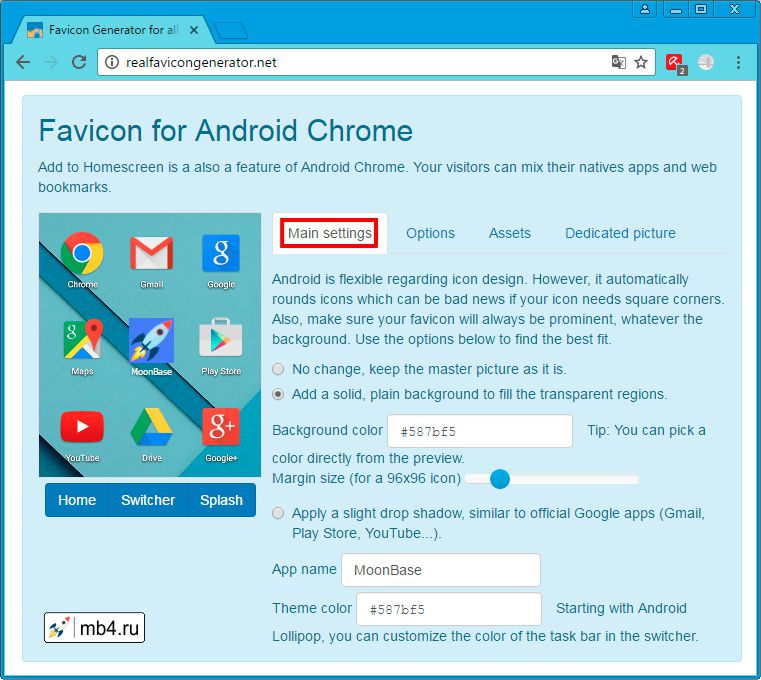
Шаг 3.2.1. Favicon for Android Chrome. Main settings (Основные настройки)

В закладке «Main settings» предлагается:
- не вносить никаких изменений о оставить всё как есть;
- для того, чтобы иконка была заметна на любом фоне,
- залить цветом прозрачные области favicon (поле ввода цвета - выпадающая палитра с пипеткой)
- изменить размер прототипа, вписанного в размеры иконки (ползунок)
- подтенить изображение favicon
- задать имя приложению
- задать цвет темы для Android Lollipop (поле ввода цвета - выпадающая палитра с пипеткой)
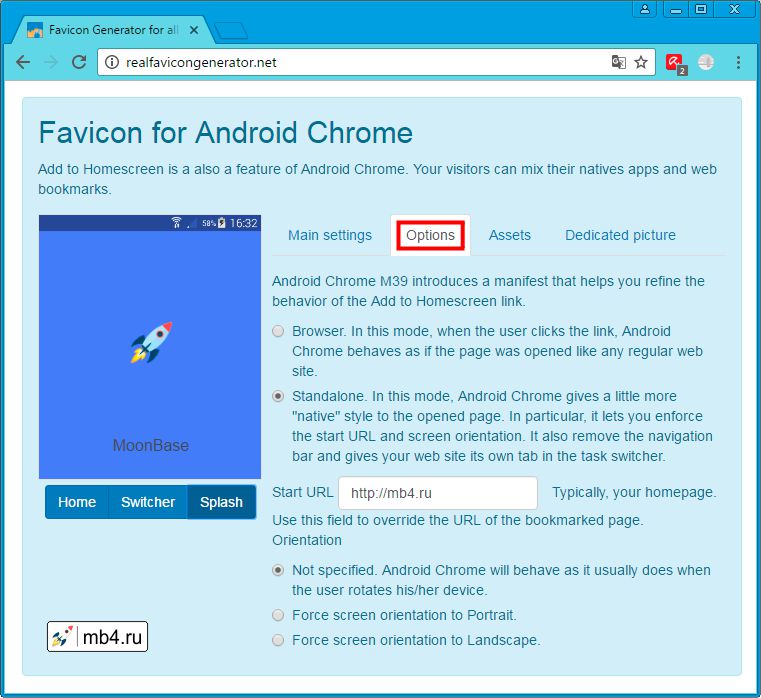
Шаг 3.2.2. Favicon for Android Chrome. Options (Настройки)
В Android Chrome M39 имеется возможность добавления ссылки к Favicon.

В закладке «Options» предлагается для Android Chrome M39:
- Выбор режима открытия приложения:
- Режим Browser означает, что приложение будет открыто как обычный web-сайт в браузере.
- Режим Standalone открывает сайт как приложение для Android без панели навигации, задаёт ориентацию экрана при отображении и вообще ведёт себя наиболее приближено к модели поведения, принятому для платформ на Android.
- Можно задать стартовую страницу приложения.
- Выбор ориентации экрана:
- Не определён и зависит от настроек устройства пользователя и от его поведения.
- Портретная ориентация экрана.
- Альбомная ориентация экрана.
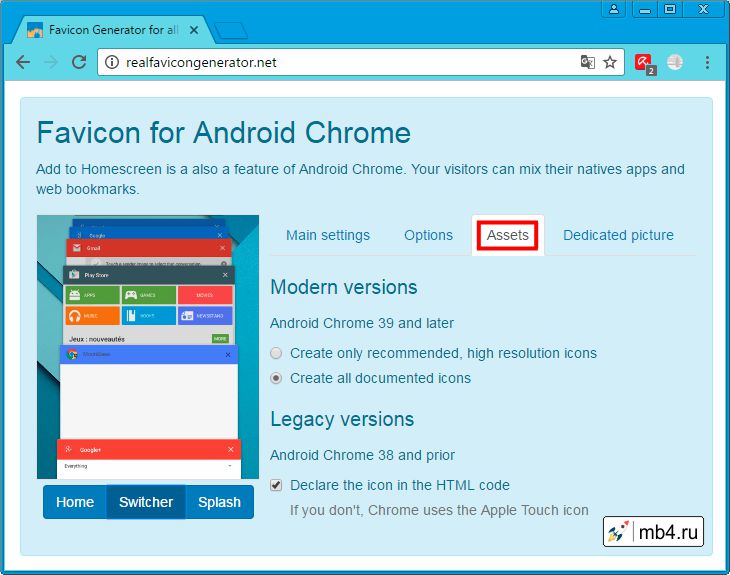
Шаг 3.2.3. Favicon for Android Chrome. Assets (Выбор платформы)
На вкладке «Assets» предлагается выбрать платформы, для которых будут сгенерированы фавиконки.

- Для современных версий (Android Chrome 39 и более поздних):
- Создать только рекомендованные, иконки с высоким разрешением.
- Создать все документально подтвержденные иконки
- Старые версии (Android Chrome 38 и более ранние)
- Задать favicon в HTML-код, иначе Chrome использует значок Apple.
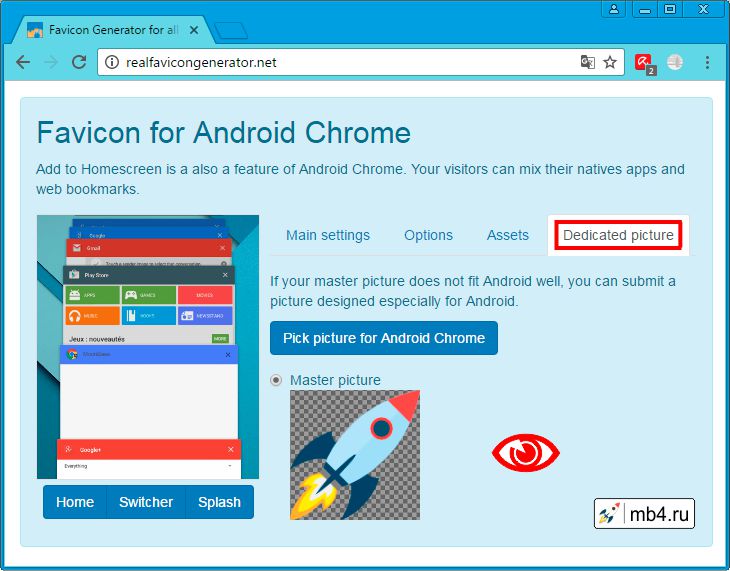
Шаг 3.2.4. Favicon for Android Chrome. Dedicated picture (Загрузка другого прототипа)

На вкладке «Dedicated picture» предлагается загрузить другую картинку в качестве прототипа, если по каким-либо причинам текущий прототип не подходит для Android или есть необходимость под Android разместить отличную от прототипа иконку.
Шаг 3.3. Windows Metro (Favicon для Windows Metro)
Следующий шаг - это настройка генерации Favicon для Windows Metro.
Для того, чтобы пользователи Windows 8 и Windows 10 могли закрепить иконку сайта у себя на рабочем столе, для этого предлагается создать favicon, чтобы она выглядела как родное приложение Windows в виде плитки.
На картинке слева в правом нижнем углу располагается превьюха, чтобы следить за всеми вносимыми изменениями.
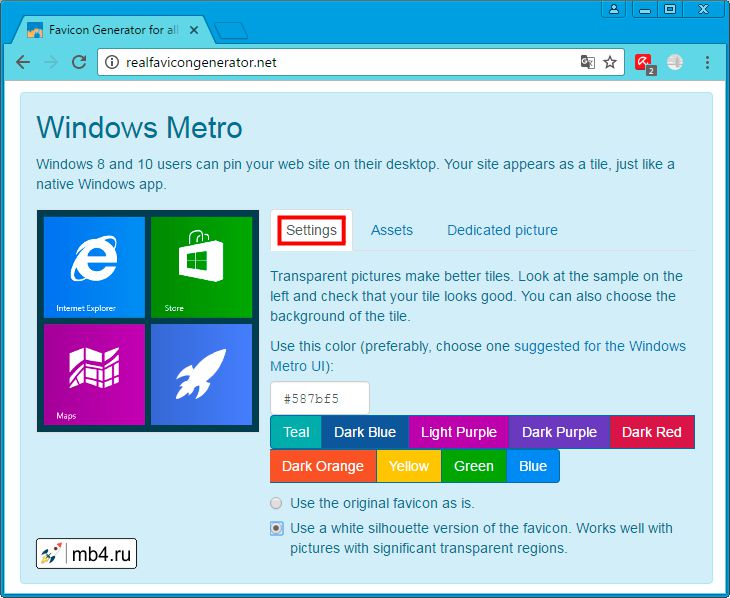
Шаг 3.3.1. Windows Metro. Settings (Настройки)

В закладке «Settings» предлагается:
- Использовать фон для картинки (рекомендуется использовать стандатнтые цвета Metro UI для Windows, но можно выбрать собственный).
- Выбрать стиль для favicon:
- использовать «как есть»;
- создать белый силуэт, свойственный для приложений Windows 8 и Windows 10.
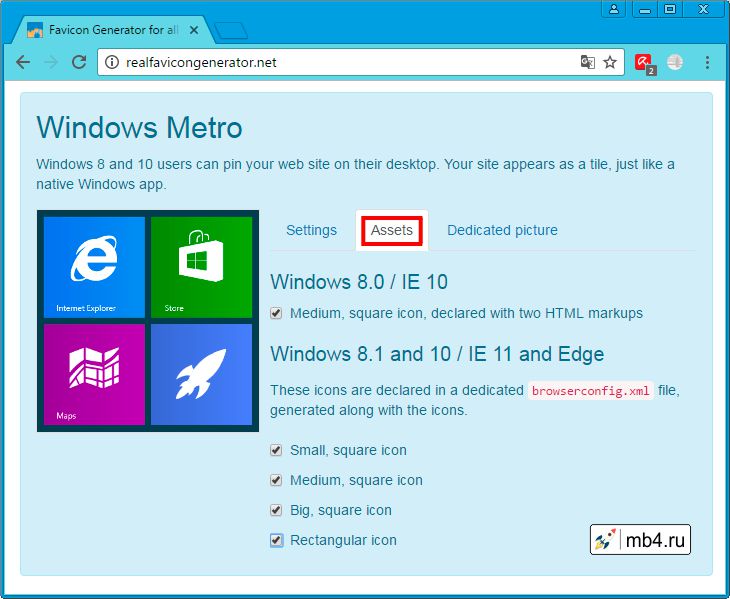
Шаг 3.3.2. Windows Metro. Assets (Выбор платформы)
На вкладке «Assets» предлагается выбрать платформы, для которых будут сгенерированы фавиконки.

Выбор платформ и вид favicon, которые будут сгенерированы:
- Windows 8.0 / IE 10
- Средний и квадратный значок с записями о них в HTML
- Windows 8.1 and 10 / IE 11 и более новые. (Эти иконки объявлены в специальном файле browserconfig.xml, который сгенерируется вместе с иконками.)
- Маленькая, квадратная иконка
- Средняя, квадратная иконка
- Большая, квадратная иконка
- Прямоугольная иконка
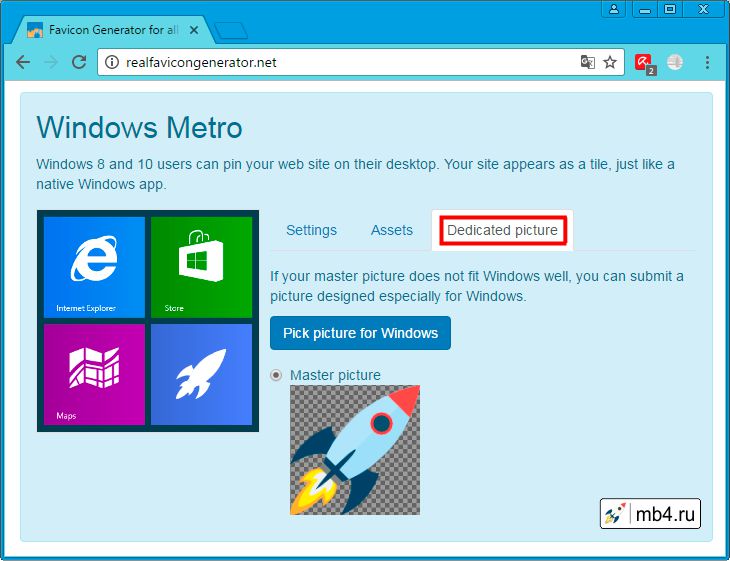
Шаг 3.3.3. Windows Metro. Dedicated picture (Загрузка другого прототипа)

На вкладке «Dedicated picture» предлагается загрузить другую картинку в качестве прототипа, если по каким-либо причинам текущий прототип не подходит для Windows Metro или есть необходимость под Windows Metro разместить отличную от прототипа иконку.
Шаг 3.4. macOS Safari (Favicon для macOS Safari)
Следующий шаг - это настройка генерации Favicon для macOS Safari.
Safari использует favicon на MacBook в качестве сенсорной планки. Значок имеет три состояния: нет фокусировки, фокусировка и сенсорная планка. Значок должен быть монохромным и быть в формате SVG (векторной графики).
На картинке слева в в центре располагается превьюха, чтобы следить за всеми вносимыми изменениями.
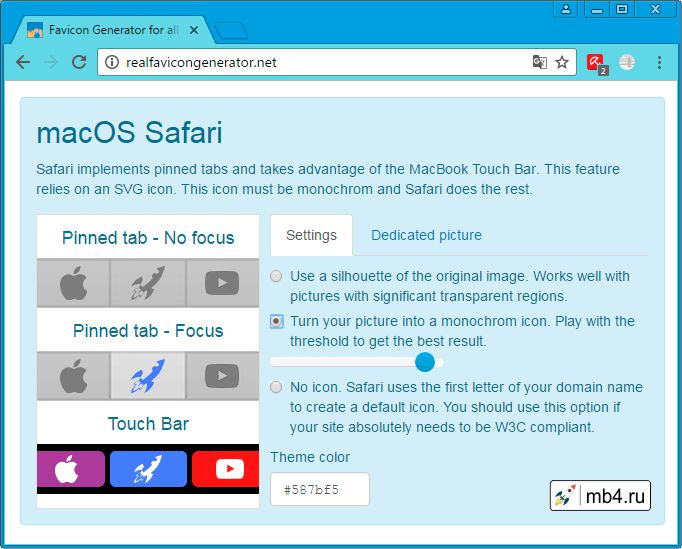
Шаг 3.4.1. macOS Safari. Settings (Настройки)

В закладке «Settings» предлагается:
- использовать силуэт исходного прототипа изображения;
- превратить прототип изображения в монохромный, выбрав с помощью бегунка наилучший вариант;
- если ни один вариант не подошёл, то можно в качестве иконки предлагается использовать первую букву доменного имени;
- в первых двух вариантах иконке можно задать цвет.
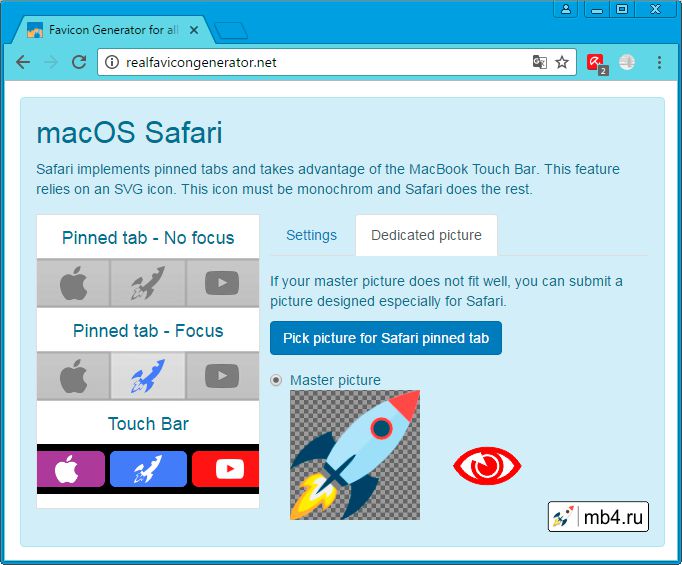
Шаг 3.4.2. macOS Safari. Dedicated picture (Загрузка другого прототипа)

На вкладке «Dedicated picture» предлагается загрузить другую картинку в качестве прототипа, если по каким-либо причинам текущий прототип не подходит для macOS Safari или есть необходимость под macOS Safari разместить отличную от прототипа иконку.
Шаг 3.5. Favicon Generator Options (Задание опций для генерации фавиконок)
Следующий шаг - это задание опций для генерации фавиконок.
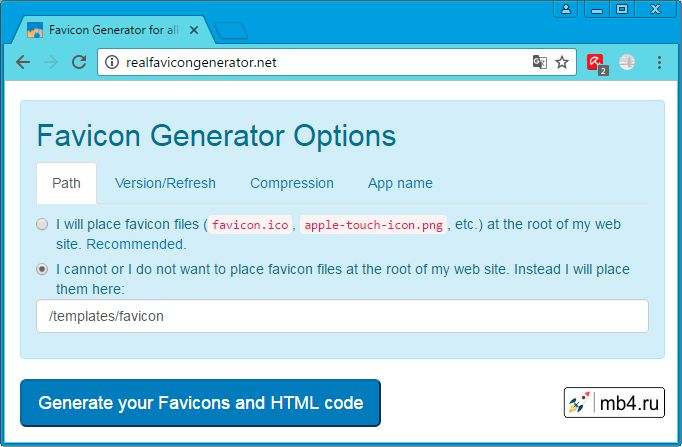
Шаг 3.5.1. Favicon Generator Options. Path (Путь)

В закладке «Path» предлагается:
- Разместить FavIcon файлы ( favicon.ico, apple-touch-icon.png и т.д.) в корневом каталоге сайта. (рекомендуется).
- Разместить FavIcon файлы ( favicon.ico, apple-touch-icon.png и т.д.) по указанному пути. (нужно указать)
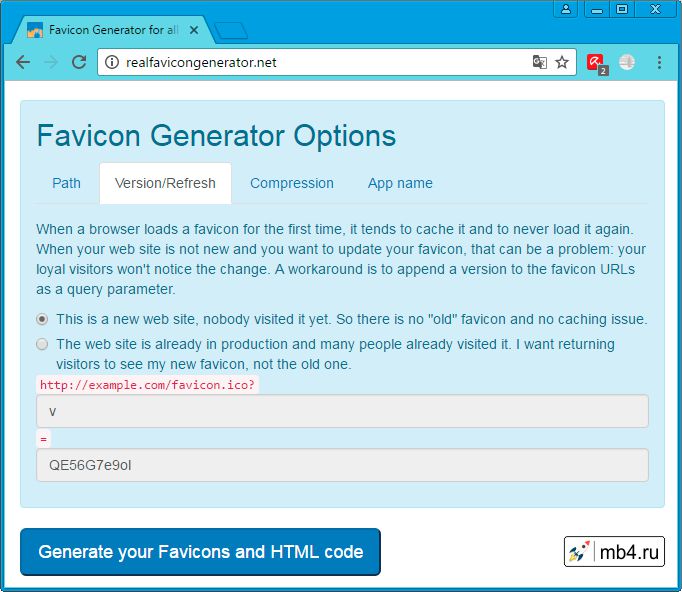
Шаг 3.5.2. Favicon Generator Options. Version/Refresh (Версии/Обновления)
Когда браузер загружает фавиконки в первый раз, он имеет тенденцию кэшировать и никогда не загружать их снова. Если ваш веб-сайт не является новым, и вы хотите обновить фавиконки, это может быть проблематично: ваши постоянные посетители не заметят изменений, т.к. подгрузка фавиконок будет происходить из кэша браузера. Обойти это можно добавив версию к FavIcon в URL-адресе в качестве параметра запроса.

В закладке «Version/Refresh» предлагается:
- не учитывать то, что фавиконки могут быть закэшированы в браузере у пользователей;
- добавить версионирование в URL-адресе фавиконок для обхода кэша браузеров.
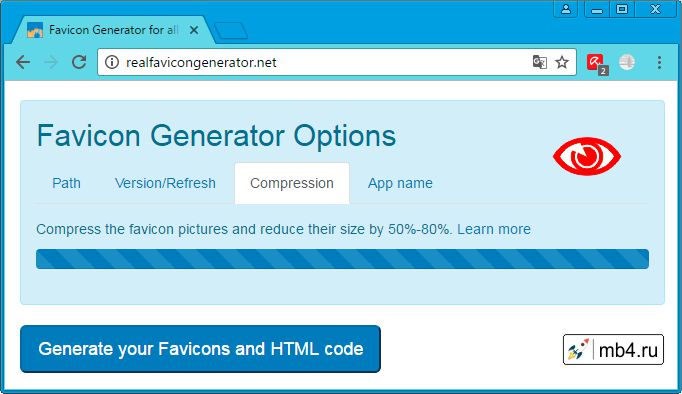
Шаг 3.5.3. Favicon Generator Options. Compression (Сжатие)
При переходе на вкладку «Compresson» происходит генерирование фавиконок с разной степенью сжатия. Эта операция занимает пару секунд

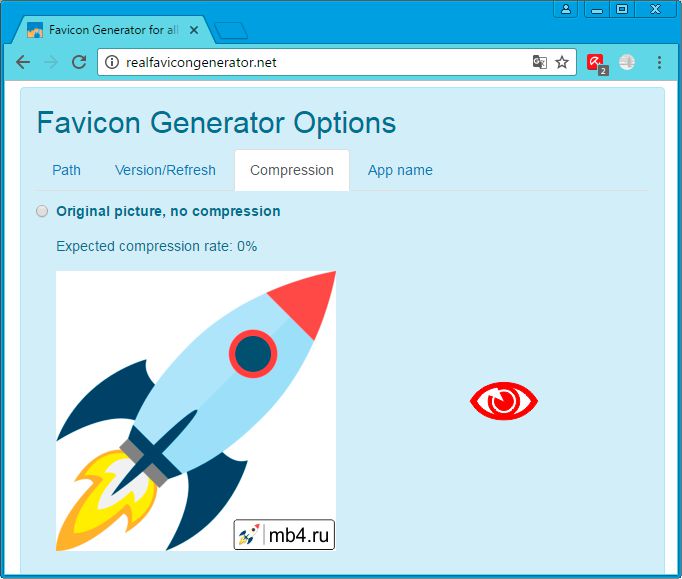
После генерации фавиконок с разной степенью сжатия предлагается выбрать оптимальную сгенерированную картинку с лучшим соотношением качества/размер:

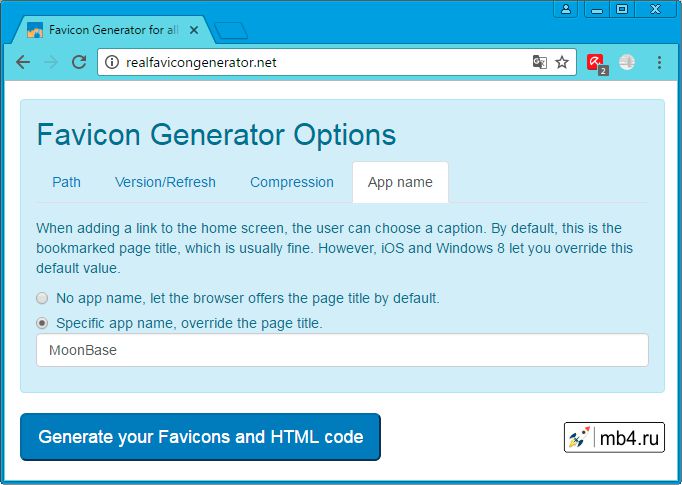
Шаг 3.5.4. Favicon Generator Options. App name (Имя приложения)
При переходе на вкладку «App name» предлагается ввести имя приложения в качестве названия ссылки, которое будет размещаться вместе с фавиконкой у пользователя на устройстве.

На выбор предлагаются два варианта:
- Без названия приложения, пусть браузер предлагает заголовок страницы по умолчанию.
- Конкретное имя приложения, которое можно переопределить, задав заголовок страницы в поле ввода.
Шаг 4. Создание Favicon и получение HTML-кода для вставки его на сайт
После всех манипуляций, описанных выше нужно нажать на кнопку «Generate your Favicons and HTML code».
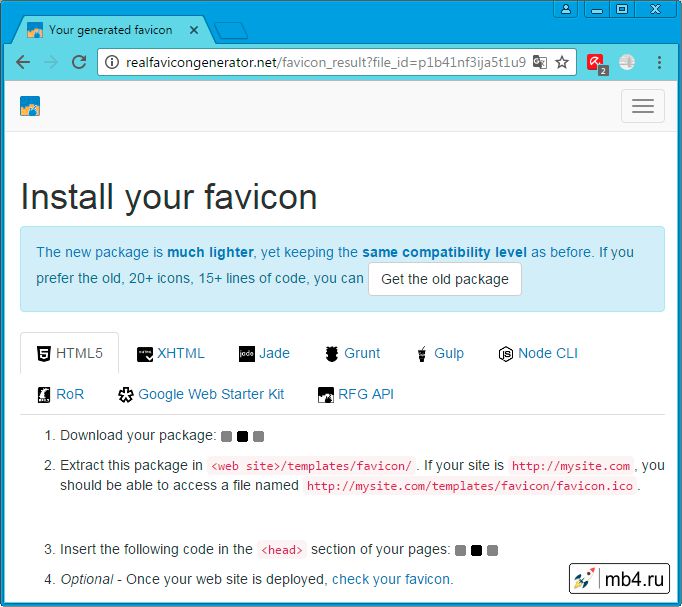
Откроется новая страница «Install your favicon» на которой некоторое время будут видны бегущие точки:

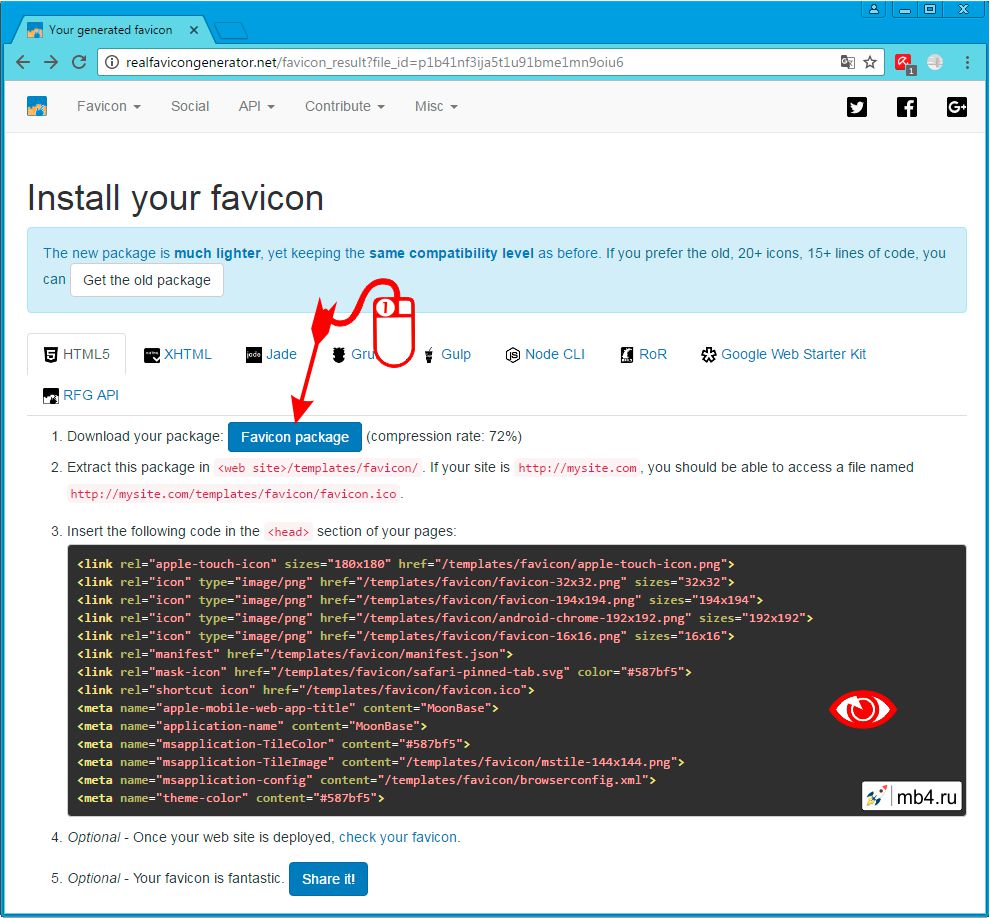
После того, как все фавиконки и HTML-файлы к ним будут сгенерированы появится ссылка на архив с favicon (в п.1 кнопка «Favicon package»):

И HTML-код для вставки на страницы сайта в контейнер <head>, например:
<link rel="apple-touch-icon" sizes="180x180" href="/templates/favicon/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/templates/favicon/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/templates/favicon/favicon-194x194.png" sizes="194x194">
<link rel="icon" type="image/png" href="/templates/favicon/android-chrome-192x192.png" sizes="192x192">
<link rel="icon" type="image/png" href="/templates/favicon/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="/templates/favicon/manifest.json">
<link rel="mask-icon" href="/templates/favicon/safari-pinned-tab.svg" color="#587bf5">
<link rel="shortcut icon" href="/templates/favicon/favicon.ico">
<meta name="apple-mobile-web-app-title" content="MoonBase">
<meta name="application-name" content="MoonBase">
<meta name="msapplication-TileColor" content="#587bf5">
<meta name="msapplication-TileImage" content="/templates/favicon/mstile-144x144.png">
<meta name="msapplication-config" content="/templates/favicon/browserconfig.xml">
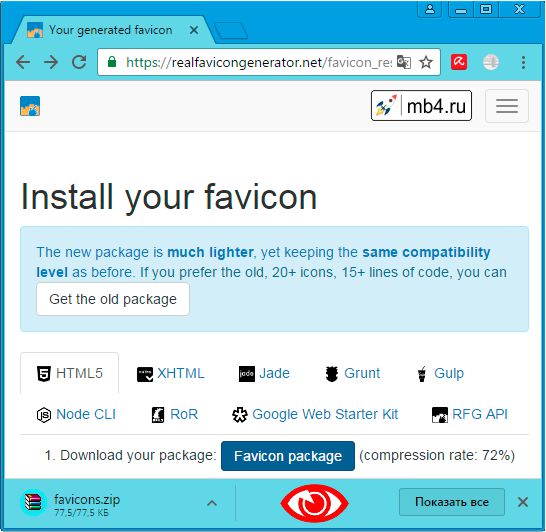
<meta name="theme-color" content="#587bf5">Архив с фавиконками нужно скачать, кликну по кнопке «Favicon package»:

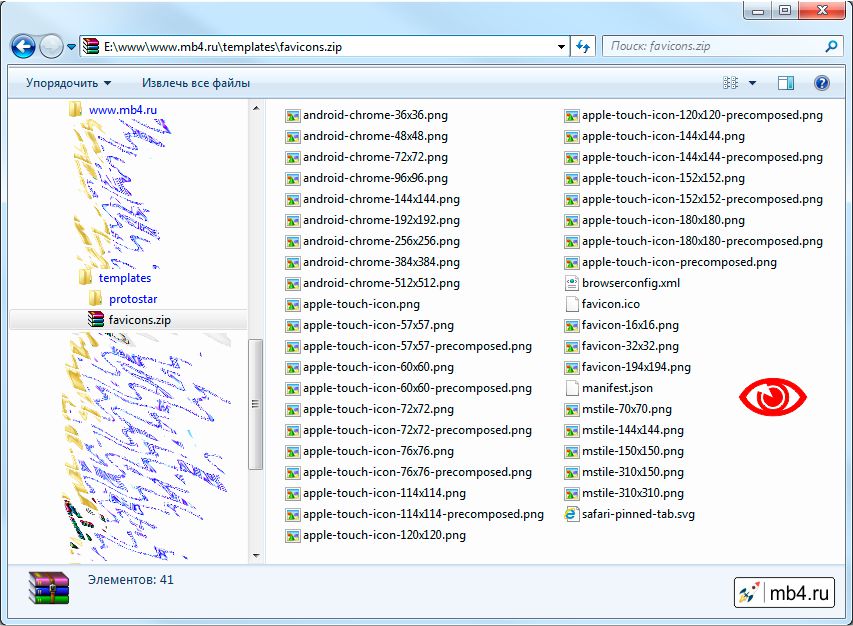
Содержание архива с фавиконками может быть примерно такое:

На этом работу с генератором favicon для всех платформ: iOS, Android, PC/Mac можно считать завершённой. Следующий шаг — это разместить фавиконки на сайте. Но об этом я расскажу в отдельной статье о том, как это сделать для сайта на Joomla!


