- Duster объединяет несколько инструментов Laravel
- Установка Duster
- Запуск Duster
- Вычищать только "грязные" файлы
- Зачем нужны исправления и чистка?
- Интеграция Duster в систему
- Настройка Duster (и его инструментов)
- В заключение
Duster — это инструмент, который объединяет несколько инструментов Laravel.
9 марта 2023 года компания Tighten объявила о выпуске версии 1.0 программы Duster, ориентированной на Laravel.
Duster — это инструмент, который объединяет Laravel Pint, PHP_CodeSniffer, PHP-CS-Fixer и специфичные для Laravel оптимизаторы Tighten в Tlint, чтобы обеспечить мощный и всеобъемлющий набор инструментов для очистки и исправления кода приложений Laravel.
Если вы читали статьи, посвященные совместному использованию правил PHPCS или совместному использованию правил PHP-CS-Fixer, то вы уже знакомы с идеей публикации набора собственных правил для своих проектов. Duster берет базовые определения Laravel в Pint, а затем добавляет мощь дополнительных оптимизаторов и корректоров с помощью трех других инструментов, входящих в комплект. По умолчанию он придерживается стиля кода Tighten, но его также можно полностью настроить в соответствии с вашими предпочтениями.
Давайте рассмотрим, как установить Duster, как его запустить, как интегрировать в автоматизированные рабочие процессы и как его настроить (при желании, - возможно, вас устроят правила по умолчанию).
Установка Duster.
Есть несколько способов запустить Duster в вашем приложении, но самый простой способ начать - это установить его в качестве зависимости Composer в вашем приложении.
composer require tightenco/duster --devВам не нужно ничего публиковать или настраивать; Duster поставляется с готовым набором стилей из коробки, и если они вам нравятся, он будет готов к работе сразу после установки.
Запуск Duster.
Есть две основные функции, которые предоставляет Duster: " linting" и "fixing". Линтинг сообщает вам, когда что-то в вашем коде не соответствует правилу. Исправление исправляет этот код.
Сначала можно заняться основами: Линтинг или исправление всего кода.
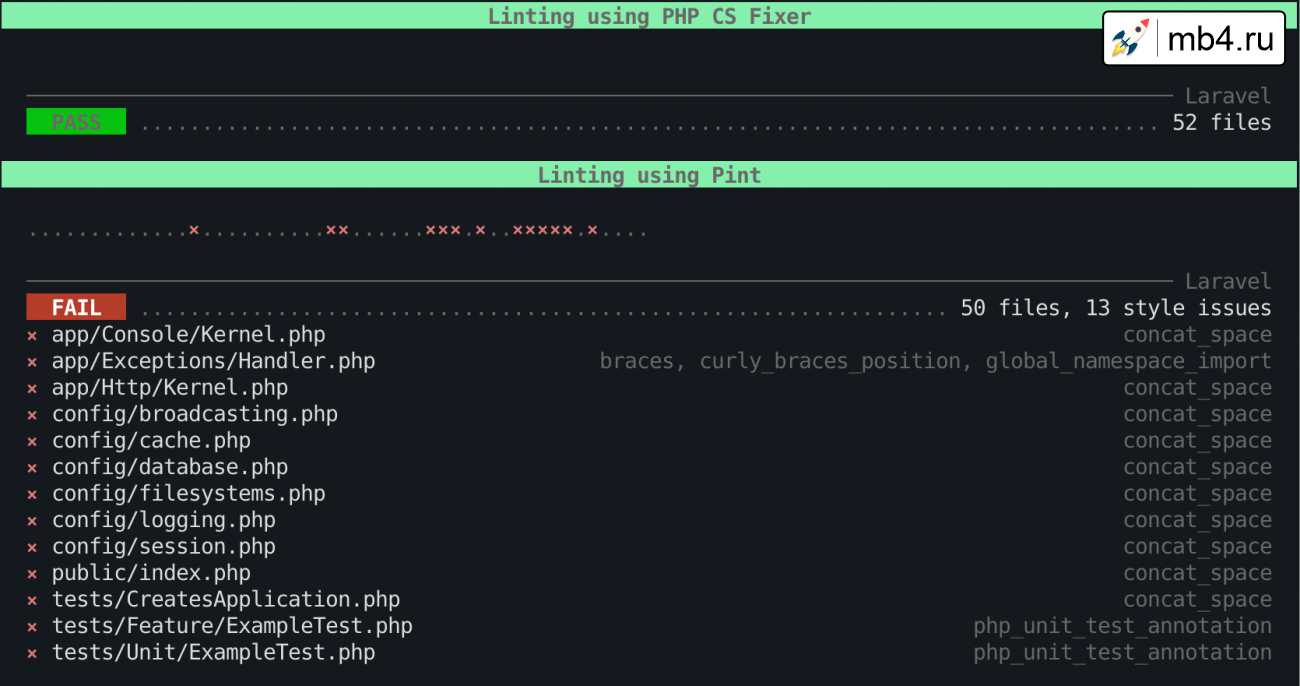
Если запустить lint, он даст нам линтинг всей кодовой базы, запустив все инструменты линтинга:
./vendor/bin/duster lintЭто даст нам результаты для каждого инструмента и, как и любой другой linter, вернет код успеха или неудачи, который можно использовать в инструментах CI или других скриптах.

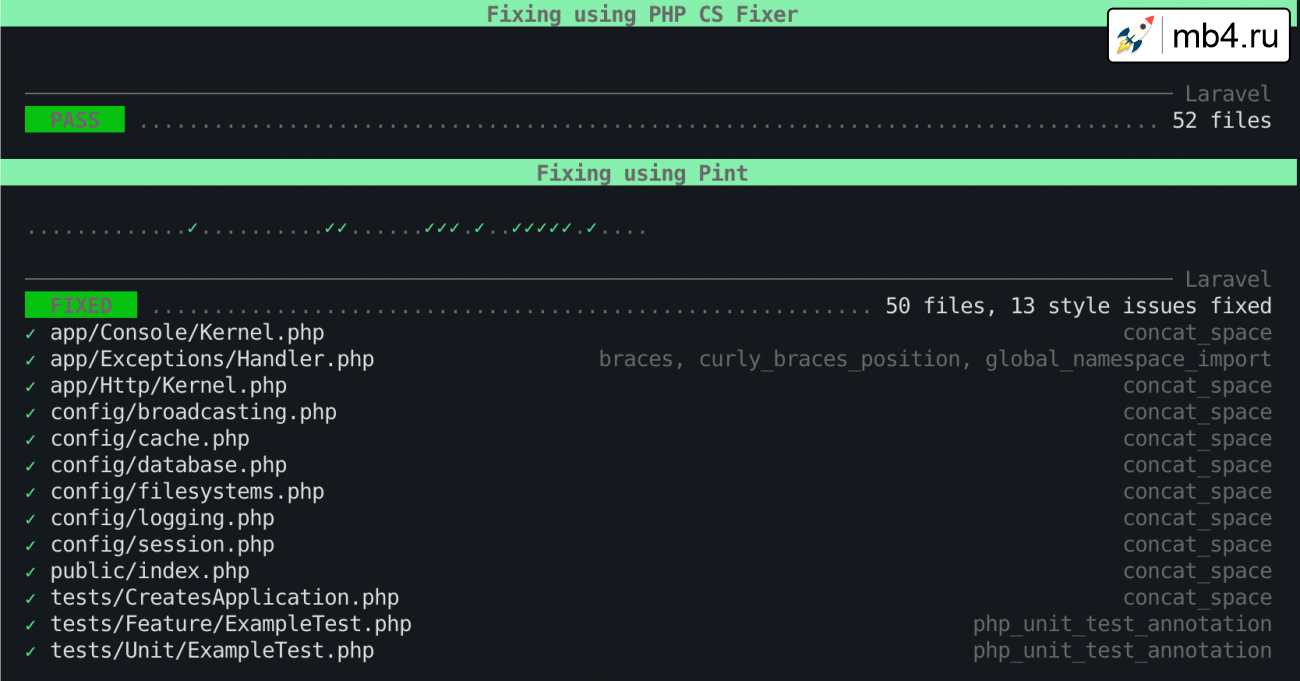
Можно также выполнить команду fix, чтобы указать всем включенным инструментам исправить все проблемы во всей кодовой базе:
./vendor/bin/duster fix
Вычищать только "грязные" файлы.
Когда в существующую базу кода внедряется линтер/фиксер, это часто может показаться непосильной задачей: нужно сделать так много мелких исправлений, что может возникнуть соблазн бросить все это дело.
Одним из способов избежать запуска исправлений (или получения тонны ошибок в lint) для кода, над которым вы в данный момент не работаете, является флаг Duster --dirty, который запускает линтеры/фиксаторы только для файлов с неподтвержденными изменениями.
./vendor/bin/duster lint --dirty./vendor/bin/duster fix --dirtyЗачем нужны исправления и чистка?
Есть две основные причины, по которым Duster и многие подобные ему инструменты предлагают как обработку, так и исправление. Зачем добавлять линтинг, если всегда можно просто все исправить?
Во-первых, некоторые команды могут предпочесть рабочий процесс, при котором некорректный код появляется в виде неудачной сборки (например, в виде GitHub Action), а не исправляется.
Во-вторых, некоторые косяки нельзя исправить автоматически. Компьютер может определить, что ваш код неисправен, но не настолько умен, чтобы исправить его за вас.
Интеграция Duster в систему.
Как и большинство инструментов анализа кода, команда lint в Duster возвращает код успеха или ошибки в зависимости от того, удалось ли выполнить проверку. Это означает, что вы можете использовать ./vendor/bin/duster lint в любом CI-конвейере для вывода сборки в ошибку, если команды lint не совпали. Также можно использовать ./vendor/bin/duster fix как часть Husky hook или CI hook для автоматического форматирования кода.
Если вы используете GitHub Actions, Duster позволяет легко опубликовать настройку действия, которая будет либо lint ваш код, либо fix его. Запустите ./vendor/bin/duster github-actions и следуйте подсказкам, чтобы добавить GitHub Action в вашу кодовую базу.
Настройка Duster (и его инструментов).
Как и Pint, Duster воплощает мнение его создателей (Tighten) о том, как должен быть оформлен код. Но и сам Duster, и каждый из импортируемых им инструментов можно настроить по своему вкусу.
duster.json
Duster предоставляет свой собственный файл конфигурации, duster.json. Этот файл позволяет вам определять файлы и папки для include или exclude из файлов по умолчанию Laravel, на которые он нацелен по умолчанию. Вы также можете использовать его для определения дополнительных скриптов, которые вы хотели бы запустить как часть вашего потока duster.
Например, вы можете добавить PHPStan в команду lint с помощью следующего duster.json:
{
"scripts": {
"lint": {
"phpstan": ["./vendor/bin/phpstan", "analyse"]
}
}
}Вы также можете определить собственные пользовательские дополнения к команде fix.
Зависимости Duster.
Вы можете настроить каждую из зависимостей Duster с помощью их собственных конфигурационных файлов; подробнее об этом можно узнать в разделе "Настройка" в руководстве Duster.
- Pint:
pint.json - PHP_CodeSniffer:
.phpcs.xml.dist - PHP-CS-Fixer:
.php-cs-fixer.dist.php - Tlint:
tlint.json
В заключение
Вот и все! В целом, Duster — это инструмент для линтинга и исправления проблем со стилем кода в ваших приложениях Laravel. Он имеет собственное мнение и придерживается предпочтительных стандартов Tighten из коробки, но его также можно настроить по своему усмотрению, включая ваши собственные стандарты, если вы их обозначите.
Перевод с английского официальных новостей Laravel:
https://laravel-news.com/tighten-duster



