- Менеджер макетов Helix 3
- Ядро Helix 3
- Работа с модулями и позициями в Helix 3
- Работа со строками, столбцами и другими инструментами в Helix 3
Менеджер макетов Helix 3.
Фреймворк Helix 3 позволяет быстро создать готовый сайт. Helix 3 поставляется со встроенным макетом страницы, который можно настроить по собственному усмотрению для отображения нужных элементов. Основной частью фреймворка Helix 3 является его менеджер макетов, который имеет набор инструментов для отображения и организации содержимого сайта. Давайте познакомимся с наиболее часто используемыми функциями и опциями менеджера макетов Helix 3.
Ядро Helix 3.
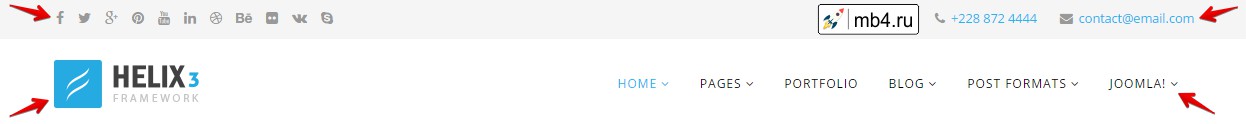
Ниже приведен скриншот верхней части страницы, использующей фреймворк Helix3.

В левой верхней части отображаются ссылки на профили социальных сетей, а в правой - контактная информация. Чуть ниже верхней панели находится шапка сайта. В разделе шапки размещены логотип сайта и меню. Хорошо, как же его сделать?
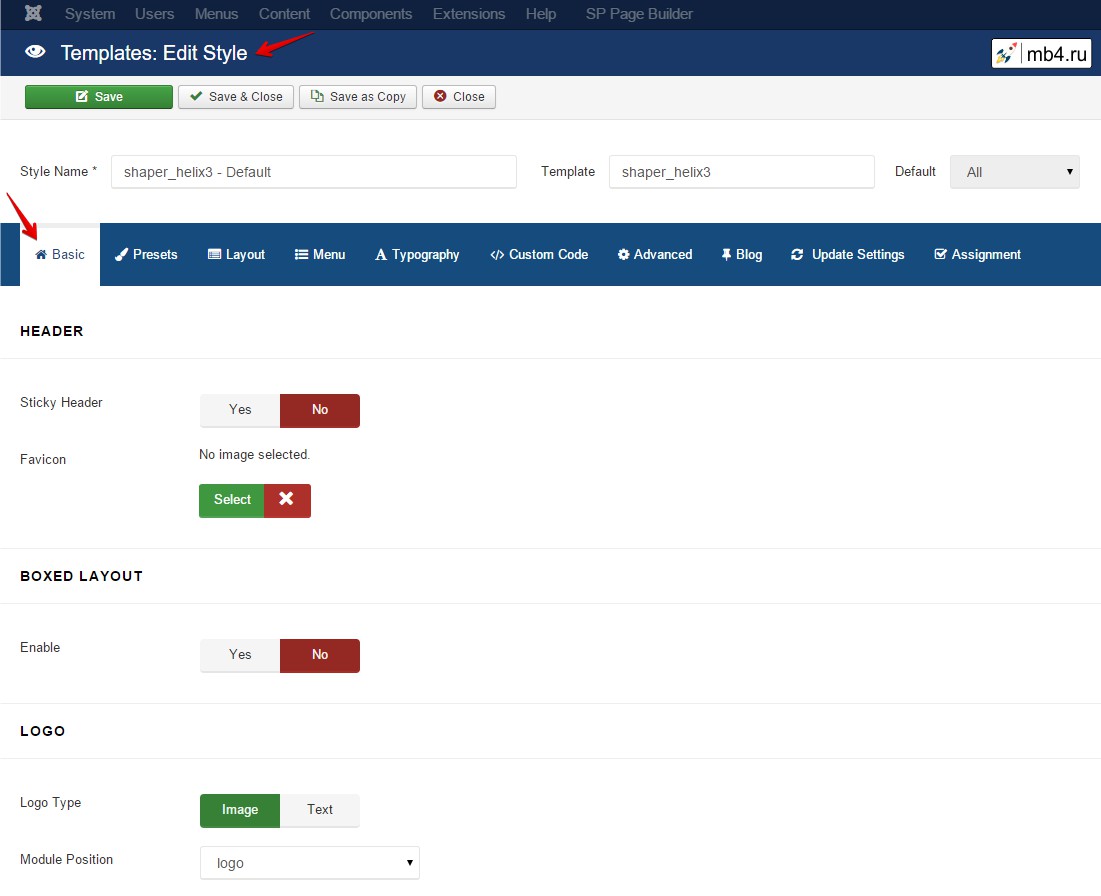
Очень просто. Социальные ссылки, контактная информация и логотип могут быть добавлены из настроек Основного стиля фреймворка Helix 3. Зайдите в панель управления администратора Joomla и перейдите в раздел Расширения > Шаблоны (Extensions > Templates). Откройте 'shaper_helix3 - Default'. Вы получите страницу, как показано на следующем скрине.

Здесь есть возможность сделать раздел заголовка "липким", чтобы он оставался наверху даже при прокрутке страницы вниз. Здесь также есть функция загрузки/установки логотипа, страницы coming soon, фонового изображения, блочного макета, нижнего колонтитула и т.д.
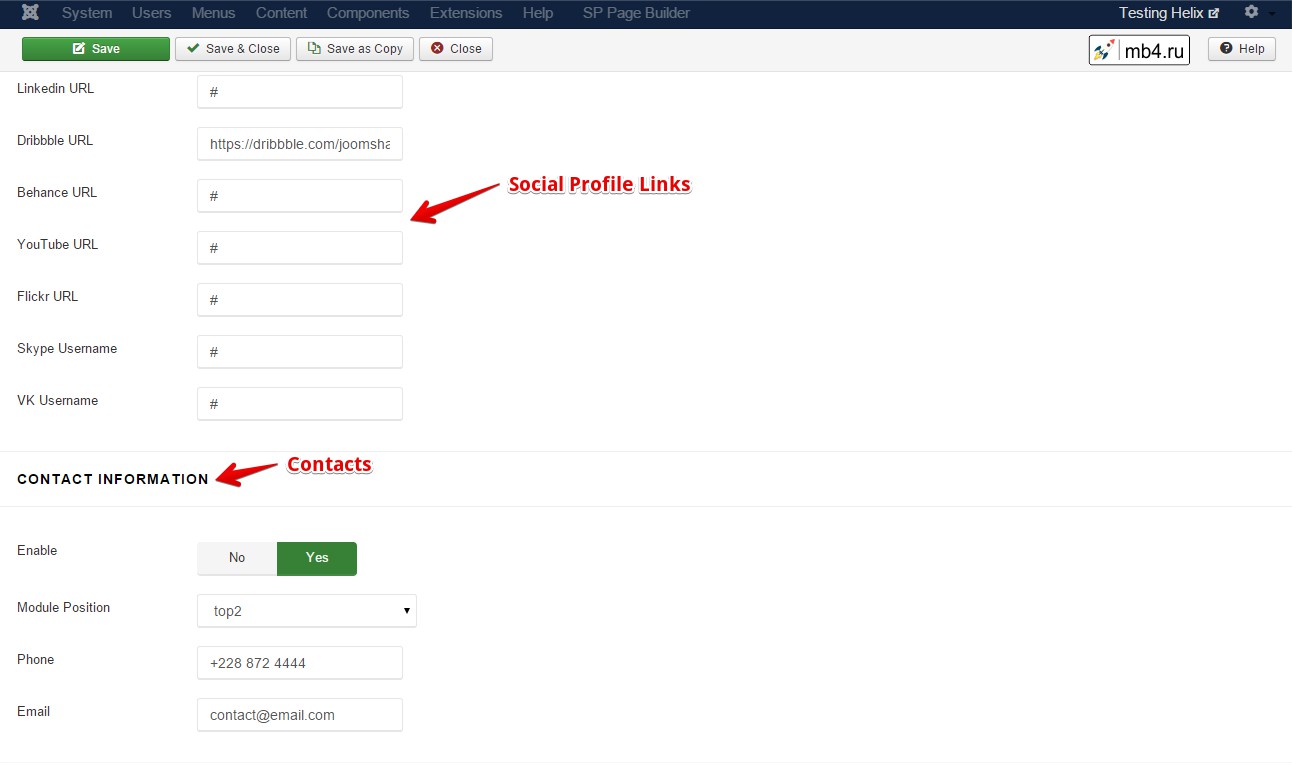
Если прокрутить страницу дальше вниз, то появятся поля для ввода ссылок на социальные сети и контактной информации.

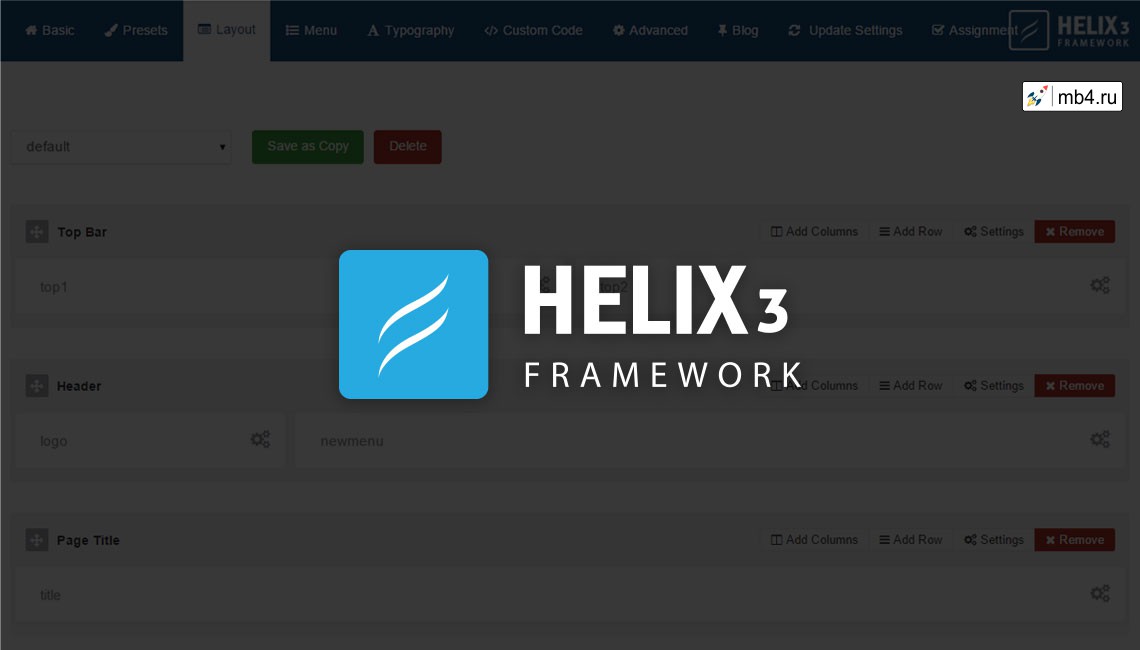
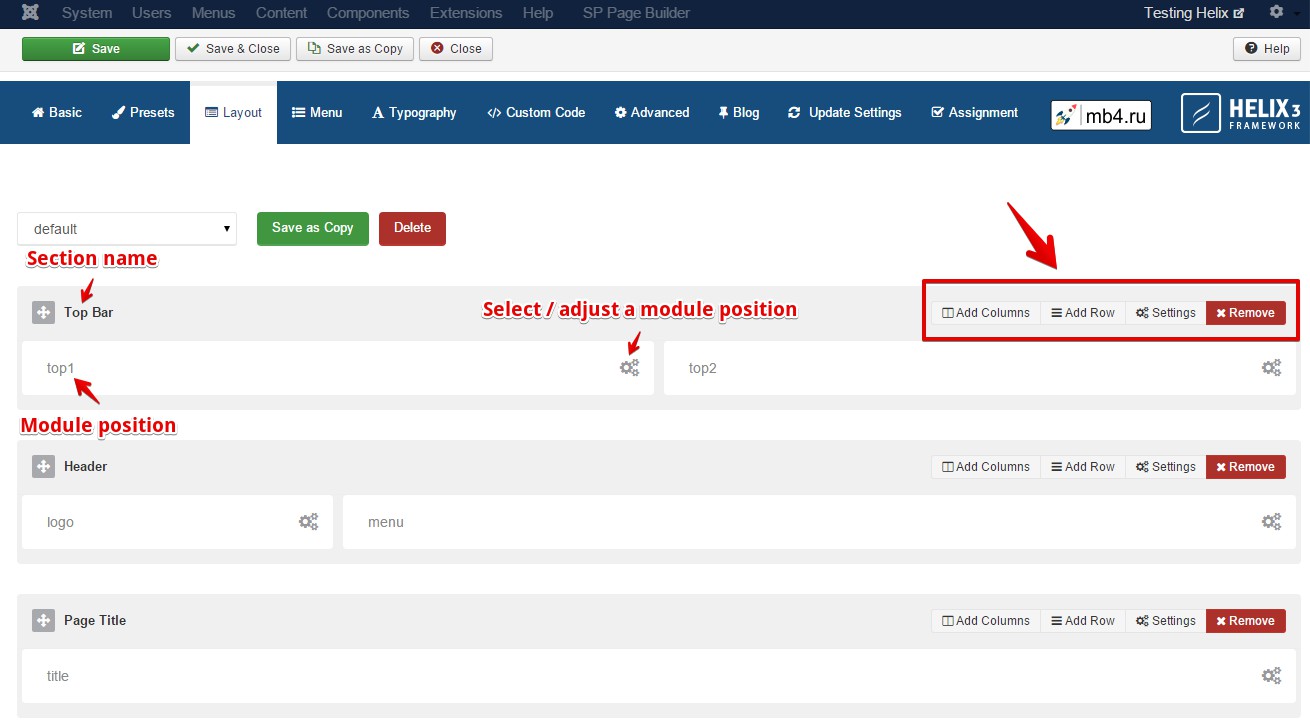
После настройки основных параметров страницы в Helix 3 можно перейти к конструктору макетов. Ниже приведен скриншот менеджера макетов Helix3.

Интерфейс Helix 3 довольно прост и понятен. В любое время можно вставить новую строку, которая впоследствии может быть разделена на несколько столбцов.
Заголовок строки также используется как заголовок раздела или название раздела. Фреймворк Helix 3 можно использовать для создания основного макета сайта, где размещаются верхняя панель, заголовок, панель меню, нижние модули и нижний колонтитул. Можно назначить блок для компонента, который может быть использован для размещения более специфического содержимого страницы, включая тексты, изображения и другие материалы мультимедиа. Помните, что здесь можно назначить только один компонент в одном макете, и этого более чем достаточно для создания современного сайта. Так что не беспокойтесь. Просто убедитесь, что в качестве шаблона сайта по умолчанию используется Helix 3 (shaper_helix3 - Default), и все будет работать.
Верхняя строка меню встроена. Ее можно редактировать из Панели управления администратора > Меню > Главное меню (Admin Control Panel > Menus > Main Menu).
Работа с модулями и позициями в Helix 3.
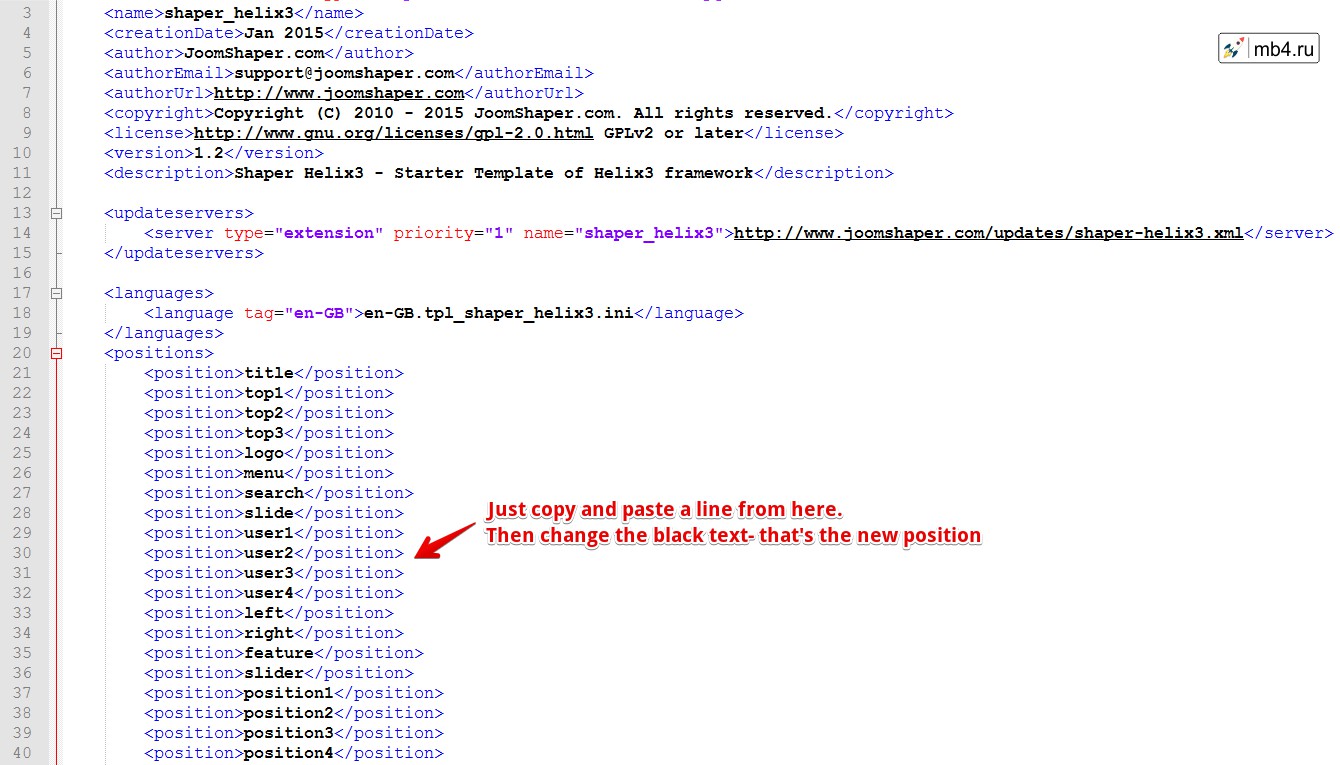
Менеджер макетов Helix 3 выводит содержимое на основе позиций модулей. Чтобы показать модуль элемента через макет фреймворка Helix 3, необходимо создать позицию. Создать позицию довольно просто. Сначала войдите на свой хостинг-сервер. Перейдите в публичную директорию html. Перейдите к templates > shaper_helix3. Откройте файл templateDetails.xml.

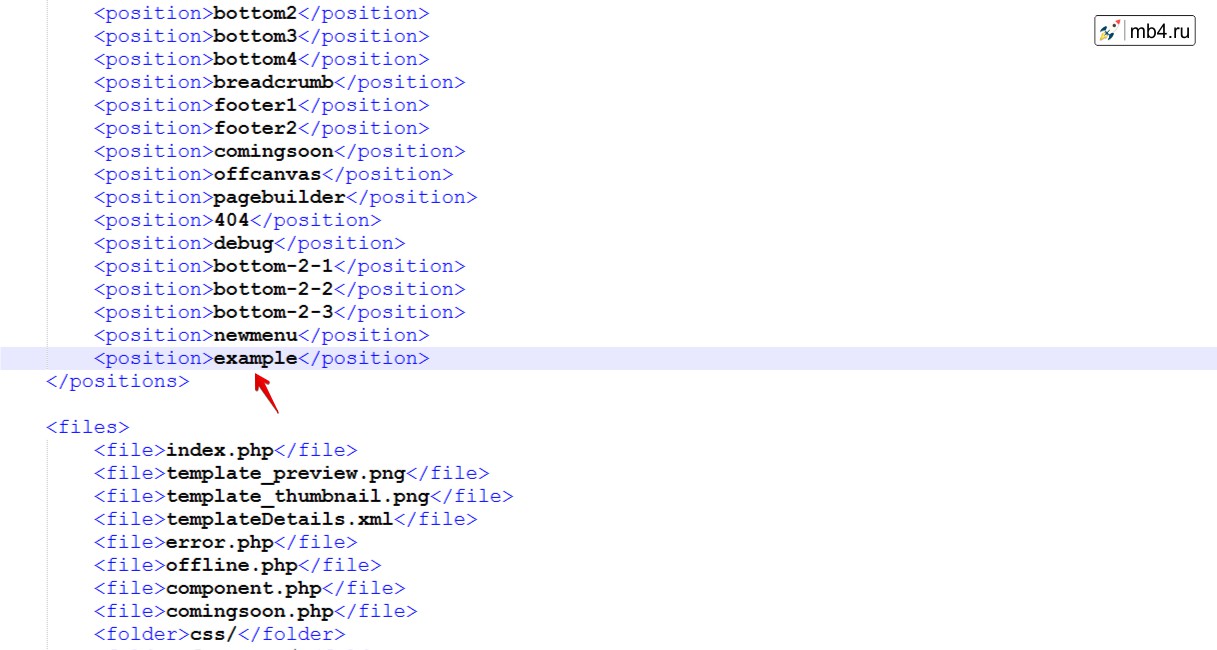
Там находятся записи позиций. Например, для размещения логотипа в заголовке используется позиция 'logo'. Код позиции для логотипа - 'logo'. Можно добавить позицию для модуля 'example', просто добавив 'example' (с тегом <position>) под остальными кодами позиций.

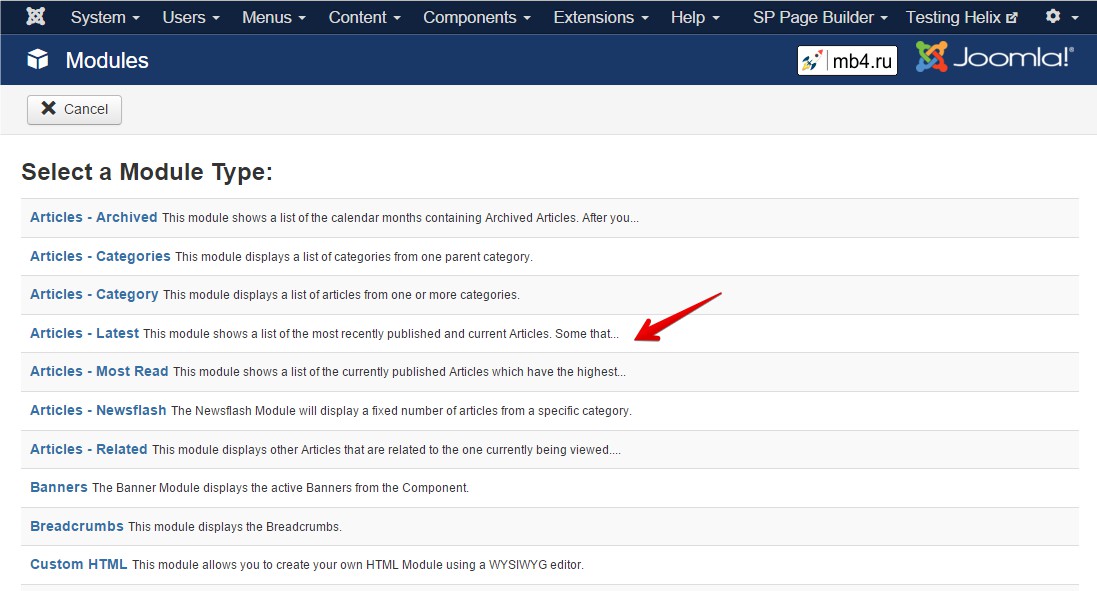
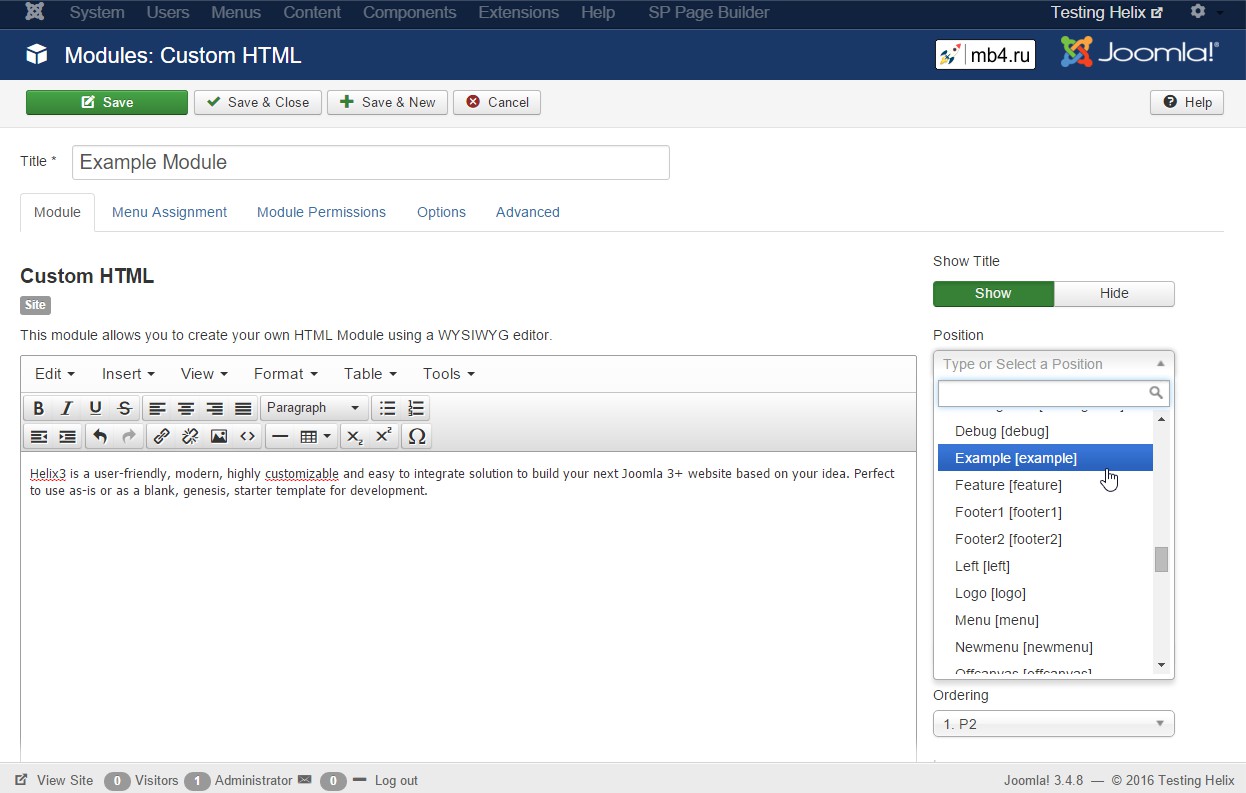
Теперь можно приступить к созданию модуля. Зайдите в админ-панель Joomla и перейдите в Расширения > Модули > Создать (Extensions > Modules > New). Появится список различных модулей.

Выберите один из них и назначьте для него созданную ранее позицию. Затем сохраните модуль.

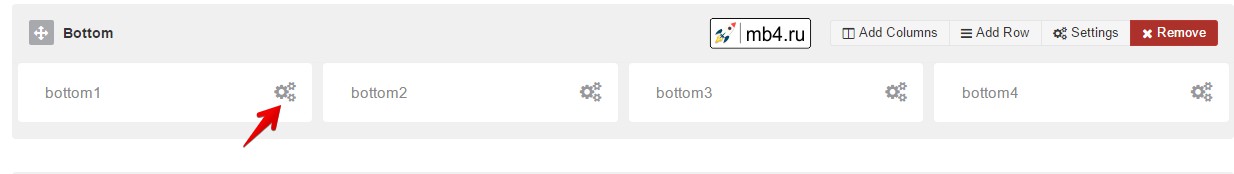
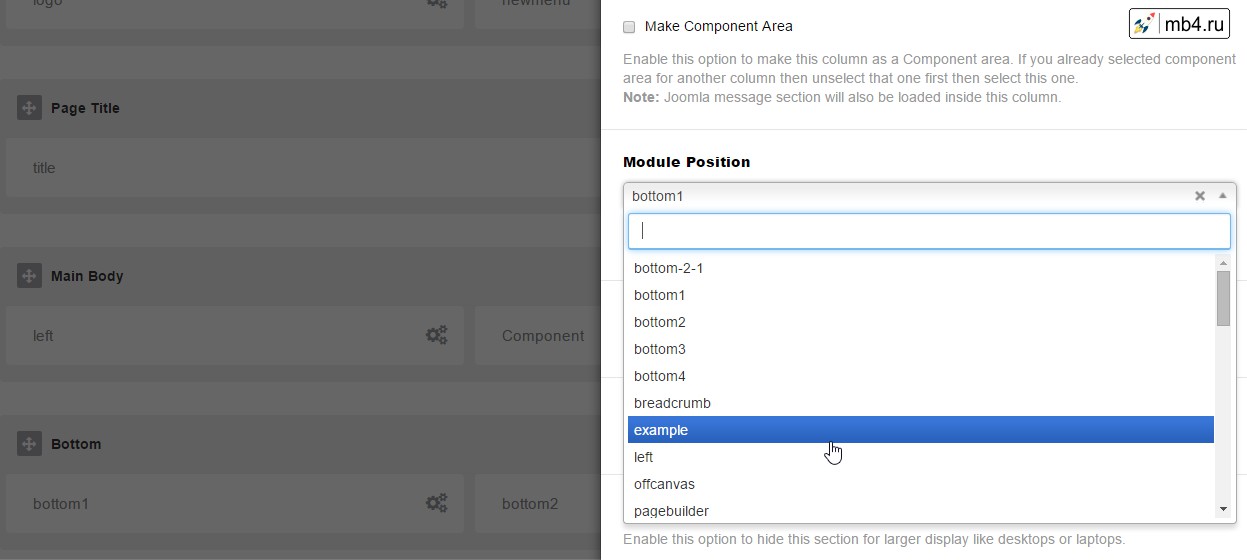
Теперь модуль готов. Теперь вставим его в строку. Вставим модуль Example в секцию Bottom. Для этого нужно нажать на значок шестеренки, чтобы открыть меню выбора позиции модуля шаблона станицы Helix 3.

Когда появится всплывающее окно, нужно выбрать позицию модуля из выпадающего списка.

Также можно определить, должен ли модуль отображаться на всех устройствах или только на отдельных категориях устройств, таких как планшеты, мобильные или настольные компьютеры. Для планшетов и мобильных телефонов существуют собственные макеты. После выбора необходимых параметров нужно нажать зеленую кнопку Применить, расположенную в нижней левой части всплывающего окна. Теперь сохраняем готовый макет, нажав на зеленую кнопку Сохранить, расположенную в левом верхнем углу экрана.
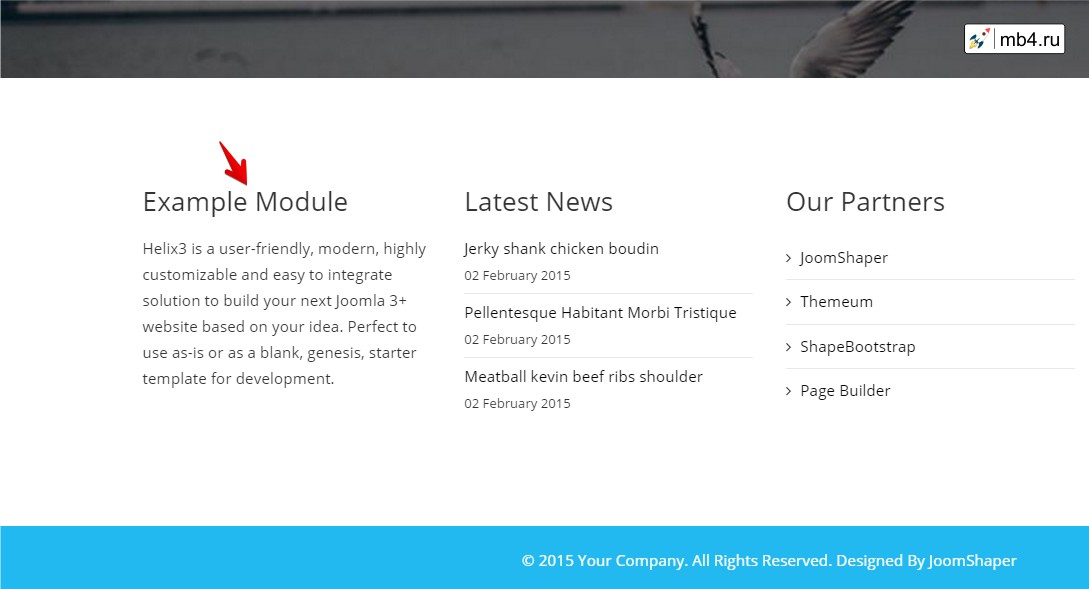
Если обновить главную страницу (или любую другую страницу, на которой отображается модуль Example) тестового сайта, то можно увидеть только что добавленный элемент.

Работа со строками, столбцами и другими инструментами в Helix 3.
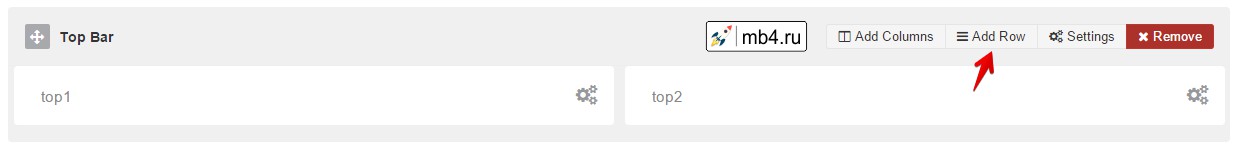
Добавление строки одним кликом мыши. Нажмите кнопку Add Row, расположенную в другой строке. Это сразу же создаст новую строку.

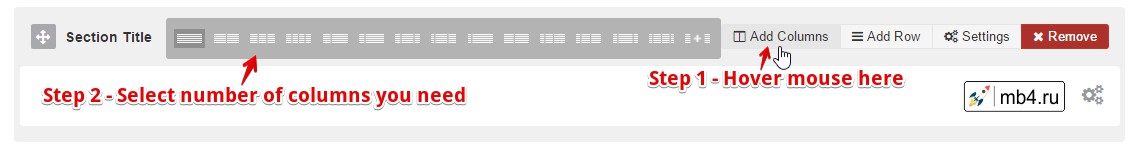
Это новая строка. В строки можно добавлять столбцы.

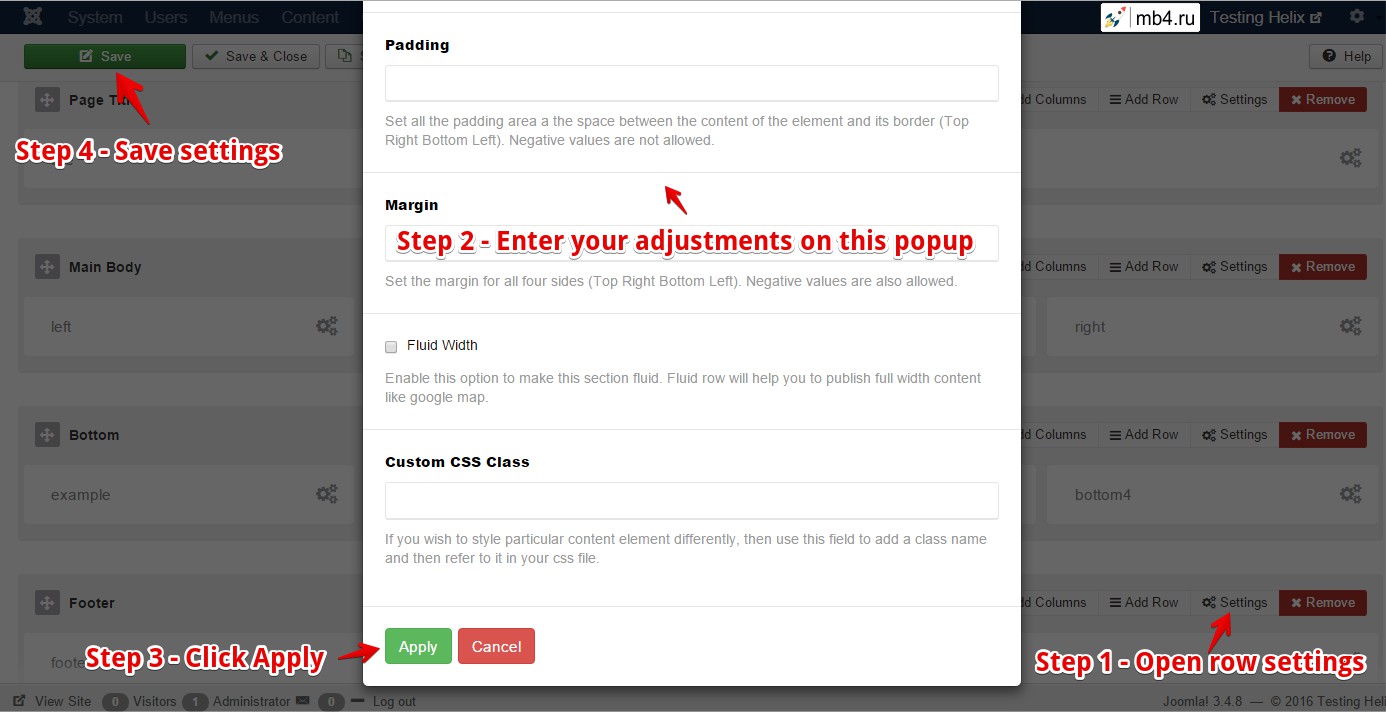
В настройках строки доступно множество параметров настройки. Задайте ей имя, установите цвет фона/изображение, управляйте видимостью для различных типов устройств, установите padding-margin, используйте пользовательский CSS-класс и т.д. Просто нажмите кнопку "Настройки" на целевой строке и выполните настройки. Примените эти настройки и, наконец, сохраните макет.

Помимо позиций, можно настраивать типографику, отображать иконки, добавлять мультимедийные элементы и новые модули, чтобы создать эффективную структуру страниц сайта Joomla, используя фреймворк JoomShaper Helix 3. Существует множество инструментов, которые можно использовать для создания информативного, чистого и красивого сайта. Испытай это сегодня. Это совершенно бесплатно.
Перевод с английского:
https://www.joomshaper.com/blog/a-detailed-guide-to-the-helix3-layout-manager