- Как настроить локальную среду для работы CMS Joomla 4
- Краткое руководство по началу работы с CMS Joomla 4
- Немного более длинное Руководство по началу работы с CMS Joomla 4
- Возможные проблемы при работе с с CMS Joomla 4
Как настроить локальную среду для работы CMS Joomla 4
При работе с Joomla 4 разработчики исходного кода CMS изменили процесс разработки. Больше невозможно клонировать репозиторий и использовать установку Joomla. Этим разработчики показывают, что следуют лучшим практикам и внедряют процесс сборки для CMS. (А оно того стоит для тех, кто использует Joomla 4 в своих проектах?)
Краткое руководство по началу работы с CMS Joomla 4
Шаги по настройке среды разработки зависят от вашей операционной системы. Мы не можем писать документацию для каждой операционной системы (ОС), пожалуйста, используйте свою любимую поисковую систему, чтобы найти руководство.
Вот! Начинается — мы используем все новейшие разработки, но при этом писать документацию уже не наша забота.
Необходимые вам Инструменты для работы с CMS Joomla 4
- PHP - в основном то же самое, что вам нужно для запуска сайта Joomla, но вам нужна версия PHP CLI (интерфейс командной строки). (См. страницу Настройка сервера LAMPP для разработки PHP.)
- Composer - для управления зависимостями PHP Joomla. Для получения помощи в установке Composer ознакомьтесь с документацией по адресу https://getcomposer.org/doc/00-intro.md.
- Node.js - для компиляции файлов JavaScript и SASS Joomla. За помощью в установке Node.js, пожалуйста, следуйте инструкциям, доступным на https://nodejs.org/en/.
- Примечание. Для установки Joomla вам потребуется NodeJS 12 или выше.
- Git - для управления версиями.
Шаги по настройке локальной среды работы с CMS Joomla 4
- Клонировать репозиторий
- Checkout branch
4.0-dev - Запустите
composer installиз корневого каталога репозитория git. (Вы можете добавить--ignore-platform-reqs, если у вас локально не установлен PHP-LDAP и он вам не нужен.) - Запустите
npm ciиз корня репозитория git. (Обратите внимание, что для этого вам нужен npm 6.13.4 или выше. Запуститеnpm install -g npm@lts, чтобы обновить свою версию npm до версии LTS.)
Пользователи Linux и OSX могут настроить следующий псевдоним bash, поместив следующее в файл ~/.bashrc:
alias jclean="rm -rf administrator/templates/atum/css; rm -rf templates/cassiopeia/css; rm -rf administrator/templates/system/css; rm -rf templates/system/css; rm -rf media/; rm -rf node_modules/; rm -rf libraries/vendor/;rm -f administrator/cache/autoload_psr4.php;rm -rf installation/template/css"
alias jinstall="jclean; composer install; npm ci"Это приведет к удалению всех скомпилированных файлов в вашей системе и запуску новой установки в виде одной команды, вызвав jinstall внутри вашей установки Joomla. Вы также можете использовать команду jclean для возврата в ветку Joomla 3.x
Немного более длинное Руководство по началу работы с CMS Joomla 4
Joomla похожа на многие другие веб-инструменты в наши дни. Она большей частью написана на PHP и содержит все больше и больше кода JavaScript. В то время как PHP-кодирование не требует такой большой подготовки, JavaScript нуждается в большом количестве инструментов. Основная причина в том, что никто не пишет код так, чтобы его понимал каждый браузер, поэтому код необходимо перенести, например, с ES6 на совместимую версию JavaScript. То же самое верно и для CSS. Для Joomla мы используем SASS, и он будет преобразован в собственный CSS, чтобы его понимал любой браузер. С другой стороны, настройка среды разработки немного сложнее, но инструменты делают кодирование более удобным. Благодаря тестировщикам и автоматической перезагрузке браузера вы можете видеть свои изменения в режиме реального времени.
PHP
Этого должно быть достаточно, чтобы запустить composer install, так как это приведет к установке зависимостей PHP, сохраненных в файл composer.lock. Вы можете делать это столько раз, сколько захотите. Он будет устанавливать новые пакеты только тогда, когда файл composer.lock изменен. Не запускайте composer update, так как это приведет к обновлению всех пакетов до более новых версий и обновит файл composer.lock.
- Примечание.
- Возможно, вам потребуется запустить
composer updateс опцией--ignore-platform-reqs, чтобы игнорировать требования к платформе, указанные в Composer. То есть, если у вас не установлено расширение LDAP PHP.
- Возможно, вам потребуется запустить
Node/npm Scripts
Node.js поставляется с менеджером пакетов под названием NPM (в некотором смысле то же самое, что и Composer). В NPM есть команда run, и мы подготовили несколько сценариев, которые облегчат вам жизнь. Вы должны выполнить команды для корневого каталога репозитория, когда вы изменили файлы JS или SASS. Ранее вам нужно было запустить npm ci один раз, чтобы установить зависимости.
npm run build:css
Он скомпилирует файлы SASS в CSS, а также создаст минифицированные файлы для оптимизации скорости передачи данных.
npm run build:js
Он скомпилирует и перенесет файлы JavaScript в правильный формат и создаст минифицированные файлы для оптимизации скорости передачи данных.
npm run watch
Это то же самое, что и команда build:js, но она будет отслеживать изменения и автоматически создавать обновленные файлы в каталоге мультимедиа. Файлы SASS еще не включены.
npm run lint:js
Это приведет к проверке синтаксиса всех файлов ES6 JavaScript на соответствие стандарту кода JavaScript (для получения дополнительной информации о стандарте кодового стиля Joomla 4, пожалуйста, прочитайте руководство по стандартам кодирования в руководстве по стандартам кодирования.
npm run test
Это позволит запустить набор тестов JavaScript.
Возможные проблемы при работе с с CMS Joomla 4
При запуске composer install вы можете столкнуться с этими ошибками:
Problem 1
- Installation request for joomla/ldap 2.0.0-beta -> satisfiable by joomla/ldap[2.0.0-beta].
- joomla/ldap 2.0.0-beta requires ext-ldap * -> the requested PHP extension ldap is missing from your system.
Problem 2
- Installation request for symfony/ldap v5.1.5 -> satisfiable by symfony/ldap[v5.1.5].
- symfony/ldap v5.1.5 requires ext-ldap * -> the requested PHP extension ldap is missing from your system.Решение состоит в том, чтобы запустить установку composer с опцией --ignore-platform-reqs, чтобы игнорировать требования к платформе, указанные в Composer. То есть, если у вас не установлено расширение LDAP PHP.
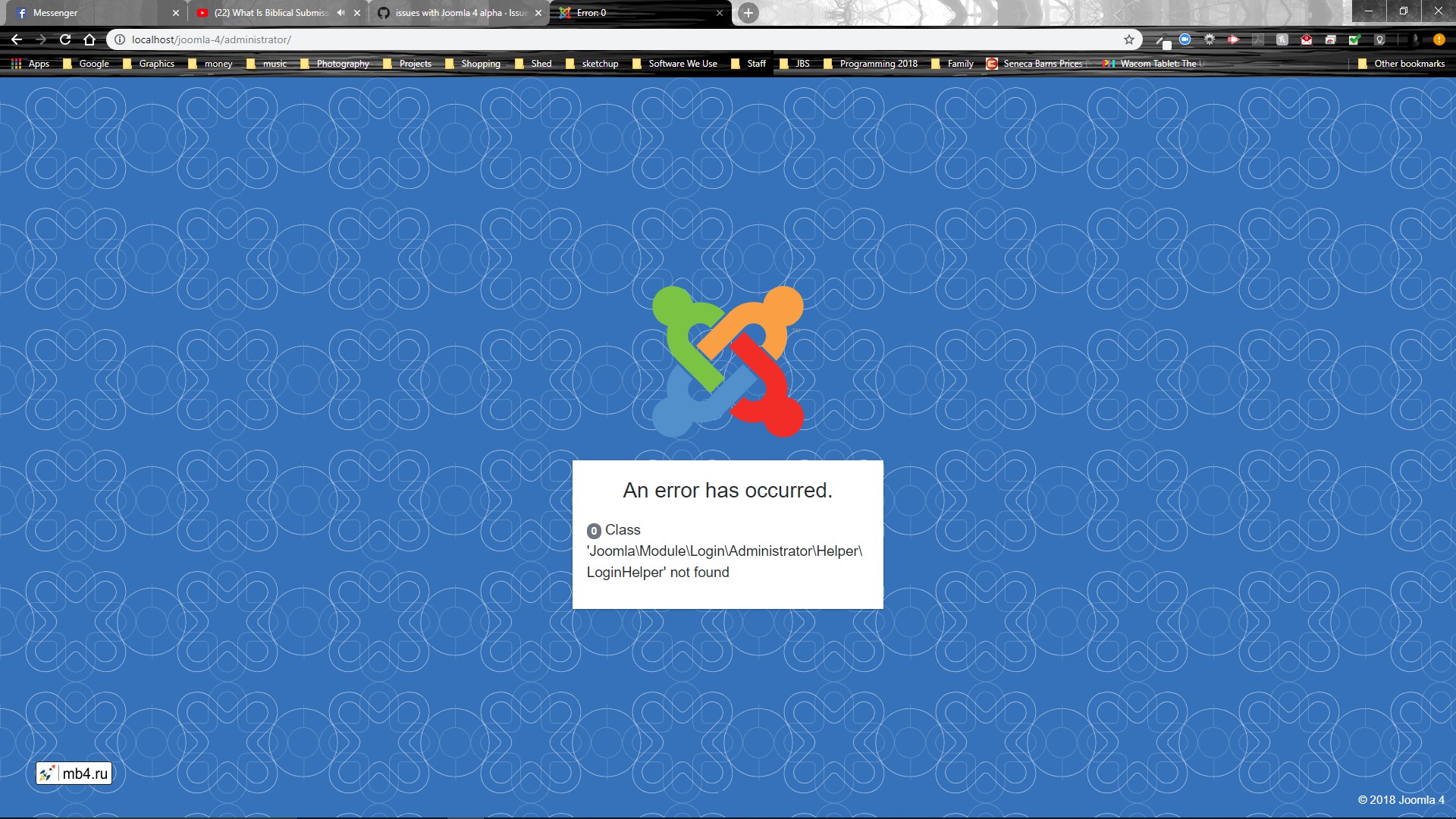
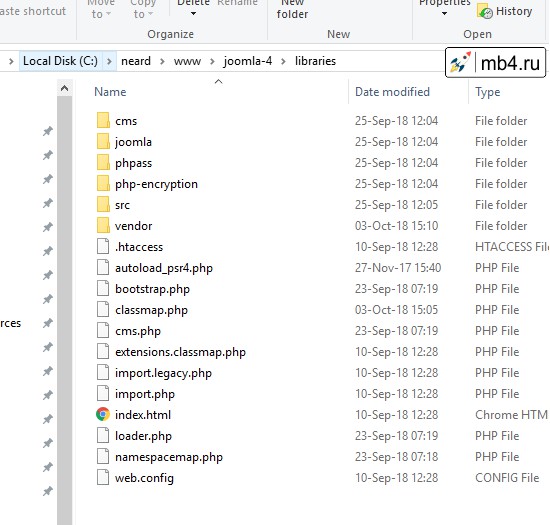
composer install --ignore-platform-reqsЕсли вы получите сообщение об ошибке входа в систему, как показано ниже, удалите library/autoload_psr4.php файл, как показано на втором изображении.


Перевод с английского официальной документации по CMS Joomla 4:
https://docs.joomla.org/J4.x:Setting_Up_Your_Local_Environment



