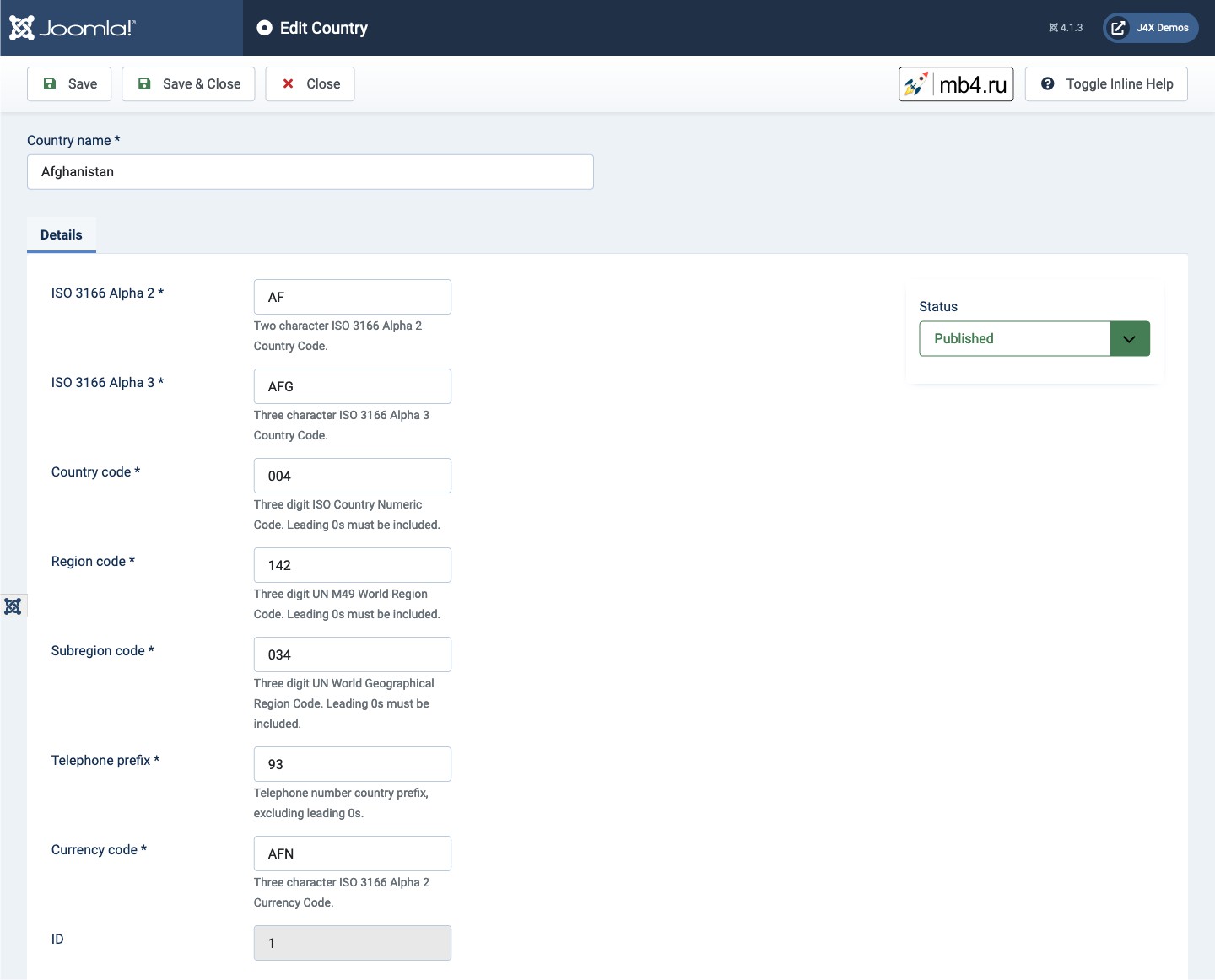
- Файлы с данными о странах
src/Controller/CountryController.phpsrc/View/Country/HtmlView.phpforms/country.xmlsrc/Model/CountryModel.phpsrc/Table/CountriesTable.phptmpl/country/edit.php- Анатомия MVC Joomla 4
Файлы с данными о странах.
Файлы администратора включают четыре представления: два представления списка для данных о странах и валютах и два представления редактирования для управления вводом данных в каждую из двух таблиц. Представления списка практически идентичны представлению списка стран, описанному для интерфейса сайта, поэтому здесь они рассматриваться не будут. Аналогично, представления редактирования практически идентичны, поэтому будет рассмотрено только одно из них - представление ввода данных для одной страны.
src/Controller/CountryController.php
Это очень просто! Кроме объявления класса, он лишен содержания. Обо всем позаботится родительский класс.
class CountryController extends FormController
{
}src/View/Country/HtmlView.php
Здесь данные извлекаются из модели для использования в форме ввода данных. Есть существенное отличие от представления списка, описанного ранее: обычно используется панель инструментов с кнопками Сохранить (Save), Отменить (Cancel), Помощь (Help) и т.д.
Когда вызывается форма редактирования путем выбора заголовка элемента списка, url содержит id, например option=com_countrybase&view=country&layout=edit&id=1. id - это номер записи в таблице. Для новой записи, вызываемой через кнопку Добавить (New), id отсутствует. Если он присутствует, модель заполняет форму ввода данных данными существующей записи.
public function display($tpl = null)
{
$this->form = $this->get('Form');
$this->item = $this->get('Item');
$this->state = $this->get('State');
if (count($errors = $this->get('Errors')))
{
throw new GenericDataException(implode("\n", $errors), 500);
}
$this->addToolbar();
return parent::display($tpl);
}Панель инструментов
Функция addToolbar() обычно используется для установки заголовка страницы и добавления кнопок, соответствующих разрешениям доступа пользователя формы. Обратите внимание на использование переменной $isNew, основанной на идентификаторе записи, чтобы немного изменить вывод.
protected function addToolbar()
{
Factory::getApplication()->input->set('hidemainmenu', true);
$isNew = ($this->item->id == 0);
$canDo = ContentHelper::getActions('com_countrybase');
$toolbar = Toolbar::getInstance();
ToolbarHelper::title(
Text::_('COM_COUNTRYBASE_COUNTRY_PAGE_TITLE_' . ($isNew ? 'ADD' : 'EDIT'))
);
if ($canDo->get('core.create'))
{
if ($isNew)
{
$toolbar->apply('country.save');
}
else
{
$toolbar->apply('country.apply');
}
$toolbar->save('country.save');
}
$toolbar->cancel('country.cancel', 'JTOOLBAR_CLOSE');
ToolbarHelper::inlinehelp();
}Примечания:
hidemainmenuустанавливается в true для всех форм редактирования, чтобы предотвратить выход из формы через меню администратора без сохранения.ToolbarHelper::title()устанавливает Название в строке заголовка страницы, в данном случае Edit Country или Add Country.- Кнопки
toolbar->action, где действие может быть save, apply, cancel или одно из многих других, принимают (controller.function) в качестве аргументов. В данном случае при выборе кнопки действие передается функцииsaveилиapplyв классеCountryController. cancelпринимает дополнительный аргумент - строковый ключ, используемый для обозначения кнопки.inlinehelp()показывает кнопку, которая включает или выключает описание поля под каждым полем ввода данных.
forms/country.xml
Этот файл содержит спецификацию полей формы, обычно в порядке, представленном в форме редактирования. Большинство полей не требуют пояснений, поэтому ниже показаны только два. Значения имен - это имена столбцов, используемые в таблицах базы данных.
<?xml version="1.0" encoding="UTF-8"?>
<form>
<field
name="title"
type="text"
label="COM_COUNTRYBASE_COUNTRY_TITLE"
required="true"
maxlength="128"
/>
<field
name="iso_2"
type="text"
label="COM_COUNTRYBASE_COUNTRY_ISO_2"
description="COM_COUNTRYBASE_COUNTRY_ISO_2_DESC"
required="true"
maxlength="3"
/>src/Model/CountryModel.php
Функции в этом файле достаточно стандартные. Однако функция getTable() требует некоторого пояснения.
public function getTable($name = '', $prefix = '', $options = array())
{
$name = 'Countries';
$prefix = 'Table';
if ($table = $this->_createTable($name, $prefix, $options))
{
return $table;
}
throw new \Exception(Text::sprintf('JLIB_APPLICATION_ERROR_TABLE_NAME_NOT_SUPPORTED', $name), 0);
}Эта функция не обращается к самой таблице! Она обращается к конструктору src/Table/CountriesTable.php. Это может сбить с толку, поскольку она вызывается из класса CountryModel.
src/Table/CountriesTable.php
Здесь задается имя таблицы для списка стран.
class CountriesTable extends Table
{
/**
* Constructor
*
* @param DatabaseDriver $db Database connector object
*
* @since 1.6
*/
public function __construct(DatabaseDriver $db)
{
parent::__construct('#__countrybase_countries', 'id', $db);
$this->setColumnAlias('published', 'state');
}
}Обратите внимание на объявление псевдонима столбца. Это сделано потому, что в форме используется поле ввода данных с именем published, а поле, используемое для хранения, называется status.
tmpl/country/edit.php
Это файл, который создает HTML-вывод. Он начинается с двух хелперов: HTMLHelper::_('behavior.formvalidator'); загружает JavaScript, необходимый для проверки формы на стороне клиента. Хотя современные браузеры применяют валидацию формы, это не мешает ее отправке. HTMLHelper::_('behavior.keepalive'); загружает JavaScript для пинга сервера, чтобы предотвратить истечение сессии при заполнении сложных форм.
Примечания:
LayoutHelper::render('joomla.edit.title_alias', $this);рендерит стандартное поле заголовка Joomla.$this->form->renderField('iso_2');рендерит указанное поле, в данном случаеiso_2.LayoutHelper::render('joomla.edit.global', $this);отображает поля в правой части вкладки Details.
<?php
/**
* @package Countrybase.Administrator
* @subpackage com_countrybase
*
* @copyright (C) 2022 Clifford E Ford
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
\defined('_JEXEC') or die;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Router\Route;
HTMLHelper::_('behavior.formvalidator');
HTMLHelper::_('behavior.keepalive');
?>
<form action="<?php echo Route::_('index.php?option=com_countrybase&view=country&layout=edit&id=' . (int) $this->item->id); ?>"
method="post" name="adminForm" id="country-form" class="form-validate">
<?php echo LayoutHelper::render('joomla.edit.title_alias', $this); ?>
<div>
<?php echo HTMLHelper::_('uitab.startTabSet', 'myTab', array('active' => 'details')); ?>
<?php echo HTMLHelper::_('uitab.addTab', 'myTab', 'details', Text::_('COM_COUNTRYBASE_COUNTRY_TAB_DETAILS')); ?>
<div class="row">
<div class="col-md-9">
<div class="row">
<div class="col-md-6">
<?php echo $this->form->renderField('iso_2'); ?>
<?php echo $this->form->renderField('iso_3'); ?>
<?php echo $this->form->renderField('country_code'); ?>
<?php echo $this->form->renderField('region_code'); ?>
<?php echo $this->form->renderField('subregion_code'); ?>
<?php echo $this->form->renderField('phone_prefix'); ?>
<?php echo $this->form->renderField('currency_code'); ?>
<?php echo $this->form->renderField('id'); ?>
</div>
</div>
</div>
<div class="col-md-3">
<div class="card card-light">
<div class="card-body">
<?php echo LayoutHelper::render('joomla.edit.global', $this); ?>
</div>
</div>
</div>
</div>
<?php echo HTMLHelper::_('uitab.endTab'); ?>
<?php echo HTMLHelper::_('uitab.endTabSet'); ?>
</div>
<input type="hidden" name="task" value="">
<?php echo HTMLHelper::_('form.token'); ?>
</form>Можно циклически перебирать наборы полей формы и поля внутри каждого набора полей. Это может упростить вывод сложных форм с большим количеством вкладок.

Анатомия MVC Joomla 4.
- «Joomla 4 MVC Anatomy: Начало работы над созданием компонента»
- «Joomla 4 MVC Anatomy: Файловая структура компонента»
- «Joomla 4 MVC Anatomy: Файл манифеста компонента (Manifest File)»
- «Joomla 4 MVC Anatomy: Файлы сайта компонента»
- «Joomla 4 MVC Anatomy: Загрузочные файлы админки»
- «Joomla 4 MVC Anatomy: Файлы для правки админки»
Перевод с английского официальной документации CMS Joomla 4:
https://docs.joomla.org/J4.x:MVC_Anatomy:_Administrator_Edit_Files



