В этой статье рассмотрим Группу параметров «Адаптивный режим» (Responsive mode) «Основных настроек» Smart Slider 3 в админке Joomla 3. Для того, чтобы её открыть, нужно перейти в Пункт «Основные настройки» в Настройках Smart Slider 3. В этой группе настроек содержатся поля настройки работы компонента Smart Slider 3 на различных устройствах с различной шириной и ориентацией экрана. Это относится к трём группам устройств: Компьютер, Планшет и Мобильный.
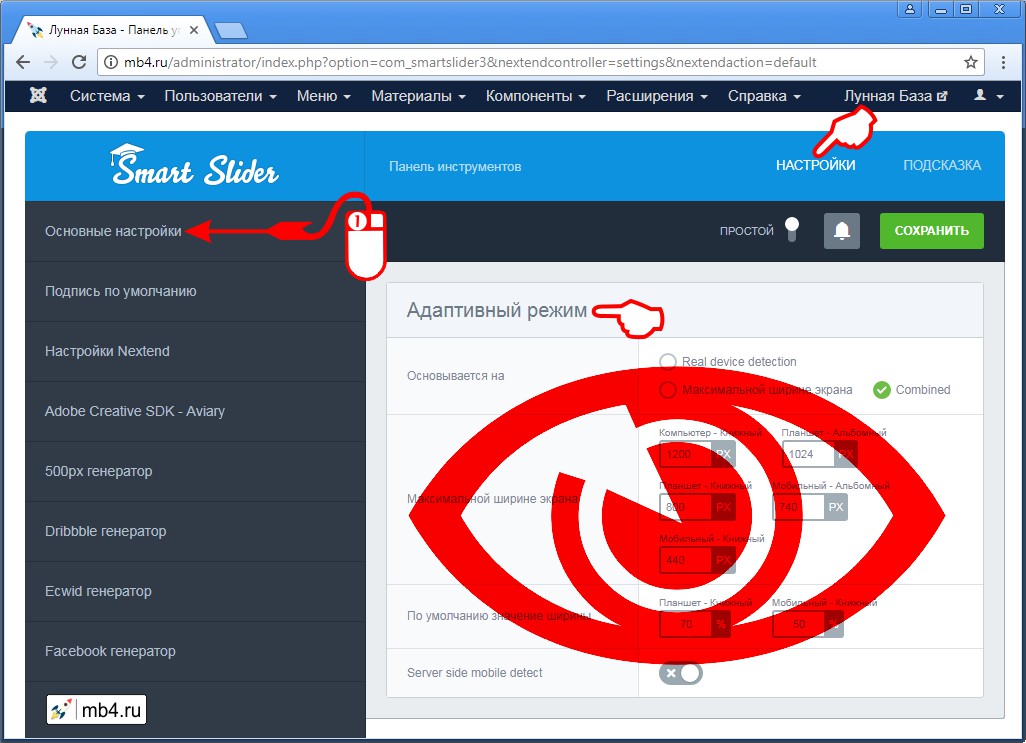
Внешний вид Группы настроек «Адаптивный режим» (Responsive mode) «Основных настроек» Smart Slider 3 в админке Joomla 3
В предыдущей статье были показаны все группы «Основных настроек» Smart Slider 3, а так выглядит Группа «Адаптивный режим» (Responsive mode) в админке Joomla 3:

Поля Группы настроек «Адаптивный режим» (Responsive mode) «Основных настроек» Smart Slider 3 в админке Joomla 3
Рассмотрим, какие параметры находятся в Группе настроек «Адаптивный режим» (Responsive mode) «Основных настроек» Smart Slider 3 в админке Joomla 3:
- Параметр «Основывается на» (Based on)
- Параметр «Максимальной ширине экрана» (Maximum screen width)
- Параметр «По умолчанию значение ширины» (Default width percentage)
- Параметр «Server side mobile detect»



