Сразу напомню, что у себя на сайте я работаю со стандартным шаблоном сайта Protostar, но информация, предложенная ниже поможет разобраться с тем, как подсветить активный пункт или подпункт Главного меню сайта на Joomla. Для этого нужно немного поправить файл со стилями css шаблона. А если точнее, то прописать элементу меню со атрибутом active нужные свойства его фона и текста (если текст будет сливаться с фоном).
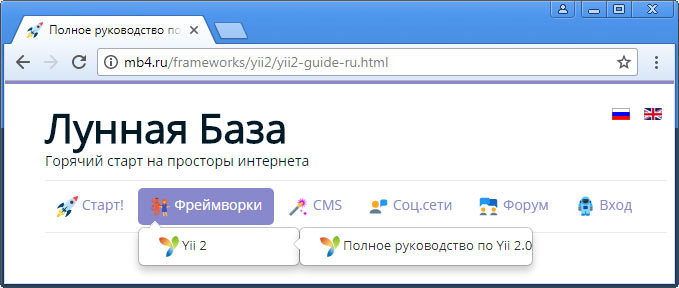
Изначальный вид активного пункта подменю Главного меню сайта
Для того, чтобы было проще понять, рассмотри всё на живом примере. Имеем стандартный пункт главного меню со следующей структурой вложенности:
- Фреймворки (главный пункт)
- Yii2 (первый уровень вложенности)
- Полное руководство по Yii 2.0 (второй уровень вложенности)
- Yii2 (первый уровень вложенности)
Когда мы выбираем подпункт меню первого или второго уровня вложенности, например «Полное руководство по Yii 2.0», то основной пункт Главного меню подсвечивается, а вложенные как были бесцветными и неактивными, так и остаются. Что не есть правильно и хорошо:

Меняем код стиля шаблона в css файле
И снова и ещё ))) Шаблон у меня Protostar, но это не имеет особого значения, так как активный пункт меню Joomla выделяет в класс active:
<li class="item-283 current active">
<a href="/frameworks/yii2/yii2-guide-ru.html">
<img src="/./images/icon/yii.svg" alt=" Полное руководство по Yii 2.0">
<span class="image-title"> Полное руководство по Yii 2.0</span>
</a>
</li>Как видно из кода, атрибут active присваивается тегу списка li. Именно его свойство и нужно изменить в файле шаблона:
/templates/protostar/css/template.cssА конкретно, нужно прописать строчку в позиции 7464:
.navigation .nav-child li.active > a {background-color: #8888cc; color: #fff;}Эта запись позволит тегу li класса active заиметь фон (и это его подсветит так, как нам хочется), а чтобы текст ссылки в пункте меню не пропадал, нужно тегу a прописать свойство color так, чтобы она выделялась на новом фоне.
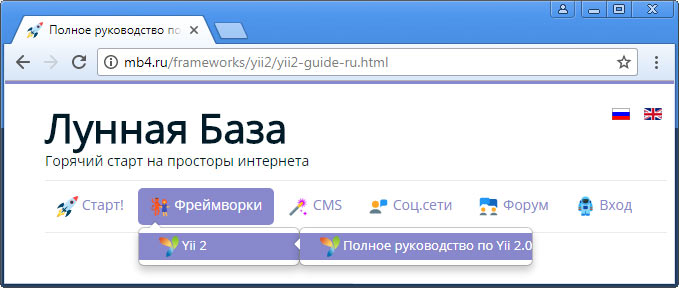
Конечный результат подсветки активного подпункта Главного меню сайта
Ну и после внесения одной строчки в файл css шаблона сайта можно наблюдать, на сколько интерактивным стало Главное меню сайта на Joomla:

Как-то так и никакого волшебства. =)



