- Переопределение шаблона модуля
mod_custom - Модуль
mod_customдля Modal Component - Создание статьи и пункта меню
- Modal Component содержащий карусель
Необходимые шаги:
- Создайте переопределение шаблона
mod_custom. - Добавьте модуль
mod_custom, содержащий разметку компонентов и классы триггеров. - Включите модуль в статью.
Переопределение шаблона модуля mod_custom.
- В админке Joomla 4 перейдите в раздел
Система→Шаблоны сайтов→Сведения и файлы Cassiopeia(System→Site Templates→Cassiopeia Details and Files). - Выберите
Создать переопределения→mod_custom→default.php(Create Overrides→mod_custom→default.php). - В строке, следующей за
defined('_JEXEC') or die;добавьте следующий код:
$module_class = $params->get('moduleclass_sfx');
if (!empty($module_class))
{
$classes = explode(' ', $module_class);
foreach ($classes as $class)
{
switch ($class)
{
case 'bs-alert':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.alert', '.alert');
break;
case 'bs-button':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.button', '.btn');
break;
case 'bs-carousel':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.carousel', '.selector', []);
break;
case 'bs-collapse':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.collapse', '.selector', []);
break;
case 'bs-dropdown':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.dropdown', '.selector', []);
break;
case 'bs-modal':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.modal', '.selector', []);
break;
case 'bs-offcanvas':
// Not Found
//\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.offcanvas', '.btn', []);
break;
case 'bs-popover':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.popover', '.btn', []);
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.popover', 'a', []);
break;
case 'bs-scrollspy':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.scrollspy', '.selector', []);
break;
case 'bs-tab':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.tab', '.selector', []);
break;
case 'bs-tooltip':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.tooltip', '.btn', []);
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.tooltip', 'a', []);
break;
case 'bs-toast':
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.toast', '.selector', []);
break;
default:
// ничего не делать
}
}
}Этот код выполняет поиск имен классов, заданных в mod_custom, и выполняет вызов HtmlHelper для настройки поддержки Javascript. Обратите внимание, что последним элементом в каждом вызове является селектор, который может использоваться или не использоваться для запуска действия. Многие компоненты запускаются атрибутами данных в разметке, и они не используют селекторы. Для некоторых необходим селектор. Например, имеет смысл использовать класс .btn и тег a для запуска всплывающих подсказок.
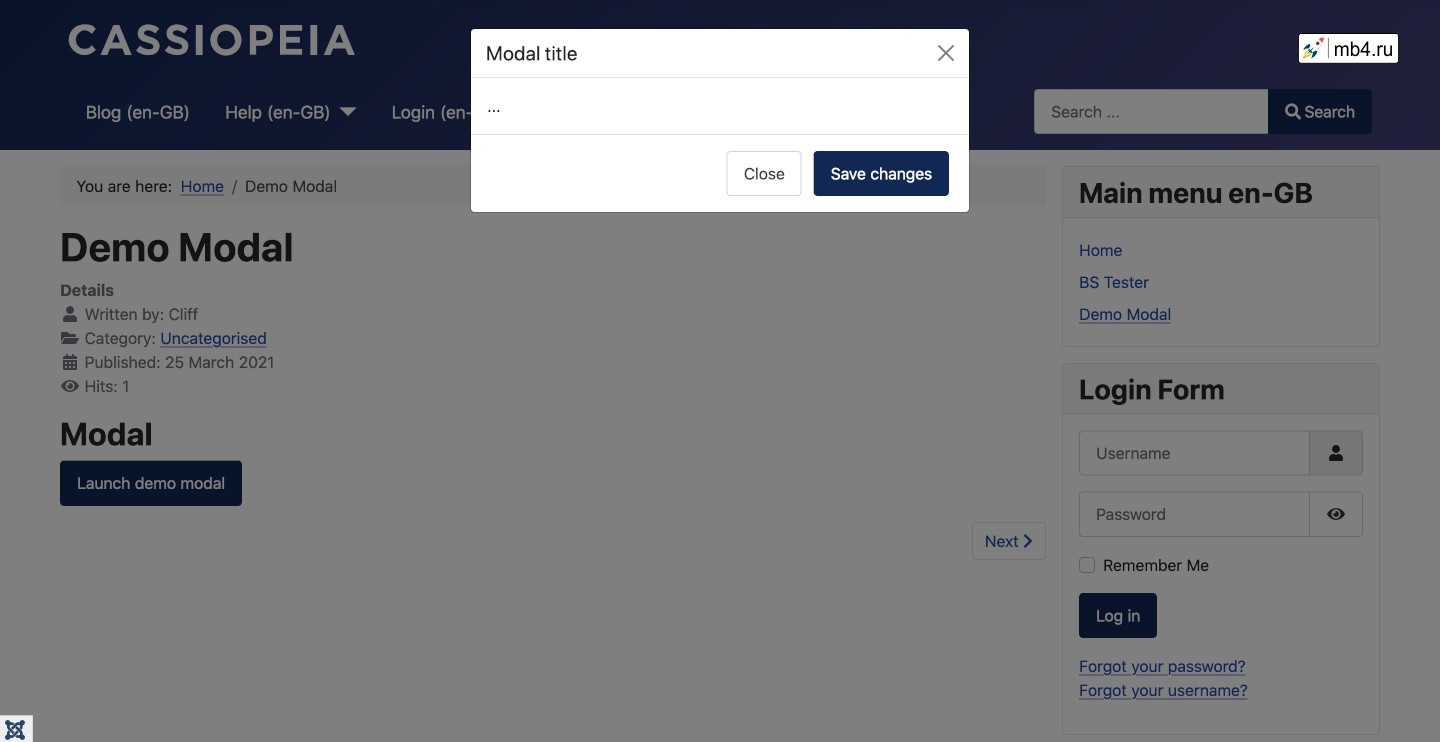
Модуль mod_custom для Modal Component.
- Перейдите в раздел
Содержимое→Модули сайта→Создать(Content→Site Modules→New). - Выберите Пользовательский модуль (Custom module).
- Заполните форму:
- Название: Demo Modal
- В поле Позиция введите тип demomodal для использования в статье;
- Содержимое модуля: Переключите редактор для ввода обычного текста.
- Вставьте следующий код из документации Bootstrap:
<h2>Modal</h2> <!-- Button trigger modal --> <p><button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal"> Запуск демонстрационного режима </button></p> <!-- Modal --> <div id="exampleModal" class="modal fade" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 id="exampleModalLabel" class="modal-title">Modal title</h5> <button class="btn-close" type="button" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button class="btn btn-secondary" type="button" data-bs-dismiss="modal">Close</button> <button class="btn btn-primary" type="button">Сохранить изменения</button> </div> </div> </div> </div> - Выберите вкладку Дополнительно и в поле Класс модуля введите
bs-modal - Необязательно: установите значение Ttitle to Hide, чтобы использовать H2 в вставленном коде.
- Сохраните и закройте (не волнуйтесь, что модальный вид в редакторе выглядит неправильно).
Создание статьи и пункта меню.
- Создайте новую статью, Demo Modal, и в режиме ввода обычного текста задайте для содержимого значение
<div>{loadposition demomodal}</div> - Создайте один пункт меню "Статья".
- Проверьте это:

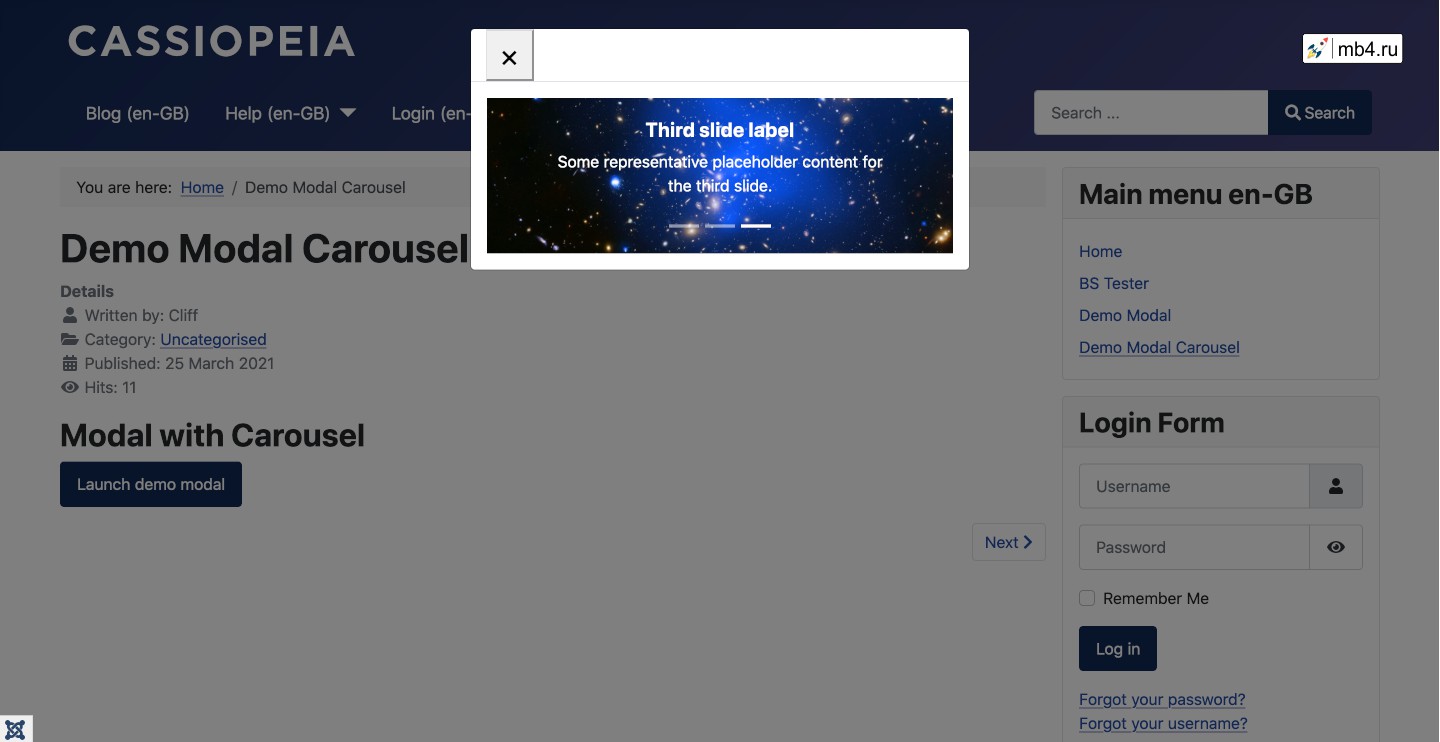
Modal Component содержащий карусель.
- Создайте новый Пользовательский модуль (Custom module) с новым названием:
Demo Modal Carousel - Позиция: demomodalcarousel
- Advance tab → Module Class:
bs-modal bs-carousel - Module Custom контент в виде обычного текста:
<h2>Modal with Carousel</h2> <div class="mod-custom custom"> <!-- Button trigger modal --> <button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> </div> <div id="exampleModal" class="modal fade" style="display: none;" tabindex="-1" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button class="close" type="button" data-bs-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel"> <div class="carousel-indicators"> <button class="active" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="/images/sampledata/cassiopeia/nasa1-1200.jpg" alt="..." /> <div class="carousel-caption d-none d-md-block"> <h5>First slide label</h5> <p>Some representative placeholder content for the first slide.</p> </div> </div> <div class="carousel-item"> <img class="d-block w-100" src="/images/sampledata/cassiopeia/nasa2-1200.jpg" alt="..." /> <div class="carousel-caption d-none d-md-block"> <h5>Second slide label</h5> <p>Some representative placeholder content for the second slide.</p> </div> </div> <div class="carousel-item"> <img class="d-block w-100" src="/images/sampledata/cassiopeia/nasa3-1200.jpg" alt="..." /> <div class="carousel-caption d-none d-md-block"> <h5>Third slide label</h5> <p>Some representative placeholder content for the third slide.</p> </div> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev"> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next"> <span class="visually-hidden">Next</span> </button> </div> </div> </div> </div> </div> - Создайте новую статью с
<div>{loadposition demomodalcarousel}</div>в качестве содержимого. - Создайте новый пункт меню для одной статьи: Demo Modal Carousel
- Проверьте это:

- Использование компонентов Bootstrap в Joomla 4
- «Введение в использование компонентов Bootstrap в Joomla 4»
- «Интерактивные компоненты Bootstrap в CMS Joomla 4»
- «Использование компонентов Bootstrap в публикациях Joomla 4»
- «Подход 1. Использование пользовательского модуля (Custom module) для внедрения Bootstrap на сайт Joomla»
- «Подход 2. Использование плагина контента (Content Plugin) для внедрения Bootstrap на сайт Joomla»
- «Подход 3. Использование переопределения шаблона»
Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/J4.x:Using_Bootstrap_Components_in_Joomla_4



