- Зачем и кому нужен многоязычный сайт?
- Шаг 1: Установка требуемых языков
- Шаг 2: Включение языка контента
- Шаг 3: Подключение языковых плагинов
- Шаг 4: Назначение языков конкретным страницам
- Шаг 5: Настройка меню для многоязычного сайта
- Шаг 6: Добавление пунктов меню для языков
- Шаг 7: Перелинковка разных языковых пунктов меню
- Шаг 8: Включение модуля переключения языков
- Шаг 9: Дублирование стиля шаблона
- Шаг 10: Метод привязки контента к языку
- Итоговые комментарии
Зачем и кому нужен многоязычный сайт?
Многоязычный сайт может принести гораздо больше пользы, чем это можно себе представить. От увеличения посещаемости сайта до повышения продаж, создания бренда и создания благоприятного впечатления - преимуществ у многоязычного сайта очень много. Поскольку спрос на многоязычные сайты продолжает расти, все больше компаний используют этот экономически эффективный способ наполнения веб-сайтов на протяжении многих лет.
Поэтому в этой статье рассматривается, как создавать многоязычные сайты на Joomla 5 с помощью лучшего шаблона Joomla - Helix Ultimate. Точно следуйте всем шагам этого руководства, и через пару минут многоязыковая панель для сайта будет готова.
Итак, без лишних слов перейдем к рассмотрению этого материала.
Шаг 1: Установка требуемых языков.
Для того чтобы сделать сайт многоязычным, необходимо установить языки, на которых будет работать этот сайт.
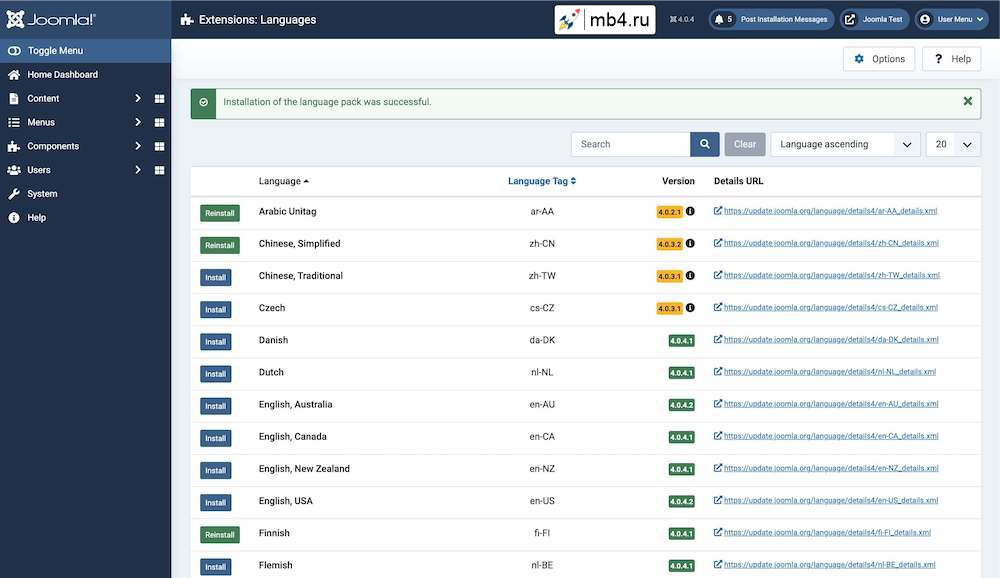
Для этого нужно зайти в админку Joomla. На панели управления перейдите в раздел Система > Установка > Языки (System > Install > Languages). Из списка выберите требуемые языки и нажмите кнопку Установить (Install).
В данном примере будут установлены арабский, китайский упрощенный и финский языки, а английский останется языком по умолчанию.

После установки языка система выдаст сообщение "Установка языкового пакета прошла успешно" (Installation of the language pack was successful).
Шаг 2: Включение языка контента.
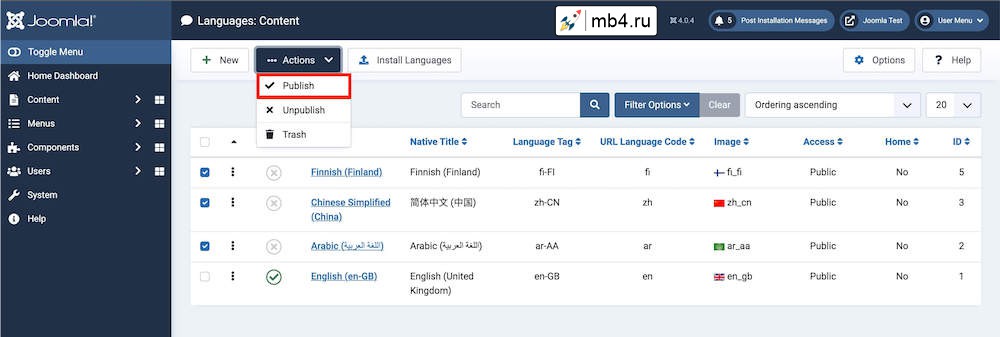
Теперь необходимо включить языки, которые были установлены в Шаге 1. Для этого перейдите в меню Система > Управление > Языки контента (System > Manage > Content Languages). Выберите языки, которые были установлены, и выберите "Опубликовать" (Publish) в выпадающем меню "Действия" (Actions).

После публикации появится сообщение "Языки контента опубликованы" (Content Languages Published).
Шаг 3: Подключение языковых плагинов.
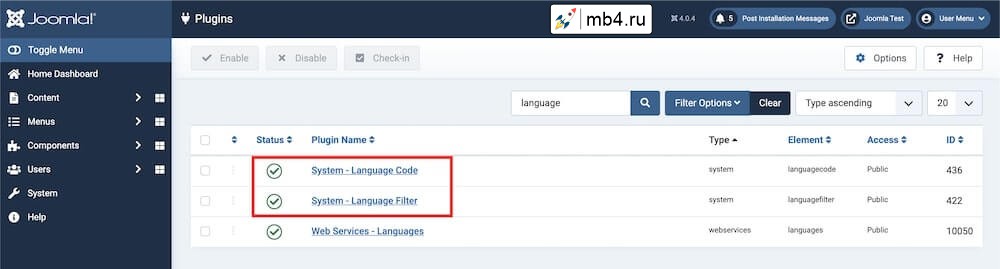
Далее следует включение плагинов Joomla Language Filter и Language Code.
- Плагин Language Filter помогает CMS Joomla распознать, какие языки установлены на сайте, и отобразить соответствующий контент.
- Плагин Language Code улучшает SEO для сгенерированного HTML-документа.
Итак, посмотрим, как включить эти плагины.

Перейдите в меню Система > Управление > Плагины (System > Manage > Plugins). Введите Language в строке поиска и нажмите Enter. Появится список плагинов, связанных с языком. Из списка включите Language Filter и Language Code.
Шаг 4: Назначение языков конкретным страницам.
А теперь самое время создать копии страниц для установленных языков. В этом руководстве будет показано использование главной страницы Legacy Home в Helix Ultimate.
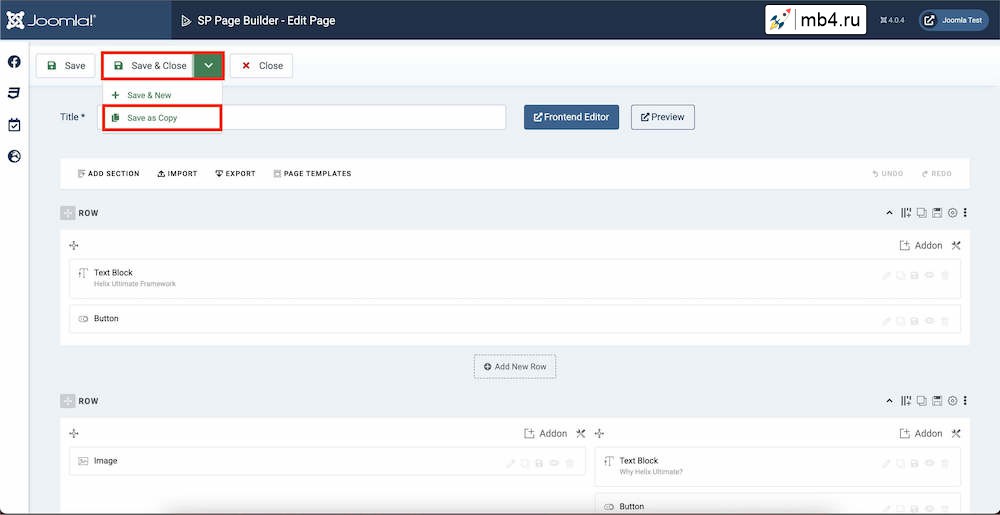
Зайдите в панель управления Joomla и перейдите в раздел Компоненты > SP Page Builder (Components > SP Page Builder). Из списка страниц выберите Home - Legacy.

В выпадающем меню кнопки "Сохранить" (Save) выберите "Сохранить как копию" (Save as Copy).
Повторите этот процесс для всех языков, которые были установлены. В этом руководстве будет сохранено четыре копии главной страницы для английского, арабского, китайского и финского языков.
Сейчас разберемся, как можно отредактировать и назначить арабский язык для одной из только что созданных страниц. Вернитесь в SP Page Builder > Страницы (Sp Page Builder > Pages) и прокрутите вниз до только что созданной копии главной страницы "Home - Legacy (2)".

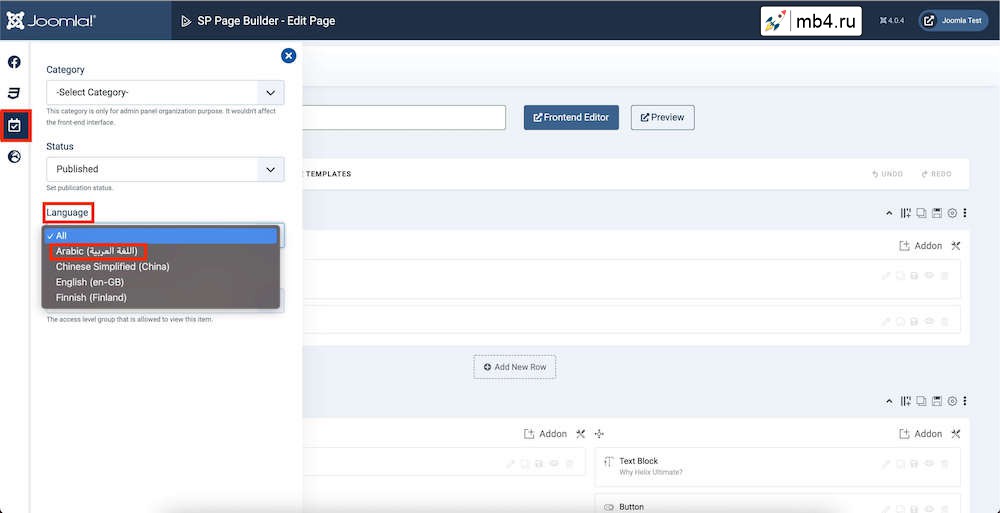
Переименуйте заголовок в "Home - Arabic" и перейдите на вкладку "Публикация" (Publishing) в боковой панели.
В раскрывающемся списке параметров языка выберите арабский. Нажмите кнопку "Сохранить и закрыть" (Save and Close).
Повторите тот же процесс для остальных языков.
Шаг 5: Настройка меню для многоязычного сайта.
Следующий шаг - создание меню для каждого из языков, которые были установлены и должны отображаться на сайте. Этот шаг необходим для лучшего управления и удобной навигации по сайту. Давайте посмотрим, как это можно сделать.

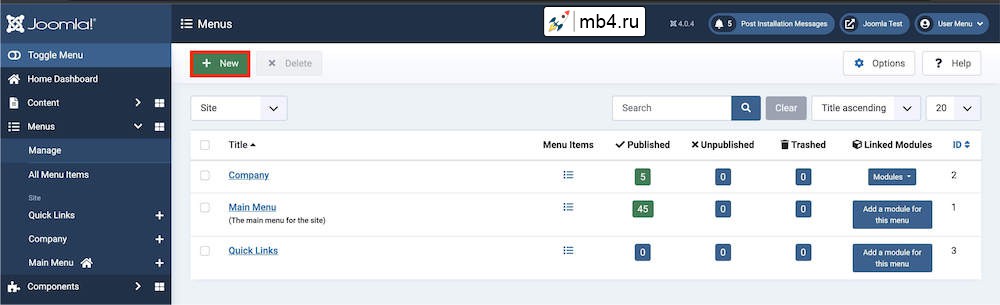
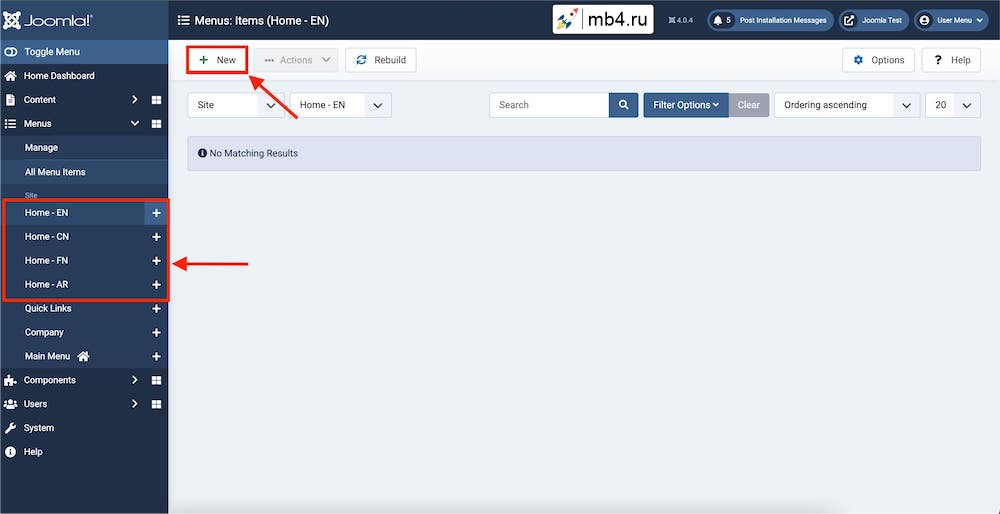
На панели управления перейдите к пункту "Меню" (Menu) и выберите "Управление" (Manage). Нажмите на кнопку Создать (New).

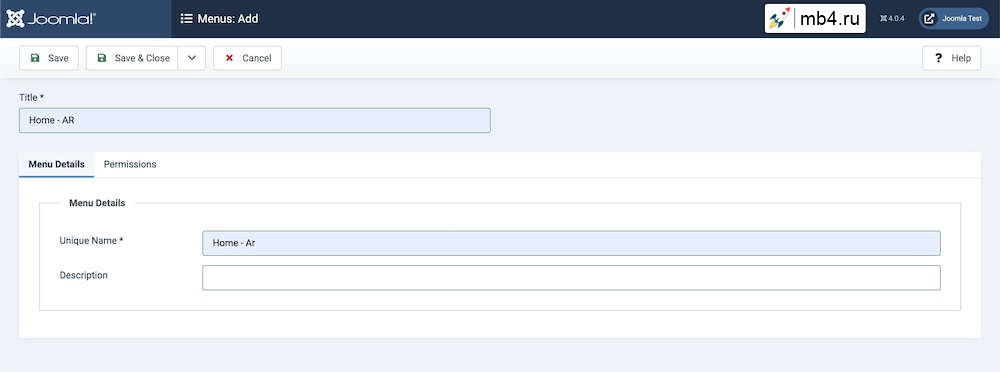
Для арабского меню можно задать название " Home - AR" и уникальное имя "Home - Ar". Нажмите кнопку "Сохранить и закрыть" (Save & Close).
Повторите тот же процесс для остальных языков.
Шаг 6: Добавление пунктов меню для языков.
После того как меню созданы для каждого из языков, пришло время добавить пункты меню для каждого основного меню. В панели управления Joomla перейдите в раздел "Меню" (Menus). В выпадающих пунктах вы увидите список меню, которые вы только что создали.

Ниже показано добавление пунктов меню для арабского меню.
Перейдите в меню > Home - AR > Создать

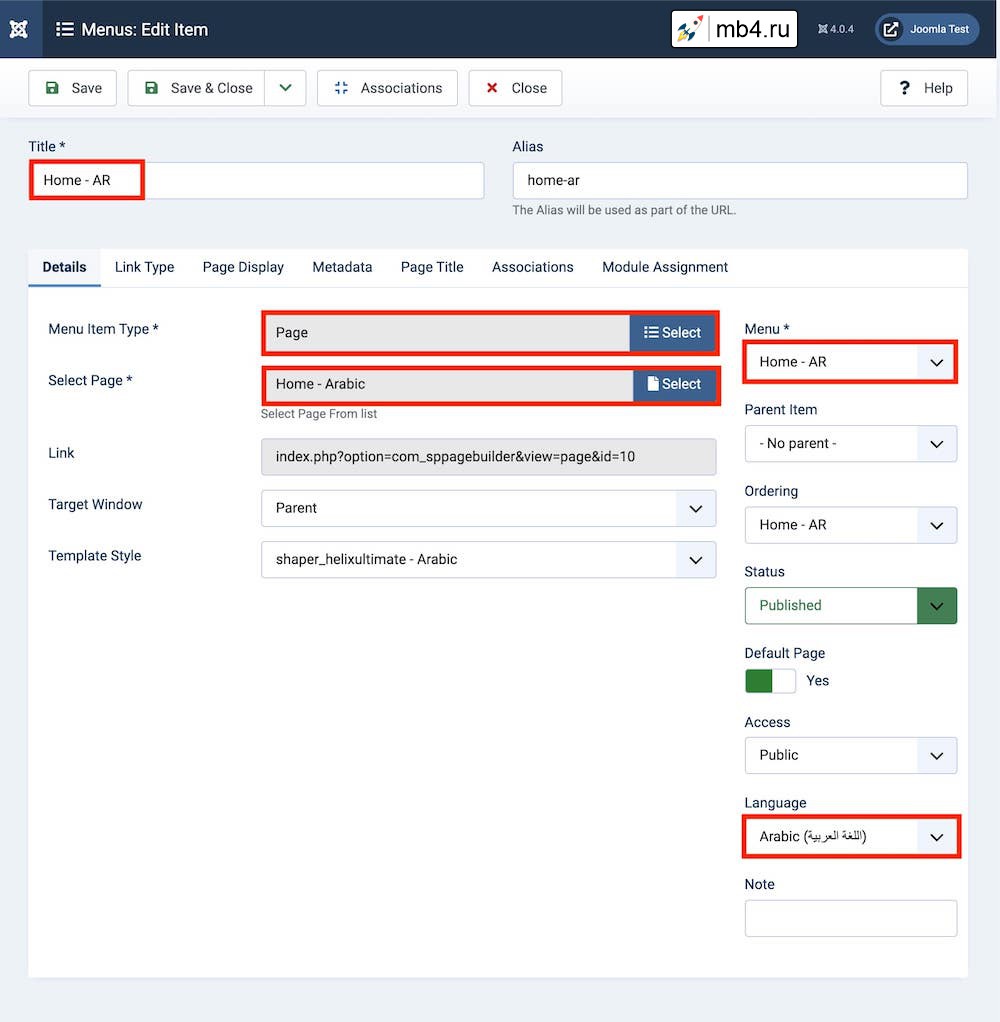
- Название: Главная - AR
- Тип пункта меню: SP Page Builder
>Page - Выберите страницу: Home Arabic (Ранее созданная в Шаге 4)
- Меню: Home - AR
- Язык: Арабский
Когда все будет готово, нажмите "Сохранить и закрыть" (Save & Close).
Повторите тот же процесс для каждого из созданных меню.

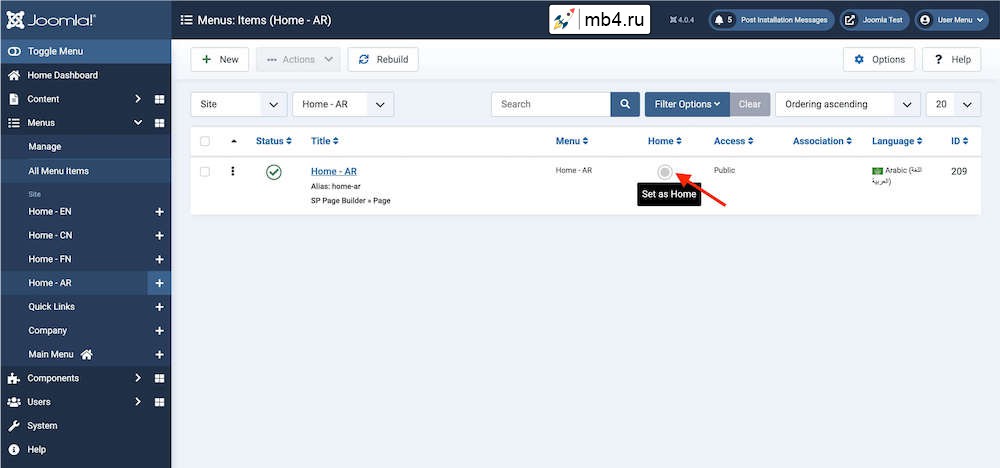
Нажмите на кнопку "Установить как главную" (Set As Home), показанную на скриншоте выше, чтобы появился флаг языка. Этот пункт станет главным по умолчанию для страниц на арабском языке.
Шаг 7: Перелинковка разных языковых пунктов меню.

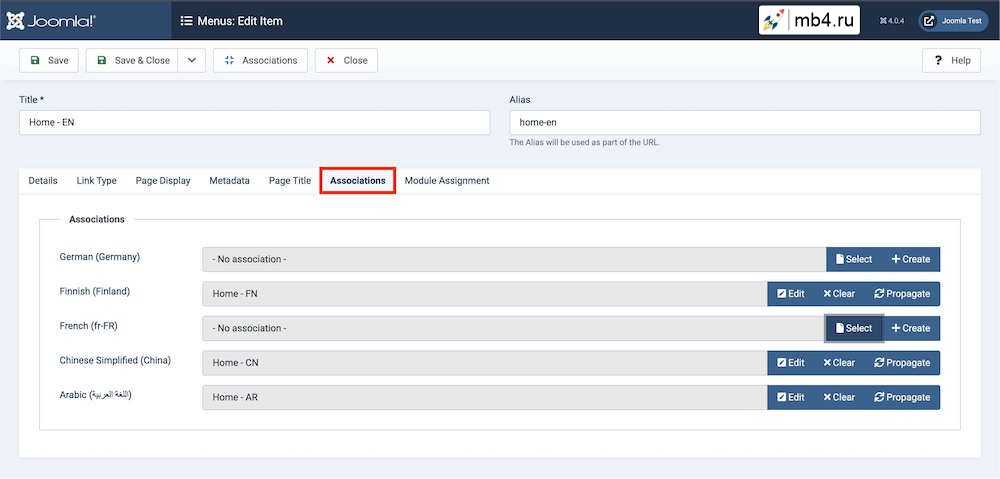
После того как в меню добавлены пункты и назначены языки, нужно найти вкладку Associations (Ассоциации), как показано на скриншоте. Выберите пункты меню для ассоциированных языков, для которых вы ранее создали меню.
Для этого перейдите в Меню > Сайт (Menus > Site). В каждом пункте меню по отдельности выберите связанные с ним языки.
Шаг 8: Включение модуля переключения языков.
Следующее, что необходимо сделать, - это включить модуль выбора языка сайта. Этот модуль отображает доступные языки контента, которые требуется отобразить, и позволяет пользователям переключаться между доступными языками контента на многоязычном сайте.
Перейдите в раздел Контент > Модули сайта > Создать (Content > Site Modules > New) и выберите модуль Language Switcher.
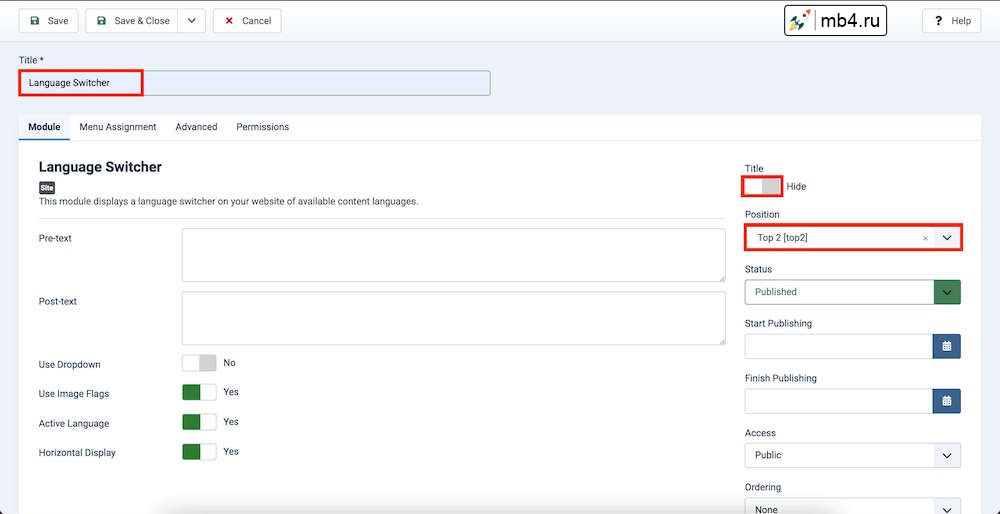
Теперь модуль Language Switcher должен появиться в Модуле сайта. Нажмите на Модуль (Module).

Переименуйте название в "Переключатель языков". Отметьте "Не показывать основной заголовок" чтобы не выводить его на сайте. Затем выберите Положение (Position) Top 2.
Нажмите кнопку Сохранить и закрыть (Save & Close).
Шаг 9: Дублирование стиля шаблона.
Для каждого языка, который был установлен, будет назначен шаблон Helix Ultimate для его содержимого. Для этого нам нужно создать дубликаты шаблона Helix Ultimate, чтобы получить одинаковый внешний вид и стиль для каждой из многоязычных страниц.
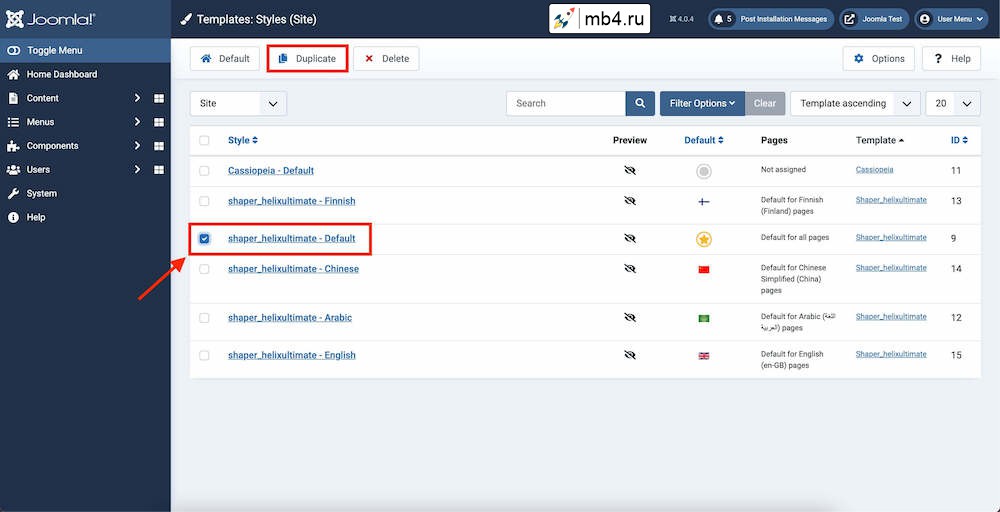
Перейдите в раздел Система > Шаблоны > Стили шаблонов сайта (System > Templates > Site Template Styles).

Выберите shaper_helixultimate - Default и нажмите на вкладку Duplicate в верхней части.
Как только это будет сделано, нужно назначить языки для каждого из продублированных шаблонов. Давайте посмотрим на примере, как это можно сделать.

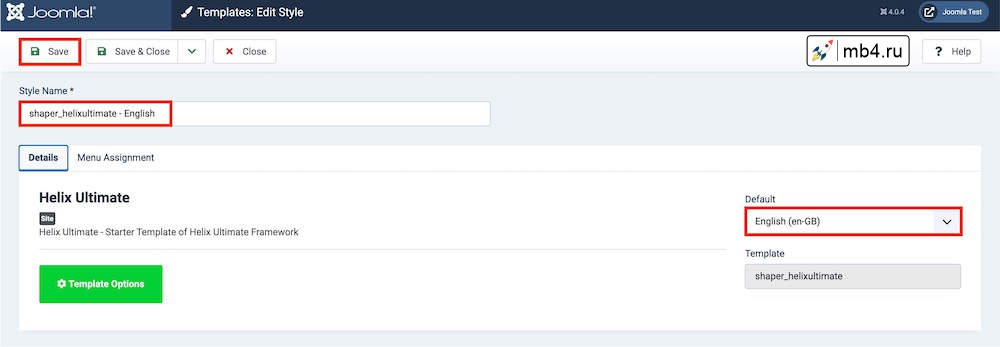
Выберите только что созданный шаблон shaper_helixultimate - Default (2) и переименуйте название стиля в "shaper_helixultimate - English". В меню языка по умолчанию выберите English (en-GB). Нажмите кнопку "Сохранить" (Save) и перейдите на вкладку "Связь с меню" (Menu Assignment) рядом с вкладкой "Подробности" (Details).

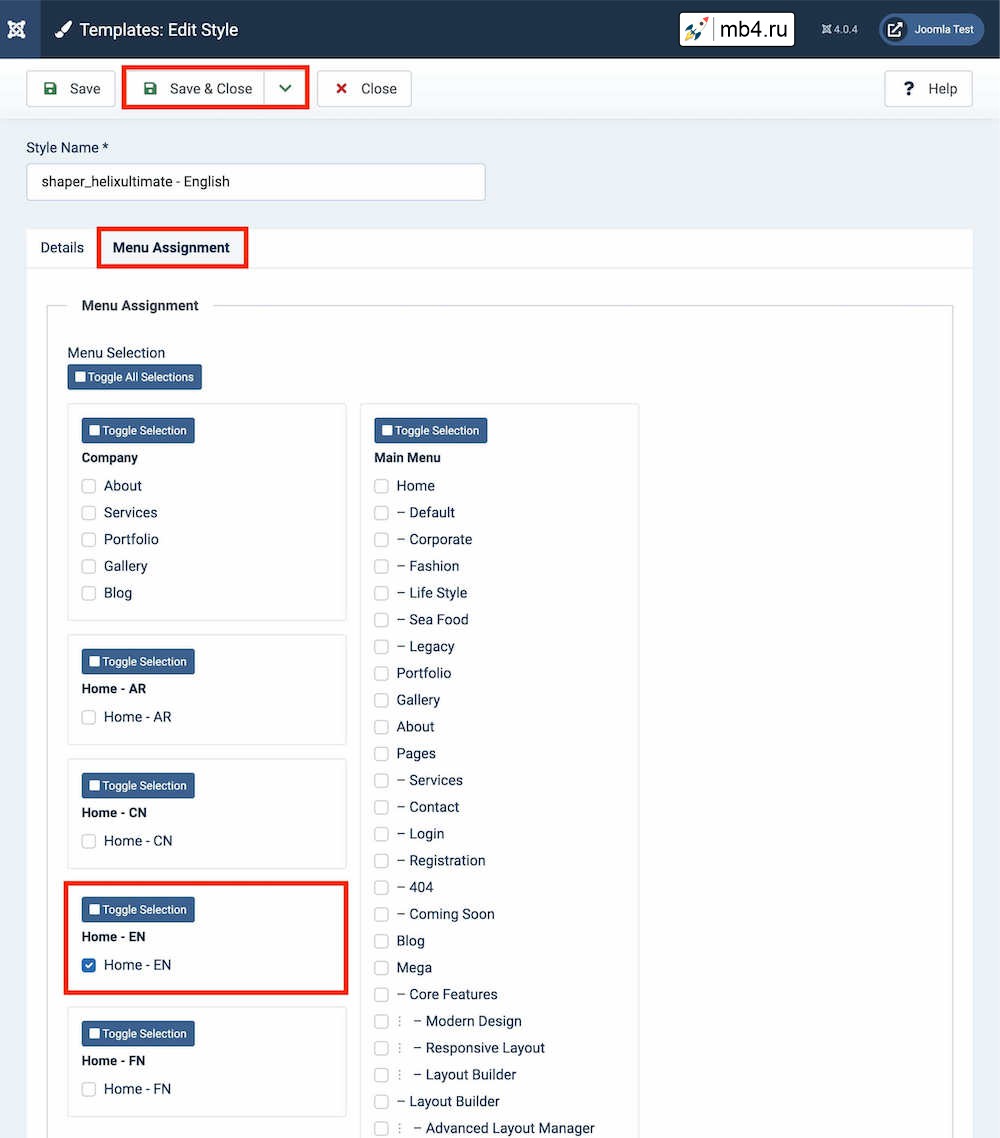
Выберите соответствующее языковое меню для каждого языка, как показано на скриншоте. Нажмите кнопку "Сохранить" (Save) и закройте страницу.

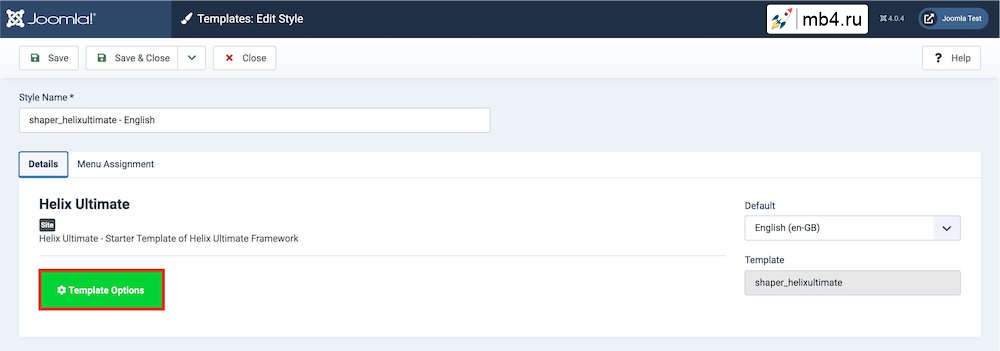
Выберите shaper_helixultimate - English в разделе "Стили шаблонов сайта" (Site Templates Styles). Затем нажмите на кнопку "Параметры шаблона" (Template Options).

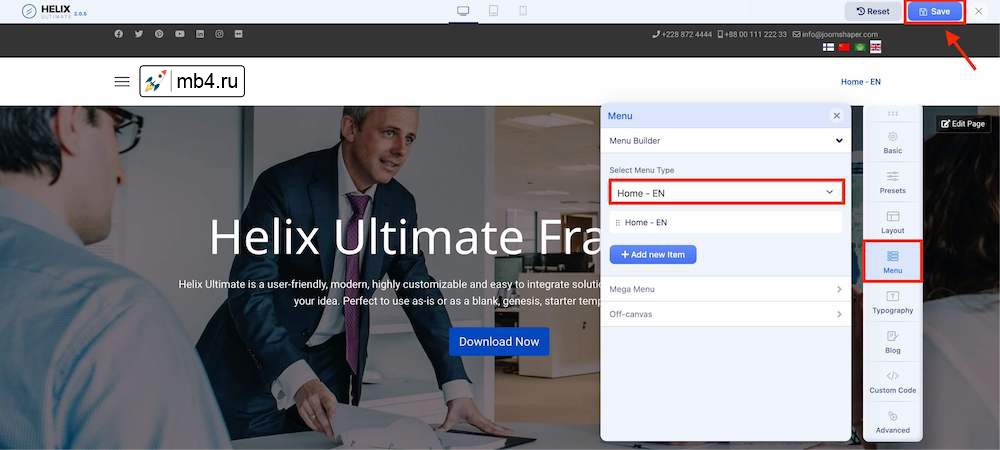
В результате откроется главная страница шаблона Helix. На боковой панели перейдите к пункту Menu и выберите Home - EN из выпадающего списка Select Menu Type. Нажмите кнопку "Сохранить" (Save) вверху.
Повторите тот же процесс для каждого из стилей шаблона, которые только что были продублированы. В нашем случае этот процесс был повторен для дублированных шаблонов shaper_helixultimate - Arabic, shaper_helixultimate - Chinese, haper_helixultimate - Finnish.
Шаг 10: Способ привязки контента к языку.
Обратите внимание, что описанные выше методы позволяют создать отдельную панель для языков, которые были установлены и которые требуется отображать для пользователей сайта. Язык контента по-прежнему будет установлен по умолчанию. Содержимое каждого языка должно быть сгенерировано отдельно. Давайте посмотрим, как это можно сделать.
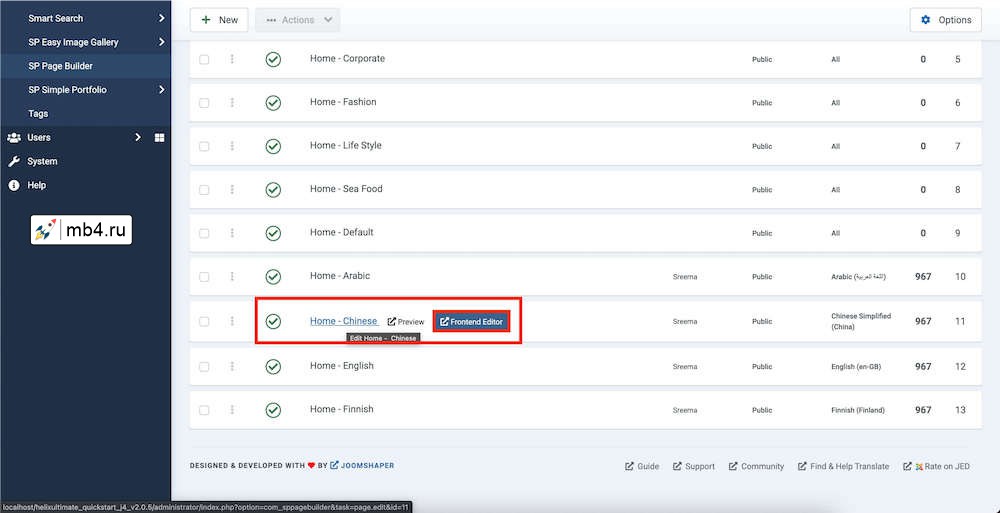
В панели управления Joomla перейдите в раздел Компоненты > SP Page Builder (Components > SP Page Builder).
В списке страниц пролистайте вниз до домашних страниц, которые были созданы в шаге 4. При наведении курсора на страницы должны появиться две опции Preview и Frontend Editor. Выберите Frontend Editor.

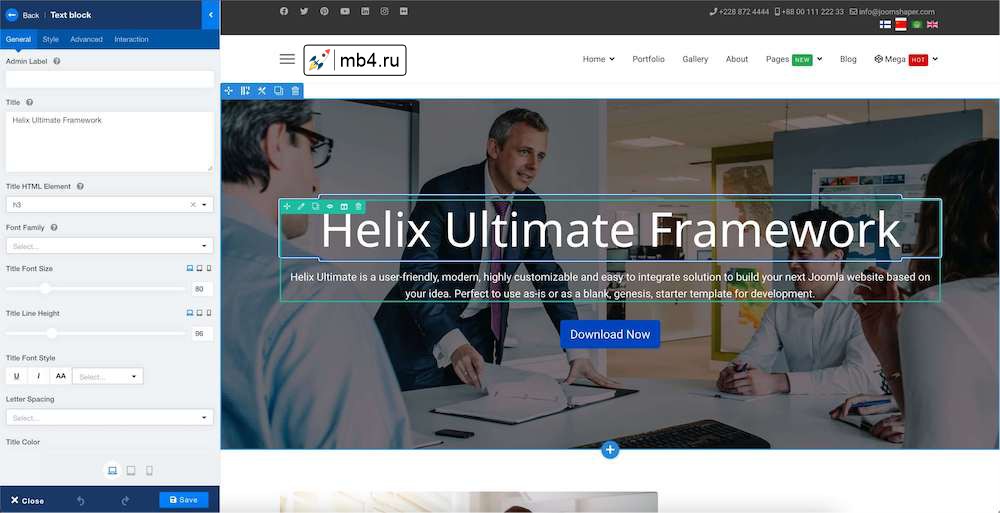
В результате откроется страница редактирования фронтенда Helix Ultimate, где можно перевести страницу на нужный язык.

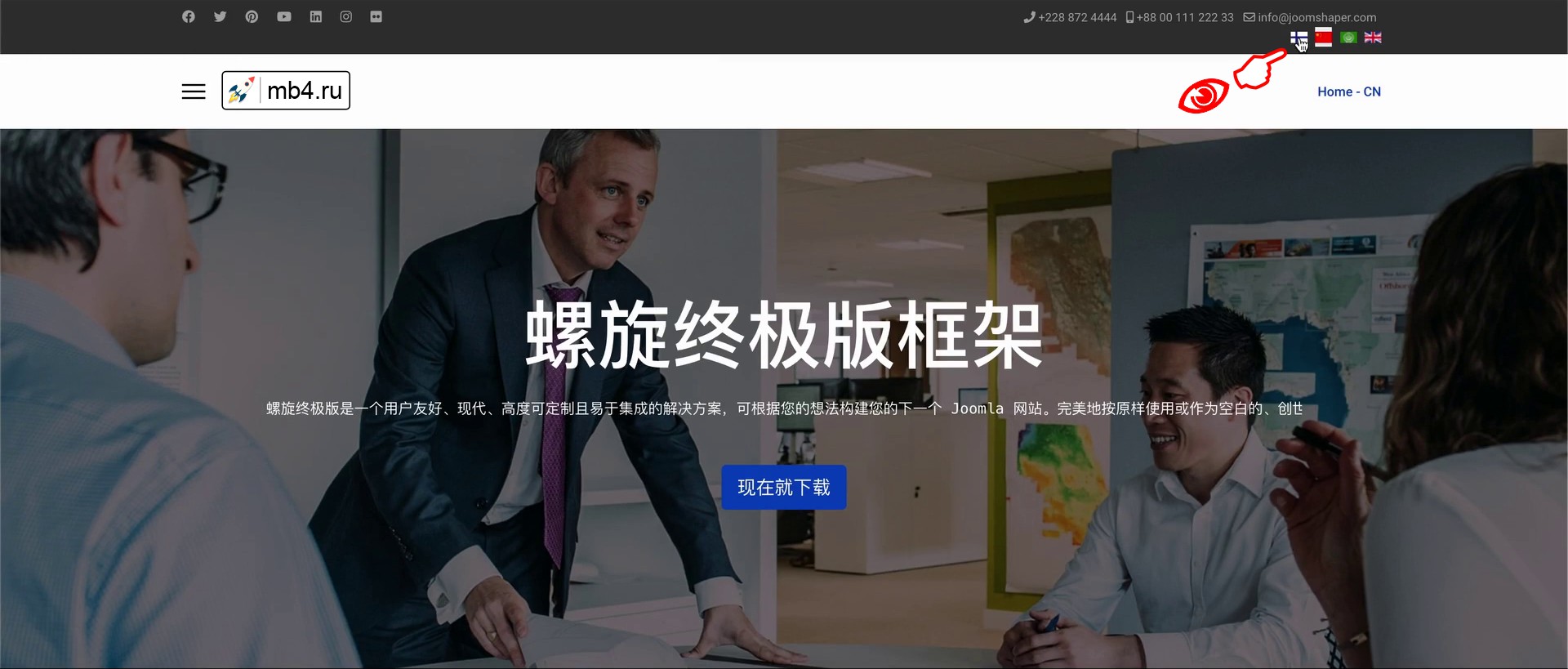
Теперь посмотрим, как выглядят переведенные страницы после локализации.

Поздравляем! Вы успешно создали многоязычный сайт на Joomla с помощью шаблона Helix Ultimate.
Итоговые комментарии.
Итак, в этой небольшой инструкции по созданию многоязычного сайта в Joomla с помощью Helix Ultimate заложена вся возможная информация о том, как создать многоязычный сайт. Локализация сайта может эффективно увеличить веб-трафик и, следовательно, расширить охват аудитории. Так что если цель - увеличить присутствие своего бренда на мировом рынке, стоит попробовать уже сегодня!
Надеюсь, эта статья была полезной для вас, и не забудьте поделиться ей со своими друзьями и малознакомыми субъектами в социальных сетях.
Перевод с английского:
www.joomshaper.com