- Обзор встраиваемого текстового редактора HTML в Filament Form Builder
- Настройка кнопок панели инструментов текстового редактора HTML
- Загрузка изображений в текстовый редактор HTML Filament Form Builder
Обзор встраиваемого текстового редактора HTML в Filament Form Builder
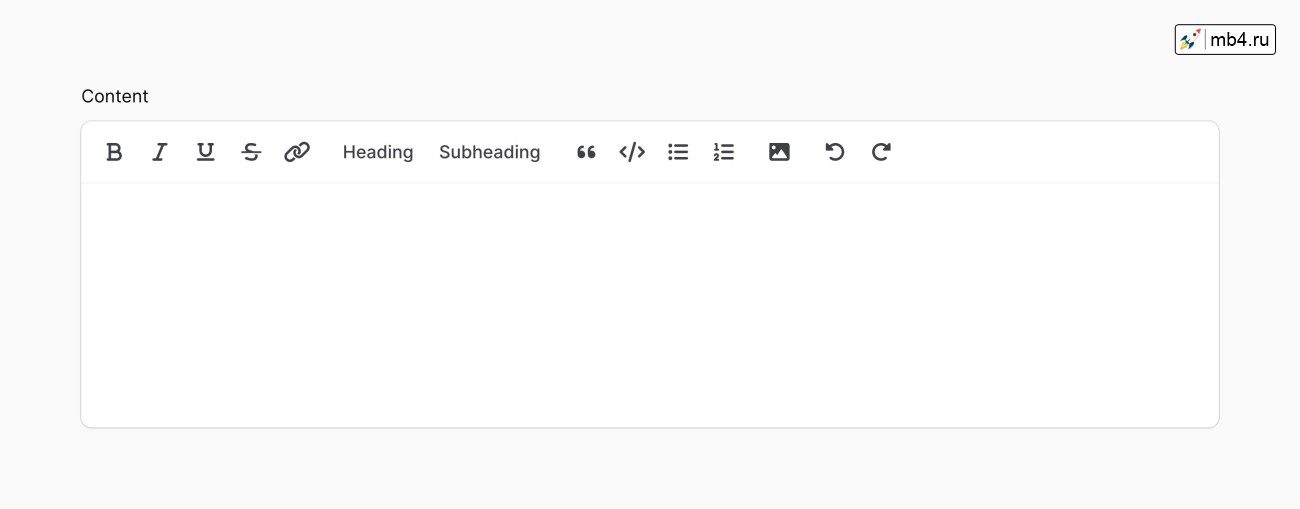
С помощью встраиваемого в Filament Form Builder текстового редактора можно редактировать и просматривать HTML-контент, а также загружать изображения.
use Filament\Forms\Components\RichEditor;
RichEditor::make('content')
Настройка кнопок панели инструментов текстового редактора HTML
Кнопки панели инструментов редактора можно установить с помощью метода toolbarButtons(). Параметры, показанные ниже, являются значениями по умолчанию. В дополнение к ним также доступна опция 'h1':
use Filament\Forms\Components\RichEditor;
RichEditor::make('content')
->toolbarButtons([
'attachFiles',
'blockquote',
'bold',
'bulletList',
'codeBlock',
'h2',
'h3',
'italic',
'link',
'orderedList',
'redo',
'strike',
'underline',
'undo',
])В качестве альтернативы можно отключить определенные кнопки с помощью метода disableToolbarButtons():
use Filament\Forms\Components\RichEditor;
RichEditor::make('content')
->disableToolbarButtons([
'blockquote',
'strike',
])Чтобы отключить все кнопки панели инструментов, задайте пустой массив с помощью toolbarButtons([]) или используйте disableAllToolbarButtons().
Загрузка изображений в текстовый редактор HTML Filament Form Builder
С помощью настроек можно определить, как загружать изображения:
use Filament\Forms\Components\RichEditor;
RichEditor::make('content')
->fileAttachmentsDisk('s3')
->fileAttachmentsDirectory('attachments')
->fileAttachmentsVisibility('private')Перевод с английского официальной документации Filament:
https://filamentphp.com/docs/3.x/forms/fields/rich-editor