- Предварительная настройка локальной среды разработки
- Локальная установка Laravel
- Подключение phpMyAdmin в Docker под Windows
- Настройка оболочки shell для локальной разработки
- Установка Composer
- Продолжение разворачивания среды разработки приложения на Laravel = Livewire + Filament
- Установка и настройка Laravel Envoy
- Первичные настройки репозитория на GitHub
- Отправка проекта из локальной среды разработки на GitHub
- Связь удалённого рабочего сервера с репозиторием на GitHub по SSH-ключу
- Настройка рабочего «боевого» сервера для деплоя с локальной среды разработки через GitHub
- Настройка доступа из локальной среды разработки на сервер для работы с Laravel Envoy по SSH-ключу
- Накатывание обновлений с локального компьютера на сервер. Деплой проекта на Laravel
- Создание Администратора для панели управления Laravel Filament на «боевом» сервере
- Решение проблемы
/livewire/livewire.js?id=хххххххх net::ERR_ABORTED 404 (Not Found)на сервере NGiNX
Предварительная настройка локальной среды разработки
Имеем:
- Рабочий выход в Интернет.
- Windows 11 (и выше).
- WSL 2.
- Ubuntu 22.04.3 LTS (установка через Microsoft Store).
- Docker Desctop.
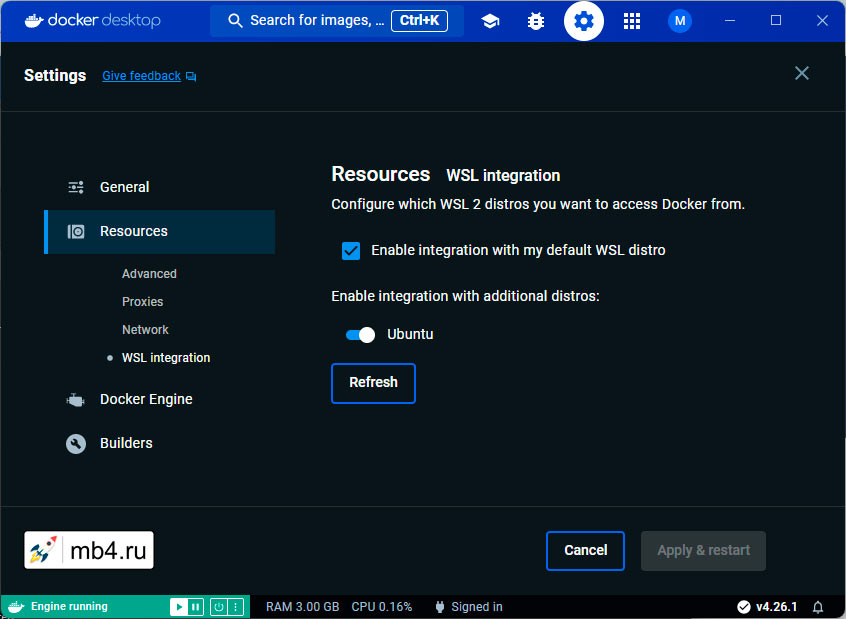
Важная настройка Docker Desctop для работы с локальной Ubuntu:

Нужно обязательно включить в Docker Desctop интеграцию для работы с локальной Ubuntu.
Локальная установка Laravel
- Запускаем Docker.
- Открываем терминал в Ubuntu.
- Должен быть в папке пользователя. Если нет, то:
cd ~
- Дальше по инструкции установки Laravel:
curl -s https://laravel.build/example-app | bashexample-appзаменить на имя своего проекта (всё будет в папке с этим именем)
- После запуска установки нужно дождаться её завершения.
- Установка завершается вводом пароля пользователя Ubuntu.
- Переходим в папку проекта:
cd example-app
- Запускаем Laravel Sail:
./vendor/bin/sail up- Чтобы не открывать несколько окон терминала, лучше с параметром
-d
./vendor/bin/sail up -d
- Теперь можно открыть в браузере главную страницу локального проекта:
http://localhost/
- Остановка Laravel Sail:
./vendor/bin/sail stop- Установка Laravel Sail с удалением контейнеров проекта (данные проекта будут удалены и при новом запуске всё начнётся "с чистого листа"):
./vendor/bin/sail down
Подключение phpMyAdmin в Docker под Windows
Нужно просто сделать всё по инструкции.
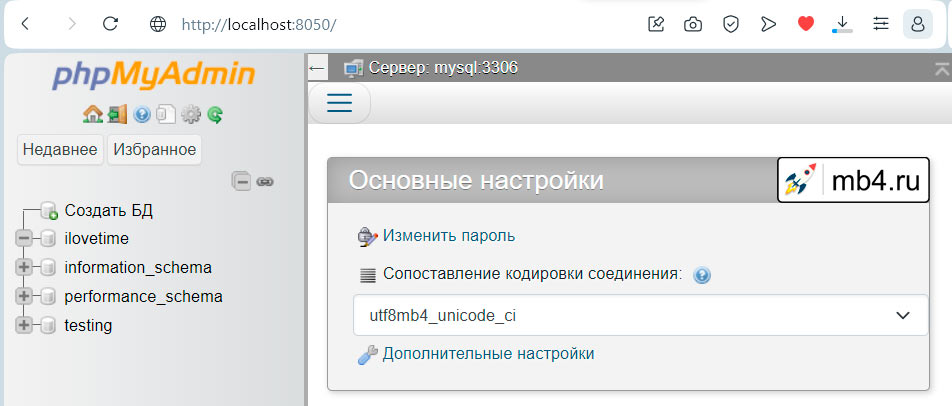
Результат:
phpMyAdmin должен открываться по адресу: http://localhost:8050/
- Пользователь:
sail - Пароль:
password

База данных пока пустая, так как не выполнены миграции в Laravel. Но эта самая база данных уже создана и к ней есть доступ в локальной среде разработки!
Настройка оболочки shell для локальной разработки
Настройка того, как будет себя вести консоль (bash, shell и т.п.) при входе в среду разработки для ввода команд, производится в файле .bashrc, который находится в папке пользователя по пути:
\\wsl.localhost\Ubuntu\home\useruser— тут имя пользователя WSL.
Первое, что имеет смысл настроить — это алиасы для сокращения нажатий кнопок на клавиатуре при вводе повторяющихся команд. Например, имеет смысл сократить вызов vendor/bin/sail просто до sail для быстрейшего включения среды разработки приложения на Laravel. Делается это так: в конец файла .bashrc вписывается строка
alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'Ещё полезным будет сразу после открытия консоли сразу попадать в рабочую папку проекта (дописываем в конец файла .bashrc):
if [ "$PWD" != "/home/user/project" ]; then
cd project
fiuser— тут имя пользователя WSL,project— папка с проектом Laravel.
и там уже из консоли запускать:
sail up -dЕщё, пожалуй, имеет смысл дописать в самый конец:
printf "Помни о...\n"со списком всех вещей команд, которые можно хранить в записной книжке, а можно сразу выдавать коротким списком.
Всё это возможно потому, что при запуске консоли все команды, находящиеся в файле \\wsl.localhost\Ubuntu\home\user\.bashrc выполняются одна за другой и только потом появляется возможность работы с командной строкой. Так что это помогает предварительно настроить то, на сколько удобно будет работать с консолью.
Установка Composer и npm
Проверка установки Composer:
composer --versionАктуальную версию Composer можно посмотреть внизу в таблице по этой ссылке.
Если актуальная версия Composer не совпадает с установленной, пробуем команду:
composer global self-updateЕсли Composer обновился до актуальной версии, то всё хорошо. Если нет. То сносим его и в рабочей папке проекта устанавливаем локально в папку проекта:
sudo apt update
sudo apt upgrade
sudo apt remove composer
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/bin/composerПосле этого снова проверяем версию Composer:
composer --versionИ она должна быть как по ссылке выше и
composer global self-updateдолжен отрабатывать штатно.
Установка npm:
npm installОбновление npm:
npm install -g npm@10.2.5или то, что будет в подсказке после установки.
Запуск npm:
npm run devПри запущенном npm консоль блокируется.
Сборка для production:
npm run buildПродолжение разворачивания среды разработки приложения на Laravel = Livewire + Filament
Для тех, кто планирует использовать Filament в качестве админки и/или инструментария для личного кабинета пользователя, следует установить еще Livewire. Всё это происходит в такой последовательности (и по инструкциям):
Установка и настройка Laravel Envoy
Ставим ещё сразу Laravel Envoy, ибо понадобится! ;)
Создаём файл Envoy.blade.php в корне приложения в локальной среде разработки со следующим содержимым:
@servers(['server_name' => '<remote_user>@<remore_server>'])
@task('deploy', ['on' => 'server_name'])
set -e
cd <абсолютный_путь_до_папки_с_проектом_на_сервере>
echo "Начало накатывания обновлений с сайта разработки..."
git pull origin main
php artisan down
composer install --no-dev --optimize-autoloader
npm install
php artisan migrate --force
php artisan config:cache
php artisan event:cache
php artisan route:cache
php artisan view:cache
npm run build
php artisan up
echo "Обновления с сайта разработки накачены! Ура! Ура!! =D"
@endtask
Настройка соединения удалённого сервера с GitHub будет ниже.
Первичные настройки репозитория на GitHub
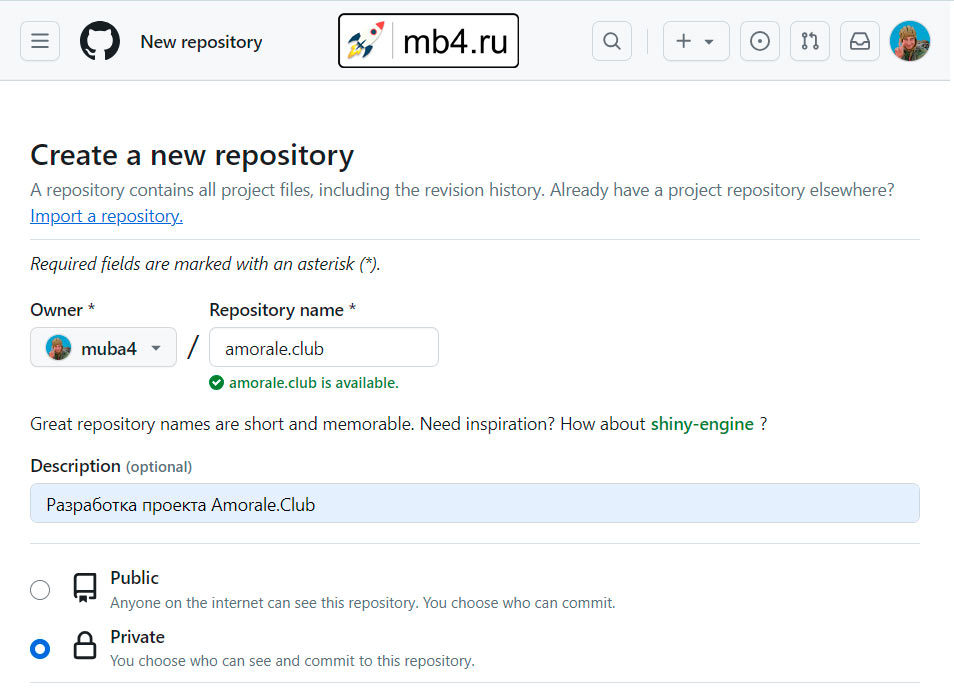
1. Создаём новый репозиторий на GitHub

Репозиторий делаем приватным. Настройки доступа будем делать ниже по SSH-ключу.
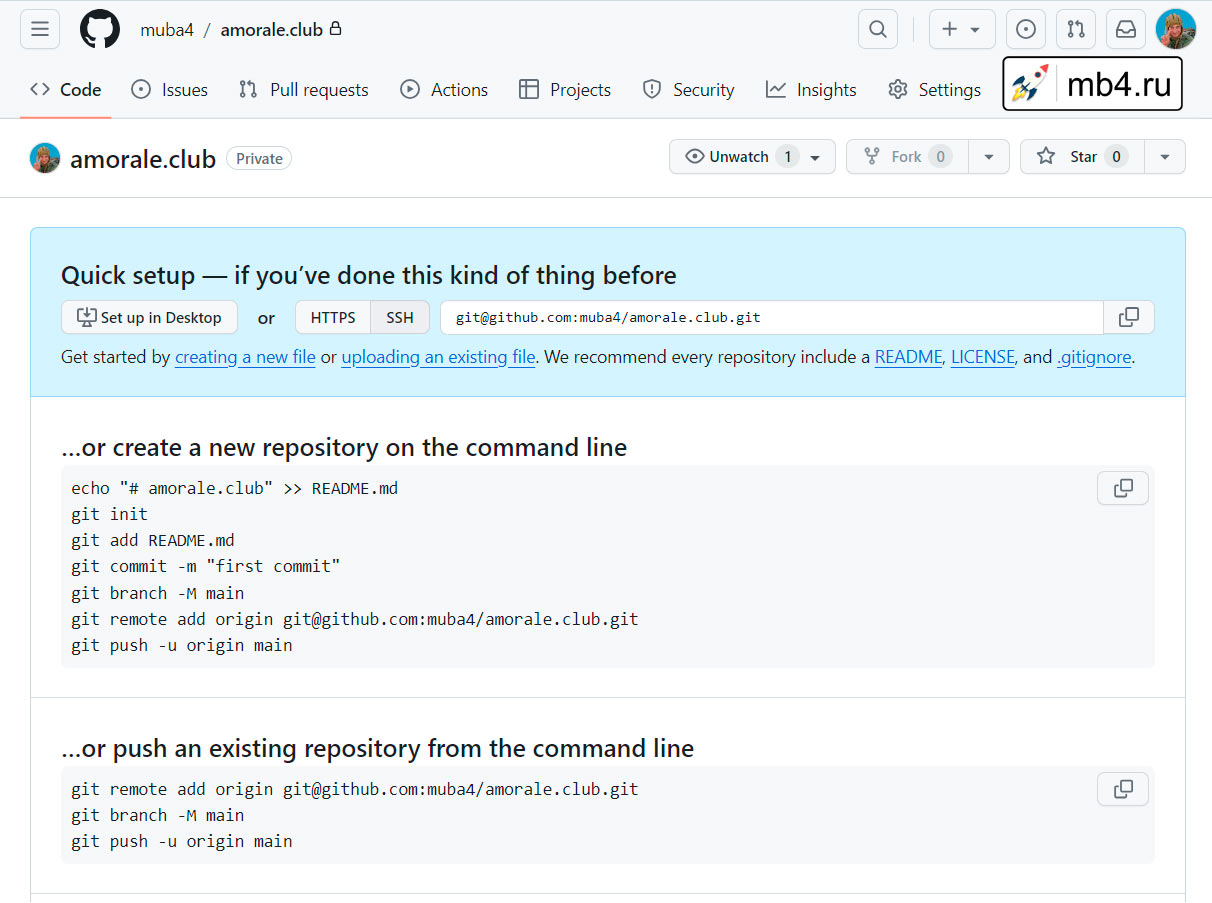
2. Инструкция по работе с репозиторием на GitHub
После того, как новый репозиторий на GitHub создан, будет выдана подсказка того, что нужно сделать в локальной среде разработки:

Но... к этому мы подберёмся чуть позже. Сперва нужно настроить доступ к этому репозиторию из локальной среды разработки к этому хранилищу на GitHub. И, чтобы не хранить нигде свои логин и пароль, настраивать доступ будем через SSH-ключи.
Отправка проекта из локальной среды разработки на GitHub
После того, как приватный репозиторий на GitHub создан, можно в него выгрузить наш проект на Laravel. Для этого в локальной среде разработки из корня проекта нужно выполнить ряд команд:
git init
git add .
git commit -m "Первый commit"
git branch -M main
git remote add origin https://github.com/<пользователь GitHub>/<папка репозитория проекта на GitHub>.git
git push -u origin mainПосле ввода этих команд, все необходимые для разворачивания проекта на сервере папки и файл должны прилететь в папку репозитория проекта на GitHub.
Связь удалённого рабочего сервера с репозиторием на GitHub по SSH-ключу
1. Заходим на удалённый (рабочий) сервер в пользователя, под которым будет работать устанавливавливаемый проект.
2. Проверяем наличие SSH-ключей:
2.1. Смотрим список всех файлов и папок в домашней категории пользователя.
ls -a2.1.1. Если есть папка .ssh, заходим в неё.
2.1.2. Если папки нет (точно нет!), генерируем пару приватного и публичного SSH-ключей:
ssh-keygen -t rsa -q -N '' -f ~/.ssh/id_rsa2.1.3. Теперь папка .ssh должна появиться, заходим в неё.
2.2. Выводим на печать и копируем публичный ключ:
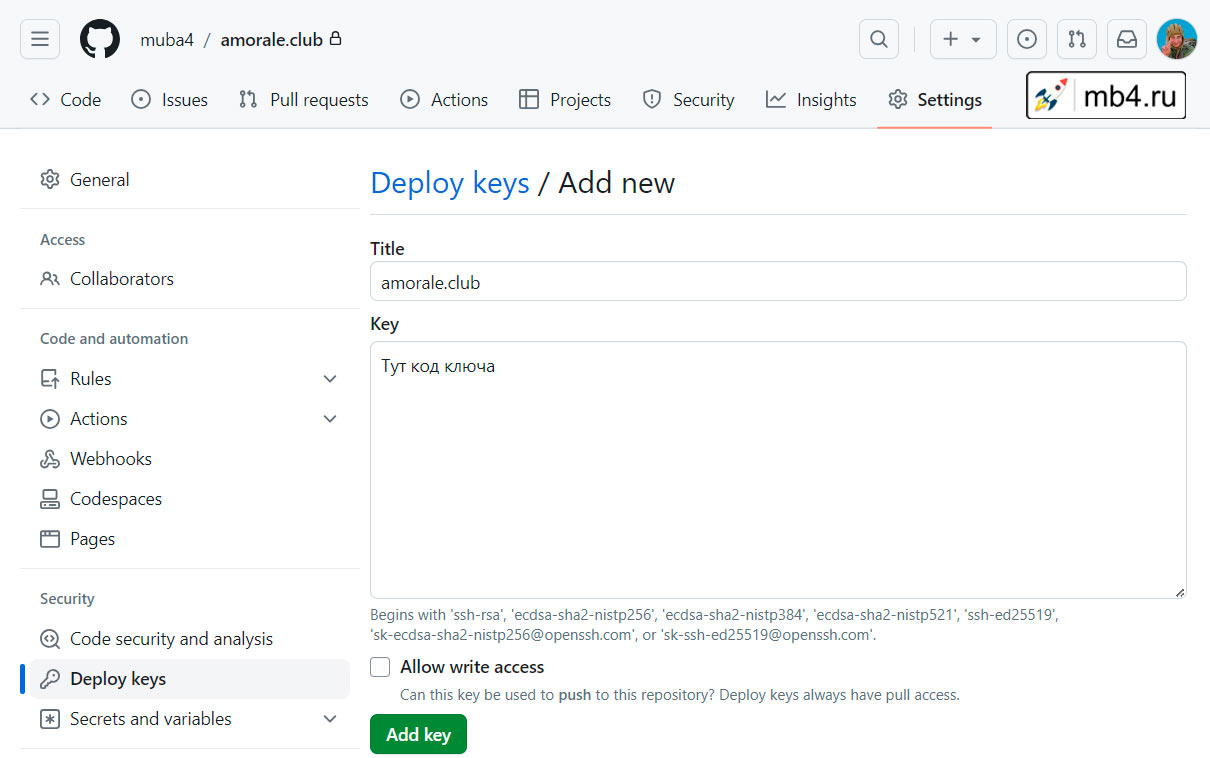
cat id_rsa.pub2.3. Заносим скопированный публичный ключ на GitHub в репозиторий проекта (название может быть любым, главное вспомнить через неделю, что оно значит):

3. Достаём икру из холодильника и шампанское. Теперь GitHub сможет присылать на сервер данные из репозитория! =)
Настройка рабочего «боевого» сервера для деплоя Laravel с локальной среды разработки через GitHub
Итак, теперь есть:
- Локальная среда разработки под WLS на рабочем компьютере.
- Есть приватный репозиторий на GitHub, куда можно заливать то, что создано в локальной среде разработки.
- Есть разрешение на удалённом сервере заливать то, что есть актуального GitHub.
Теперь нужно настроить удалённый «боевой» сервер так, чтобы на нём заработал Laravel с его Envoy, чтобы можно было все изменения и дополнения во время разработки актуализировать для работы проекта в Интернете.
Для этого первым делом скачиваем на удалённый «боевой» сервер то, что у нас хранится на GitHub в папку проекта.
0. Настройки сервера не рассматриваю в этой инструкции (и так получается слишком длинно).
1. На GitHub в репозитории проекта нажимаем на зелёную кнопку <> Code и копируем строку с вкладки SSH.
2. Заходим в папку проекта на удалённом «боевом» сервере и вводим команду:
git clone git@github.com:<имя_пользоватея_GitHub>/<имя_репозитория_на_GitHub>.git .git@github.com:<имя_пользоватея_GitHub>/<имя_репозитория_на_GitHub>.git— это то, что скопировали выше..в конце обязательна, чтобы клонирование пошло из корня репозитория в корень проекта.
3. Установка всех зависимостей проекта на сервере (в папке проекта):
composer install4. Теперь на сервере есть файлы проекта, но нет файла конфига к нему.
4.1. Создаём этот файл конфига из файла, идущего в Laravel «из коробки»:
cp .env.example .env4.2. Генерация ключа приложения Laravel:
php artisan key:generate4.3. Меняем значение переменных на нужные:
APP_NAME=Laravel
APP_ENV=production
APP_KEY=<Должен_быть__Только_что_сгенерировали>
APP_DEBUG=false
APP_URL=https://<Домен_проекта>
...
LOG_CHANNEL=daily
...
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=<Имя_базы_данных>
DB_USERNAME=<Пользователь_базы_данных>
DB_PASSWORD=<Пароль_пользователя_базы_данных>5. После этого проект на удалённом сервере должен открыться в браузере по его URL.
<Ещё глоток шампанского и пару ложек икры, но это ещё не конец.> ;)
Настройка доступа из локальной среды разработки на сервер для работы с Laravel Envoy по SSH-ключу
1. Заходим в домашний каталог пользователя на локальном компьютере:
cd ~2. Проверяем наличие папки .ssh
ls -a3.1. Если есть папка .ssh, заходим в неё.
3.2. Если папки нет (точно нет!), генерируем пару приватного и публичного SSH-ключей:
ssh-keygen -t rsa -q -N '' -f ~/.ssh/id_rsa3.3. Теперь папка .ssh должна появиться, заходим в неё.
4. Выводим на печать и копируем публичный ключ:
cat id_rsa.pub5. На удалённом сервере добавляем скопированный публичный ключ в папку .ssh в файл authorized_keys на удалённом сервере в корневой папке пользователя, под которым работает настраиваемый проект:
echo 'сюда_вставляем_скопированный_публичный_SSH-ключ_с_локального_компьютера' >> ~/.ssh/authorized_keysТеперь с локального компьютера можно будет заходить на удалённый сервер без ввода пароля.
Накатывание обновлений с локального компьютера на сервер. Деплой проекта на Laravel
С моими алиасами в BASH деплой выглядит следующим образом. Из папки проекта на локальном компьютере:
- Для сборки проекта в productuon,
npm run build - Для создания commit'а
git ac 'Commit description' - Push созданного commit'а
git push - Запуск deploy на productuon сервере
envoy run deploy
Создание Администратора для панели управления Laravel Filament на «боевом» сервере
php artisan make:filament-userРешение проблемы /livewire/livewire.js?id=хххххххх net::ERR_ABORTED 404 (Not Found) на сервере NGiNX
Для того, чтобы можно было войти в админку проекта, требуется поправить конфиг NGiNX, так как livewire генерирует JavaScript "на лету", в NGiNX по умолчанию .js — это статические файлы и они сразу выдаются в качестве ответа браузеру. Тогда, как в случае livewire требуется их генерирование с помощью кода php фреймворка. (c)
Меняем (было):
location ~* \.(js|css|png|jpg|jpeg|gif|swf|xml|txt)$ {
expires 14d;
}Меняем (должно быть):
location ~* \.(css|png|jpg|jpeg|gif|swf|xml|txt)$ {
access_log off;
expires 14d;
}
location ~* \.(js)$ {
try_files $uri /index.php?$query_string;
access_log off;
log_not_found off;
expires 14d;
}И перезагружаем NGiNX:
systemctl restart nginxНу и всё! Можно допивать шампанское, доедать икру и ложиться спать. =)




