Введение
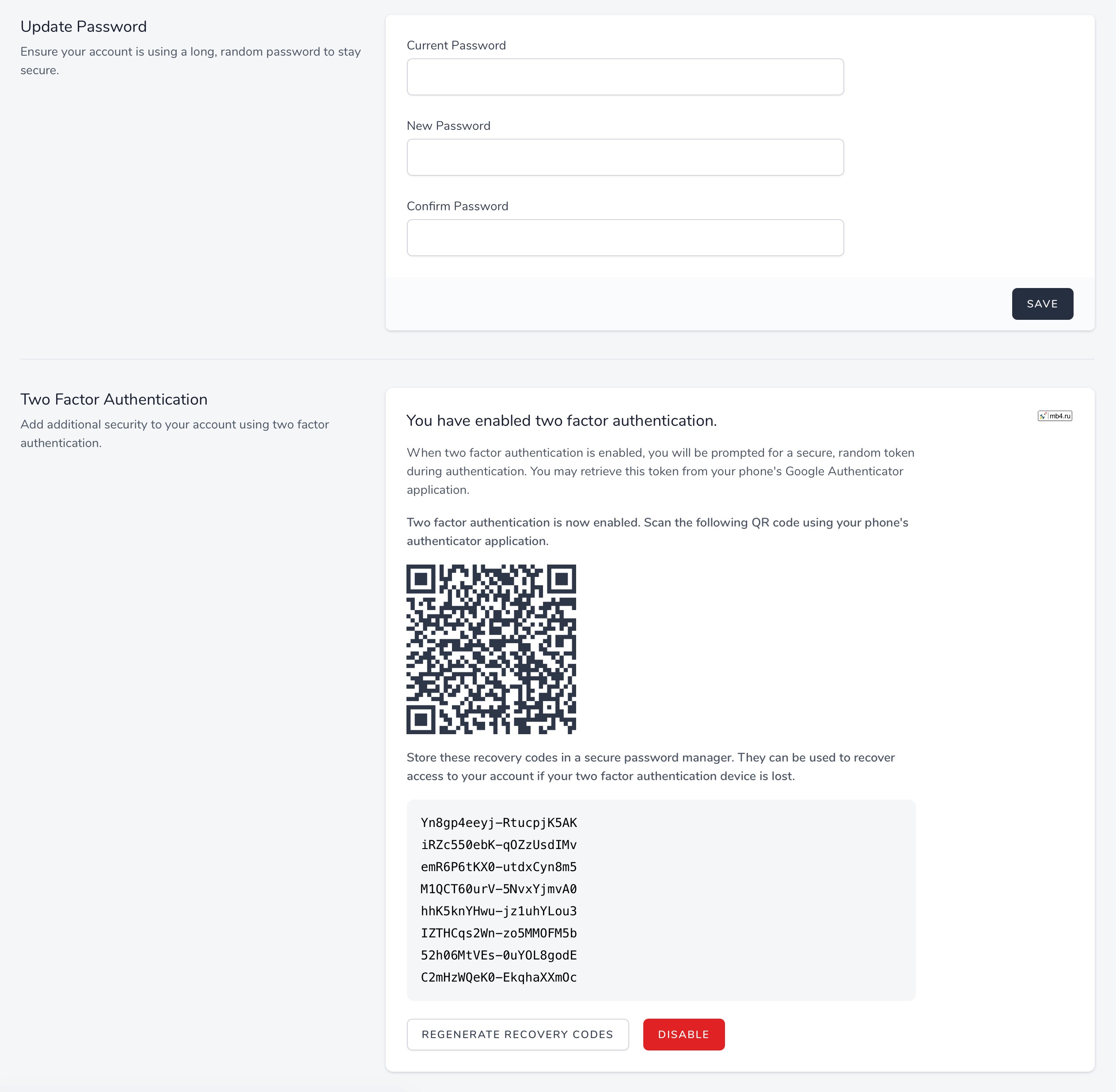
Пользователь получает доступ к функциям безопасности Laravel Jetstream с помощью раскрывающегося меню навигации профиля пользователя в правом верхнем углу экрана приложения. Jetstream формирует представления и действия, которые позволяют пользователю обновить свой пароль, включить / отключить двухфакторную аутентификацию и выйти из других сеансов на других устройствах.

Двухфакторная аутентификация
Laravel Jetstream автоматически поддерживает двухфакторную аутентификацию для всех приложений Jetstream. Когда пользователь включает двухфакторную аутентификацию для своей учетной записи, он должен отсканировать данный QR-код с помощью бесплатного приложения для аутентификации, такого как Google Authenticator. Кроме того, пользователь может сохранить предоставленные коды восстановления в безопасном менеджере паролей, таком как 1Password.
Если пользователь теряет доступ к своему мобильному устройству, представление входа в систему Jetstream позволит ему аутентифицироваться с использованием одного из своих кодов восстановления вместо временного токена, предоставленного приложением аутентификатора из мобильного устройства.
Views / Pages
Как правило, представления и страницы для этих функций не требуют настройки, поскольку они уже созданы и готовы для использования. Однако их расположение описано ниже.
Обновление пароля
При использовании стека Livewire представление обновления пароля отображается с использованием шаблона Blade resources/views/profile/update-password-form.blade.php. При использовании стека Inertia это представление отображается с использованием шаблона resources/js/Pages/Profile/UpdatePasswordForm.vue.
Двухфакторная аутентификация
При использовании стека Livewire представление управления двухфакторной аутентификацией отображается с использованием шаблона Blade resources/views/profile/two-factor-authentication-form.blade.php. При использовании стека Inertia это представление отображается с помощью шаблона resources/js/Pages/Profile/TwoFactorAuthenticationForm.vue.
Сеансы браузера
При использовании стека Livewire представление управления сеансом браузера отображается с использованием шаблона Blade resources/views/profile/logout-other-browser-sessions-form.blade.php. При использовании стека Inertia это представление отображается с помощью шаблона resources/js/Pages/Profile/LogoutOtherBrowserSessionsForm.vue.
Эта функция использует встроенное ПО промежуточного слоя AuthenticateSession Laravel для безопасного выхода из других сеансов на других устройствах, которыми аутентифицирован текущий пользователь.
Actions
Как принято для большинства функций Jetstream, логику, выполняемую для выполнения запросов, связанных с безопасностью, можно найти в классах действий вашего приложения. Однако настраивается только действие обновления пароля. Как правило, действия двухфакторной аутентификации и сеанса браузера должны оставаться инкапсулированными (встроенными) в Jetstream и не требовать настройки.
Обновление пароля
Класс App\Actions\Fortify\UpdateUserPassword будет вызываться, когда пользователь обновит свой пароль. Это действие отвечает за проверку ввода и обновление пароля пользователя.
Это действие использует трейт App\Actions\Fortify\PasswordValidationRules для определения правил проверки, которые будут применяться к паролю. Настройка этого свойства будет одинаково влиять на правила проверки, применяемые к паролю, когда пользователь регистрируется, сбрасывает свой пароль или обновляет свой пароль.
Правила проверки пароля
Как вы могли заметить, трейт App\Actions\Fortify\PasswordValidationRules использует настраиваемый объект правила проверки Laravel\Fortify\Rules\Password. Этот объект позволяет вам легко настроить требования к паролю для вашего приложения. По умолчанию для правила требуется пароль длиной не менее 8 символов. Однако вы можете использовать следующие методы для настройки требований к паролю:
(new Password)->length(10)
// Требуется хотя бы один символ верхнего регистра...
(new Password)->requireUppercase()
// Требуется хотя бы один числовой символ...
(new Password)->requireNumeric()Подтверждение пароля
При создании приложения вы можете иногда выполнять действия, требующие от пользователя подтверждения пароля перед выполнением действия. К счастью, в Jetstream есть встроенный функционал, который упрощает эту задачу.
Livewire
Если вы используете стек Livewire, ваш компонент Livewire, содержащий действие с подтверждением пароля, должен использовать трейт Laravel\Jetstream\ConfirmsPasswords. Затем вы должны выполнить действие, которое вы хотите подтвердить, с помощью компонента confirms-password Blade. Обертка confirms-password должна содержать директиву wire:then, которая указывает, какое действие Livewire должно выполняться после подтверждения пароля пользователя. После того, как пользователь подтвердит свой пароль, ему не потребуется повторно вводить пароль, пока не истечет количество секунд, определенное параметром конфигурации auth.password_timeout:
<x-jet-confirms-password wire:then="enableAdminMode">
<x-jet-button type="button" wire:loading.attr="disabled">
{{ __('Enable') }}
</x-jet-button>
</x-jet-confirms-password>Затем в рамках вашего действия Livewire, которое выполняется, вы должны вызвать метод surePasswordIsConfirmed. Делать это нужно в самом начале соответствующего метода действий:
/**
* Включить режим администрирования для пользователя.
*
* @return void
*/
public function enableAdminMode()
{
$this->ensurePasswordIsConfirmed();
// ...
}Inertia
Если вы используете стек Inertia, вам следует обернуть действие, которое вы хотите подтвердить, с помощью компонента ConfirmsPassword Vue, предоставляемого Jetstream. Этот компонент-оболочка должен прослушивать событие @confirmed, чтобы запустить метод, который должен вызываться после подтверждения пароля пользователя. После того, как пользователь подтвердит свой пароль, ему не потребуется повторно вводить пароль, пока не истечет количество секунд, определенное параметром конфигурации auth.password_timeout:
import JetConfirmsPassword from './Jetstream/ConfirmsPassword'
export default {
components: {
JetConfirmsPassword,
// ...
},
}Затем оберните компонент вокруг элемента, запускающего действие, которое необходимо подтвердить:
<jet-confirms-password @confirmed="enableAdminMode">
<jet-button type="button" :class="{ 'opacity-25': enabling }" :disabled="enabling">
Enable
</jet-button>
</jet-confirms-password>Наконец, вы должны убедиться, что маршруту, выполняющему подтвержденное действие, назначено middleware password.confirm. Это middleware включено в стандартную установку Laravel:
Route::post('/admin-mode', function () {
// ...
})->middleware(['password.confirm']);Настройка способа подтверждения паролей
Иногда вам может потребоваться настроить способ проверки пароля пользователя во время подтверждения. Для этого вы можете использовать метод Fortify::confirmPasswordsUsing. Этот метод принимает замыкание, которое получает экземпляр аутентифицированного пользователя и вводимое значение password запроса. Замыкание должно вернуть true, если пароль действителен для данного пользователя. Как правило, этот метод следует вызывать из метода boot вашего JetstreamServiceProvider:
use Illuminate\Support\Facades\Hash;
use Laravel\Fortify\Fortify;
Fortify::confirmPasswordsUsing(function ($user, string $password) {
return Hash::check($password, $user->password);
});Перевод с английского официальной документации Laravel Jetstream:
https://jetstream.laravel.com/1.x/features/security.html




